vue2双向绑定原理:深入响应式原理defineProperty、watcher、get、set
响应式是什么?Vue 最独特的特性之一~
就是我们在页面开发时,修改data值的时候,数据、视图页面需要变化的地方变化。
主要使用到哪些方法?
用 Object.defineProperty给watcher对象的每一个属性分别定义了get和set。getter负责记录依赖,setter负责数据拦截、对data属性的赋值和修改dom更新。大白话就是通过数据劫持 defineProperty + 发布订阅者模式。
深入讲解
官方原文
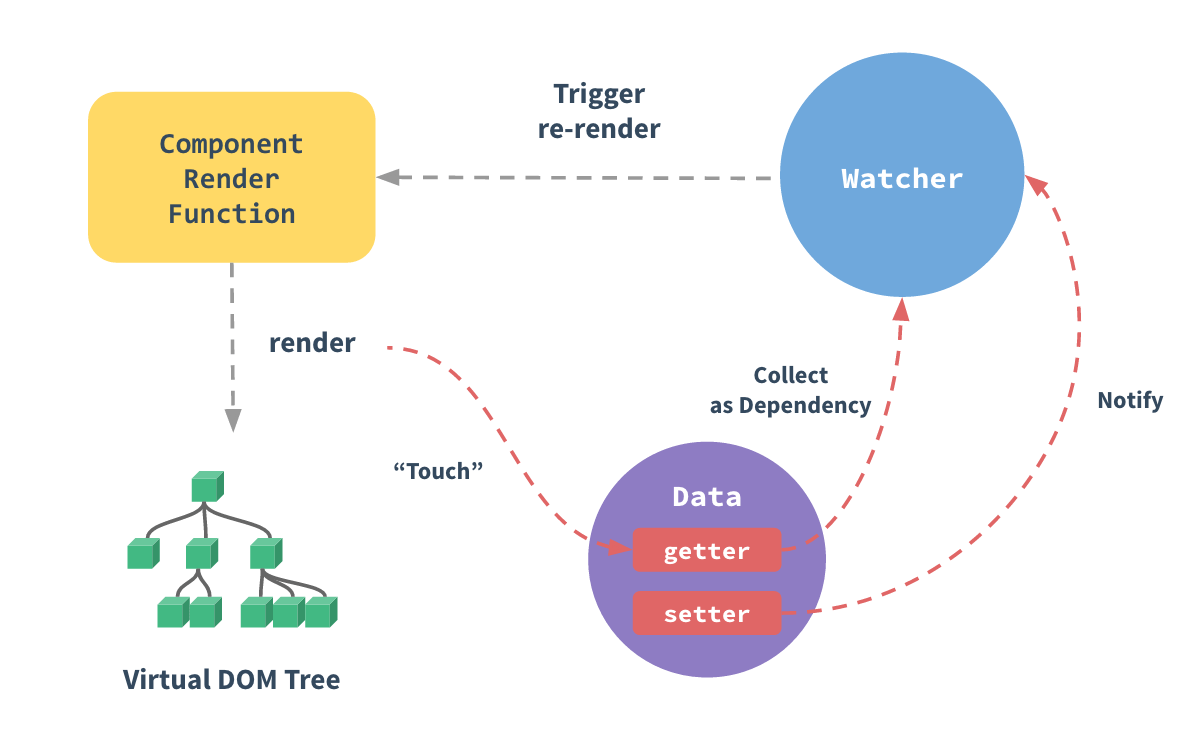
一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

实现一个‘简易版双向绑定’
1.创建一个data对象,页面为空白,defineProperty绑定data.a。
<div id="app">
<!-- 显示data.a的值 -->
//{{data.a}}
//app依赖于data中的a
</div>
<script>
const data={a:1}
//在vue中每一个data属性都有一个Object.defineProperty
Object.defineProperty(data,'a',{
get:function(){
console.log(`访问a`);
},
set:function(value){
document.getElementById('app').innerHTML=value
}
})
</script>
2.测试效果
在页面访问data值,会实时展示。当有人访问到了a属性就会触发get这个函数。

