nodejs基础知识点
nodejs
模块调用的几种方式
nodejs 模块分三大类 自定义模块,第三方模块,核心模块
核心模块是用nodejs自带的模块组件,比如fs path http url buffer等
直接加载 const fs = require("fs") 或者 const fs = require("node:fs")
第三方模块 就是npm install 模块名 -g 全局安装后进行调用使用
const jsdom = require("jsdom")
自定义nodejs加载模块方式分2种
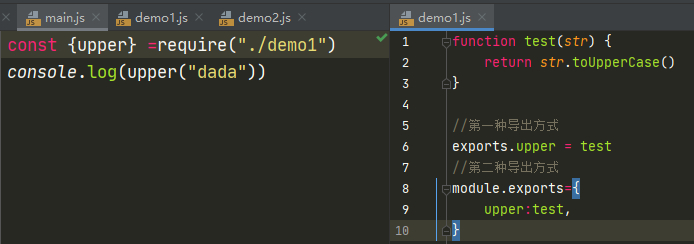
符合CommonJs规范
CommonJs规范是用require导入,exports/moudle.exports导出

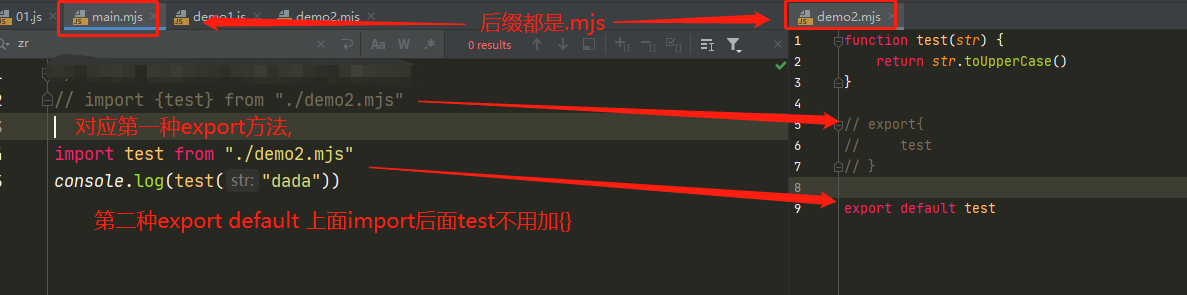
符合ESM规范
ESM规范是用import导入,export/export default导出,
同时js后缀名要用
.mjs
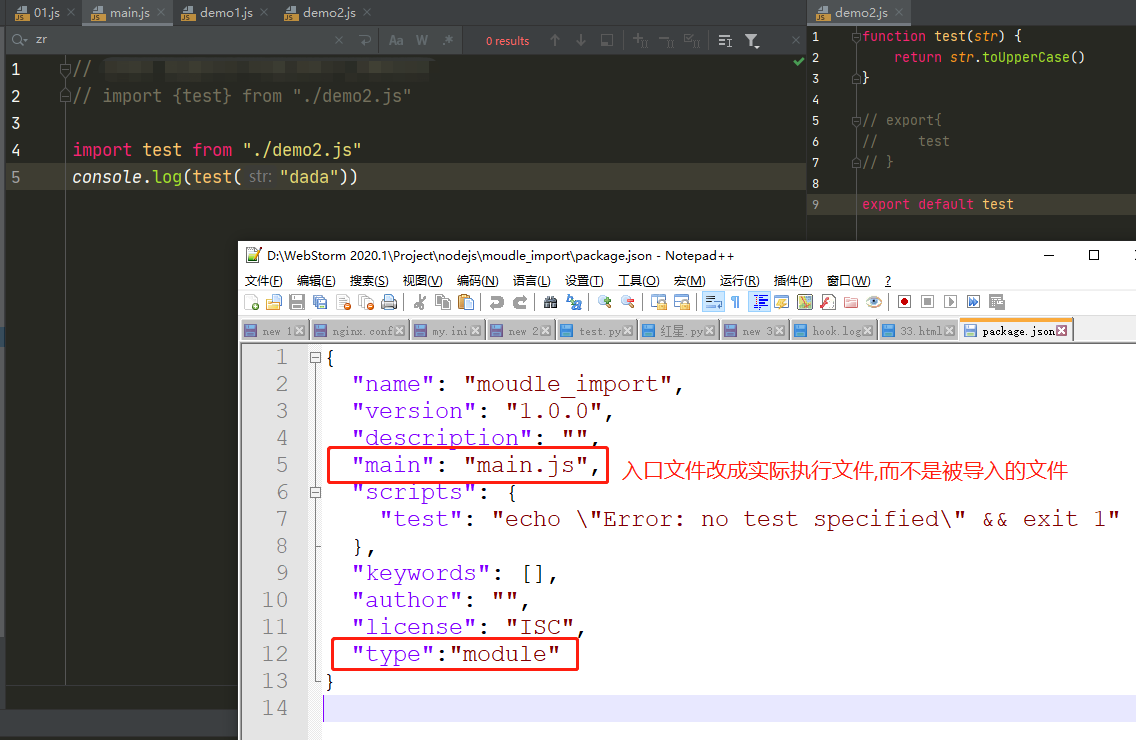
或者package.json中type值修改为module
一般习惯使用这种,用在js当前路径使用
npm init -y生成packjson文件,添加"type":"module",然后文件后缀改回js
系统模块
path
let path = require("path");
pth = "d:/test/abc/a.txt";
console.log(path.parse(pth));
pth3 = {
root: 'e:/',
dir: 'd:/test/abc',
base: 'a.txt',
ext: '.txt',
name: 'abc'
};
console.log(path.resolve(path.format(pth3)));
//主要讲2个方法parse和format, 2者是互斥,parse可以把一个路径拆分成root,dir,base,ext,name等属性
//format 可以把root,dir,base,ext,name等属性 拼接成一个完整路径. 其中root和dir是以dir优先,base和ext name是以base优先,这里的优先可以理解为互斥,2者都有只取优先的那个
