docker Compose 部署springboot+vue前端端分离项目
温馨提示:如果有自己的服务器最好不过了,这样部署网项目就可以上线了。没有的话,只能使用localhost 本机访问啦,记得替换 ngixn 中的ip地址、域名为localhost。
(一) 准备工作
一、安装
1、安装Docker并配置阿里云仓库加速
① 环境查看,选择对应的docker的安装版本:
- docker 帮助文档:https://docs.docker.com/get-started/overview/
# 先查看发行版
cat /etc/os-release
# 若是redhat,查看系统信息:
cat /etc/redhat-release
# 若是debain,查看系统信息:
cat /etc/debian_version
2、安装Docker
- 选择linux版本的docker安装教程
# 1、卸载旧版本:
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
# 2、使用仓库安装
# 需要的安装包
sudo yum install -y yum-utils
# 官网提供的仓库,下载速度太慢【默认是国外的,我们不要使用国外的,需要使用国内的阿里云镜像地址】
# 不用官网的仓库,选择阿里云的仓库
sudo yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 更新yum 软件包索引
yum makecache fast
# 3、安装 Docker 引擎 docker-ce 社区 docker-ee 企业版
yum install docker-ce docker-ce-cli containerd.io
# 4、启动 Docker
systemctl start docker
# 检查是否成功启动
docker version
# 5、测试hello-world
docker run hello-world
# 查看下载的镜像
docker images
# 6、了解卸载工作:
# 卸载 Docker 引擎(卸载依赖)
sudo yum remove docker-ce docker-ce-cli containerd.io
# 删除所有映像、容器和卷(珊除资源) /var/lib/docker 是docker默认的工作路径
sudo rm -rf /var/lib/docker
sudo rm -rf /var/lib/containerd
2-2、阿里云镜像加速
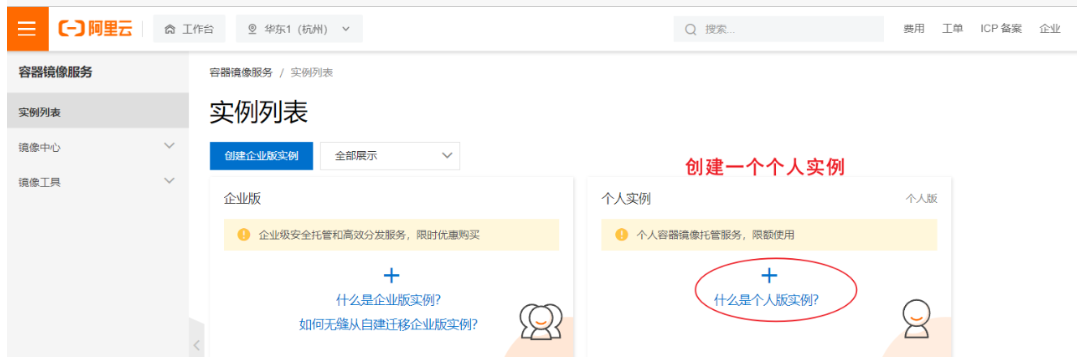
登录阿里云官网,点击控制台,找到产品与服务,搜容器镜像服务

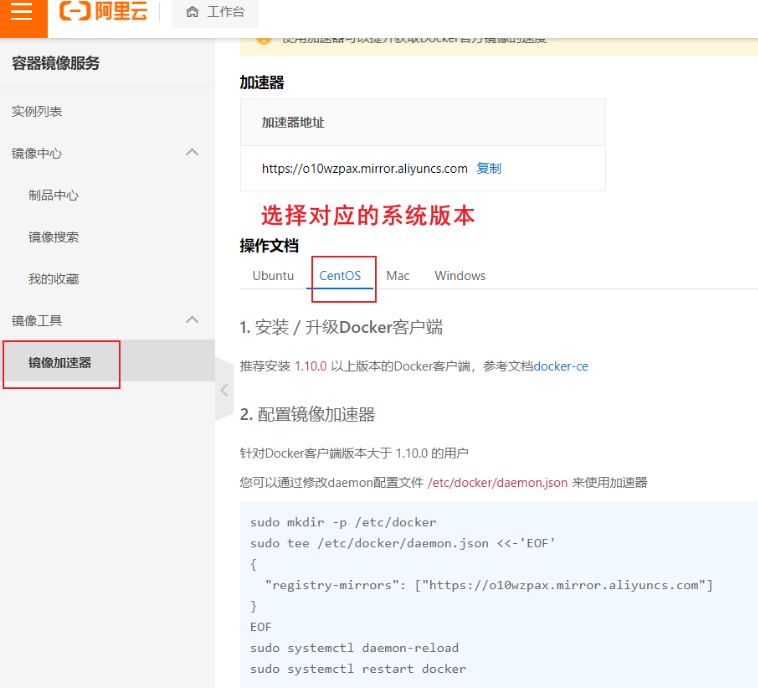
镜像加速器:

配置使用:
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://o10wzpax.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
3、安装DockerCompose
(1) 下载
# 官网提供的下载地址太慢了
# 使用daocloud提供的下载速度更快
curl -L https://get.daocloud.io/docker/compose/releases/download/1.29.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
(2) 授权