在页面修改data值,页面会实时展示。当有人给a进行赋值的时候就会触发set这个函数。
data.a=10
页面

这时视图发生变化,符合Vue双向数据绑定的原理,即:数据=>视图,也可以的到的是set里面value的值是输入的10。
缺陷
在ES5中无法shim:Object.defineProperty是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。(shim:可以将新的API引入到旧的环境中,而且仅靠就环境中已有的手段实现);- 由于 JavaScript 的限制,Vue 不能检测数组和对象的变化:
- object.defineproperty 无法监控到数组下标的变化,导致通过数组下标添加元素,无法实时响应;
- object.defineProperty 只能劫持对象的属性,从而需要对每个对象,每个属性进行遍历,如果,属性值是对象,还需要深度遍历。
vue2双向绑定原理:深入响应式原理defineProperty、watcher、get、set的更多相关文章
- vue2.0与3.0响应式原理机制
vue2.0响应式原理 - defineProperty 这个原理老生常谈了,就是拦截对象,给对象的属性增加set 和 get方法,因为核心是defineProperty所以还需要对数组的方法进行拦截 ...
- vue 数据驱动原理,响应式 原理?
Object.defineProperty(obj,"name",{ get(){ console.log("被访问了") return obox.innerH ...
- 【Vue源码学习】响应式原理探秘
最近准备开启Vue的源码学习,并且每一个Vue的重要知识点都会记录下来.我们知道Vue的核心理念是数据驱动视图,所有操作都只需要在数据层做处理,不必关心视图层的操作.这里先来学习Vue的响应式原理,V ...
- vue深入响应式原理
vue深入响应式原理 深入响应式原理 — Vue.jshttps://cn.vuejs.org/v2/guide/reactivity.html 注意:这里说的响应式不是bootsharp那种前端UI ...
- Vue的响应式原理---(v-model中的双向绑定原理)
Vue响应式原理 不要认为数据发生改变,界面跟着更新是理所当然. 具体代码实现:https://gitee.com/ahaMOMO/Vue-Responsive-Principle.git 看下图: ...
- Vue2响应式原理
vue2响应式原理 vue的特性:数据驱动视图和双向数据绑定.vue官方文档也提供了响应式原理的解释: 深入响应式原理 Object.defineProperty() Object.definePro ...
- Vue2 响应式原理
我们经常用vue的双向绑定,改变data的某个属性值,vue就马上帮我们自动更新视图,下面我们看看原理. Object的响应式原理: 可以看到,其实核心就是把object的所有属性都加上getter. ...
- [切图仔救赎]炒冷饭--在线手撸vue2响应式原理
--图片来源vue2.6正式版本(代号:超时空要塞)发布时,尤雨溪推送配图. 前言 其实这个冷饭我并不想炒,毕竟vue3马上都要出来.我还在这里炒冷饭,那明显就是搞事情. 起因: 作为切图仔搬砖汪,长 ...
- Vue2.x响应式原理
一.回顾Vue响应式用法 vue响应式,我们都很熟悉了.当我们修改vue中data对象中的属性时,页面中引用该属性的地方就会发生相应的改变.避免了我们再去操作dom,进行数据绑定. 二.Vue响应 ...
- 由浅入深,带你用JavaScript实现响应式原理(Vue2、Vue3响应式原理)
由浅入深,带你用JavaScript实现响应式原理 前言 为什么前端框架Vue能够做到响应式?当依赖数据发生变化时,会对页面进行自动更新,其原理还是在于对响应式数据的获取和设置进行了监听,一旦监听到数 ...
随机推荐
- 关于2022年3月9日之后Typora登录不了--已解决
p.s.今天是2022.7.27,软件版本:13.6.1 (以下所有方法,亲自尝试后整理出的) 报错信息: This beta version of typora is expired, please ...
- 并发异步编程之争:协程(asyncio)到底需不需要加锁?(线程/协程安全/挂起/主动切换)Python3
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_208 协程与线程向来焦孟不离,但事实上是,线程更被我们所熟知,在Python编程领域,单核同时间内只能有一个线程运行,这并不是什么 ...
- mosquitto使用的基本流程以及一些遇见的问题
改配置文件 以记事本的方式打开mosquitto.conf更改部分内容,找到# listener port-number [ip address/host name/unix socket path] ...
- ETCD快速入门-01 ETCD概述
1.ETCD概述 1.1 ETCD概述 etcd是一个高可用的分布式的键值对存储系统,常用做配置共享和服务发现.由CoreOS公司发起的一个开源项目,受到ZooKeeper与doozer启发而 ...
- pytest-fixture执行顺序
作用域-scope 作用域越大,越先执行,session>package>module>class>function. 是否自动调用fixture 自动调用(autouse=T ...
- 业界压测平台与JMeter的对比
压测平台是什么? 压测,即压力测试,作用是对各种服务对象进行压力测试以获得该服务处于或超过预期负载时系统的运行情况,进而判断系统在峰值负载或超出最大负载情况下的处理能力. 压测工具,顾名思义,就是用来 ...
- 逐层阅读 research paper:Dmitry Berenson 的方法论
本博客翻译了 这篇文章,包含很实用的 读论文的方法论. 读论文的四个 layers 在读论文之前,要首先搞清楚,自己读论文的目的是什么,或者 希望读到什么程度. 下表列出了常见的读论文目的,以及相应的 ...
- 有一个线性表,采用带头结点的单链表L来存储,设计一个算法将其逆置,且不能建立新节点,只能通过表中已有的节点的重新组合来完成。
有一个线性表,采用带头结点的单链表L来存储,设计一个算法将其逆置,且不能建立新节点,只能通过表中已有的节点的重新组合来完成. 分析:线性表中关于逆序的问题,就是用建立链表的头插法.而本题要求不能建立新 ...
- 第十五章 部署zookeeper集群
1.集群规划 主机名 角色 IP hdss7-11.host.com k8s代理节点1.zk1 10.4.7.11 hdss7-12.host.com k8s代理节点2.zk2 10.4.7.12 h ...
- Docker_构建_运行总结
样例: 构建镜像 build-image-fim-backend.sh echo "开始构建 fim-backend 镜像..." cp -rp ../target/fim-bac ...
