jQuery类库
jQuery介绍
1. jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2. jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
1. 加载速度快
2. 选择器更多更好用
3. 一行代码走天下
4. 支持ajax请求(重点)
5. 兼容多浏览器
jQuery的两种导入方式
导入方式1.下载核心文件到本地引入(没有网络也可以使用)
下载渠道1:
步骤一:打开官网点击download jQuery

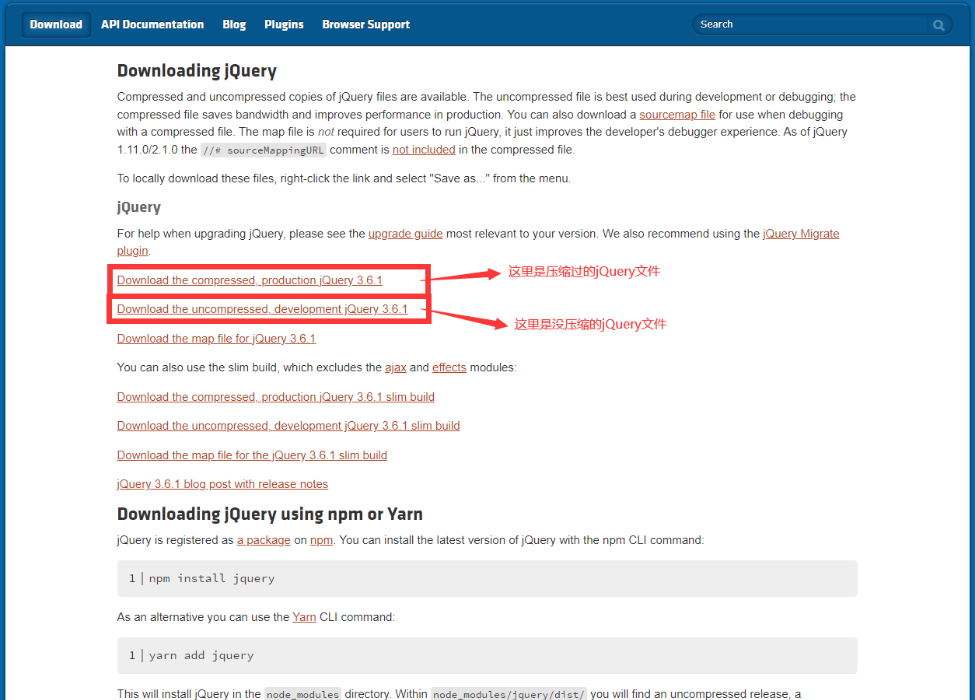
步骤二:点击下面两个选项可以分别得到压缩过的和未压缩的jQuery文件

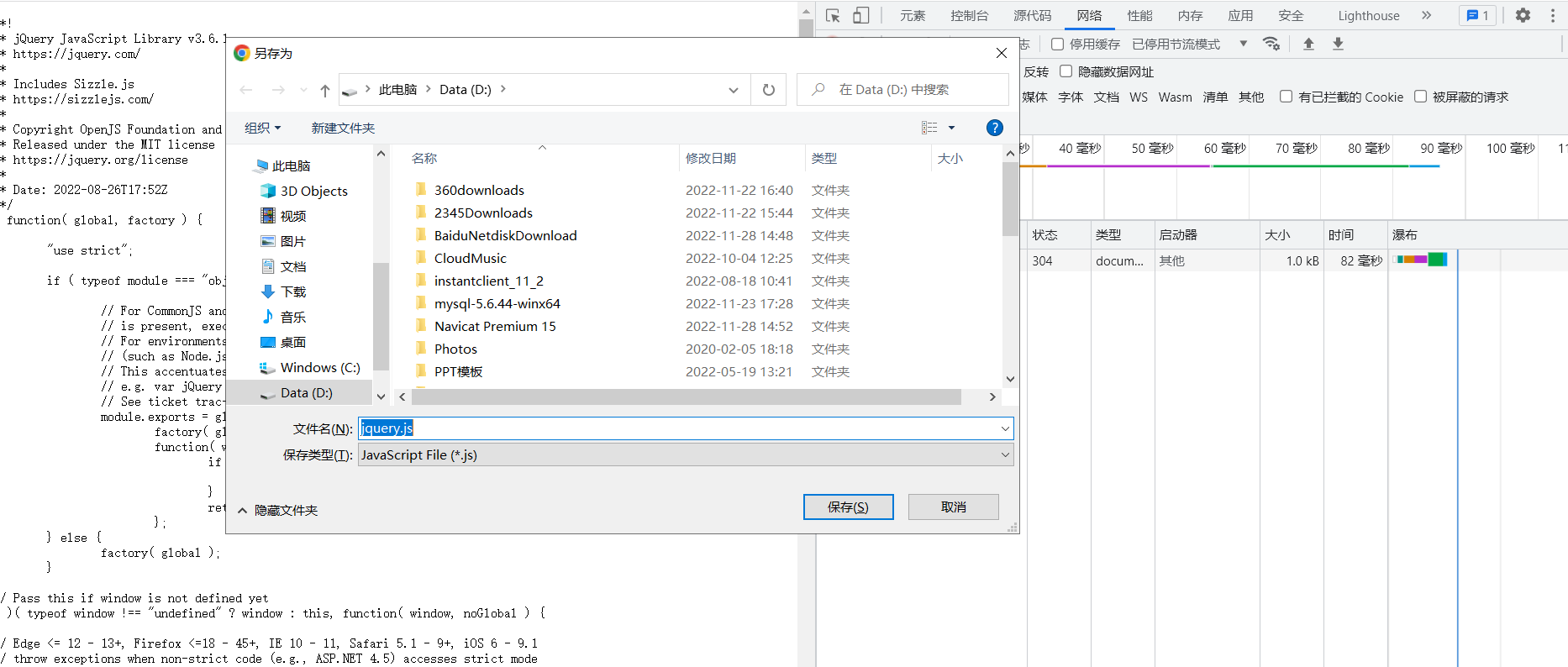
步骤三:点击跳转后,会进入一个新的网页,打开浏览器的控制台功能,选择网络(network)选项,在控制台打开的情况下点击刷新,在控制台界面会出面jquery
文件

步骤四:右键点击另存为,选择合适的文件夹保存即可。

下载渠道2:CDN
官网加载太慢,我们可以选用CDN网络资源
CDN介绍
CDN 是构建在数据网络上的一种分布式的内容分发网。 CDN 的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响。
简单来说,就是在全国各地部署了很多分布式的小服务器,将一些数据保存到这些小服务器中,当有很远的客户端远程请求的主服务器的时候,如果一些资源(比如图片等资源)在小服务器上有保存,就会直接发送给客户端,加快访问速度。
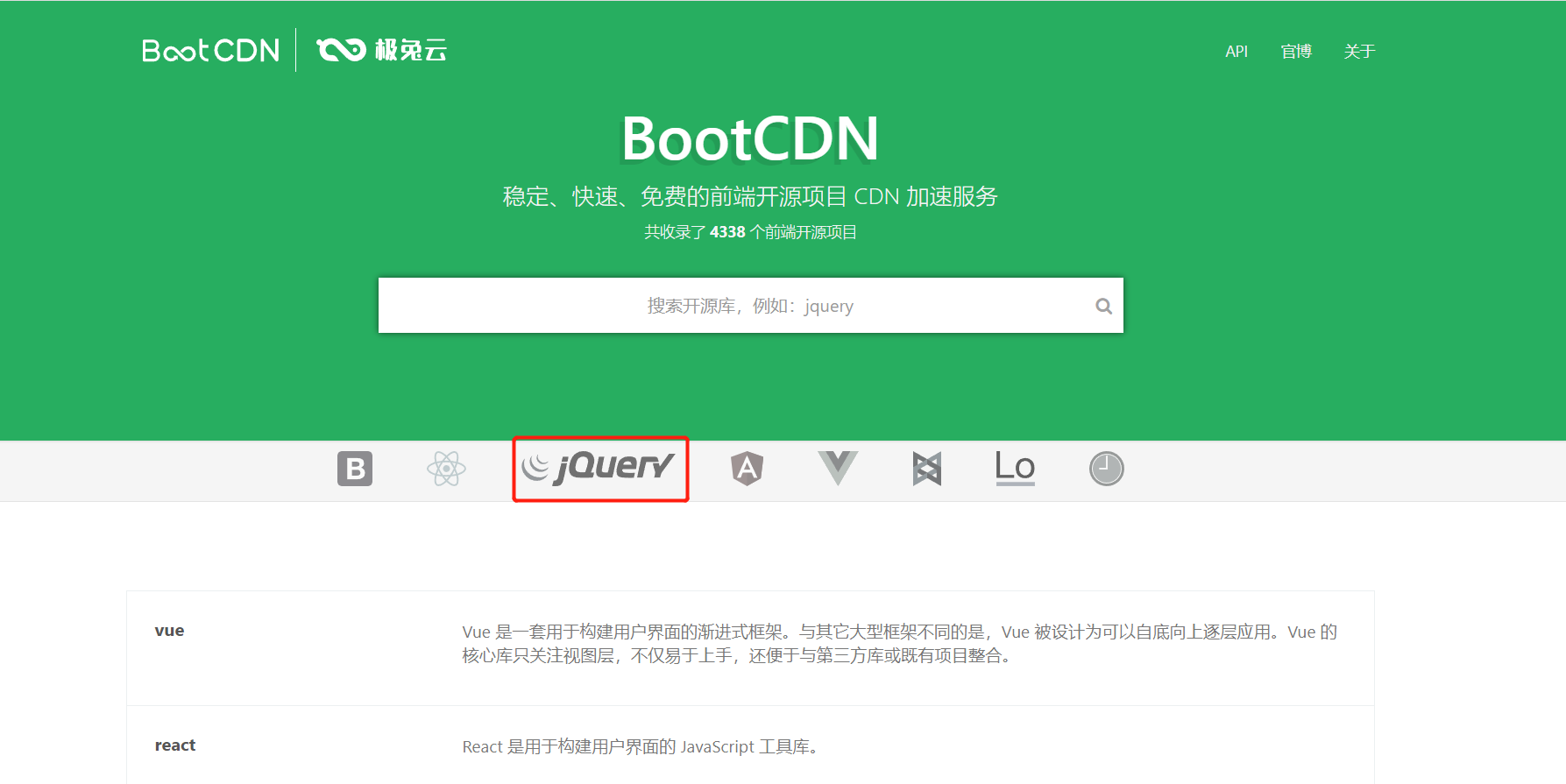
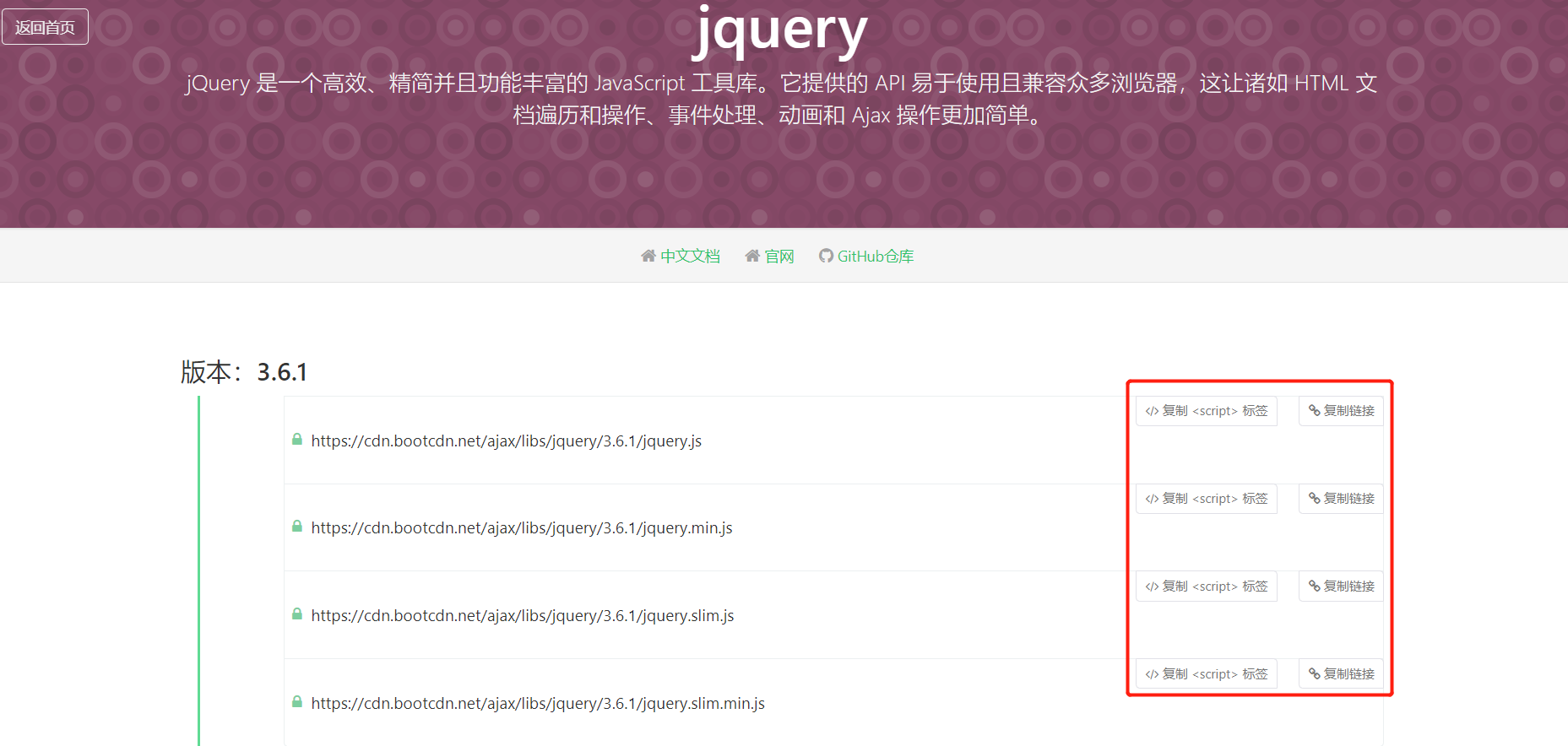
1. 打开后进入下图界面,然后点击jquery图标

2. 选择复制链接,将其在浏览器打开,同样出来jquery的代码页,按照上述步骤下载即可

复制链接
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
也可以复制上述代码,创建一个本地js文件将其保存起来:
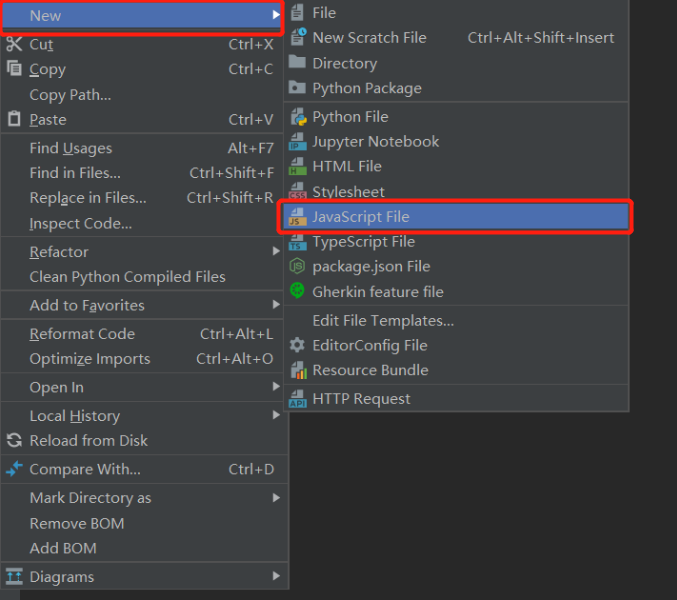
创建一个js文件

将代码拷贝到js文件中

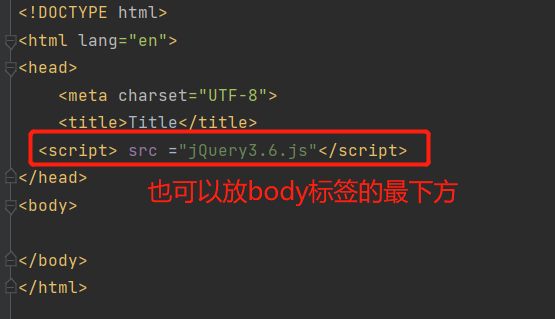
注意:使用之前必须先导入文件:

导入方式2:CDN网络资源加载(必须有网络才可以使用)