sudo chmod +x /usr/local/bin/docker-compose
(3) 验证是否安装成功:
[root@iZwz9535z41cmgcpkm7i81Z bin]# docker-compose --version
docker-compose version 1.29.1, build c34c88b2
二、修改生产环境下的配置以及打包操作:
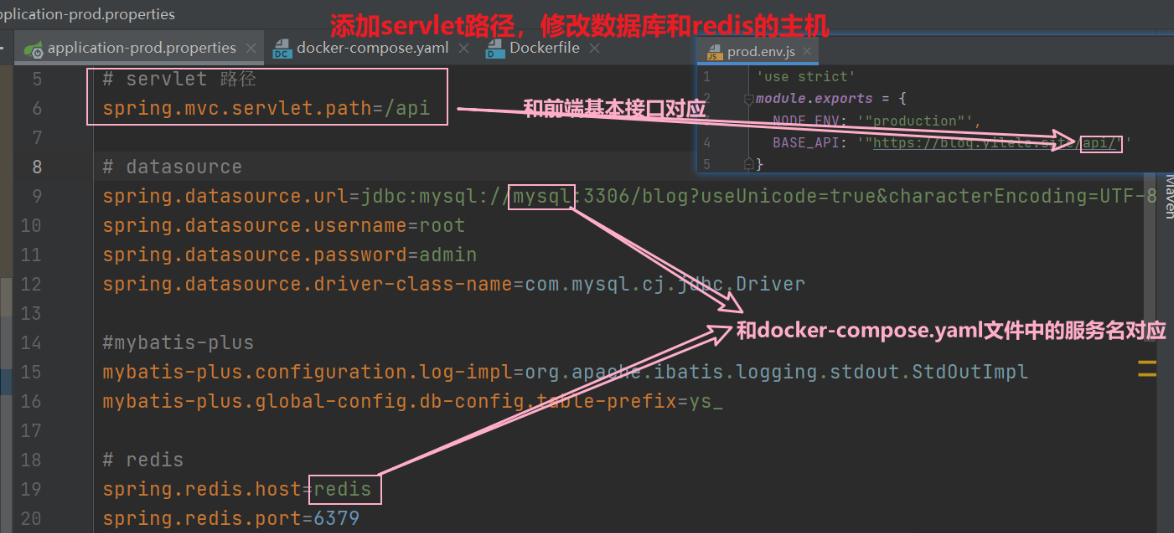
- 前端、后端增加生产环境配置,然后修改:项目主机号、请求路径以及将mysql和redis的主机号修改为docker compose的服务名
1、修改前后端配置文件的项目主机号
前端修改配置访问后端路径,后端改的就是跨域配置允许前端访问的路径
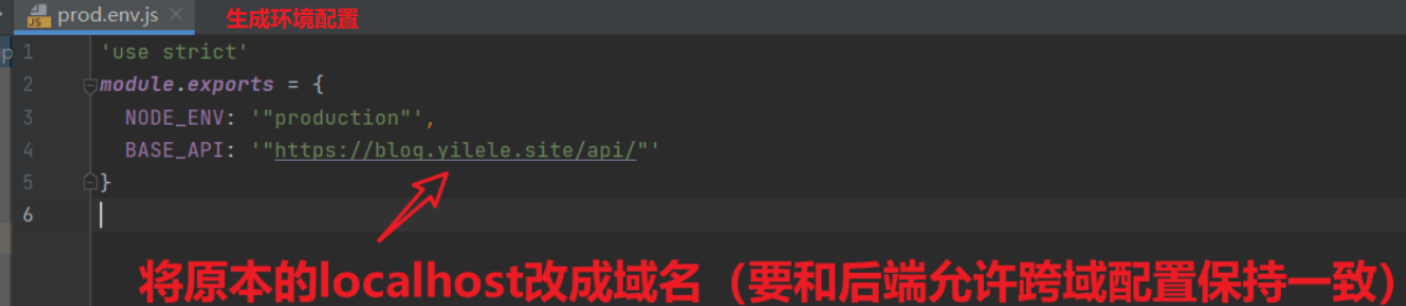
- 前端生产环境配置:

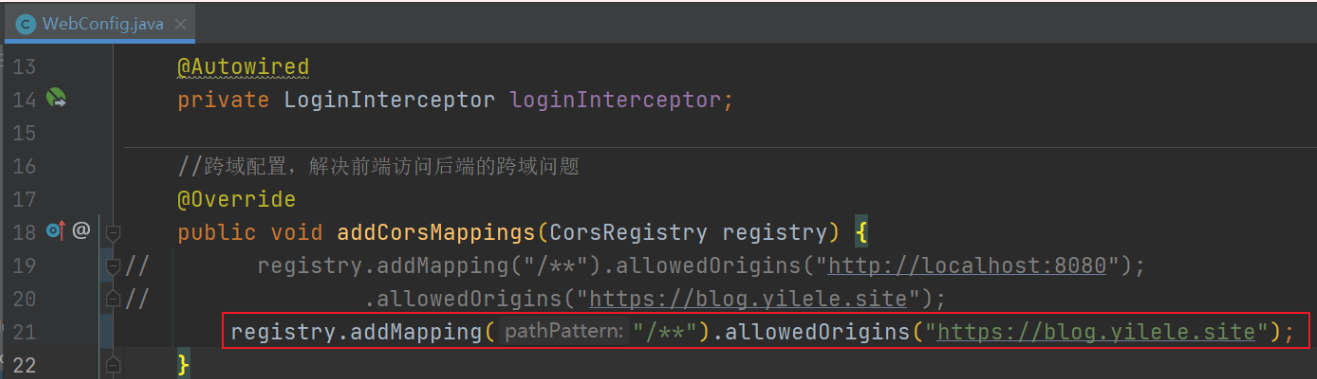
- 后端生产环境配置(跨域配置):

2、修改前后端配置文件的项目请求路径

后端项目暴露的端口是8888,编写docker-compose.yaml时记得暴露
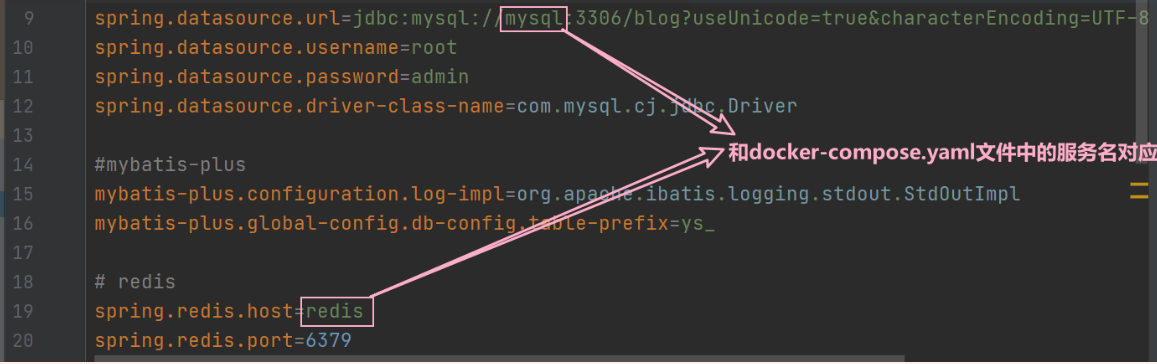
3、后端生产环境的配置把mysql和redis的主机号修改为docker compose的服务名

4、打包
(1) 前端打包命令:npm run build
- 打包生成了一个dist包
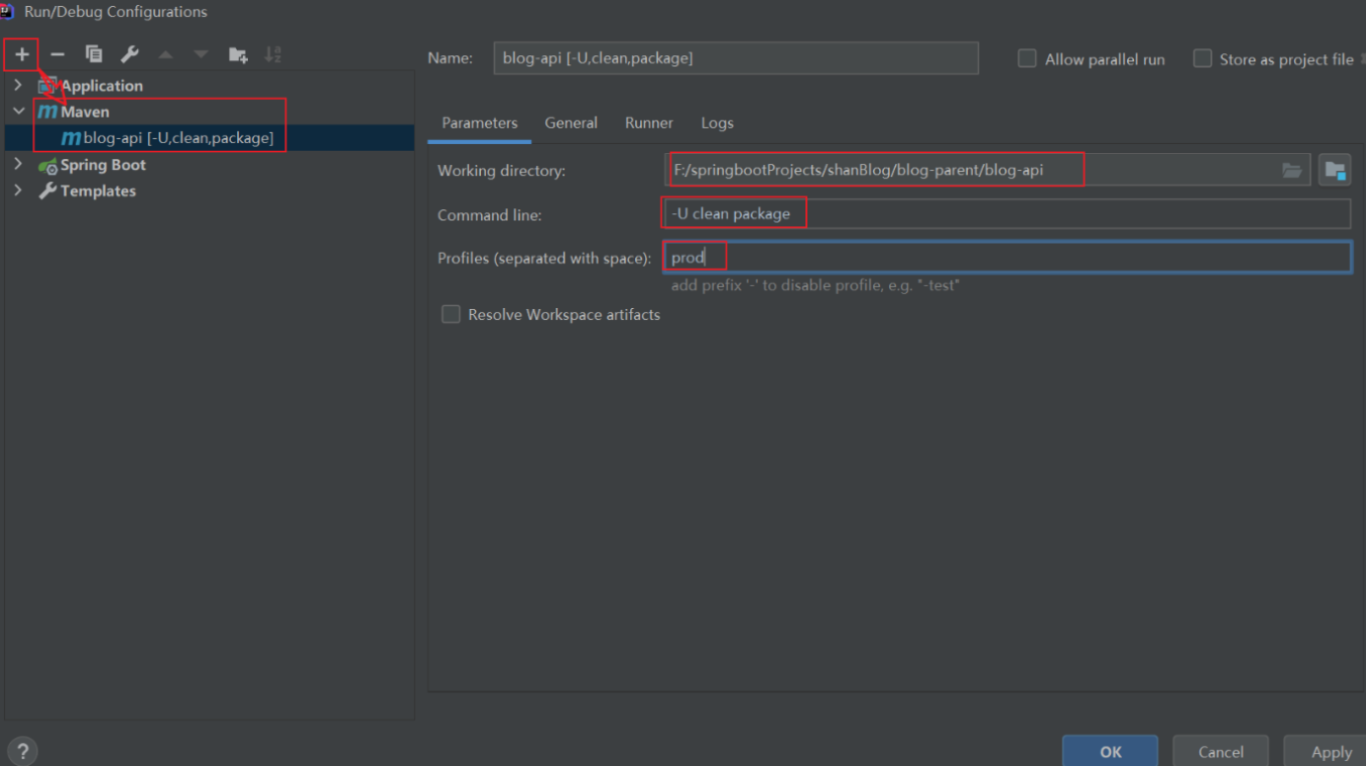
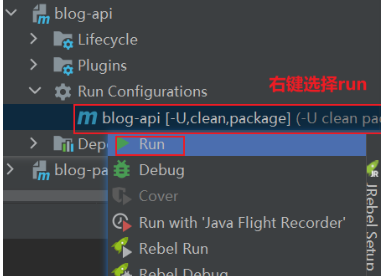
(2) 后端是多环境配置,打包记得把依赖一起打包:
