如何使用css绘制三角形
背景
用迪卡侬官方主页进行页面练习,发现头部导航栏需要使用到梯形

分析
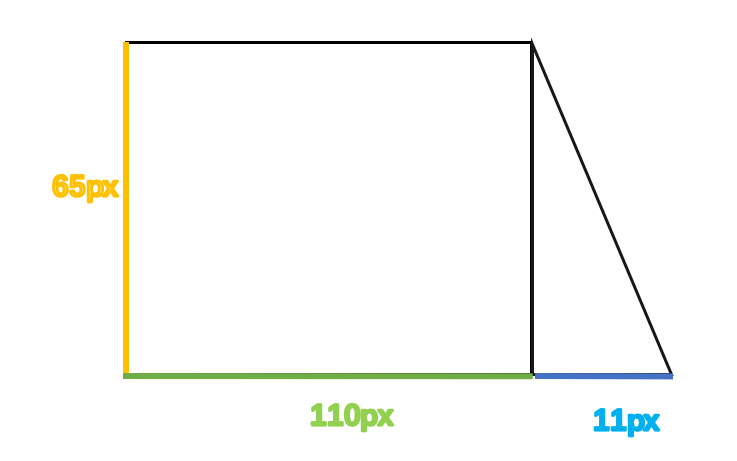
图形分解

通过图片我们可以发现该梯形可以分解成一个长方形和一个直角三角形,长方形:110*65;直角三角形:11*65(底边*另一个直角边)
三角形代码分析
我们的重点就是那个如何使用css来绘制那个直角三角形(不考虑位置问题)
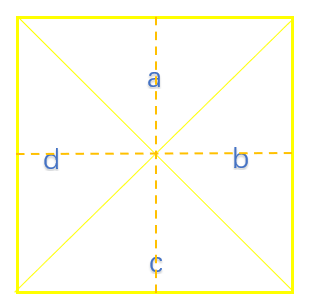
首先,如果元素里面没有任何内容或padding时,它的四个border是四个三角形,如下图

根据需求得知我们需要显示左边和下边的border,即border-left和border-bottom需要有颜色,其他边为transparent
但是需求要的是不等腰直角三角形(11*65),要求三角形的底边为11px,高度为65px
底边=三角形d的高+三角形b的高;高度=三角形c的高+三角形a的高
因此border-left和border-right的值为11 / 2 = 5.5px,border-bootom和border-top的值为65 / 2 = 32.5px
最终代码
<span id="triangle"></span>#triangle {
border-color: transparent transparent #edeff1 #edeff1;
border-style: solid;
border-width: 32.5px 5.5px;
}注意:该代码仅为逻辑代码,单独使用效果可能会不太好
如何使用css绘制三角形的更多相关文章
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- CSS绘制三角形和箭头,不用再用图片了
前言 还在用图片制作箭头,三角形,那就太lou了.css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题. 先来看看这段代码: /**css*/.d1{ width: 0; he ...
- CSS绘制三角形和箭头
<html> <head> <meta charset="utf-8"> <title>CSS绘制三角形和箭头</title& ...
- 用CSS绘制三角形
其实用HTML CSS绘制三角行 是非常简单的 ,我在网上看了不少人写的博客,里面写的好复杂样子,反正我是看的云里雾里的,说实话是挺简单的. 首先提出一段代码: <!DOCTYPE html&g ...
- 纯Css绘制三角形箭头三种方法
在制作网页的过程中少不了绘制类似图片的三角形箭头效果,虽然工程量不大,但是确实麻烦.在学习的过程中,总结了以下三种方法,以及相关的例子. 一.三种绘制三角形箭头方法 1.方法一:利用overflow: ...
- CSS绘制三角形的原理剖析
今天学习Bootstrap时候,看到按钮的向下三角形源码: .caret { display: inline-block; ; ; margin-left: 2px; vertical-align: ...
- 纯CSS绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 纯CSS绘制三角形(各种角度)类似于使用字符画法,根据位移不同,也可以使用两个元素画出三角边框
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
随机推荐
- 跟着廖雪峰学python 006
递归函数 在函数内部调用自身本身 计算阶乘: def fact(n): if n == 1: return 1 return n * fact(n - 1) 注意:使用递归函数需要防止栈溢出. 在 ...
- vue3中inject无法获取provide传递的最新的值
// 爷组件 import { defineComponent, reactive, toRefs, onMounted, provide ,computed} from 'vue'; const ...
- python 在一个文件夹的所有文件中查找关键字
python 在一个文件夹的所有文件中查找关键字 import os,shutil import re key='Hello' re_parttern=re.compile(r''+key,re.DO ...
- centos 修改ip
TYPE=EthernetPROXY_METHOD=noneBROWSER_ONLY=noBOOTPROTO=staticDEFROUTE=yesIPV4_FAILURE_FATAL=noIPV6IN ...
- 在grafana中使用不同的数据源及插件安装
一.postgresql作为数据源 现在PG的版本是10.5(10+) 加入datasource 时只能指定一个数据库,对于监控来说可使用默认数据库postgres! 可以方便地作趋势图以及使用tab ...
- Markdown格式文档图片设置居右
在Typora中设置图片居右 <p><img src="[图片路径]" align="right" /></p> left ...
- b站m4s视频混流
1.下载ffmpeg工具 https://ffmpeg.zeranoe.com/builds/ 这个网站估计是挂了. 由于 Zeranoe 已经不再编译.发布 FFMPEG,可从以下网址下载其他开发者 ...
- Python基础语法复习笔记(一):字符串
python基础复习笔记 个人主页:JoJo的数据分析历险记 个人介绍:小编大四统计在读,目前保研到统计学top3高校继续攻读统计研究生 如果文章对你有帮助,欢迎关注.点赞.收藏.订阅专栏 本专栏主要 ...
- vue中aciton使用的自我总结
一.需求: 我需要从后台中获取菜单列表在路由守卫中进行限制. 二.遇到的问题: action中setMenuData的方法如下: actions: { setMenuData(context){ ge ...
- calendar.getActualMaximum(calendar.DAY_OF_MONTH)的陷阱,2月份最后一天成了3月3号
引用一下别人的链接: https://blog.csdn.net/dongyuxu342719/article/details/78131697
