深入HTTP请求流程
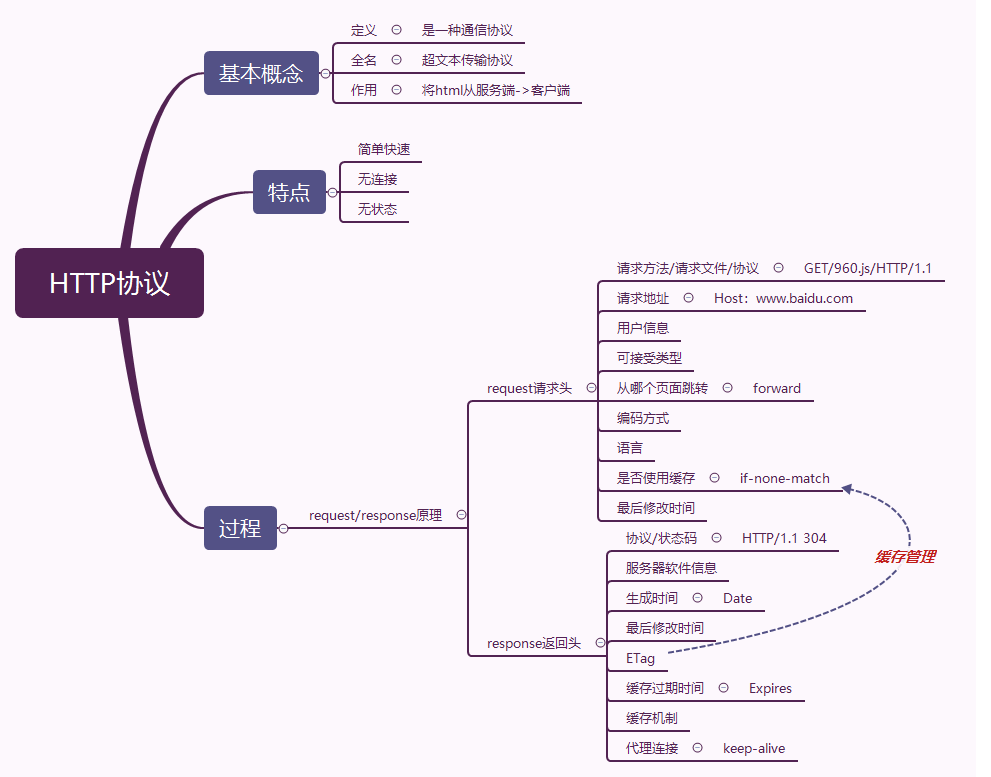
1.HTTP协议介绍

- HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,它是从WEB服务器传输超文本标记语言(HTML)到本地浏览器的传送协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。所有的WWW文件都必须遵守这个标准
- HTTP是一个基于TCP/IP通信协议来传递数据的协议(传输的数据类型为HTML 文件,、图片文件, 查询结果等)
- HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议
- HTTP协议一般用B/S架构(浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求)
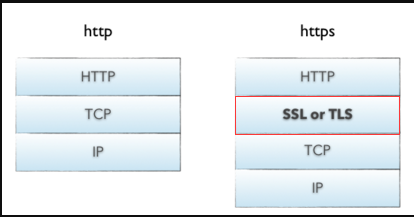
- HTTP协议通常承载于TCP协议之上或者承载于TLS或SSL协议层之上,这个时候就成了常说的HTTPS
- HTTP是万维网交换信息的基础。
2.URI和URL的区别
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
URI:Uniform Resource Identifier 统一资源标识符
URL:Uniform Resource Location 统一资源定位符
URI 是用来标示 一个具体的资源的,我们可以通过 URI 知道一个资源是什么。
URL 则是用来定位具体的资源的,标示了一个具体的资源位置。互联网上的每个文件都有一个唯一的URL。3.HTTP请求报文

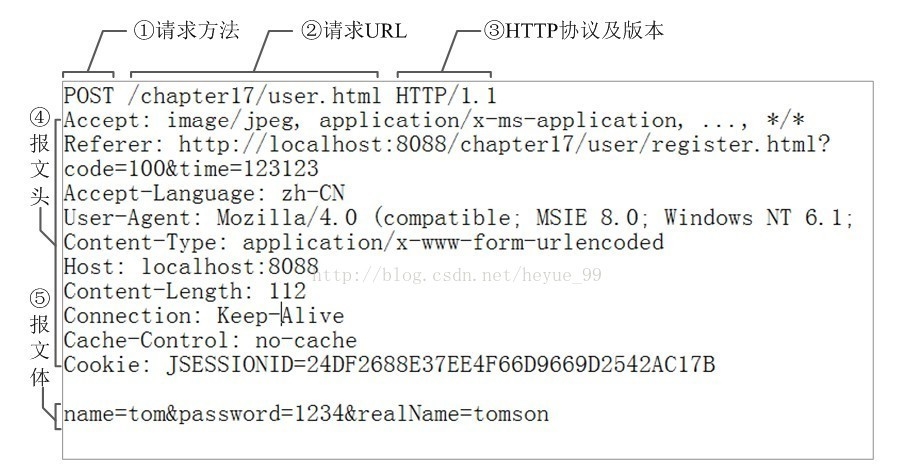
HTTP请求消息由四部分构成:请求行(请求方法)、请求头部(消息报头)、空行、请求主体(请求正文)
3.1 请求行
例如: GET /index.html HTTP/1.1
首行结构为[方法] + [url] + [版本]
URL的标准如下:
协议://服务器IP[:端口]/路径/[?查询]
请求方法如下:
- GET 获取资源
- POST 向服务器端发送数据,传输实体主体
- PUT 传输文件
- HEAD 获取报文首部
- DELETE 删除文件
- OPTIONS 询问支持的方法
- TRACE 追踪路径
- CONNECT:已文档化,但当前未实现的一个方法,预留做隧道处理
(GET一般用于获取/查询资源信息,而POST一般用于更新资源信息)post和get的区别:
都包含请求头请求行,post多了请求body。
get多用来查询,请求参数放在url中,不会对服务器上的内容产生作用。post用来提交,如把账号密码放入body中。
GET是直接添加到URL后面的,直接就可以在URL中看到内容,而POST是放在报文内部的,用户无法直接看到。
GET提交的数据长度是有限制的,因为URL长度有限制,具体的长度限制视浏览器而定。而POST没有。
3.2 请求头部(header)
基本是一些键值对,浏览器与web服务器之间都可以发送,代表特殊的某种含义。
请求的属性,全部为以冒号分割的键值对,请求头只出现在HTTP请求中,请求报头允许客户端向服务器端传递请求的附加信息和客户端自身的信息。
常见请求头:
①Host
Host请求报头域主要用于指定被请求资源的Interbet主机和端口号(主机或域名地址,对应网址URL中的web名称和端口号)
②User-Agent
User-Agent请求报头域允许客户端将他的操作系统,浏览器和其他属性告诉服务器(客户浏览器的名称)
