IPhoneX网页布局简介
IPhoneX全面屏是十分科技化的,但是由于其圆角和摄像头刘海位置以及操控黑条的存在使得我们需要去对其样式做一些适配,没有X的同学可以开启 Xcode 9 的iPhone X 模拟器作为学习和调试。
设计和尺寸相关
| IPone型号 | 屏幕尺寸 | 屏幕密度 | 开发尺寸 | 像素密度 | 倍图 |
|---|---|---|---|---|---|
| 4系列 | 3.5英寸 | 326ppi | 320*480pt | 640*960px | @2X |
| 5系列 | 4英寸 | 326ppi | 320*568pt | 640*1136px | @2X |
| 6/6s/7/8 | 4.7英寸 | 326ppi | 375*667pt | 750*1334px | @2X |
| 6p/6sp/7p/8p | 5.5英寸 | 401ppi | 414*736pt | 1242*2208px | @3X |
X |
5.8英寸 | 458ppi | 375*812pt | 1125*2436px | @3X |
在设计的角度上,根据开发尺寸我们用IPoneX和比较经典的4.7英寸屏幕进行对比。竖屏模式下不难发现X比其多了145pt,那么我们应该怎么分配这145的距离呢。
- 顶部
NavigationBar增加44(for“刘海”) - 底部
BottomBar增加34(for“黑条Home按钮”) - 中间的
Safe Area区域(for“内容区域”)
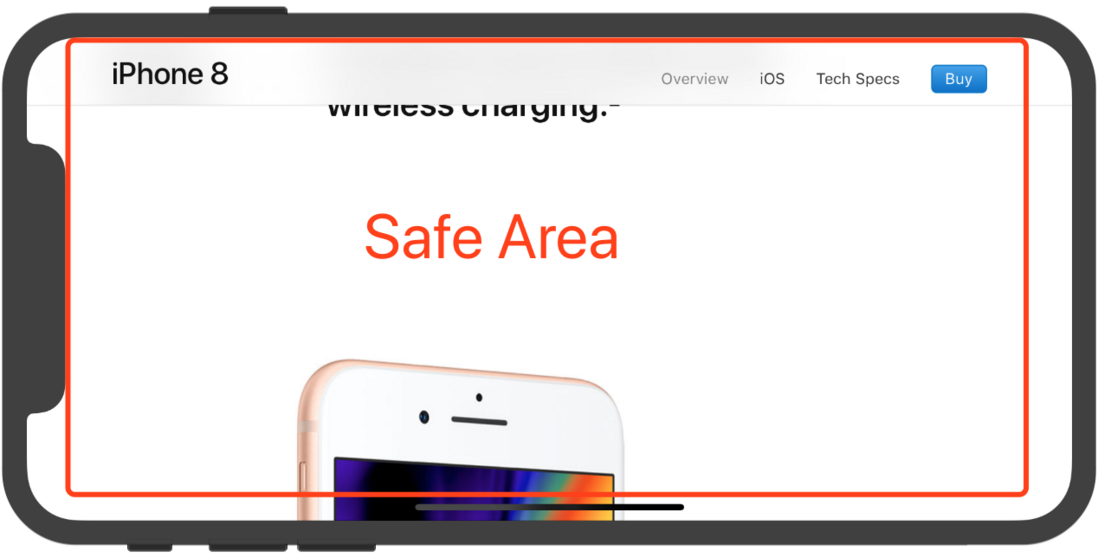
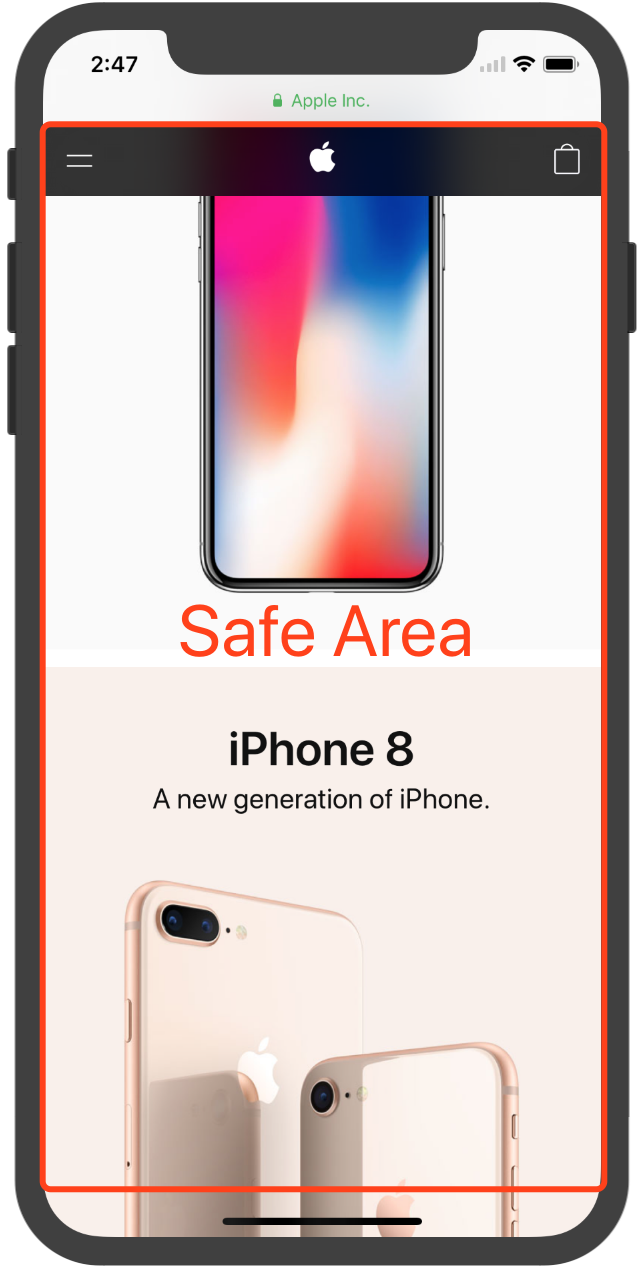
安全区域

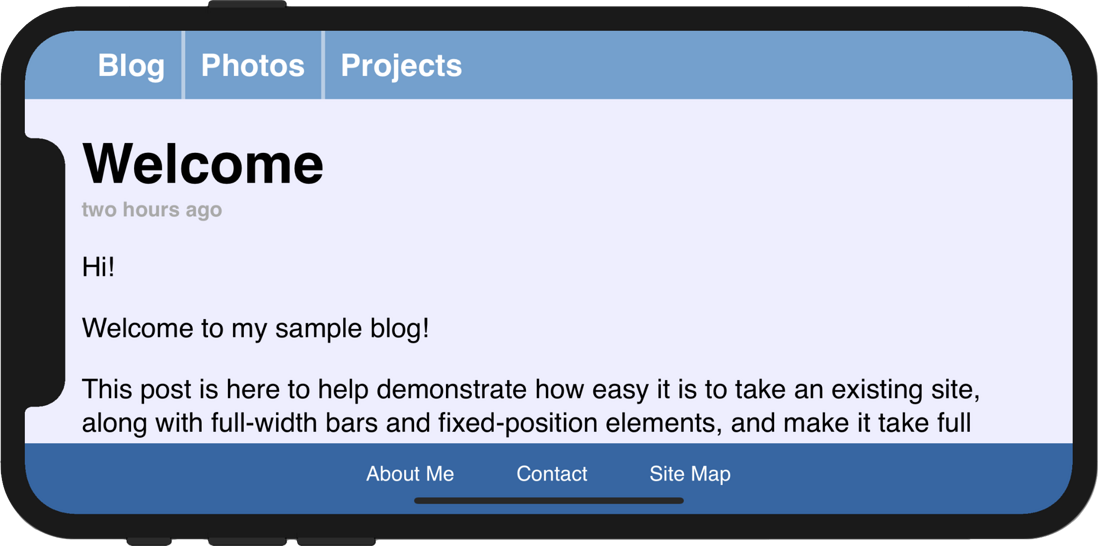
何为安全区域,简单来讲就是我们在此区域内设置一些交互的按钮或者链接不会被影响。下图的话底部按钮就会受到一些影响,图片随意截取,请勿在意:
