ES6——模块化
模块化
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。
一、浏览器使用ES6模块化方式一
使用script标签,将type属性设置为module,然后在script中书写代码。
1 <script type="module">
2 import * as app from "./app.js";
3 </script>
1.1 模块化的好处
防止命名冲突
代码复用
高维护性
1.2 ES6模块化语法
模块化功能只要有两个命令构成:export和import。
export命令用于规定模块的对外接口
import命令用于输入其他模块提供的功能
1.3 ES6暴露模块数据
1.3.1 分别暴露
index1.js
1 //暴露数据:export
2 export let person = '张三';
3
4 export function sayHi(){
5 console.log("你好我是张三");
6 };
index.html
1 <body>
2 <script type="module">
3 //引入index1模块
4 import * as index1 from "./index1.js";
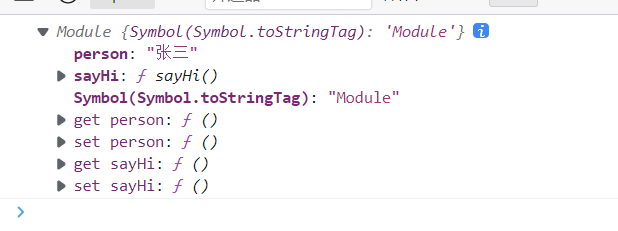
5 console.log(index1);
6 </script>
7 </body>


注:这样的写法在本地会出现跨域问题,通过IP去访问,相当于是通过本地的服务器去访问就不会了,不要通过file协议去访问。也可使用Live Server之类的小型服务器来打开就可以避免以上问题。
1.3.2 统一暴露
index2.js
1 let person = '张三';
2
3 function sing(){
4 console.log("我会唱歌");
5 };
6 //统一暴露
7 export {person, sing};//花括号里边是要暴露的数据
index.html
1 <body>
2 <script type="module">
3 //引入index2模块
4 import * as index2 from "./index2.js";
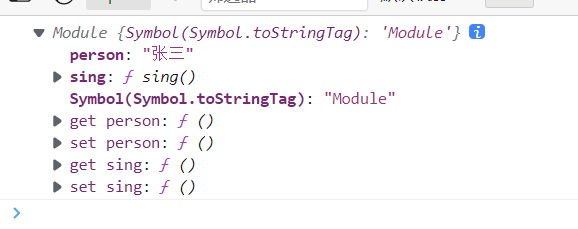
5 console.log(index2);
6 </script>
7 </body>

1.3.3 默认暴露
index3.js
1 //可以暴露任意类型,对象居多
2 export default {
3 person: '张三',
4 coding: function (){
5 console.log("我在敲代码");
6 }
7 }
index.html
1 <body>
2 <script type="module">
3 //引入index3模块
4 import * as index3 from "./index3.js";
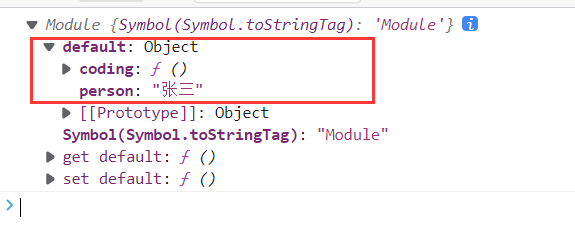
5 console.log(index3);
6 </script>
7 </body>

对于这样一个结构,我们如果想要使用里边的属性或者方法就需要再多加一个default。
1 <body>
2 <script type="module">
3 //引入index3模块
4 import * as index3 from "./index3.js";
5 index3.default.coding();
6 </script>
7 </body>

