获取不同机型微信小程序状态栏+导航栏高度
获取不同机型微信小程序状态栏+导航栏高度
一. 前言
很多时候我们开发微信小程序,都需要先知道状态栏和导航栏的高度,才能去做其他功能
二. 获取微信小程序状态栏高度
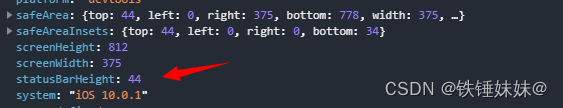
用wx.getSystemInfoSync()【官方文档】获取系统信息,里面有个参数:statusBarHeight(状态栏高度),是我们后面计算整个导航栏的高度需要用到的。
let res = wx.getSystemInfoSync();
let statusHeight = res.statusBarHeight; // 注意:此时获取到的值的单位为 'px'

三. 获取微信小程序导航栏高度
1)方法一(个人不赞同该方法的)
很多人使用获取胶囊布局信息 ,wx.getMenuButtonBoundingClientRect(),根据胶囊高度及上下位置,结合状态栏高度即可算出导航栏高度。

let res = wx.getSystemInfoSync(); //系统信息
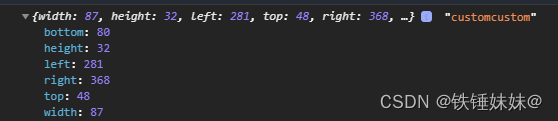
let custom = wx.getMenuButtonBoundingClientRect() //胶囊按钮位置信息
let navBarHeight = (custom.top - res.statusBarHeight) * 2 + custom.height //计算得出导航栏高度
wx.getMenuButtonBoundingClientRect()文档
获取菜单按钮(右上角胶囊按钮)的布局位置信息。坐标信息以屏幕左上角为原点

该方法原理:
把微信小程序的胶囊按钮位于导航栏中间来使用,利用胶囊距离顶部的距离 - 状态栏高度,得出胶囊距离导航栏顶部的距离,认为胶囊距离导航栏底部也是这个距离,所以乘以2;再加上胶囊按钮的高度得出导航栏整体高度
不认可该方法原因:
上面方法可行的前提是胶囊按钮位于导航栏中间,个人认为胶囊按钮并不位于导航栏中间,即胶囊按钮距离导航栏顶部和导航栏底部的高度是不一样的。
上面的方法,在大多数情况下得出的导航栏高度是40px,经测试发现,微信小程序导航栏高度在大部分机型上都是44px,不需要借助 wx.getMenuButtonBoundingClientRect() 该方法计算。
2)方法二(个人项目中用的方法)
计算公式:顶部导航栏总高度 = 状态栏高度 + 44。
let res = wx.getSystemInfoSync()
let navBarHeight = res.statusBarHeight + 44 //顶部状态栏+顶部导航,大部分机型默认44px
uni.setStorageSync('statusBarHeight', res.statusBarHeight) //状态栏高度
uni.setStorageSync('navBarHeight', navBarHeight) //状态栏+导航栏高度
获取不同机型微信小程序状态栏+导航栏高度的更多相关文章
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序自定义导航栏组件,完美适配所有手机,可实现各种功能和情况
背景 在做小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS 手机对于页面 title 的展示不一致,安卓 title 的显示不居中 页面的 title 只支持纯文本级别的样式控 ...
- 微信小程序自定义导航栏
微信小程序需要自定义导航栏,特别是左上角的自定义设置,可以设置返回按钮,菜单按钮,配置如下: 1.在app.json的window属性中增加: navigationStyle:custom 顶部导航栏 ...
- 微信小程序自定义导航栏组件
1.首先,要在json文件中设置为自定义的形式 "navigationStyle": "custom" 2.计算相关值 导航栏分为状态栏和标题栏,只要能算出每台 ...
- 微信小程序底部导航栏部署
在微信小程序开发app.json(app.json它是定义全局页面) 只是用来部署微信底部的图标,最多不能大于五个 "tabBar":{ "selectedColor&q ...
- 微信小程序底部导航栏(tabbar)
在app.json处设置“tabBar”,例子如下: { "pages": [ "pages/index/index", "pages/pages1/ ...
- 微信小程序 - 自定义导航栏(提示)
点击下载: 自定义导航栏示例
- 微信小程序——tab导航栏
wxml: <view class="tab"> <view class="tab-left" bindtap="tabFun&q ...
- 微信小程序底部导航Tabbar
1,底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 2,对于底部导航栏,小程序 ...
随机推荐
- Github文件在线加速下载
众所周知,GitHub是一个巨大的开源宝库,以及程序员和编程爱好者的聚集地,诸多优秀的开源项目全部都是位于GitHub上.但是每当我们看到优秀的开源项目,准备去下(bai)载(piao)时,会发现速度 ...
- 给你的博客加个aplayer
1.在 layout.ejs 中 body 标签内粘贴入以下 <!--音乐--> <link rel="stylesheet" href="https: ...
- 【MySQL】从入门到精通5-一对多-外键
上期:[MySQL]从入门到掌握4-主键与Unique 第一章:创建角色表 啥是一对多啊? 一个账号可以有多个角色,但是一个角色只能属于一个账号. 举个例子,我们之前创建的是玩家的账号数据库. 但是一 ...
- 【java】学习路线1-类型转换、隐式转换、强制转换
/**文档注释,这里是一段文章一般放在类的外面*/public class HelloWorld{ //这个是注释的文本 public static void main(String[] ...
- Sentinel控制台1.8.3修改源码,修改配置后推送到Nacos
目录 1. 接着上一篇 2. 思路 3. 下载Sentinel源码 4. 看Gateway里面读取的配置信息 5. 修改Sentinel控制台源码 6. 熔断规则测试 7. 限流规则测试 8. 打包使 ...
- android 逆向 smali手写helloworld
编写Hello.smali文件 .class public LHelloWorld; .super Ljava/lang/Object; .method public static main([Lja ...
- spark 读取Geomesa(Hbase)数据
package com.grady.geomesa import org.apache.hadoop.conf.Configuration import org.apache.spark.SparkC ...
- 记一次Linux光盘救援
最近遇到一个zz把/etc/profile改坏了导致系统起不来,所以复习一下光盘救援 工具:vm-workstation,centos6 原系统盘起不来后,插入有救援工具的系统盘后 按照提示进入she ...
- 【项目实战】CNN手写识别
由于只需要修改之前基于ANN模型代码的模型设计部分所以篇幅较短,简单的加点注释给自己查看即可 视频链接:https://www.bilibili.com/video/BV1Y7411d7Ys?p=10 ...
- 使用kubeoperator安装的k8s集群以及采用的containerd容器运行时,关于采用的是cgroup 驱动还是systemd 驱动的说明
使用kubeoperator安装的k8s集群,默认使用的是systemd驱动 # kubectl get cm -n kube-system NAME DATA AGE calico-config 4 ...