viewport-fit
可喜可贺,IOS11给我们提供了一个新特性 viewport-fit
| 值 | 说明 |
|---|---|
| auto/contain | 页面默认内嵌 |
| cover | 页面充满屏幕 |
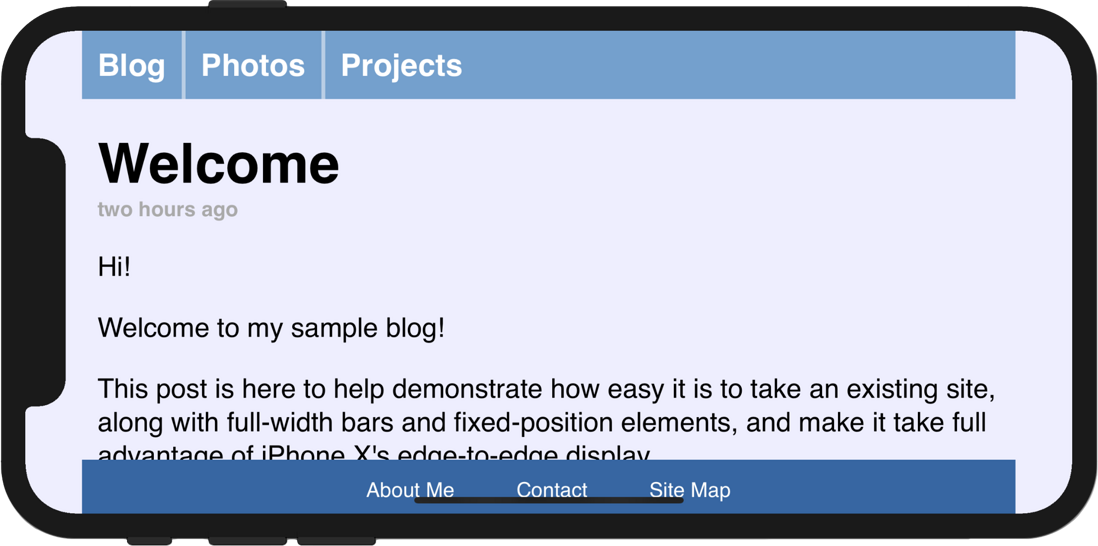
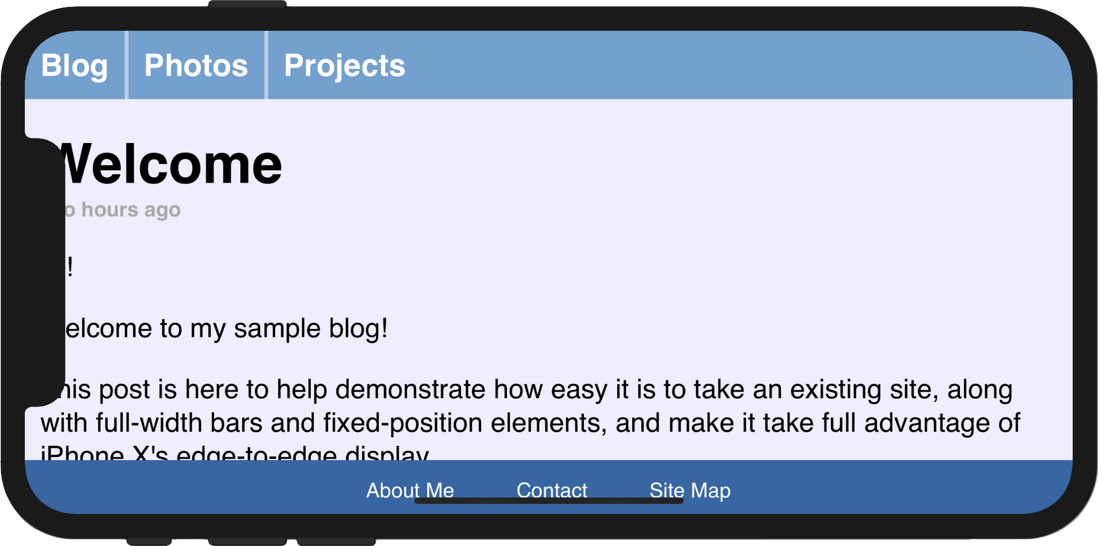
<meta name="viewport" content=" viewport-fit=cover"> viewport-fit默认情况下是 auto 我们可以看一下同一个页面不设置 viewport-fit 和设置其为 cover 的两种表现形式:
- 不设置:
- 设置为
cover:
当然,在横屏情况下我们可以更清晰地看到,设置cover可以使我们的页面导航和tag更加符合设计,但是内部的我们应该怎样进行布局呢?是直接使用 padding 还是有别的方法呢?