1.4 ES6引入模块数据语法
1.4.1 通用导入方式
import * as 变量名 from "模块路径";
1.4.2 解构赋值形式
如果有相同的数据名,我们可以给其中一个添加一个别名。
1 import {要暴露的数据名, 要暴露的数据名} from "模块路径";
2 //例
3 //分别暴露
4 import {person,sayHi} from "./index1.js";
5 //起别名(统一暴露),因为和上边分别暴露的person重名了需要起别名
6 import {person as ren, sing} from "./index.js";
7 console.log(ren,sing);
解构赋值对于默认暴露,不能直接使用default必须给它起一个别名。
1 import {default as 别名} from "模块路径";
2 //例(固定写法)
3 import {default as index3} from "./index3.js";
4 console.log(index3);
1.4.3 简便形式
注意:简便形式只能针对默认暴露。
1 import 变量名 from "模块路径";
2 //例
3 import index3 from "./index3.js";
二、浏览器使用ES6模块化方式二
使用一个script中的src属性引一个入口文件,然后设置type属性为module。
1 <script src="./app.js" type="module"></script>
三、babel对ES6模块化代码转换
前边提到的两种使用模块化的方式都存在兼容性的问题,并且ES6模块化还不能直接对npm安装的一些模块进行导入。因此我们在项目当中不会这么引入,而是使用babel做一个转化。
babel是一个JavaScript编译器,它能够将比较新的ES6语法转换成浏览器能够识别的ES5语法。
3.1 安装工具
babel-cli:babel的命令行工具babel-preset-env:预设包,能够将最新的ECMAscript特性进行转换browserify(webpack):一个打包工具
1.初始化
npm init --yes
2.安装
-D:开发依赖
npm i babel-cli babel-preset-env browserify -D
3.对代码进行转化(局部安装)
第一个参数是原文件的目录
-d:将转换完的结果存在哪
--presets=babel-preset-env:传的参数,可以直接建一个文件
npx babel ES6/23-ES6模块化/js -d dist/js --presets=babel-preset-env
全局安装可以直接使用babel。
4.打包
第一个参数是原文件的目录
-o:输出
npx browserify dist/js/app.js -o dist/bundle.js
5.在页面上引用
1 <script src="../dist/bundle.js"></script>
四、ES6模块化引入NPM包
需求:使用jQuery对文件进行背景色修改。
要想使用npm包
1.安装所需包
npm i jquery
2.import 变量名 from "要导入的模块名";
import $ from "jquery";
ES6——模块化的更多相关文章
- ES6模块化
关于ES6模块化 历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来.其他语言都有这项功能,比如 Ruby 的require ...
- ES6模块化与常用功能
目前开发环境已经普及使用,如vue,react等,但浏览器环境却支持不好,所以需要开发环境编译,下面介绍下开发环境的使用和常用语法: 一,ES6模块化 1,模块化的基本语法 ES6 的模块自动采用严格 ...
- CommonJS、AMD、CMD和ES6模块化区别
本文参考自:https://www.cnblogs.com/chenguangliang/p/5856701.html 1.CommonJS NodeJS是CommonJS规范的实现,webpack ...
- javascript ES6模块化
一.将模块导出去 /* *将模块导出去 *a.js文件 */ const a=12; export default a; /* *将模块导出去 *b.js文件 */ const a=5; export ...
- ES6 模块化与 CommonJS 模块化
ES6 模块化 import命令用于输入其他模块提供的功能;export命令用于规定模块的对外接口. export 可以有多个,export default 仅有一个 a.js 模块a文件 导出多个方 ...
- ES6 模块化(Module)export和import详解 export default
ES6 模块化(Module)export和import详解 - CSDN博客 https://blog.csdn.net/pcaxb/article/details/53670097 微信小程序笔记 ...
- ES6模块化使用遇到的问题
前言 最近在学习ES6模块化时,遇到了一些问题,通过查询相关资料得以解决,本篇随笔详细记录了解决方法. 具体内容 以下定义一个模块common.js 在test.html中引入上述定义的模块 运行上述 ...
- ES6模块化深入 debug
引子: 2020.2.24.最近刚写完一个vue项目.项目用到ES6的模块化 想到之前写node项目用到过commonjs模块化 就想着把所有用到过的模块化技术 总结学习一下 在看阮一峰老师的 es6 ...
- 07 . 前端工程化(ES6模块化和webpack打包)
模块化规范 传统开发模式主要问题 /* 1. 命名冲突 2. 文件依赖 */ 通过模块化解决上述问题 /* 模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离, 但是可以通过特定的接 ...
- js 模块化的一些理解和es6模块化学习
模块化 1 IIFE 2 commonjs 3 浏览器中js的模块化 4 简单理解模块加载器的原理 5 es6 之前在参加百度前端技术学院做的小题目的时候,自己写模块的时候 都是写成立即调用表达式( ...
随机推荐
- 浏览器的 JavaScript 控制台功能调试vue
原始显示结果: 调试其中一个变量的值: 页面上呈现出调试后的效果了
- MySQL手动恢复数据库测试操作
事件背景 MySQL数据库每日零点自动全备 某天上午9点,二狗子不小心drop了一个数据库 我们需要通过全备的数据文件,以及增量的binlog文件进行数据恢复 主要思想与原理 利用全备的sql文件中记 ...
- 使用Gitlab的CI/CD功能自动化推送docker镜像到Nexus仓库出现的问题
在服务器中可以直接使用命令行登录,推送docker镜像等 但是在使用Gitlab的CI/CD功能中,gitlab-ci.yml文件执行过程中出现如下错误: 原因分析: 服务器上之前使用命令行登陆过Ne ...
- 微信小程序实现与登录
一.小程序的实现原理 在小程序中,渲染层和逻辑层是分开的,双线程同时运行,渲染层和逻辑层这两个通信主体之间的通讯以及通讯主体与第三方服务器之间的通信,都是通过微信客户端进行转发.小程序启动运行两种情况 ...
- 微信DAT文件转JPG图片(图片恢复)
微信电脑版现在已经是日常工作生活必不可少的工具,有时候删除了聊天记录或者被系统清理软件清理了,但还想查看曾经的微信聊天图片. 这个时候辛辛苦苦找到了文件,却发现无法查看,因为微信电脑版为了保护我们的隐 ...
- Unity破窗游戏制作(简易版)
Unity破窗游戏制作(简易版) 参考:"对不起,我选择摸鱼"-<扫雷>小游戏开发实战,算法.源代码,基于Unity3D开发 - 掘金 (juejin.cn) 到&qu ...
- NAS数据存储之NFS搭建和使用
NFS是主流异构平台的共享文件系统之一,能够支持在不同类型的系统之间通过网络进行文件共享,允许一个系统在网络上与他人共享目录和文件.NFS传输协议用于服务器和客户机之间的文件访问和共享通信,从而使客户 ...
- 文盘Rust -- 把程序作为守护进程启动
当我们写完一个服务端程序,需要上线部署的时候,或多或少都会和操作系统的守护进程打交道,毕竟谁也不希望shell关闭既停服.今天我们就来聊聊这个事儿. 最早大家部署应用的通常操作是 "nohu ...
- FastAPI + tortoise-orm基础使用
更改sqlite为mysql from tortoise import Tortoise import asyncio async def init(): user = 'root' password ...
- oracle日常命令
---查询锁表(查出后,再执行查询结果进行释放:可多次查询,存在循环锁表的情况)-- select 'alter system kill session '|| ''''|| sess.sid || ...