③Referer
Referer包含一个URL,代表当前访问URL的上一个URL,也就是说用户是从什么地方来到当前页面。(这个属性可以用来跟踪web请求是从什么网站来的)
如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,再向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp
④Cookies
Cookies是非常重要的请求头,它通常是是一段文本,常用来表示请求者身份,保存用户会话信息等
⑤Range
Range可以请求实体的部分内容,多线程下载一定会用到此请求头
⑥X-Forwarded-For
X-Forwarded-For即XXF头,它代表请求端的IP,可以有多个,中间由逗号隔开
⑦Accept
如Accept:text/html,表明客户端希望接收HTML文本。(指浏览器或其他客户可以接受的MIME文件格式,servlet可以根据它判断并返回适当的文件格式)
⑧Accept-Charset
请求报头域用于指定客户端接收的字符集。例如:Accept-Charset:iso-8859-1,gb2312。如果在请求消息中设置这个域,默认是任何字符集都可以接收
⑨Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件传递速度。浏览器在接收到web响应之后再解码,然后再检查文件格式
⑩Content-Type :用来表明request的内容类型,可以用HttpServeletRequest的getContentType()方法取得
1 Host: www.baidu.com
2 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0
3 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
4 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
5 Accept-Encoding: gzip, deflate
6 Connection: close
7 Cookie: BAIDUID=DF85C12211175FD67D599BC8A06EB4B2:FG=1; BIDUPSID=DF85C12211175FD6D8AC7AF7356EF11F; PSTM=1571798152; BD_UPN=13314752; COOKIE_SESSION=251208_1_7_5_8_6_0_0_5_5_0_0_251207_0_1_0_1580795676_1580539587_1580795675%7C9%235096250_55_1580539585%7C9; BDRCVFR[Fc9oatPmwxn]=mk3SLVN4HKm; delPer=0; BD_CK_SAM=1; PSINO=1; H_PS_PSSID=1465_21124_26350_30496; H_PS_645EC=d0f32cF5kQJ3ZcmKhkebQhVlmvrVbJe34vcNJntPlQBU7X%2BEF0T1MJCfpt5UZln7q4OU; BDORZ=FFFB88E999055A3F8A630C64834BD6D0; BD_HOME=0
8 Upgrade-Insecure-Requests: 1
9 Cache-Control: max-age=03.3 空行
请求头与请求体之间用一个空行分开,用于区分请求头部信息和请求正文
3.4 请求主体(body)