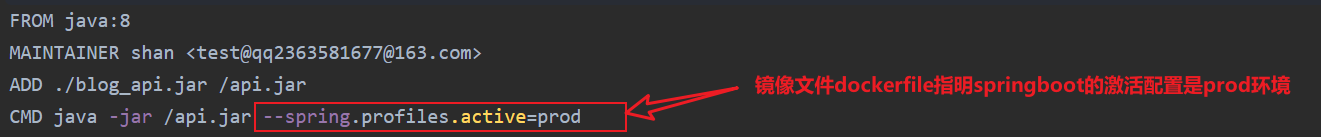
- 记得配置激活的配置环境为 prod,如果忘记在springboot 配置中环境配置了,还可以在制作spirngboot镜像的dockerfile 中指明 生产环境是prod
# springboot 中 application-prod.properties文件中配置
spring.profiles.active=prod

- 打包记得把依赖一起打包:



(二) 开始部署
# 创建 /mnt/docker/ 目录
mkdir -p /mnt/docker/
cd /mnt/docker/
接下来:
① 编写构建各个项目模块的Dockerfile
② 编写docker-compose.yaml
③ mysql、redis、nginx的配置
④ 启动dockerCompose编排
⑤ 导入数据[数据库表数据、前端静态web资源]
⑥ 测试访问,并排除错误
一、blog_api 制作镜像
1、上传打包生成的jar包,上传到/mnt/docker/ 目录,并修改jar包的包名为 blog_api.jar
2、编写镜像文件 api_dockerfile:
FROM java:8
MAINTAINER shan <test@qq2363581677@163.com>
ADD ./blog_api.jar /api.jar
CMD java -jar /api.jar --spring.profiles.active=prod
3、构建生成镜像 api:
命令: docker build -f dockerfile路径 -t 自定义镜像名称 .
# blog_api 生成镜像
docker build -f ./api_dockerfile -t api .