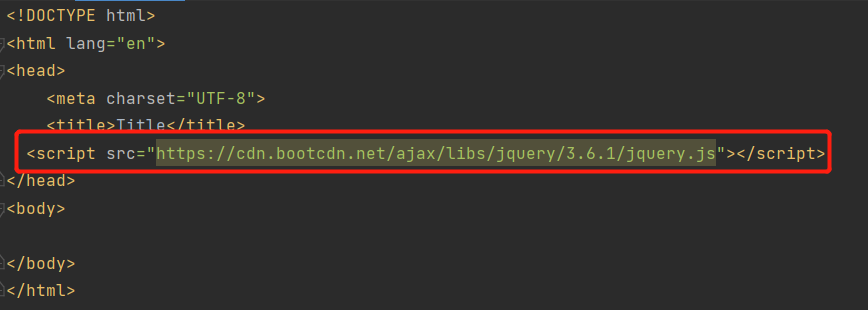
直接复制上述script标签导入html文件:
复制scrip标签
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>

为了避免下次使用时忘记导入,可以将其做成模板
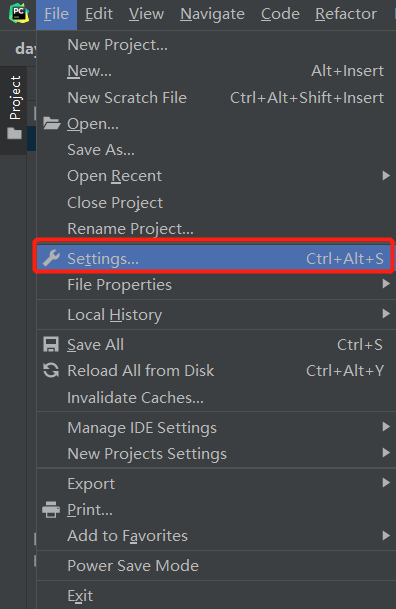
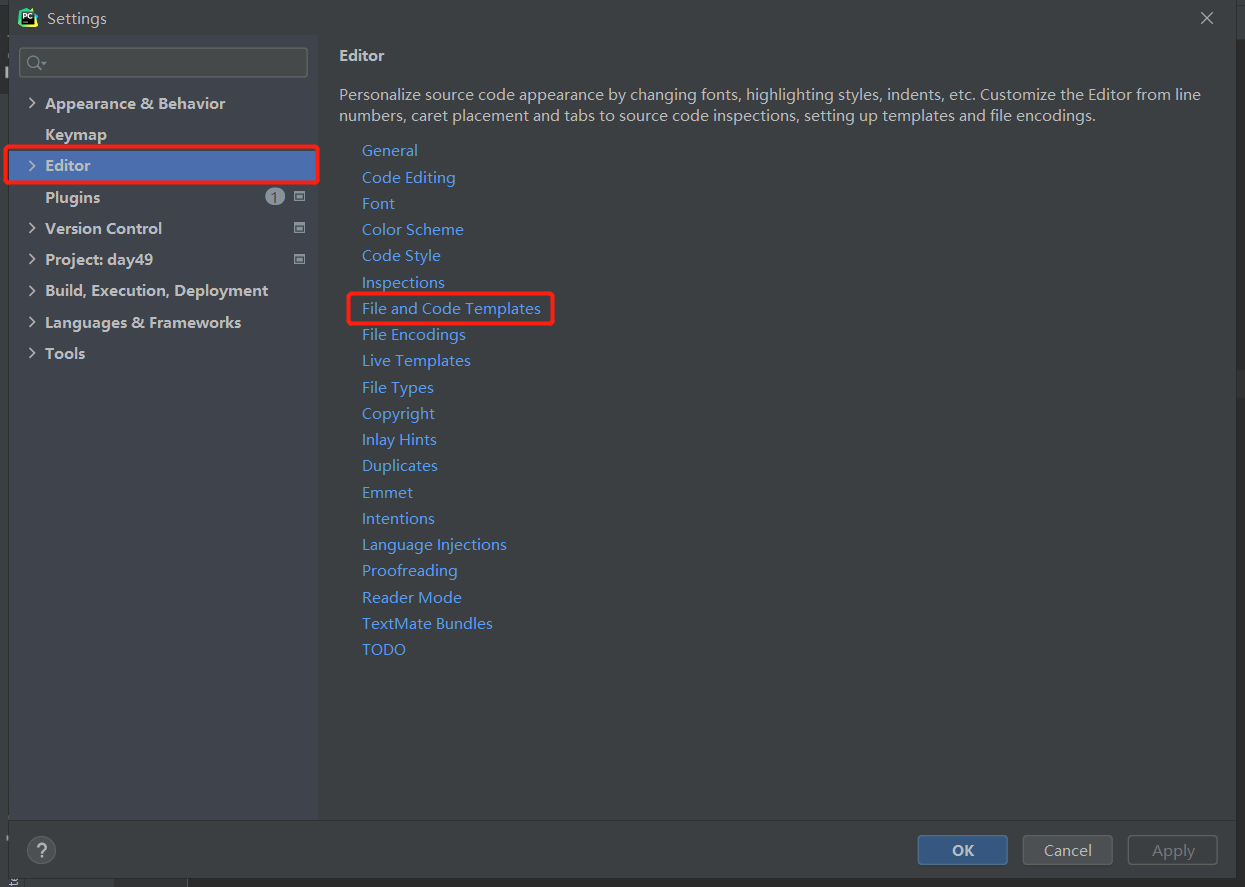
1. 依次点击:File——Settings——Editor——File and Code Templates


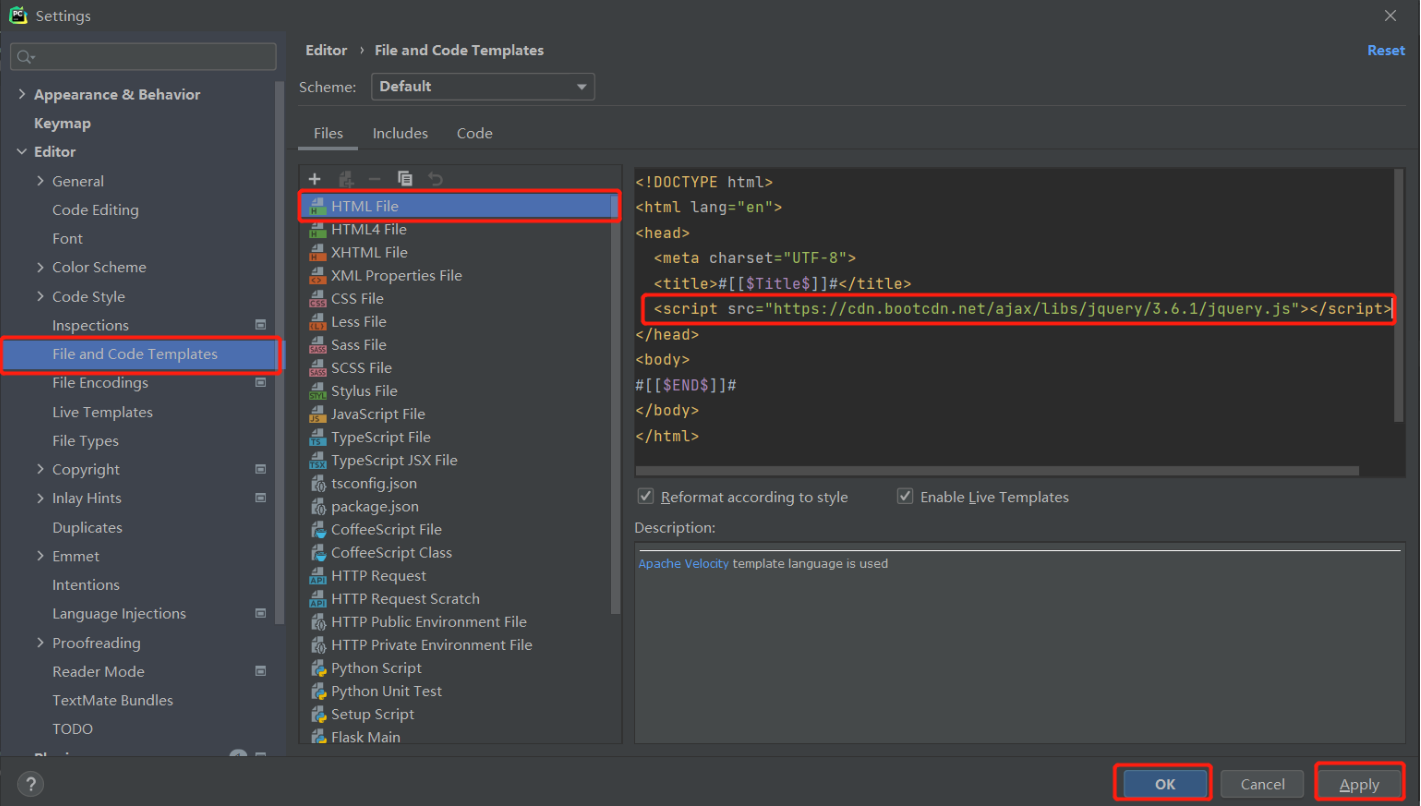
2. 将复制的script标签粘贴在我们要放置的位置,点击Apply——OK,模板就设置好了。
jQuery中文学习网站:jQuery AP中文文档
jQuery对象
标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象) jQuery对象转标签对象
jQuery对象[0]
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0] //jQuery对象转成DOM对象
jQuery对象和DOM对象的使用
$("#i1").html(); //jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML; // DOM对象使用DOM的方法
jQuery基础语法
$(selector).action()
查找标签
1. 基本筛选器
$('#d1') // id选择器
$('.c1') // class选择器
$('div') // 标签选择器
2.组合选择器
$('div#d1') // 查找id是d1的div标签
$('span.c1') // 查找含有c1样式类的span标签
$('div,span,p') // 查找div或者span或者p标签
$('#d1,.c1,span') // 查找id是d1的或者class含有c1的或者span标签
3.层级选择器
$('div p') // 查找div里面所有的后代p标签
$('div>p') // 查找div里面的儿子p标签
$('div+p') // 查找div同级别下面紧挨着的p标签
$('div~p') // 查找div同级别下面所有的p标签
4.属性选择器
$('[username]') // 查找含有username属性名的标签