//resolve和relative分别是获取绝对路径和相对路径,resolve如果传的是字符串而不是路径还可以根据当前脚本运行的路径去进行拼接 比如path.resolve("a","b","c.txt") 结果是D:\coding\PyCharm 2018.2.4\test\nodejs\demo1\a\b\c.txt
buffer模块
buffer是用来缓存二进制的数据的.是在内存中的一个缓存区
导入方式const {Buffer} = require("buffer")
Buffer是一个全局变量,因此不导入也可以直接使用
比如console.log(Buffer.alloc(7,15))
console.log(Buffer.alloc(10,"你好"));
alloc方法
alloc 两个参数 第一个参数是指定buffer长度, 参数2是指定值填充buffer,16进制.
Buffer.alloc(10,"你好") 以中文举例,一个中文占3个位,因此指定的长度大于需要的位数.这种情况会重复把6位的中文进行占位.填满
而指定位数少于需要的位数,则会截取相应的位数作为存放长度.
from方法
Buffer.from("你好的就挨打")可以自动指定对应的buffer长度,并用16进制显示,from不能单独接受数字,如果是数字需要用数组进行输入, from只能接受一个参数,参数必须是字符串,数组,buffer对象
fill() 用指定值对buffer进行填充 3个参数 要填充的值 下标索引位置, 决定从哪个位置开始填充 下标索引位置, 决定从填充到哪个位置
write() 将指定值写入到buffer中 3个参数 要填充的值 下标索引位置, 决定从哪个位置开始填充 决定填充长度
toString() 用buffer解析成字符串 3个参数 使用的字符编码 开始解码的字符偏移量
subarray() 从原buffer截取一段返回新的buffer 2个参数 开始截取的位置 到哪个位置结束
indexOf() 返回检索内容第一次出现的位置索引
nodejs基础知识点的更多相关文章
- fastclick 源码注解及一些基础知识点
在移动端,网页上的点击穿透问题导致了非常糟糕的用户体验.那么该如何解决这个问题呢? 问题产生的原因 移动端浏览器的点击事件存在300ms的延迟执行,这个延迟是由于移动端需要通过在这个时间段用户是否两次 ...
