前端每日实战:144# 视频演示如何用 D3 和 GSAP 创作一个集体舞动画
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/gdVObN
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/caRLack
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 2 个子容器,.horizontal 代表水平的线段,.vertical 代表垂直的线段,每个子容器中包含 4 个子元素:
<div class="container">
<div class="horizontal">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div class="vertical">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}设置容器尺寸,其中 --side-length 是方阵的每一边的元素数量:
.container {
--side-length: 2;
position: relative;
width: calc(40px * calc(var(--side-length)));
height: calc(40px * calc(var(--side-length)));
}用 grid 布局排列子元素,4 个元素排列成 2 * 2 的方阵:
.container .horizontal,
.container .vertical {
position: absolute;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(var(--side-length), 1fr);
}设置子元素的样式,.horizontal 内的子元素是横条,.vertical 内的子元素是竖条:
.container .horizontal span {
width: 40px;
height: 10px;
background: #fff;
margin: 15px 0;
}
.container .vertical span {
width: 10px;
height: 40px;
background: #fff;
margin: 0 15px;
}至此,静态布局完成,接下来用 d3 批量处理子元素。
引入 d3 库:
<script src="https://d3js.org/d3.v5.min.js"></script>删除掉 html 文件中的子元素 dom 节点,删除掉 css 文件中声明的 css 变量。
定义方阵每一边的元素数量,并把这个数值赋给 css 变量:
const SIDE_LENGTH = 2;
let container = d3.select('.container')
.style('--side-length', SIDE_LENGTH);定义一个添加 span 子元素的函数,分别添加横向和竖向的子元素:
function appendSpan(selector) {
container.select(selector)
.selectAll('span')
.data(d3.range(SIDE_LENGTH * SIDE_LENGTH))
.enter()
.append('span');
}
appendSpan('.horizontal');
appendSpan('.vertical');此时,布局已改为动态的,可以通过修改 SIDE_LENGTH 的值来创建不同边长的方阵,比如以下语句将创建 5 * 5 的方阵:
const SIDE_LENGTH = 5;接下来用 GSAP 创建动画。(注:因 scrimba 在使用 gsap 时会崩溃,所以视频演示采用 css 动画,但 codepen 和 github 均采用 gsap 动画)
引入 GSAP 库:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>声明动画变量 animation,声明代表 dom 元素的变量 $horizontalSpan 和 $verticalSpan:
let animation = new TimelineMax({repeat: -1});
let $horizontalSpan = '.container .horizontal span';
let $verticalSpan = '.container .vertical span';先创建横条的动画,共分成 4 步,每个 to 语句的最后一个参数是步骤的名称:
animation.to($horizontalSpan, 1, {rotation: 45}, 'step1')
.to($horizontalSpan, 1, {x: '-10px', y: '-10px'}, 'step2')
.to($horizontalSpan, 1, {rotation: 0, x: '0', y: '0', scaleY: 2, scaleX: 0.5}, 'step3')
.to($horizontalSpan, 1, {rotation: 90, scaleY: 1, scaleX: 1}, 'step4')再创建竖条的动画,to 语句的步骤名称与横条的步骤名称相同,以便与横条保持动画同步:
animation.to($verticalSpan, 1, {rotation: 45}, 'step1')
.to($verticalSpan, 1, {x: '10px', y: '10px'}, 'step2')
.to($verticalSpan, 1, {x: '0', y: '0', scaleX: 2, scaleY: 0.5}, 'step3')
.to($verticalSpan, 1, {rotation: 90, scaleX: 1, scaleY: 1}, 'step4');在动画的末尾用时间尺度缩放函数让动画播放速度加快一倍:
animation.timeScale(2);最后,把方阵的边长改为 10,方阵越大就越有气势:
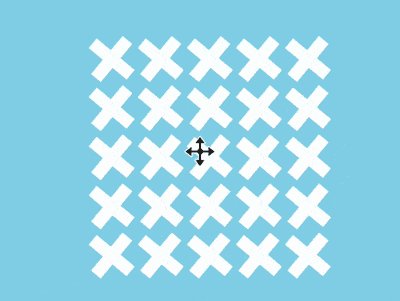
const SIDE_LENGTH = 10;大功告成!