$('[username="jason"]') // 查找含有username属性名并且值等于jason的标签
$('input[username="jason"]') //查找含有username属性名并且值等于jason的input标签
5.基本筛选器
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)") // 找到所有后代中有h1标签的div标签
$("div:has(.c1)") // 找到所有后代中有c1样式类的div标签
$("li:not(.c1)") // 找到所有不包含c1样式类的li标签
$("li:not(:has(a))") // 找到所有后代中不含a标签的li标签
优化:
$('li:first') 优化 $('li').first()
练习
自定义模态框,使用jQuery实现弹出和隐藏功能。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
width: 600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="弹" id="i0"> <div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
var tButton = $("#i0")[0];
tButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0]; $(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");
}; var cButton = $("#i3")[0];
cButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0]; $(coverEle).addClass("hide");
$(modalEle).addClass("hide");
}
</script>
</body>
</html> jQuery版自定义模态框
6.表单筛选器
$(':text')
$(':password')
$(':checked') // checked与selected都会找到
$(':selected') // selected
7.筛选器方法
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们
操作标签
1.class操作
| JQuery | JS |
addClass() |
classList.add() |
removeClass() |
classList.remove() |
hasClass() |
classList.contains() |
toggleClass() |
classList.toggle() |
2.位置操作
$(window).scrollTop() // 获取匹配元素相对滚动条顶部的偏移
3. 文本操作(重要)
| JQuery | JS |
text() |
innerText |
html() |
innerHTML |
val() |
value |
jQuery对象[0].files |
files[0] |
4.创建标签
| JQuery | JS |
| $('<a>') | document.createElement() |
5.属性操作
用于ID等或自定义属性:
attr(attrName) // 返回第一个匹配元素的属性值
attr(attrName, attrValue) // 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2}) // 为所有匹配元素设置多个属性值
removeAttr() // 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true);
$(":radio[value='2']").prop("checked", true);
</script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
6.文档处理
$(A).append(B) // 把B追加到A
$(A).appendTo(B) // 把A追加到B
$(A).prepend(B) // 把B前置到A
$(A).prependTo(B) // 把A前置到B
$(A).after(B) // 把B放到A的后面
$(A).insertAfter(B) // 把A放到B的后面
$(A).before(B) // 把B放到A的前面
$(A).insertBefore(B) // 把A放到B的前面
移除和清空元素
remove() // 从DOM中删除所有匹配的元素。
empty() // 删除匹配的元素集合中所有的子节点。
jQuery事件
JS绑定事件
|
jQuery绑定事件
|
JS绑定事件 |
方式1:
jQuery对象.events(function(){})
|
标签对象.on事件名 = function(){} |
方式2:
