day06-Vue03
Vue03
10.组件化编程
10.1基本说明
官网链接:https://v2.cn.vuejs.org/v2/guide/components-registration.html
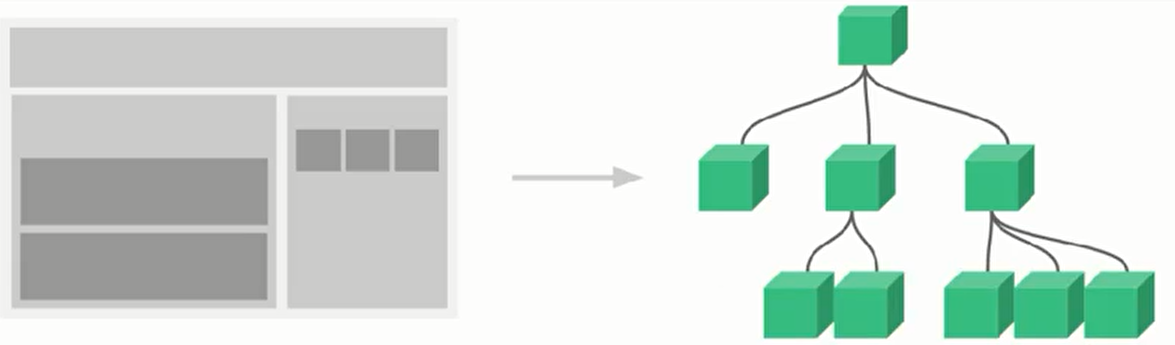
在大型应用开发时,页面可以划分成很多部分。不同的页面,往往也会有相同的部分——例如可能会有相同的头部导航
如果每个页面都独自开发,无疑增加了我们的开发成本。因此,我们会把页面的不同部分拆分成独立的组件,然后在不同的页面共享这些组件,避免重复开发

- 组件(Component)是Vue.js最强大的功能之一(组件提高了复用性:界面复用性和代码复用性)
- 组件也是一个Vue实例,也包括:data,methods,生命周期函数等
- 组件渲染需要html模板,所以增加了template属性,属性的值就是HTML模板
- 对于全局组件,任何Vue实例都可以直接在HTML中通过组件名称来使用该组件
- data在组件中是一个函数,不再是一个对象,这样每次引用组件都是独立的对象/数据
10.2应用实例
为什么需要组件化编程?
例子
现在希望实现一个功能:点击一个按钮,可以显示点击的次数。如果要求多个按钮都实现该功能呢?
10.2.1非组件化方式
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程-普通方式</title>
</head>
<body>
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="count++">点击次数={{count}}次[非组件化方式]</button><br/>
<!--
1.如果需要多个按钮都实现同样的功能,直接粘贴复制是不可行的,
因为这样的话按钮都绑定了同一个数据count,
当其中一个按钮按下,其他按钮显示的数据也会跟着改变。
2.我们现在的要求是:不同的按钮的数据应该分开计算,又该怎么实现?--可以在数据池中增加不同的属性
-->
<button v-on:click="count2 ++">点击次数={{count2}}次[非组件化方式]</button><br/>
<!--3.但是新的问题又出现了,当又要增加多个同样功能的按钮时,怎么实现呢?
仍然像之前一样,在数据池中不停地增加新的属性吗?-->
<button v-on:click="count3 ++">点击次数={{count3}}次[非组件化方式]</button>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
data: {//data数据池
count: 0,
count2: 0,
count3: 0
}
})
</script>
</body>
</html>
如上所述,多个按钮的界面和业务功能都是类似的,但是我们都重新写了一次,代码复用性差,如果是在复杂的案例中,问题将会更加明显。解决方案就是——组件化编程。
10.2.2全局组件方式
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程-全局组件</title>
</head>
<body>
<div id="app">
<h1>组件化-全局组件</h1>
<!--使用全局组件-->
<!--vue解析时,会用模板template来替换这个"counter"标识-->
<counter></counter><br/>
<counter></counter><br/>
<counter></counter>
</div>
<script src="vue.js"></script>
<script>
// 1.定义一个全局组件,名为 counter
