call()、apply()、arguments
一、call(),apply()
1、作为函数对象(指函数方法名,不带括号)的方法,需要通过函数对象调用;当对函数调用这两个方法时都会调用函数执行。
<script>
// 这个函数中,foo为函数对象
function foo() {
console.log(this + "——" + this.a);
}
var a = "Hello World"; foo(); // [object Window]——Hello World
foo.call(); // [object Window]——Hello World
foo.apply(); // [object Window]——Hello World
</script>
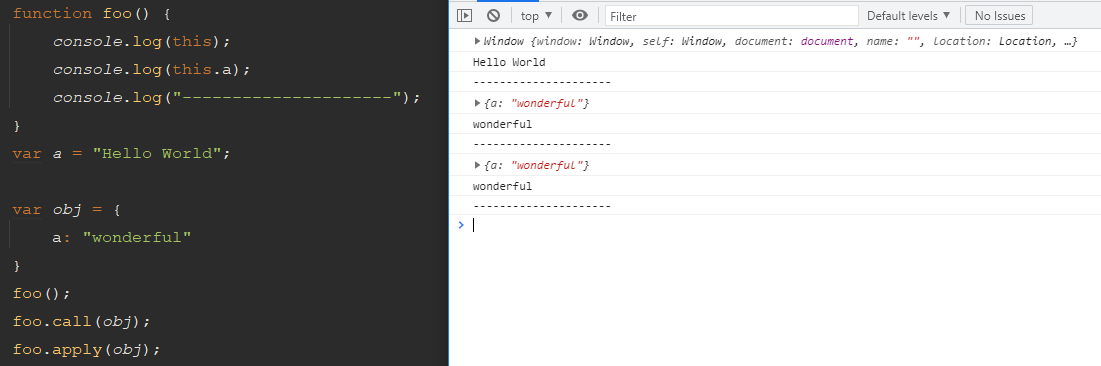
2、调用call、apply可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this所指。
<script>
// 这个函数中,foo为函数对象
function foo() {
console.log(this + "——" + this.a);
}
var a = "Hello World"; var obj = {
a: "wonderful"
}
foo(); // [object Window]——Hello World
foo.call(obj); // [object Object]——wonderful
foo.apply(obj); // [object Object]——wonderful
</script>
// this对象打印后面还有内容时,会简写成[object Window]

<script>
var animal = {
type: "cat",
sayType: function() {
console.log(this.type);
}
}; var animal2 = {
type: "dog"
}; animal.sayType(); // cat
animal.sayType.call(animal2); // dog
animal.sayType.apply(animal2); // dog
</script>
这里延伸提下函数的上下文this对象
函数调用时,浏览器为我们传递两个隐含参数:函数上下文对象this、封装实参的对象arguments。
1)在函数中,this指的是全局对象window; foo()函数调用中,this为window。
2)以对象方法调用时,this指的是调用方法的对象; animal.sayType()函数调用中,this为animal。
3)使用call、apply调用时,this指的是call、apply的第一个参数;foo.call(obj)。
4)以构造函数的形式调用时,this指的是新创建的对象, 如下说明。