jQuery对象.on( events [,selector ],function(){})
|
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
jQuery对象.off( events [, selector ][,function(){}])
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
ps:补充
clone属性
clone(true) // 只克隆样式,默认不克隆事件,加true就可以克隆事件
克隆示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>克隆</title>
<style>
#b1 {
background-color: deeppink;
padding: 5px;
color: white;
margin: 5px;
}
#b2 {
background-color: dodgerblue;
padding: 5px;
color: white;
margin: 5px;
}
</style>
</head>
<body> <button id="b1">屠龙宝刀,点击就送</button>
<hr>
<button id="b2">屠龙宝刀,点击就送</button> <script src="jquery-3.2.1.min.js"></script>
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
$("#b1").on("click", function () {
$(this).clone().insertAfter(this);
});
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this);
});
</script>
</body>
</html>
事件相关补充
1.取消后续事件
1. 事件函数的最后return false即可
2.事件函数的最后e.stopPropagation()
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止默认事件</title>
</head>
<body> <form action="">
<button id="b1">点我</button>
</form> <script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function (e) {
alert(123);
//return false;
e.preventDefault();
});
</script>
</body>
</html>
2.阻止事件冒泡
事件冒泡:当多个标签处理嵌套关系的时候,并且有相同的事件绑定,当点击某一个标签时,会先执行此标签的点击事件,并汇报给它的父标签,并继续往上汇报,依次触发此事件。
1. return false
2. e.stopPropagation()
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function () {
alert('我是div')
})
$('p').click(function () {
alert('我是p')
return false
})
$('span').click(function (e) {
alert('我是span')
// return false
e.stopPropagation()
})
</script>
</body>
</html>
3.页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
文档加载完绑定事件,并且阻止默认事件发生
登录校验示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录注册示例</title>
<style>
.error {
color: red;
}
</style>
</head>
<body> <form id="myForm">
<label for="name">姓名</label>
<input type="text" id="name">
<span class="error"></span>
<label for="passwd">密码</label>
<input type="password" id="passwd">
<span class="error"></span>
<input type="submit" id="modal-submit" value="登录">
</form> <script src="jquery-3.2.1.min.js"></script>
<script src="s7validate.js"></script>
<script>
function myValidation() {
// 多次用到的jQuery对象存储到一个变量,避免重复查询文档树
var $myForm = $("#myForm");