// 2.{} 表示的就是 组件相关的内容
// 3.template 用于指定该组件的界面,因为会引用到数据池的数据,所以使用模板字符串
// 4.注意:要把组件视为Vue实例,也有自己的数据池和 方法 methods
// 5.对于组件,我们的数据池数据是使用函数/方法返回的(目的是为了保证每一个组件的数据是独立的!),不能使用原来的方式
// 6.这时我们就实现了 界面通过template实现共享,业务处理可以复用 的目的
// 7.全局组件是属于所有的vue实例的,因此可以在任何一个vue实例中使用:
// 例如当前页面中有一个vue实例,如果我们再声明几个vue实例,该全局组件都可以在这些vue实例中使用
Vue.component("counter", {
//组件渲染需要html模板,所以增加了template属性,值就是HTML模板
template: `<button v-on:click="click()">点击次数={{count}}次[全局组件化方式]</button>`,
data() {//注意和原来的方式不一样
return {count: 0}
},
methods: {//方法可以共享,但data数据不能共享
click() {
this.count++;//每一个组件的this对象不同,因此同一个方法改变的是不同的count
}
}
})
//创建vue实例,必须有
let vm = new Vue({
el: "#app"
})
</script>
</body>
</html>

10.2.3局部组件方式
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程-局部组件</title>
</head>
<body>
<div id="app">
<h1>组件化-局部组件</h1>
<!--使用局部组件,该组件是从 被挂载到 div(id=app)的vue实例中来的-->
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
<my_counter></my_counter>
</div>
<script src="vue.js"></script>
<script>
//定义一个组件 buttonCounter
// 可以把常用的组件定义在js文件中(export),如果某个页面需要使用,直接import引入即可
const buttonCounter = {
template: `<button v-on:click="click()">点击次数={{count}}次[局部组件化方式]</button>`,
data() {
return {count: 0}
},
methods: {
click() {
this.count++;
}
}
}
//创建vue实例,必须有
let vm = new Vue({
el: "#app",
components: {//引入某个组件,此时该组件就是一个局部组件,该组件的使用范围只在当前的vue实例中
"my_counter":buttonCounter
}
})
// 如果新创建了一个vue实例,挂载到一个div中(id="app2"),在该div中如果要使用局部组件
// 也必须在该vue实例中引入该组件,否则div((id="app2")无法使用该局部组件
</script>
</body>
</html>

10.2.4全局组件VS局部组件
全局组件是属于所有的vue实例的,因此可以在任何一个vue实例中使用。
例如当前页面中有一个vue实例,如果我们再声明几个vue实例,该全局组件都可以在这些vue实例中使用
局部组件的使用范围只在当前的vue实例中。
例如:如果新创建了一个vue实例,挂载到一个新的div中(如:id="app2"),在div中如果要使用局部组件,也必须在新的vue实例中引入该组件,否则该div中无法使用该局部组件