5)事件中,this指的是接收事件的元素,如下说明。
用于说明4)点
<script>
function Dog() {
this.type = "Animal";
this.sayType = function () {
console.log(this);
console.log(this + " belong to " + this.type);
}
}
var obj = new Dog();
obj.sayType();
// Dog {type: "Animal", sayType: ƒ}
// [object Object] belong to Animal
</script> 用于说明5)点
<button id="btn">Click</button>
<script>
document.getElementById("btn").addEventListener("click", properties);
function properties() {
console.log(this);
console.log(this.id);
}
properties(); // 因为默认全局对象为window,这个对象可以忽略不写,相当于window.properties() // 有些内容可能一开始就接触过了,但始终不能心领神会其中含义,直到有一天你坚持去了解时,醍醐灌顶的感觉
// 函数代表一种行为,要知道这个行为可以作什么需要有调用这个行为的事物。
// 比如汽车具有发动行为,启动发动这个行为车子就会动。
// 编程语言中,函数可以类比发动行为,调用函数的对象抽象类比成汽车对象。
</script>

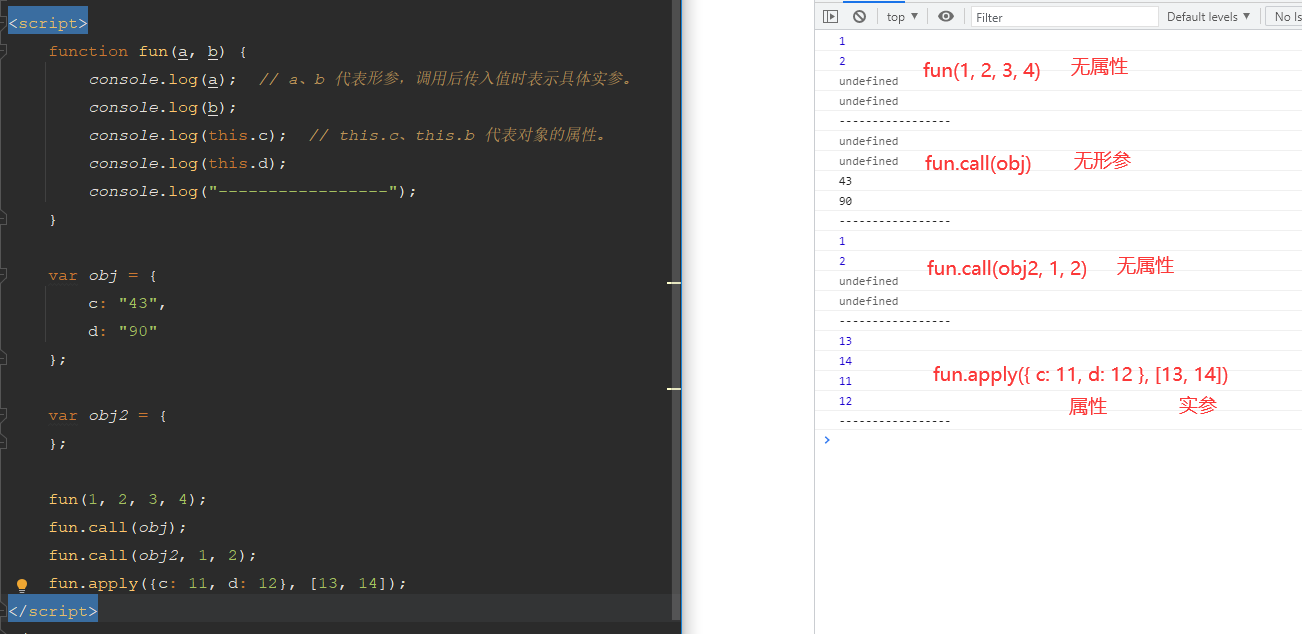
call()和 apply()区别:
call()方法可以将实参之后依次传递;apply()方法需要将实参装到一个数组中统一传递。

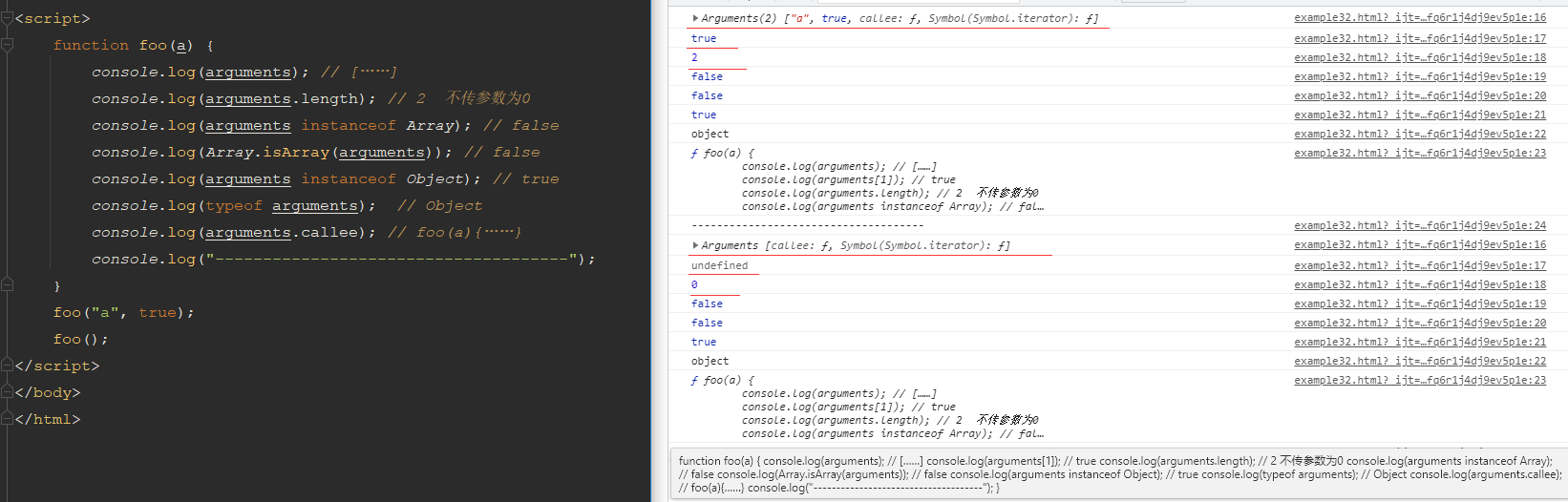
二、arguments
arguments参数列表,实参列表(函数在调用时,隐含传递封装实参的类数组对象,注意是实参对象)。
arguments作为类数组对象,它可以通过索引来操作,可获取长度,在调用参数时,传递的实参都会保存在arguments中。
即使不定义形参也可以通过arguments来使用实参里某项实参。
arguments中有个属性callee,这个属性对应一个函数对象,就是当前正在执行的函数对象。

call()、apply()、arguments的更多相关文章
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- JS中call、apply、bind使用指南,带部分原理。
为什么需要这些?主要是因为this,来看看this干的好事. box.onclick = function(){ function fn(){ alert(this); } fn();}; 我们原本以 ...
