微信小程序实时通讯(websocket)问题
这几天值班忙的不要不要,人工智能这块看的都是零零散散,今天就来写写小程序的实时通讯吧。
小程序端:
//这个是连接
lianjie:function(){
var socketOpen = false
//注册信息
var data = { appid: "77494ad321405fb340e2d1a664850954", sid: "123" }
var socketMsgQueue = JSON.stringify(data)
console.log(socketMsgQueue)
//建立连接
wx.connectSocket({
url: "wss://websck.eloeg.wang:20001",
})
//
wx.onSocketOpen(function (res) {
console.log('WebSocket连接已打开!')
socketOpen = true
console.log('数据发送中' + socketMsgQueue)
sendSocketMessage(socketMsgQueue)
})
function sendSocketMessage(msg) {
if (socketOpen) {
wx.sendSocketMessage({
data: msg
})
} else {
socketMsgQueue.push(msg)
}
}
wx.onSocketError(function (res) {
console.log('WebSocket连接打开失败,请检查!')
})
wx.onSocketMessage(function (res) {
console.log('收到服务器内容:' + JSON.stringify(res))
})},
//模拟发送数据,因为在建立连接时给自己注册的用户sid为:123,发送数据也发送的是给sid为123的用户即自己,数据为ok12
fasong:function(){
wx.request({
url: 'https://wss.md.eloeg.wang/erweima/fasong.php',
method: 'GET',
header: { 'content-type': 'application/json' },
data: {
sid:'123',
data:"ok12"
},
success: function (res) {
console.log(res)
}
})}
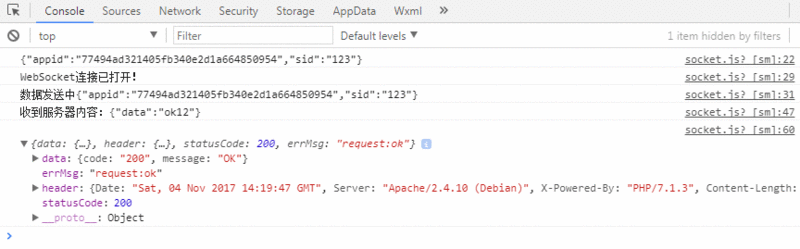
效果如图:
后端的php代码:
<?php
$appid = '77494ad321405fb340e2d1a664850954'; //填写socket端的appid
$appkey = '****************************'; //填写socket端的sercret
$apiUrl = '*******************';//发送接口
$sid=$_GET["sid"];
$data = $_GET["data"]; //要发送的消息
$signature = md5($appid.$sid.$data.$appkey);
$url = $apiUrl.'?appid='.$appid.'&sid='.$sid.'&data='.$data.'&signature='.$signature;
$html=file_get_contents($url);
echo $html;
?>
朋友帮助弄了个workerman的接口,直接进行调用了。所以看起来很简单,这个sid是要给用户进行标记用,要给哪个用户发消息,就在发送时将其sid传送至后台。
微信小程序实时通讯(websocket)问题的更多相关文章
- 微信小程序基于第三方websocket的服务器端部署
微信小程序后台请求越来越严格 1.request要求用https 2.websocket要求用wss 3.测试后发现websocket只能走433端口 作为.net开发,websocket又是使用的第 ...
- 微信小程序实时将less编译为wxss
1.npm或者yarn全局安装wxss-cli npm install -g wxss-cli 2.运行waxes-cli命令(mp_wx为小程序目录) wxss ./mp_wx 实时监听mp_wx目 ...
- 微信小程序使用GoEasy实现websocket实时通讯
不需要下载安装,便可以在微信好友.微信群之间快速的转发,用户只需要扫码或者在微信里点击,就可以立即运行,有着近似APP的用户体验,使得微信小程序成为全民热爱的好东西~ 同时因为微信小程序使用的是Jav ...
- 微信小程序中如何使用WebSocket实现长连接(含完整源码)
本文由腾讯云技术团队原创,感谢作者的分享. 1.前言 微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架.组件以及 API,在这个平台上面的想象空间很大.腾讯云研究了一番之后,发现 ...
- 微信小程序之WebSocket
本文版权归 OSChina jsongo0 所有,转载请标明出处,以示尊重! 原文:https://my.oschina.net/jsongo/blog/757871 为什么需要websocket?传 ...
- 微信小程序 WebSocket 使用非 443 端口连接
前言 微信小程序支持使用 WebSocket 连接到服务器,准确地说是带 SSL 的 WebSocket,而微信小程序中不允许使用带端口的 wss 连接,只能使用 443 端口.想使用其他端口就需要在 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序
1.前言 2017 年 12 月,微信小程序向开发者开放了实时音视频能力,给业内带来广阔的想象空间.连麦互动视频直播技术在 2016 年直播风口中成为视频直播的标配,然而只有在原生的 APP 上才能保 ...
随机推荐
- 如何在hexo博客中在线阅读pdf
前言 有一些资料或者笔记是pdf版本的,如果想要放在博客中进行阅读,那么就得将其转换为markdown格式或者html格式.但是这样转换后,其原pdf的格式就会混乱了,排版将会变得很困难,不过一山更比 ...
- Visual Studio快捷技能
一.移动光标
- 使用 MobaXterm 连接矩池云 GPU服务器
Host Name(主机名):hz.matpool.com 或 hz-t2.matpool.com,请以您 SSH 中给定的域名为准. Port(端口号):矩池云租用记录里 SSH 链接里冒号后的几位 ...
- Docker - 安装&测试
一.什么是Docker Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源. Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中 ...
- CS61b proj1a
得分46.25有一个点的bug不会修(希望大佬带我),style没有注意.1.LinkedListDeque.java public class LinkedListDeque <T>{ ...
- 详解Java中的抽象类和抽象方法
引言 如上图,二维图形类有三个子类,分别是正方形类,三角形类,圆形类: 我们都知道要求正方形的面积,直接使用面积公式边长的平方即可,同理三角形的是底乘高除以2,圆的面积是$\pi$乘以半径的平方.那么 ...
- java高并发之ConcurrentSkipListMap的那些事
注意:本文内容基于JDK11,不同版本会有差异 ConcurrentSkipListMap的结构 ConcurrentSkipListMap是以链表(自然排序)的形式进行数据存储的.即在类中通过定义N ...
- 在数据结构与算法中 传值方式(C语言)
传值方式 前言 当初学顺序链表的时候,书上就出现了这样的语言,如下所示: Status InitList_Sq(SqList &L) { //构造一个空的线性表L. L.elem = (Ele ...
- 机器学习实战 | SKLearn最全应用指南
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/41 本文地址:http://www.showmeai.tech/article-det ...
- Tomcat高级配置(应用场景总结及示例)
前言 本文将解决以下问题: 如何将Linux下任意位置的项目(虚拟目录)部署到tomcat? 如何将项目部署到服务器特定端口? 如何在一个服务器上部署多个web应用? 本例中 系统:Linux ver ...