- .NET基础知识点
.NET基础知识点 l .Net平台 .Net FrameWork框架 l .Net FrameWork框架提供了一个稳定的运行环境,:来保障我们.Net平台正常的运转 l 两种交 ...
- [转]Nodejs基础中间件Connect
Nodejs基础中间件Connect 从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的引擎,是目前速度最快的J ...
- Nodejs基础中间件
Nodejs基础中间件Connect http://www.tuicool.com/articles/emeuie 关于作者 张丹(Conan), 程序员Java,R,PHP,Javascript ...
- JavaScript 开发者经常忽略或误用的七个基础知识点(转)
JavaScript 本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它.昨天我们将这些模式应用到了 JavaScript 框架中,今天这些框架又驱动了我们的 Web 应用程序.很多新 ...
- JavaScript 开发者经常忽略或误用的七个基础知识点
JavaScript 本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它.昨天我们将这些模式应用到了 JavaScript 框架中,今天这些框架又驱动了我们的 Web 应用程序.很多新 ...
- JavaScript开发者常忽略或误用的七个基础知识点
JavaScript 本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它.昨天我们将这些模式应用到了 JavaScript 框架中,今天这些框架又驱动了我们的 Web 应用程序.很多新 ...
- js基础知识点(只有点)
转自:2015年12月的文章 http://blog.csdn.net/u014326381/article/details/50176339 JavaScript: 作用域链.闭包.运行时上下文.t ...
- JavaScript语言基础知识点图示(转)
一位牛人归纳的JavaScript 语言基础知识点图示. 1.JavaScript 数据类型 2.JavaScript 变量 3.Javascript 运算符 4.JavaScript 数组 5.Ja ...
- JavaScript 语言基础知识点总结
网上找到的一份JavaScript 语言基础知识点总结,还不错,挺全面的. (来自:http://t.cn/zjbXMmi @刘巍峰 分享 )
随机推荐
- Git和Maven的学习笔记
Git 1.Git简介 Git 是一个免费的.开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种 项目. Git 易于学习,占地面积小,性能极快. 它具有廉价的本地库,方便的暂存区域和多个 ...
- [OpenCV实战]32 使用OpenCV进行非真实感渲染
目录 1 保边滤波的频域变换 1.1 保边滤波器Edge Preserving Filter 1.1.1 函数调用 1.1.2 edgePreservingFilter结果 1.2 细节增强 1.3 ...
- Python从0到1丨细说图像增强及运算
摘要:本文主要讲解常见的图像锐化和边缘检测方法,即Roberts算子和Prewitt算子. 本文分享自华为云社区<[Python从零到壹] 五十七.图像增强及运算篇之图像锐化Roberts.Pr ...
- strapi系列--如何自定义非界面化的接口,定制化自己的业务逻辑
为什么要进行后端定制呢? 在实际开发过程中,项目中有些需求是不需要创建界面化接口的,需要我们定制化自己的业务逻辑,那么我们该如何处理这个需求呢?本文以图文并茂的形式,定制一个我们自己的业务逻辑接口. ...
- axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示
本文旨在说明 设置全局异常拦截器 当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示 export default ({ development: { baseURL: 'http:// ...
- vue element admin 关闭eslint校验
vue.config.js里面进行设置 lintOnSave: false, // lintOnSave: process.env.NODE_ENV === 'development',
- Selenium4.6版本浏览器自动退出问题
Selenium4.6版本浏览器自动退出问题 代码 from selenium import webdriver driver = webdriver.Chrome() driver.get('htt ...
- python学习day04
1.基本数据类型之布尔值bool 1.用来判断事物的对错,是否可行,用于流程控制中 2.只有两种状态: True:对的.真的.可行的 False:错的.假的.不可行的 3.python中所有的数据都自 ...
- 学习ASP.NET Core Blazor编程系列二十五——登录(4)
学习ASP.NET Core Blazor编程系列文章之目录 学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应 ...
- Ubuntu18.04编译ZLMediakit支持webrtc
背景 最近在做流媒体相关的一些东西, 比较了一些开源的流媒体服务, 目前 srs 和 ZlmediaKit 项目是评价比较高的, 今天主要在 Ubuntu18.04 上编译 ZlmediaKit, 并 ...