组件定义需要放在new Vue()前,否则组件引入/注册会失效
10.3组件化小结
- 组件也是一个Vue实例,它的定义也包括:data,methods,生命周期函数等
- data在组件中是一个函数,不再是一个对象,这样每次引用组件都是独立的对象
- 组件渲染需要html模板,所以增加了template属性,属性的值就是HTML模板
11.生命周期和钩子函数
官网:https://v2.cn.vuejs.org/v2/guide/instance.html
11.1基本说明
- Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载等一系列过程,我们称之为Vue实例的生命周期
- 钩子函数(监听函数/生命周期函数):Vue实例在完整的生命周期过程中(比如设置数据监听,编译模板,将实例挂载到DOM,在数据变化时更新DOM等),会自动触发钩子函数
- 钩子函数的作用:在某个阶段,给程序员一个做某些处理的机会
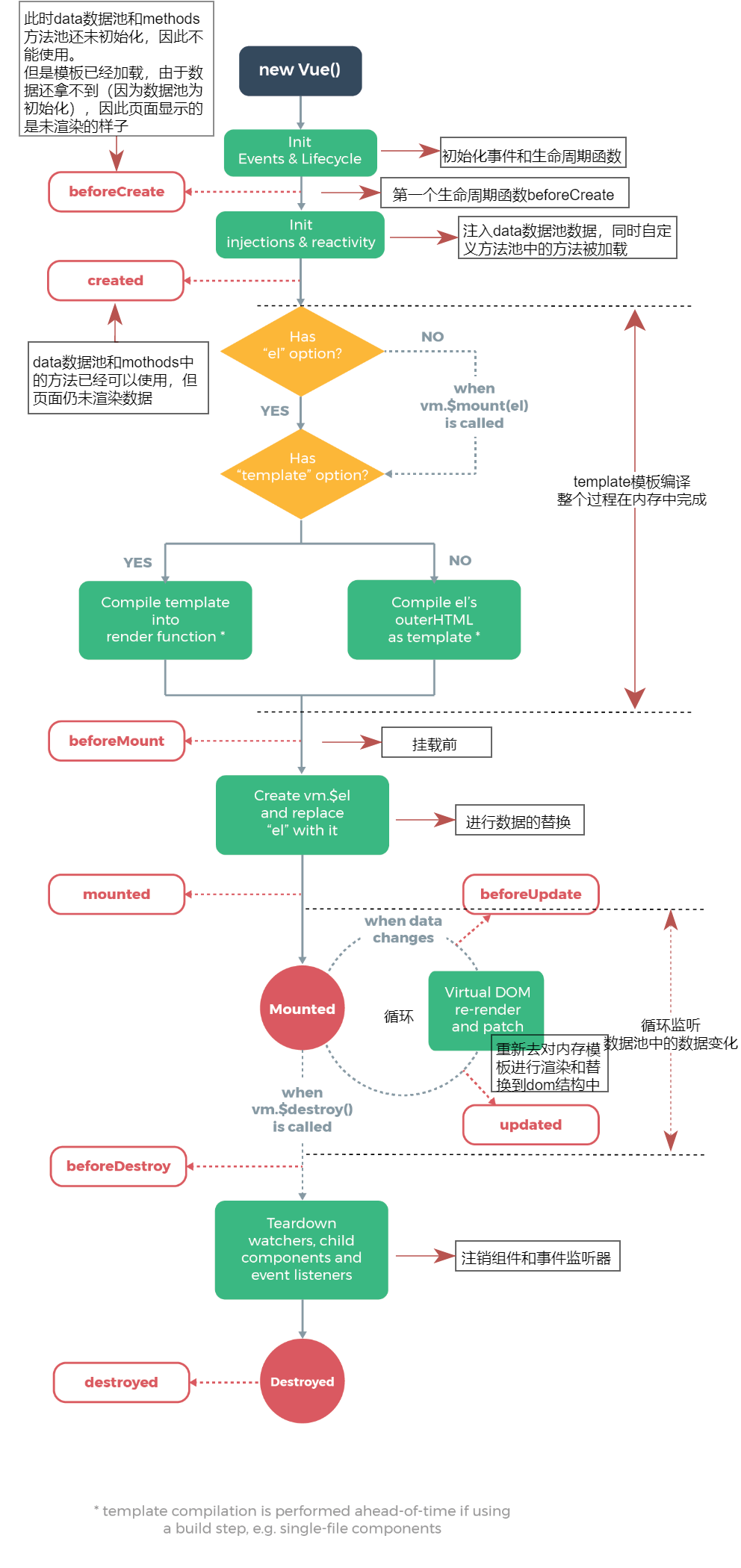
11.2Vue实例的生命周期
new Vue()
创建了一个Vue的实例对象,此时就会进入组件的创建过程
Init Events & Lifecycle
初始化组件的事件和生命周期函数
beforeCreate
组件创建之后遇到的第一个生命周期函数,这个阶段data和methods以及dom结构都未被初始化,也就是获取不到data的值,不能调用methods中的方法
Init injections & reactivity
这个阶段中,正在初始化data和methods中的方法
created
这个阶段组件的data和methods中的方法已经初始化结束,可以访问,但是dom结构未初始化,页面未渲染
此阶段适合发起ajax请求,因为模板的数据未渲染
编译模板结构(在内存中)
beforeMount
当模板在内存中编译完成,此时内存中的模板结构还未渲染至页面上,看不到真实的数据
Create vm.$el and replace 'el' with it
在把内存中渲染好的模板结构替换至真实的dom结构,也就是页面上
mounted
此时页面渲染好,用户看到的是真实的页面数据,生命周期创建阶段完毕,进入到了运行中的阶段
生命周期运行中
1)beforeUpdate:当执行此函数,数据池的数据是新的,但页面是旧的
2)Virtual DOM re-render and patch:根据最新的data数据,重新渲染内存中的模板结构,并把渲染好的模 板结构替换至页面
3)updated:页面已经完成了更新,此时data数据和页面的数据都是新的
beforeDestroy
当执行此函数时,组件即将被销毁,但是还没有真正开始销毁,此时组件的data,methods方法还可以被调用
Teardown
注销组件和事件监听
destroyed
组件已经完成了销毁

11.3应用实例
需求:展示Vue实例的生命周期和钩子函数执行时机
- 重点研究几个重要的钩子函数(监听函数/生命周期函数):beforeCreate,created,beforeMount,mounted,beforeUpdate,updated
- 在这几个钩子函数中,数据模型是否加载/使用?自定义方法是否加载/可用?html模板是否加载/使用?html模板是否完成渲染?
day06-Vue03的更多相关文章
- day06 Request Response
rw 读写模板的设置 day05 Request Response 1. HttpServletResponse 简介 1.1 Response 的 OutputStream 输出中文的问题 1.2 ...