$myForm.find(":submit").on("click", function () {
// 定义一个标志位,记录表单填写是否正常
var flag = true;
$myForm.find(":text, :password").each(function () {
var val = $(this).val();
if (val.length <= 0 ){
var labelName = $(this).prev("label").text();
$(this).next("span").text(labelName + "不能为空");
flag = false;
}
});
// 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件
return flag;
});
// input输入框获取焦点后移除之前的错误提示信息
$myForm.find("input[type!='submit']").on("focus", function () {
$(this).next(".error").text("");
})
}
// 文档树就绪后执行
$(document).ready(function () {
myValidation();
});
</script>
</body>
</html>
4.事件委托(重要)
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例
表格中每一行的编辑和删除按钮都能触发相应的事件。
主要针对动态创建的标签也可以使用绑定的事件
$('body').on('click','button',function(){})
// 将body内所有的单击事件委托给button标签执行
jQuery动画效果(了解)
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
自定义动画示例(点赞)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body> <div id="d1">点赞</div> <script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>
jQuery类库的更多相关文章
- 第十七章:jQuery类库
javascript的核心API设计的很简单,但由于浏览器之间的不兼容性,导致客户端的API过于复杂.IE9的到来缓解了这种情况.然而使用javascript的框架或者工具类库,能简化通用操作,处理浏 ...