- Javascript中call、apply、bind函数
javascript在函数创建的时候除了自己定义的参数外还会自动新增this和arguments两个参数 javascript中函数也是对象,call.apply.bind函数就是函数中的三个函数,这 ...
- 图解call、apply、bind的异同及各种实战应用演示
一.图解call.apply.bind的异同 JavaScript中函数可以通过3种方法改变自己的this指向,它们是call.apply.bind.它们3个非常相似,但是也有区别.下面表格可以很直观 ...
- JavaScript中call、apply、bind、slice的使用
1.参考资料 http://www.cnblogs.com/coco1s/p/4833199.html 2.归结如下 apply . call .bind 三者都是用来改变函数的this对象的指向 ...
- JS中的call、apply、bind方法
JS中的call.apply.bind方法 一.call()和apply()方法 1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]] ...
- js中call、apply、bind那些事
前言 回想起之前的一些面试,几乎每次都会问到一个js中关于call.apply.bind的问题,比如- 怎么利用call.apply来求一个数组中最大或者最小值 如何利用call.apply来做继承 ...
- JS 中的this指向问题和call、apply、bind的区别
this的指向问题 一般情况下this对象指向调用函数的对象,全局环境中执行函数this对象指向window. function a(){ console.log(this); //输出函数a中的th ...
- 理解JS中的call、apply、bind方法(*****************************************************************)
在JavaScript中,call.apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向. call.apply.bind方法的共同点和区别:app ...
- 聊聊call、apply、bind的故事
说到call.apply.bind,前端的胖友可是不陌生.以下就从几个方面分别聊聊它们. 是什么?(what?) 实际上它们真正的样子是这样的: Function.prototype.call(thi ...
随机推荐
- Thymeleaf+Spring使用自己的工具类
第一种.提供思路,继承SpringStandardDialect,重写getExpressionObjectFactory方法,设置expressionObjectFactory的实际对象,并在Tem ...
- C++分布式系统——《开题》
在下自大二接触编程,大二.大三刻苦涉猎编程相关书籍,自那时起爱上了 C++,C++确实极有魅力,本想从此在C++领域深钻,但是扩展技术的广度在那个算是半只脚踏入编程且已经读完了 C++ 流行书籍的阶段 ...
- IPython是什么?
参考:IPython 中常用的魔法命令 Ipython中的魔法命令总结 IPython 是一个 python 的交互式 shell,比默认的python shell 好用得多,支持变量自动补全,自动缩 ...
- JS练习实例--编写经典小游戏俄罗斯方块
最近在学习JavaScript,想编一些实例练练手,之前编了个贪吃蛇,但是实现时没有注意使用面向对象的思想,实现起来也比较简单所以就不总结了,今天就总结下俄罗斯方块小游戏的思路和实现吧(需要下载代码也 ...
- 巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)
原文链接:http://devework.com/css3-target-dropdown.html :target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如 ...
- SQL之总结(四)---null问题的处理
概述:如果表中的某个列是可选的,那么我们可以在不向该列添加值的情况下插入新记录或更新已有的记录.这意味着该字段将以 NULL 值保存. NULL 值的处理方式与其他值不同. NULL 用作未知的或不适 ...
- Exception Handling Considered Harmful
异常处理被认为存在缺陷 Do, or do not. There is no try. - Yoda, The Empire Strikes Back (George Lucas) by Jason ...
- Spark入门之idea编写Scala脚本
一.安装Scala插件 1.File->Settings 2.Plugins->Msrketplace->搜索Scala并安装 (或者自己下载合适的scala版本,教程:自己给ide ...
- 体验了一把最近很火的开源项目-MASA Blazor
前言 很惭愧直到去年底才接触到Blazor.那什么是Blazor呢?相信大家都看过官方文档的详细说明,另外MASA团队也有不错的说明介绍 .用官方的话说Blazor是一个交互式客户端Web UI的框架 ...
- FastAPI(七十四)实战开发《在线课程学习系统》接口开发-- 删除留言
之前文章FastAPI(七十三)实战开发<在线课程学习系统>接口开发-- 回复留言,那么我们这次分享删除留言接口的开发 可以对留言进行删除,这里的删除,我们使用的是逻辑的删除,不是物理删除 ...