前端每日实战:144# 视频演示如何用 D3 和 GSAP 创作一个集体舞动画的更多相关文章
- 前端每日实战:136# 视频演示如何用 D3 和 GSAP 创作一个横条 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pOZKWJ 可交互视频 此视频是可 ...
- 前端每日实战:134# 视频演示如何用 CSS 和 GSAP 创作一个树枝发芽的 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/LJmpXZ 可交互视频 此视频是可 ...
- 前端每日实战:133# 视频演示如何用 CSS 和 GSAP 创作有多个关键帧的连续动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/eLMKJG 可交互视频 此视频是可 ...
- 前端每日实战:37# 视频演示如何把握好 transition 和 animation 的时序,创作描边按钮特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/mKdzZM 可交互视频教程 此视频 ...
- 前端每日实战:92# 视频演示如何用纯 CSS 创作一颗逼真的土星
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/EpbaQX 可交互视频 此视频是可 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
- 前端每日实战:158# 视频演示如何用纯 CSS 创作一个雨伞 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pxLbjv 可交互视频 此视频是可 ...
- 前端每日实战:140# 视频演示如何用纯 CSS 创作文本的淡入动画效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZMwgqK 可交互视频 此视频是可 ...
- 前端每日实战:141# 视频演示如何用 CSS 的 Grid 布局创作一枚小狗邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/BOeEYV 可交互视频 此视频是可 ...
随机推荐
- k8s集群StatefulSets的Pod优雅调度问题思考?
k8s集群StatefulSets的Pod优雅调度问题思考 考点之你能解释一下为什么k8s的 StatefulSets 需要VolumeClaimTemplate嘛? 考点之简单描述一下Statefu ...
- Nginx多个域名配置ssl证书出错解决方案
解决方案一: 验证通配符 SSL 证书 当涉及通配符 SSL 证书时,NET::ERR_CERT_COMMON_NAME_INVALID 错误会变得稍微复杂一些. 这种类型的证书旨在加密多个子域的数据 ...
- BM 学习笔记
两个 BM 哟 1.Bostan-Mori 常系数其次线性递推. 实际上这个算法是用来计算 \([x^n]\frac {F(x)}{G(x)}\) 的... 我们考虑一个神奇的多项式:\(F(x)F( ...
- AE初步
AE开发就是我们常说的ArcEngine二次开发. 1.配置环境 目前来讲,稳定的版本配置,一般配置为VS2012+ArcEngine10.2. 安装ArcEngine时,安装图中三项即可,顺序为Ar ...
- Python函数-5 生成器
生成器有时候,序列或集合内的元素的个数非常巨大,如果全制造出来并放入内存,对计算机的压力是非常大的.比如,假设需要获取一个10**20次方如此巨大的数据序列,把每一个数都生成出来,并放在一个内存的列表 ...
- 服务器中一个进程kill不掉,如何处理?
问题描述: 我们在服务器中有时候kill一个进程,会碰到死活杀不死的情况,那么有可能这个进程成为了一个僵尸进程,zombie状态.这种情况是这个进程释放了资源,但是没有得到父进程的确认. 可以使用命令 ...
- 算法 | Java 常见排序算法(纯代码)
目录 汇总 1. 冒泡排序 2. 选择排序 3. 插入排序 4. 快速排序 5. 归并排序 6. 希尔排序 6.1 希尔-冒泡排序(慢) 6.2 希尔-插入排序(快) 7. 堆排序 8. 计数排序 9 ...
- python爬取网络中的QQ号码
import urllib.request import ssl import re import os #博客地址:https://blog.csdn.net/qq_36374896 def wri ...
- 测试odbc连接sqlsever数据库是否成功的代码
1 #include<stdio.h> 2 #include<stdlib.h> 3 #include<windows.h> 4 #include<sql.h ...
- 99%的人都搞错了的java方法区存储内容,通过可视化工具HSDB和代码示例一次就弄明白了
https://zhuanlan.zhihu.com/p/269134063 番茄番茄我是西瓜 那是我日夜思念深深爱着的人啊~ 已关注 6 人赞同了该文章 前言 本篇是java内存区域管理系列教 ...