二、dockerCompose编排
1、编写 docker-compose.yaml
version: "3"
services:
mysql:
image: mysql:5.7
container_name: mysql
volumes:
- /mnt/docker/mysql/conf:/etc/mysql/conf
- /mnt/docker/mysql/logs:/logs
- /mnt/docker/mysql/data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: admin
redis:
image: redis
container_name: redis
volumes:
- /mnt/docker/redis/data:/data
api:
image: api
container_name: api
expose:
- "8888"
depends_on:
- mysql
- redis
nginx:
image: nginx
container_name: nginx
ports:
- 80:80
- 443:443
volumes:
- /mnt/docker/nginx/:/etc/nginx/
- /mnt/shan/blog:/shan/blog
links:
- api
depends_on:
- api
2、dockercompose 进行编排
★ 前提:mysql、redis、nginx的配置文件配置好后才可以进行编排
# 切换到docker-compose.yaml目录下,启动容器
cd /mnt/docker/
docker-compose up
docker-compose up -d #代表后台启动
docker-compose down #停止并删除容器
docker-compose start #启动已有容器
docker-compose stop #停止运行的容器
三、mysql、redis、nginx的配置:
1、mysql的配置:
① mysql 服务在docker-compose.yaml 中的编写内容为:
mysql:
volumes:
- /mnt/docker/mysql/conf:/etc/mysql/conf
② 挂载mysql的配置文件:
mkdir -p /mnt/docker/mysql/conf
cd /mnt/docker/mysql/conf
# 编写my.cnf文件[vim my.cnf]
[mysqld]
#
# Remove leading # and set to the amount of RAM for the most important data
# cache in MySQL. Start at 70% of total RAM for dedicated server, else 10%.
# innodb_buffer_pool_size = 128M
#
# Remove leading # to turn on a very important data integrity option: logging
# changes to the binary log between backups.
# log_bin
#
# Remove leading # to set options mainly useful for reporting servers.
# The server defaults are faster for transactions and fast SELECTs.
# Adjust sizes as needed, experiment to find the optimal values.
# join_buffer_size = 128M
# sort_buffer_size = 2M
# read_rnd_buffer_size = 2M
datadir=/var/lib/mysql
socket=/var/lib/mysql/mysql.sock
character-set-server=utf8
# Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
lower_case_table_names=1
pid-file=/var/run/mysqld/mysqld.pid
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
2、redis的配置:
① redis 服务在docker-compose.yaml 中的编写内容为:
redis:
volumes:
- /mnt/docker/redis/data:/data
由于没有挂载配置文件,所有不用挂载redis的配置
3、nginx的配置:
① nginx 服务在docker-compose.yaml 中的编写内容为:
nginx:
volumes:
- /mnt/docker/nginx/:/etc/nginx/ #配置文件
- /mnt/shan/blog:/shan/blog # web资源
② 挂载nginx的配置文件:
mkdir -p /mnt/docker/nginx/
cd /mnt/docker/nginx/
# 编写nginx 配置文件
nginx基本配置,编写nginx.conf文件[vim nginx.conf]:
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
nginx基本配置文件nginx.conf中include了一个mime.types配置文件:
上传mime.types配置文件:
- mime.types配置文件: 在nginx安装包的conf目录下,下载一个nginx获取,然后进行上传
- mime.types的上传目录:结合dockercompose中数据卷的挂载点,推断出 /mnt/docker/nginx/
cd /mnt/docker/nginx/
# 使用xftp工具上传mime.types配置文件
注意:没有自己的服务器,把下面 blog.conf配置 中的域名server_name 改为localhost,并且没有ssl证书,记得把443(https 协议端口号) 的配置去掉,并把80(http协议端口号)rewrite 部分去掉。
nginx配置文件blog.conf
- 记得将配置文件的中文注释去除再复制粘贴。
mkdir -p /mnt/docker/nginx/conf.d
cd /mnt/docker/nginx/conf.d
# 编写blog.conf文件[vim blog.conf]
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_vary off;
upstream apistream{
server api:8888;
}
server{
listen 80;
server_name blog.yilele.site;
rewrite ^(.*) https://blog.yilele.site/$1 permanent;
}
server {
listen 443 ssl;
server_name blog.yilele.site;
index index.html;
ssl_certificate /etc/nginx/ssl/blog.yilele.site.pem;
ssl_certificate_key /etc/nginx/ssl/blog.yilele.site.key;
ssl_session_timeout 5m;
location /api {#请求https://blog.yilele.site/api 会代理转发到 api:8888
proxy_pass http://apistream;
}
location / {
root /shan/blog/;
index index.html;
}
location ~* \.(jpg|jpeg|gif|png|swf|rar|zip|css|js|map|svg|woff|ttf|txt)$ {
root /shan/blog/;
index index.html;
add_header Access-Control-Allow-Origin *;
}
}
③ 配置nginx的ssl证书
申请、下载和上传服务器的ssl证书
下载ssl证书:要选择nginx类型的下载
上传nginx的ssl证书:要注意证书文件的名称、证书格式和咱配置在nginx的配置文件保持一致
# nginx的配置文件:
server{
listen 80;
server_name blog.yilele.site; #域名
.....