- python day06笔记总结
2019.4.3 S21 day06笔记总结 一.昨日内容补充 1.列表独有功能: 1.revers 反转 例:v1 = [1,2,4,88,2] v1.revers() print(v1) 2.so ...
- Python基础(正则、序列化、常用模块和面向对象)-day06
写在前面 上课第六天,打卡: 天地不仁,以万物为刍狗: 一.正则 - 正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法: - 在线正则工具:http://tool ...
- Day06 DOM4J&schema介绍&xPath
day06总结 今日内容 XML解析之JAXP( SAX ) DOM4J Schema 三.XML解析器介绍 操作XML文档概述 1 如何操作XML文档 XML文档也是数据的一种,对数据的 ...
- python开发学习-day06(模块拾忆、面向对象)
s12-20160130-day06 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- 2017-2018-1 JAVA实验站 冲刺 day06
2017-2018-1 JAVA实验站 冲刺 day06 各个成员今日完成的任务 小组成员 今日工作 完成进度 张韵琪 进行工作总结.博客.小组成员头像 100% 齐力锋 找背按钮声音 100% 张浩 ...
- C++Primer笔记-----day06
================================================================day06=============================== ...
- day06 - Python - 面向对象
本节内容: 引子 面向对象 v.s. 面向过程 面向对象编程介绍 面向对象的特性: 封装 继承 多态 类.方法 1.引子 假设你现在是一家游戏公司的开发人员,现 ...
- 记录我的 python 学习历程-Day06 is id == / 代码块 / 集合 / 深浅拷贝
一.is == id 用法 在Python中,id是内存地址, 你只要创建一个数据(对象)那么就会在内存中开辟一个空间,将这个数据临时加载到内存中,这个空间有一个唯一标识,就好比是身份证号,标识这个空 ...
- day06——小数据池、深浅拷贝、集合
day06 小数据池 小数据池--缓存机制(驻留机制),只是一种规格,不会实际的开辟一个空间 == 判断两边内容是否相等 ***** # a = 10 # b = 10 # print(a == b) ...
随机推荐
- 【翻译】Raft 共识算法:集群成员变更
转载请注明出处:https://www.cnblogs.com/morningli/p/16770129.html 之前都在集群配置是固定的(参与共识算法的server集合)假设下讨论raft.在实践 ...
- Ubuntu 下安装 redis 并且设置远程登陆和密码
安装redis sudo apt-get install -y redis-server 更改配置 sudo vim /etc/redis/redis.conf 如果不知道怎么找 直接在命令行模式下输 ...
- CF240F (26颗线段树计数)
题目链接:Topcoder----洛谷 题目大意: 给定一个长为n的由a到z组成的字符串,有m次操作,每次操作将[l,r]这些位置的字符进行重排,得到字典序最小的回文字符串,如果无法操作就不进行. 思 ...
- VBA---Basic
题记: 之前用VBA做过几个小工具,用来实现办公自动化的.在编写过程中也遇到了一些问题,但最终都通过网友们的分享予以解决,现对其中的一些知识点进行总结. common sense 取消文件刷新: Ap ...
- CSS布局秘籍(2)-6脉神剑
HTML系列: 人人都懂的HTML基础知识-HTML教程(1) HTML元素大全(1) HTML元素大全(2)-表单 CSS系列: CSS基础知识筑基 常用CSS样式属性 CSS选择器大全48式 CS ...
- 第一章:TypeScript快速入门
一.TypeScript 开发环境搭建 1.TypeScript 是什么? TypeScript 是一种由微软开发的自由和开源的编程语言.它是 JavaScript 的一个超集,而且本质上向这个语言添 ...
- 某工控图片上传服务 CPU 爆高分析
一:背景 1.讲故事 今天给大家带来一个入门级的 CPU 爆高案例,前段时间有位朋友找到我,说他的程序间歇性的 CPU 爆高,不知道是啥情况,让我帮忙看下,既然找到我,那就用 WinDbg 看一下. ...
- 2022春每日一题:Day 37
题目:[USACO14FEB]Auto-complete S 字典树套路题,字典树优化剪枝,加个cnt标记即可 代码: #include <cstdio> #include <cst ...
- 01-Docker实战,搭建NodeJs环境
目的 实现简单的docker的nodejs容器,使用Dockerfile构建我们的使用nodejs开发的系统 技术栈 Docker Nodejs Express Linux step1 下拉nodej ...
- cmd唤醒windows设置,并配置opsshd
1. 从cmd唤起windows设置 这个东西很有意思,大部分在运行窗口输入的内容,从cmd或powershell都能唤起,如:control控制面板,但偶尔有些操作就不能通用, 如: ms-sett ...