可选部分,比如GET请求就没有请求正文,若方法字段是POST,则通常来说此处放置的就是要提交的数据;
比如要使用POST方法提交一个表单,其中有user字段中数据为“admin”, password字段为123456
那么这里的请求数据就是 user=admin&password=123456,使用&来连接各个字段
username=admin&password=amdin4.HTTP响应报文

4.1响应行
响应行一般由协议版本、状态码及其描述组成
例如 HTTP/1.1 200 OK;
其中协议版本HTTP/1.1或者HTTP/1.0,200就是它的状态码,OK则为它的描述
1XX:信息,请求收到,继续处理(表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程)
2XX:成功,行为被成功的接收、理解和采纳(表示成功接收请求并已完成整个处理过程。常用200)
3XX:重定向,为了完成请求,必须进一步细化请求或执行的动作(例如:请求的资源已经移动一个新地址、常用302(意味着你请求我,我让你去找别人),307和304(我不给你这个资源,自己拿缓存))
4XX:客户端错误(客户端的请求有错误,常用404(意味着你请求的资源在web服务器中没有)403(服务器拒绝访问,权限不够))
5XX:服务器错误
200:存在文件
403:存在文件夹
3XX:均可能存在
404:不存在文件及文件夹
500:均可能存在常见状态码:
200 OK - 客户端请求成功
301 - 资源(网页等)被永久转移到其它URL
302 - 临时跳转
400 Bad Request - 客户端请求有语法错误,不能被服务器所理解
401 Unauthorized - 请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
404 - 请求资源不存在,可能是输入了错误的URL
500 - 服务器内部发生了不可预期的错误
503 Server Unavailable - 服务器当前不能处理客户端的请求,一段时间后可能恢复正常。4.2 响应头
响应头是服务器根据请求向客户端发送的HTTP报头信息
服务器所使用的Web服务器名称,如Server:Apache/1.3.6(Unix),攻击者通过查看此头,可以探测web服务器名称。所以,建议服务器端修改此头信息。
②Set-Cookie
向客户端设置Cookie,通过查看此头,可以清楚看到服务器向客户端发送的Cooie信息。
③Last-Modified
服务器通过这个头告诉浏览器,资料的最后修改时间。
④Location
服务器通过这个头告诉浏览器去访问那个页面,浏览器接收到这个请求之后,通常会立刻访问localtion头所指向的页面。这个头通常配合302状态码使用。
⑤Refresh
服务器通过Refresh头告诉浏览器定时刷新浏览器。
普通头:在普通报头中,有少数报头域用于所有请求和响应消息 ,但并不用于被传输的实体,只用于传输的消息。
例如:
Date,表示消息产生的日期和时间。
Connection,允许发送指定连接的选项。例如,指定连接是连续的,或者指定连接“close”选项,通知服务器,在响应完成后,关闭连接。
Cache-Control,用于指定缓存指令,缓存指令是单向的,且是独立的。实体头:请求和响应消息都可以传送一个实体头。实体头定义了关于实体正文和请求所表示的资源的元信息。元信息也就是实体内容的属性,包括实体信息类型、长度、压缩方法、最后一次修改时间等。常见的实体头如下。
①Content-Type
Content-Type实体头用于向接收方指示实体的介质类型。
②Content-Encoding