}
# ssl的PEM 证书通常具有以下扩展: .pem、.crt、.cer 和.key
ssl_certificate /etc/nginx/ssl/blog.yilele.site.pem;#nginx的ssl公钥,注意是pem后缀,可以根据阿里云ssl下载的格式填写
ssl_certificate_key /etc/nginx/ssl/blog.yilele.site.key;#nginx的ssl私钥
# 再根据 docker-compose.yml 文件推出ssl证书上传的目录:
volumes:
- /mnt/docker/nginx/:/etc/nginx/
- 上传ssl证书:
mkdir -p /mnt/docker/nginx/ssl
cd /mnt/docker/nginx/ssl
# 使用xftp工具上传ssl证书(blog.yilele.site.pem、blog.yilele.site.key)
可以启动dockercompose 进行编排啦~
四、导入数据[数据库表的数据、前端静态web资源]
1、导入数据库表的数据
(1) 导入sql文件
① mysql的挂载信息:
volumes:
.....
- /mnt/docker/mysql/data:/var/lib/mysql
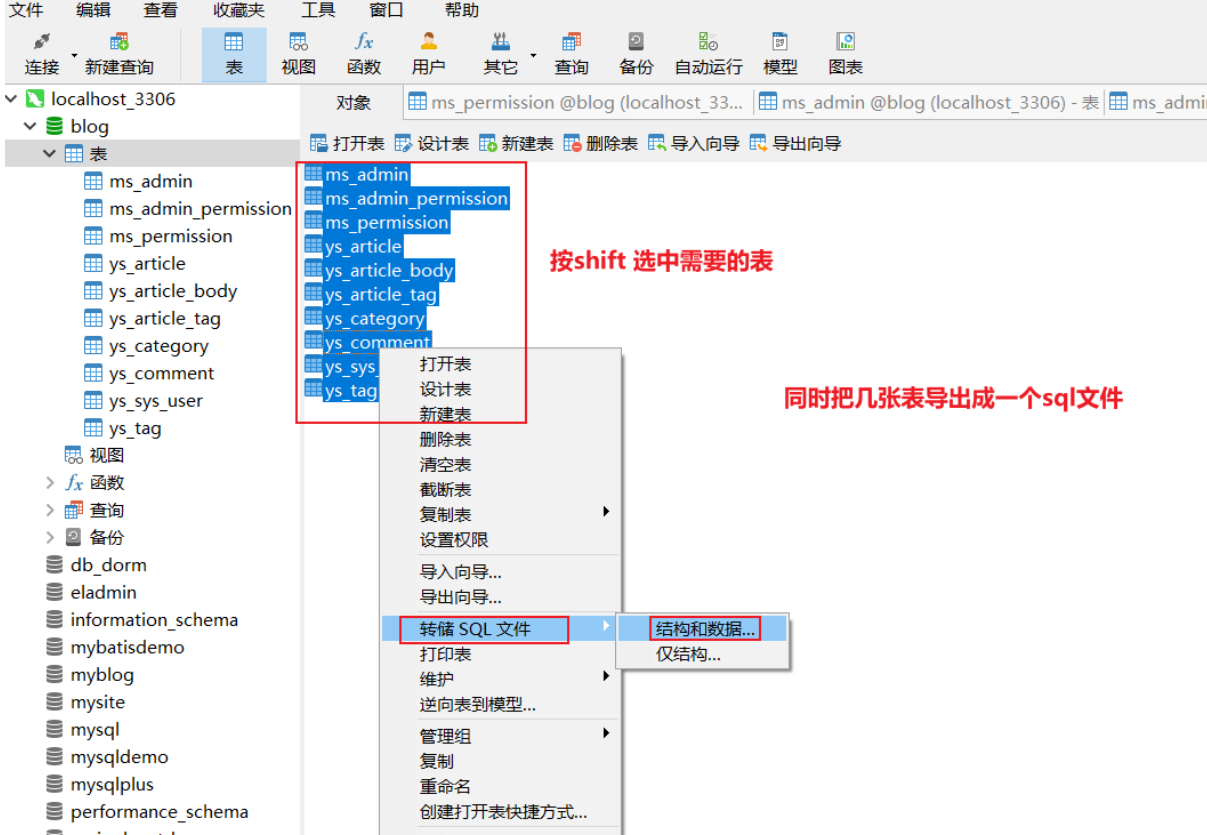
② 数据库视图工具navicat 把表导出sql文件:

③ 上传sql文件(文件名:blog.sql):
- 在数据库中创建和 sql文件(blog.sql)对应的数据库名blog
cd /mnt/docker/mysql/data
# 使用 xftp 将 blog.sql 进行传输
(2) 执行sql文件(创建blog 数据库并导入数据)
# 进入mysql容器:
docker exec -it mysql bash
# 切换到挂载目录(blog.sql 所在目录):
cd /var/lib/mysql
# 查看该目录下所有文件:
ls
# 可以看到blog.sql也在该目录下
- 接下来在docker中执行该sql:
mysql -uroot -p
# 输入密码 admin ,进入docker中的数据库
# 创建数据库
create database blog;
# 退出回到容器
exit
# 在/var/lib/mysql目录下,将文件blog.sql导入数据库
mysql -u root -p blog < blog.sql;
# 输入密码 admin
# 重新进入数据库,切换数据库
mysql -uroot -p
# 输入密码 admin ,进入docker中的数据库
use blog;
# 执行sql并保存数据库
source blog.sql;
# 执行source命令可能会报错,打不开blog.sql 文件,这个问题可以忽略。
将.sql文件导入数据库命令:mysql -u 用户名 -p 数据库(blog) < 要导入的数据库数据(blog.sql)
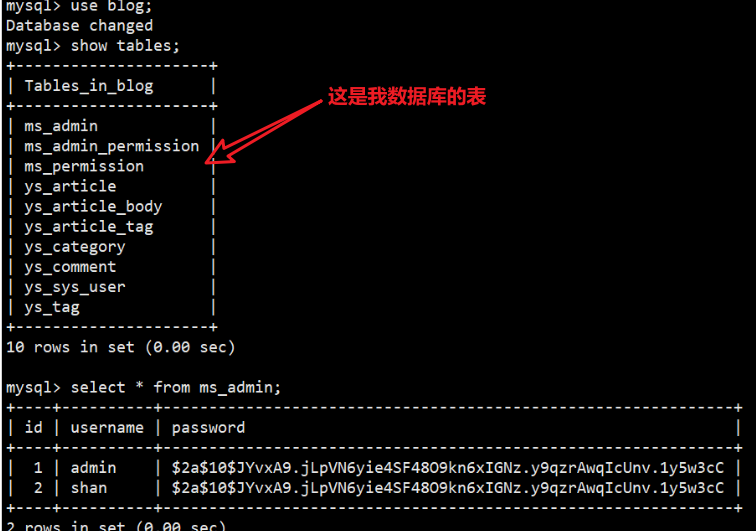
- 结果检查
use blog;
show tables;
select * from ms_admin;
- 如果能查出来结果,那就说明我们的mysql导入sql文件成功了。

- 退出mysql数据库:exit
- 退出mysql容器:exit
(3) 检查mysql的配置
● 编排dockerCompose之后检查docker中mysql的配置是否成功:
docker logs -f mysql