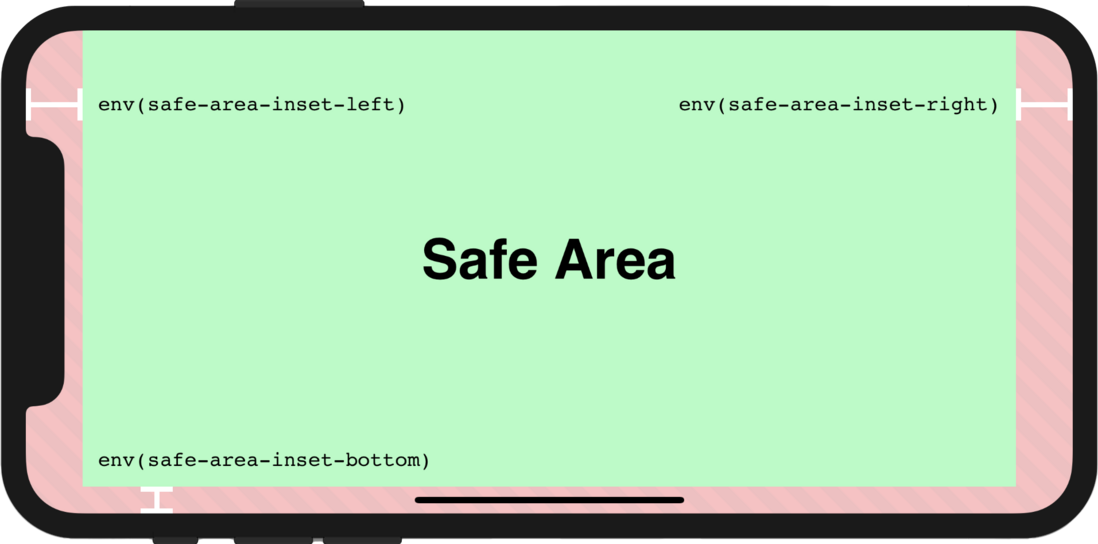
CSS constant()函数
我们可以通过计算其padding值来进行布局,解决文字被埋在传感器底部的问题。
但是IOS11给我们提供了更简单的办法。WebKit 中新增了一个 CSS 函数 constant(),以及一组 四个已经定义好的常量: safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, safe-area-inset-bottom。这四个常量分别代表了每个方向的非安全区域的值:
那我们试着现在给刚刚的被传感器覆盖的页面增加一些 css:
.con {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}是的。完美的效果。
瑕疵问题
但是如果现在我们现在把手机换成竖屏的话,会出现一些小瑕疵,因为我们设置的是 padding-left 和 padding-right 为安全区域外的变局的常量,所以当我们竖过来后,竖屏模式的 safe-area-inset-left 和 safe-area-inset-right 为0,那么文字还是会贴边的。
新的CSS函数 min() 和 max() 可以帮我们在不通过JS的情况下简单解决这个问题。(PS:现Safari暂未支持)
@supports(padding: max(0px)) {
.con {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}这样的话 padding-left 会取较大的那个值。当 safe-area-inset-left 为0时候,其值会为 12px。
本文讲的一些方法对于现阶段的IPhone网页布局其实还是有一些兼容问题
constant()需要我们对不支持的浏览器做一些兼容回退,并且CSS工作组对这个方法使用了不同的名称max()和min()方法现阶段还没有支持,我们还是要采用判断横竖屏的方法进行动态的设置,或者直接也抛弃constant()做固定的padding值。- 在使用定位的时候如果和理想效果有偏差可以试试设置
body,html的高度为100%
全屏时代即将来临,未来我们应该有更多的方法进行网页布局。
本文部分图片和思想来自designing-websites-for-iphone-x
IPhoneX网页布局简介的更多相关文章
- IPhoneX网页布局
IPhoneX全面屏是十分科技化的,但是由于其圆角和摄像头刘海位置以及操控黑条的存在使得我们需要去对其样式做一些适配,没有X的同学可以开启 Xcode 9 的iPhone X 模拟器作为学习和调试. ...