Content-Encoding头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得中Content-Type报头域所引用的媒体类型,必须采用相应的解码机制。
③Content-Length
Content-Length实体报头用于指明实体正文的长度,以字节方式储存的十进制数字来表示。
④Last-Modified
Last-Modified实体报头用于指示资源的最后修改日期和时间。
常见的Content-Type:

4.3 空行
同请求报文空行作用
4.4 相应主体(body体)
响应体就是响应的消息体,如果是纯数据就是返回纯数据,如果请求的是HTML页面,那么返回的就是HTML代码,如果是JS就是JS代码。
5.HTTP协议与HTTPS协议的区别
HTTPS协议是以安全为目标的HTTP通道,其实就是HTTP的“升级”版本,只是它单纯的比HTTP协议更安全。

• http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
• http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
• http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份 认证的网络协议,比http协议安全。
HTTP协议与HTTPS协议的主要区别如下:
HTTP是超文本传输协议,信息是明文传输,HTTPS则是具有安全性的SSL加密传输协议。
HTTP与HTTPS协议使用的是完全不同的连接方式,HTTP采用80端口连接,而HTTPS则是443端口。
HTTPS协议需要到ca申请证书,一般免费的证书很少,需要交费,也有些web容器提供,如TOMCAT。而HTTP协议却不需要。
HTTP连接相对简单,是无状态的,而HTTPS协议是由SSL+HTTP协议构建的课进行加密传输、身份认证的网络协议,相对来说,它要比HTTP协议更安全。HTTP和HTTPS的简要通信过程
(1)HTTP通信过程
建立链接——>发送请求数据包——>返回响应数据包——>关闭连接
1.浏览器建立与web服务器直接的连接
2.浏览器将请求数据打包(生成请求数据包)并发送到web服务器
3.web服务器将处理结果打包(生成响应数据包)并发送给浏览器
4.web服务器关闭连接
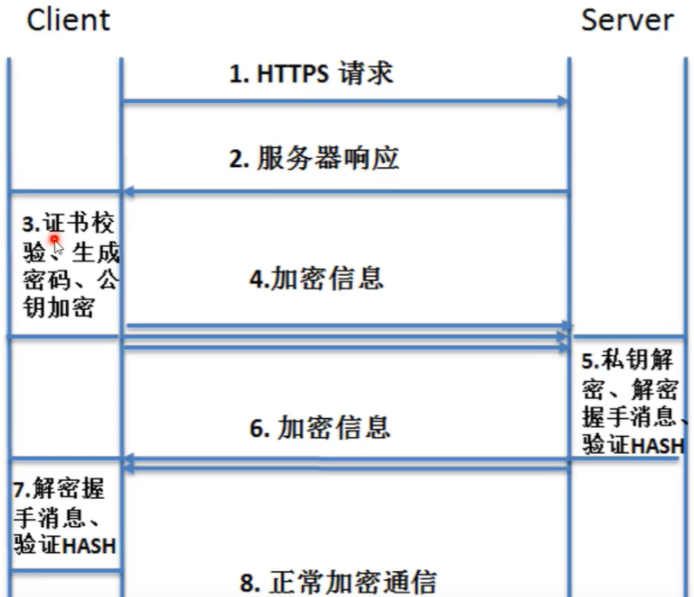
(2)HTTPS通信过程

深入HTTP请求流程的更多相关文章
- zookeeper源码分析之五服务端(集群leader)处理请求流程
leader的实现类为LeaderZooKeeperServer,它间接继承自标准ZookeeperServer.它规定了请求到达leader时需要经历的路径: PrepRequestProcesso ...
- ASP.NET MVC学前篇之请求流程
ASP.NET MVC学前篇之请求流程 请求流程描述 对于请求的流程,文章的重点是讲HttpApplication和HttpModule之间的关系,以及一个简单的示例实现.(HttpModule又是M ...
- MVC视图请求流程视图
/* *视图请求流程 *当接受到home/index请求时 *先去找viewstart.cshtml视图,再去加载index.cshtml视图 ...
- HTTP请求流程(一)----流程简介
最近一直在研究如何让asp.net实现上传大文件的功能,所以都没怎么写技术类的文章了.可惜的是至今还没研究出来,惭愧~~~.不过因为这样,也了解了一下http消息请求的大致过程.我就先简单介绍下,然后 ...