- 没有看到报错信息即成功(警告信息可以忽略)
2、导入前端静态web资源
(1) nginx 前端web资源的配置:
volumes:
......
- /mnt/shan/blog:/shan/blog # web资源
# 在log目录用于上传前端的web资源(打包工具打包生成的html、css、js、图片等)
cd /mnt/shan/blog
# 使用xftf 上传web资源
(2) 手动压缩前端dist包,上传到 /mnt/shan/blog 目录
- 手动压缩:是为了提高传输速度
- 安装解压缩工具:
#获取安装列表 yum安装列表中搜索zip/unzip是否存在
yum list|grep zip
yum list|grep unzip
#执行安装支持zip命令
yum install -y zip
#执行安装支持unzip命令
yum install -y unzip
- 上传web资源(dist 压缩包)
# 使用xftf 上传web资源
# 解压
unzip dist.zip

可以测试排错啦~
五、测试并排除错误:
(1) 测试:
api 模块的测试:访问 https://blog.yilele.site/
● 当我们觉得部署完全搞定的时候,就可以docker-compose up -d 后台启动,这样的话关掉远程连接也能运行了。
(2) 排查错误:
● docker 常用命令:
# 容器命令
● 查看运行的容器:docker ps
● 删除容器:docker rm -f 容器id或容器名称
● 删除所有容器:docker rm -f $(docker ps -aq)
● 创建、启动并进入容器: docker run -it 容器id或容器名称 bash
● 进入启动过的容器: docker exec -it 容器id或容器名称 bash
● 退出容器:【停止容器】exit 【非停止容器】ctr+p+q
● 启动容器:docker start 容器id
# 镜像命令
● 查看所有镜像: docker images
● 删除镜像: docker rmi -f 镜像id
● 删除所有镜像: docker rmi -f $(docker images -aq)
● dockerCompose 常用命令:
# 切换到docker-compose.yaml目录下,启动容器
docker-compose up
docker-compose up -d #代表后台启动
docker-compose down #停止并删除容器
docker-compose start #启动已有容器
docker-compose stop #停止运行的容器
● 查看日志进行排查错误:
# 查看后端项目的错误-日志(进入docker-compose的目录下):
cd /mnt/docker/
docker-compose logs
# 查看服务端ngix-日志:
docker logs nginx
如果本文对你有帮助的话记得给一乐点个赞哦,感谢!
docker Compose 部署springboot+vue前端端分离项目的更多相关文章
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
- docker 自定义部署Springboot——依赖与代码分离部署
第一步:执行mvn package 命令打出jar包,然后解压jar包,把lib放到服务器合适的目录下面 第二步:打出不带jar包的SpringBoot工程 首先配置pom.xml文件 <bui ...