- BootStrap入门教程 (四) :JQuery类库插件(模态窗口,滚动监控,标签效果,提示效果,“泡芙”效果,警告区域,折叠效果,旋转木马,输入提示)
上讲回顾:Bootstrap组件丰富同时具有良好可扩展性,能够很好地应用在生产环境.这些组件包括按钮(Button),导航(Navigation),缩略图( thumbnails),提醒(Alert) ...
- jQuery 源码解析一:jQuery 类库整体架构设计解析
如果是做 web 的话,相信都要对 Dom 进行增删查改,那大家都或多或少接触到过 jQuery 类库,其最大特色就是强大的选择器,让开发者脱离原生 JS 一大堆 getElementById.get ...
- 基于jquery类库的绘制二维码的插件jquery.qrcode.js
jquery.qrcode.min.js 如下 (function(r){r.fn.qrcode=function(h){var s;function u(a){this.mode=s;this.d ...
- 判断jquery类库是否加载,如未加载则加载。
本人所有文章使用到的东西均在"渭南电脑维修网"网站中得以实现和应用,还请大家参考. 抄写别人网站的同时,N多不同的网站,势必有N多的css.javascript引用文件都会重复引用 ...
- jQuery类库的设计
目前为止,jquery是js社区中最活跃.用户最多的前端类库,具有链式操作.兼容性.基于数组的操作.强大的插件机制等特点,也是很多前端入门同学最早接触到的库.但是内部如何实现的,一直吸引着我.因此最近 ...
- JavaScript : 零基础打造自己的jquery类库
写作不易,转载请注明出处,谢谢. 文章类别:Javascript基础(面向初学者) 前言 在之前的章节中,我们已经不依赖jQuery,单纯地用JavaScript封装了很多方法,这个时候,你一定会想, ...
- 使用CDN加载jQuery类库后备代码
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></ ...
- 分享几个社交类网站常用并且也是最好用的jquery类库
官网都有详细的文档说明,大家自行百度谷歌哈! artZoom:常用于微博,支持图片放大缩小旋转 AutoComplete:自动完成 BackTop:当内容多时出现“返回顶部” CFUpload:批量上 ...
- JavaScript类库---JQuery(一)
1.基础: Jquery类库定义了一个全局函数:JQuery(); 别名$.是JQuery在全局命名空间中定义的唯一两个变量.返回一个新创建的JQuery对象: 另:JQuery中定义的许多方法返回值 ...
随机推荐
- 【前端必会】让ESLint与Prettier一起玩耍
背景 上回说到ESlint和Prettier可能会有规则上的冲突,解决的办法有多种,好比不用Prettier 不用Prettier也是一种选择 配置相同的规则 我们选择一种可以共存的方式 可以参考这篇 ...
- 为什么阿里Java开发手册不推荐使用Timestamp
开发手册 不推荐用java.sql.Date.java.sql.Time网上说的文章有很多. 参考文章:一文告诉你Java日期时间API到底有多烂 但为什么不推荐使用java.sql.Timestam ...
- Containerd-1.6.5 镜像容器操作
一.Containerd 镜像操作 1 基本参数 [root@ecs-65685 ~]# ctr c NAME: ctr containers - manage containers USAGE: c ...
- 非swoole的方式实现简单的异步(nginx模式下)
set_time_limit(0);echo '任务开始'.time();/*即时打印*/register_shutdown_function([$this, "test"]);/ ...
- ECMAScript6 ES6 ES2015新语法总结
1.let定义变量:不能重复定义.作用域 2.const:定义常量 3.解构赋值:let [a,b,c] = [1,2,3];// a=1 b=2 c=3 4.箭头函数: function fn(a, ...
- Linux中CentOS 7的安装及Linux常用命令
1. 前言 什么是Linux Linux是一套免费使用和自由传播的操作系统.说到操作系统,大家比较熟知的应该就是Windows和MacOS操作系统,我们今天所学习的Linux也是一款操作系统. 为什么 ...
- Linux系统管理_用户管理
cat /etc/passwd #账户文件 cat /etc/shadow #密码文件 cat /etc/login.defs #密码策略机UID定义文件 #普通用户UID范围1000~60000:系 ...
- C++之值传递&指针传递&引用传递详解
C++之值传递&指针传递&引用传递详解 目录 C++之值传递&指针传递&引用传递详解 1.函数基础 2.值传递 3.指针传递 4.引用传递 1.函数基础 一个函数由以下 ...
- Redis系列8:Bitmap实现亿万级数据计算
Redis系列1:深刻理解高性能Redis的本质 Redis系列2:数据持久化提高可用性 Redis系列3:高可用之主从架构 Redis系列4:高可用之Sentinel(哨兵模式) Redis系列5: ...
- Nginx四层负载均衡1
1.Nginx负载均衡Redis 服务器 IP地址 作用 系统版本 Nginx代理服务器 10.0.0.38 负载均衡服务器 Rocky8.6 Redis服务器1 10.0.0.18 Redis服务器 ...