- [转】:HTTP请求流程(一)----流程简介
http://www.cnblogs.com/stg609/archive/2008/07/06/1236966.html HTTP请求流程(一)----流程简介 最近一直在研究如何让asp.net实 ...
- django源码分析 请求流程
一.从浏览器发出一个请求,到返回响应内容,这个过程是怎么样的? 1. 浏览器解析输入的url 2. 查找url对应的ip地址 3. 通过ip地址访问我们的服务器 1. 请求进入wsgi服务器(我在这 ...
- Flask请求流程超清大图
补充一下 request是在哪里产生的: class RequestContext(object): # app就是flask对象 self.app = app if request is None: ...
- 使用反向代理的http的请求流程
此文章主要为刚接触反向代理的小伙伴梳理请求流程,以便更好的理解反向代理是何时工作的 流程 由于浏览器是有缓存的,所以本地的hosts文件的信息也会在浏览器端缓存 当客户端发起一个新的请求(例如:输入的 ...
- .NET MVC请求流程
ASP.NET MVC 请求流程:Controller MvcHandler Action Action参数赋值 .NET MVC权限设计思考之切入点
- 简述C#中IO的应用 RabbitMQ安装笔记 一次线上问题引发的对于C#中相等判断的思考 ef和mysql使用(一) ASP.NET/MVC/Core的HTTP请求流程
简述C#中IO的应用 在.NET Framework 中. System.IO 命名空间主要包含基于文件(和基于内存)的输入输出(I/O)服务的相关基础类库.和其他命名空间一样. System.I ...
随机推荐
- 攻防世界 Ditf misc
Ditf 附件下载下来就是一张图片,我们拉到hxd中发现应该有隐藏的压缩包 我们拉入到kali里面分析 意外发现图片高度被修改过我们先用binwalk分析图片看看 我们先尝试分离一下分离出一个压缩包但 ...
- android webview与jquery mobile相互通信
最近做android项目中遇到要在webview中做与js交互相关的东东,涉及到js中调用android本地的方法,于是查了资料整理了一下android和js互相调用的过程.如下demo,demo的主 ...
- python-使用函数输出指定范围内Fibonacci数的个数
本题要求实现一个计算Fibonacci数的简单函数,并利用其实现另一个函数,输出两正整数m和n(0<m<n≤100000)之间的所有Fibonacci数的数目. 所谓Fibonacci数列 ...
- SecureCRT显示连接失败的原因
问题描述:连接后像192.168.111.140那样的红色图标 原因:没有开启对应的虚拟机 解决办法:打开对应的虚拟机
- ServletContext介绍和用法总结
ServletContext介绍和用法总结 学习总结 一.ServletContext 介绍 1. 概念 2. 作用 3. 获取 3.1 在实现类中获取 3.2 在 Spring 容器中获取 二.Se ...
- 机器学习---kmeans聚类的python实现
""" Name: study_kmeans.py Author: KX-Lau Time: 2020/11/6 16:59 Desc: 实现kmeans聚类 " ...
- Java的虚拟线程(协程)特性开启预览阶段,多线程开发的难度将大大降低
高并发.多线程一直是Java编程中的难点,也是面试题中的要点.Java开发者也一直在尝试使用多线程来解决应用服务器的并发问题.但是多线程并不容易,为此一个新的技术出现了,这就是虚拟线程. 传统多线程的 ...
- 1.Docker容器学习之新生入门必备基础知识
0x00 Docker 快速入门 1.基础介绍 描述:Docker [ˈdɑ:kə(r)] 是一个基于Go语言开发实现的遵循Apache 2.0协议开源项目,目标是实现轻量级的操作系统虚拟化解决方案: ...
- c#中判断类是否继承于泛型基类
在c#中,有时候我们会编写类似这样的代码: public class a<T> { //具体类的实现 } public class b : a<string>{} 如果b继承a ...
- 2021.12.10 P2516 [HAOI2010]最长公共子序列(动态规划+滚动数组)
2021.12.10 P2516 [HAOI2010]最长公共子序列(动态规划+滚动数组) https://www.luogu.com.cn/problem/P2516 题意: 给定字符串 \(S\) ...