- SpringBoot+Vue前后端分离项目,maven package自动打包整合
起因:看过Dubbo管控台的都知道,人家是个前后端分离的项目,可是一条打包命令能让两个项目整合在一起,我早想这样玩玩了. 1. 建立个maven父项目 next 这个作为父工程,next Finish ...
- 在Windows Server 2019通过Docker Compose部署Asp.Net Core
一.安装Docker Enterprise 安装文档是: https://docs.docker.com/install/windows/docker-ee/ 安装完成后,如下图 二.首先,拉取一个W ...
- 使用Docker部署Spring-Boot+Vue博客系统
在今年年初的时候,完成了自己的个Fame博客系统的实现,当时也做了一篇博文Spring-boot+Vue = Fame 写blog的一次小结作为记录和介绍.从完成实现到现在,也断断续续的根据实际的使用 ...
- Docker Compose 部署前后端分离应用
部署前后端分离应用 容器化 Abp 应用 关于 Abp 应用的容器化,其实和普通的 ASP.NET Core 应用差不多,大家可以参考我此前的文章. 唯一需要注意的是:因为 Abp 解决方案中有多个项 ...
- Docker Compose 部署 Redis 及原理讲解 | 懒人屋
原文:Docker Compose 部署 Redis 及原理讲解 | 懒人屋 Docker Compose 部署 Redis 及原理讲解 4.4k 字 16 分钟 2019-10-1 ...
- Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题
原文链接:https://segmentfault.com/a/1190000012879279 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理 ...
随机推荐
- 论文阅读 DyREP:Learning Representations Over Dynamic Graphs
5 DyREP:Learning Representations Over Dynamic Graphs link:https://scholar.google.com/scholar_url?url ...
- FreeMarker速查手册
一.开始 原理图 引入FreeMarker依赖 <dependency> <groupId>org.freemarker</groupId> <artifac ...
- 【js奇妙说】如何跟非计算机从业者解释,为什么浮点数计算0.1+0.2不等于0.3?
壹 ❀ 引 0.1+0.2不等于0.3,即便你不知道原理,但也应该听闻过这个问题,包括博主本人也曾在面试中被问到过此问题.很遗憾,当时只知道一句精度丢失,但是什么原因造成的精度丢失却不太清楚.而我在查 ...
- Sqoop导入数据到mysql数据库报错:ERROR tool.ExportTool: Error during export: Export job failed!(已解决)
问题描述: Container killed by the ApplicationMaster. Container killed on request. Exit code is 143 Conta ...
- uni-app 中实现 onLaunch 异步回调后执行 onLoad 最佳实践
前言 好久没写博客了,由于公司业务需要,最近接触uiapp比较多,一直想着输出一些相关的文章.正好最近时间富余,有机会来一波输出了. 问题描述 在使用 uni-app 开发项目时,会遇到需要在 onL ...
- Spring大事务到底如何优化?
所谓的大事务就是耗时比较长的事务. Spring有两种方式实现事务,分别是编程式和声明式两种. 不手动开启事务,mysql 默认自动提交事务,一条语句执行完自动提交. 一.大事务产生的原因 操作的数据 ...
- 用STM32玩L298N(正反转、调速)
目录 用STM32玩L298N(正反转.调速) 控制直流电机正反转 使用PWM调速 用STM32玩L298N(正反转.调速) 开发板:STM32F103ZET6(正点原子F103核心板)/STM32F ...
- torch.cat()和torch.stack()
torch.cat() 和 torch.stack()略有不同torch.cat(tensors,dim=0,out=None)→ Tensortorch.cat()对tensors沿指定维度拼接,但 ...
- Jetpack架构组件学习(3)——Activity Results API使用
原文地址:Jetpack架构组件学习(3)--Activity Results API使用 - Stars-One的杂货小窝 技术与时俱进,页面跳转传值一直使用的是startActivityForRe ...
- vivo 容器集群监控系统架构与实践
vivo 互联网服务器团队-YuanPeng 一.概述 从容器技术的推广以及 Kubernetes成为容器调度管理领域的事实标准开始,云原生的理念和技术架构体系逐渐在生产环境中得到了越来越广泛的应用实 ...