- IPhoneX网页布局 全屏布局(转)
IPhoneX全面屏是十分科技化的,但是由于其圆角和摄像头刘海位置以及操控黑条的存在使得我们需要去对其样式做一些适配,没有X的同学可以开启 Xcode 9 的iPhone X 模拟器作为学习和调试. ...
- css012 css布局简介
css012 css布局简介 一. 网页布局的类型 网页布局的类型 1.固定宽度 2.流式 3.相应式web设计 二. 如何进行css布局 1.强大的<div>标签 网页的h ...
- 利用@media screen实现网页布局的自适应
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小.只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽 ...
- 在网页布局中合理使用inline formating context(IFC)
引子:给大家出一个小小的考题,如何使用css来实现类似下面的在指定区域内,内容自适应的垂直居中.
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- MasonJS – 创建完美的砌体结构网页布局
MasonJS 插件用来解决目前大多数的网格系统使用中的问题——间距.当使用 Masonry,Isotope 或任何其他网格插件时,布局中会出现空白或边缘参差不齐的情况.MasonJS 可以帮助你填补 ...
- 《精通CSS网页布局》读书报告 ----2016-12-5补充
第一章:CSS布局基础 1.CSS的精髓是布局,而不是样式哦! (定要好好的研究布局哦,尤其配合html5) 2. html标签的语义性,要好好的看看哦! 3.DTD:文档类型定义. 4.内联--& ...
- DIV+CSS常用网页布局技巧!
以下是我整理的DIV+CSS常用网页布局技巧,仅供学习与参考! 第一种布局:左边固定宽度,右边自适应宽度 HTML Markup <div id="left">Left ...
随机推荐
- html 多种空格转义字符
记录一下,空格的转义字符分为如下几种: 1. &160#;不断行的空白(1个字符宽度) 2. &8194#;半个空白(1个字符宽度) 3. &8195#;一个空白(2个 ...
- Python:爬取一个可下载的PDF链接并保存为本地pdf文件
问题:网页http://gk.chengdu.gov.cn/govInfo/detail.action?id=2653973&tn=2中有一个PDF需要下载,开发者模式下该PDF的链接为htt ...
- docker学习笔记(5)——docker场景问题汇总(docker权限问题、docker文件目录、查看docker历史日志文件)
参考资料: 1.博客1:https://www.jianshu.com/p/d645e2ed4bb1 使用docker的时候有一些常见问题: docker权限问题:一般输入docker命令前面都要加s ...
- 关于SQL优化的辟谣
列举一些关于 SQL 语句的谣言,避免一些生瓜蛋子面试的时候被另外一群生瓜蛋子的 SQL 优化宝典给坑了. 以下所有内容都是 SQL Server 中的,其他数据库只能参考和借鉴 一.全表扫描 全表扫 ...
- JZ-060-把二叉树打印成多行
把二叉树打印成多行 题目描述 从上到下按层打印二叉树,同一层结点从左至右输出.每一层输出一行. 题目链接: 把二叉树打印成多行 代码 import java.util.ArrayList; impor ...
- JZ-046-圆圈中最后剩下的数
圆圈中最后剩下的数 题目描述 每年六一儿童节,牛客都会准备一些小礼物去看望孤儿院的小朋友,今年亦是如此.HF作为牛客的资深元老,自然也准备了一些小游戏. 其中,有个游戏是这样的:首先,让小朋友们围成一 ...
- Logstash-CentOS7单机安装测试
目录 环境&准备 安装&启动 简单配置一下,看看效果 Conf配置文件参考 完成 环境&准备 下面所有操作都基于CentOS7 官网下载安装包 logstash下载 如官网打不 ...
- Vue的mvvm模式
传统的MVC模式: Model:模型-->负责数据存储 View:视图-->负责页面展示 Control:控制器-->事件交互(根据视图与用户交互后改变数据) Vue的MVVM模式: ...
- Java学习笔记:01面向对象-继承
01面向对象-继承 一.java中的数据类型 1.基本数据类型:四类 八种 byte(1) boolean(1) short(2) char(2) int(4) float(4) long(8) do ...
- Spring Session原理解析
前景提要: @EnableRedisHttpSession导入RedisHttpSessionConfiguration.classⅠ.被RedisHttpSessionConfiguration继承 ...