React+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
虽然过了兼容IE6的噩梦时代,IE依旧阴魂不散,因为你可能还要兼容IE9。在ES6已经普及的今天,用ES6写react已经成了标配。但是babel编译的js语法,由于某些不规范的写法,可能在IE9下不能正确解释,很容易导致白屏。本文记录如下
起因
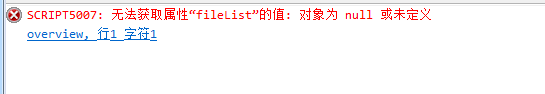
在准备提测的那天,顺便打开IE9看一眼(注意,这里是原生IE9 ,不是用IE11模拟的IE9),OMG!
排查后发现,原来是因为构造函数中使用了this。简写如下
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {count:this.props.count}
}
render(){
return (<p>child</p>)
}
}
class Superer extends React.Component {
state = {count:1}
render() {
return <Child count = {this.state.count}/>
}
}
老司机们肯定能一眼发现问题:this.state = {count:this.props.count} 构造函数中不应该使用this,而是 super(props)传入的 porps,应该改为this.state = {count:props.count}. 改正之后,问题确实解决了。但是问题来了,虽然写法确实不规范,为什么其他浏览器都运行正常,包括IE11,用IE11模拟iE9也没有问题,偏偏就原版的IE9有问题。
怎么能就这么不明不白的算了,哼!
原因
既然浏览器运行的代码是经过babel编译的,那这个锅先甩给babel。查看一下babel编译后的源码。如下
"use strict";
var _createClass = function () {
function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
var Child = function (_React$Component) {
_inherits(Child, _React$Component);
function Child(props) {
_classCallCheck(this, Child);
var _this = _possibleConstructorReturn(this, (Child.__proto__ || Object.getPrototypeOf(Child)).call(this, props));
_this.state = { count: _this.props.count };
return _this;
}
_createClass(Child, [{
key: "render",
value: function render() {
return React.createElement(
"p",
null,
"child"
);
}
}]);
return Child;
}(React.Component);
var Superer = function (_React$Component2) {
_inherits(Superer, _React$Component2);
function Superer() {
var _ref;
var _temp, _this2, _ret;
_classCallCheck(this, Superer);
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
return _ret = (_temp = (_this2 = _possibleConstructorReturn(this, (_ref = Superer.__proto__ || Object.getPrototypeOf(Superer)).call.apply(_ref, [this].concat(args))), _this2), _this2.state = { count: 1 }, _temp), _possibleConstructorReturn(_this2, _ret);
}
_createClass(Superer, [{
key: "render",
value: function render() {
return React.createElement(Child, { count: this.state.count });
}
}]);
return Superer;
}(React.Component);重点看_inherits()和Child构造函数,
subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } });
if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass;
function Child(props) {
_classCallCheck(this, Child);
var _this = _possibleConstructorReturn(this, (Child.__proto__ || Object.getPrototypeOf(Child)).call(this, props));
_this.state = { count: _this.props.count };
return _this;
}找不到的就是 _this.props.cout,显然,_this指向错误了。查阅(谷)资料(歌)后发现,getPrototypeOf() 是 ES5 的方法,IE9+ 都能得到很好的支持,而 setPrototypeOf(),subClass.__proto__ = superClass 是 ES6 的方法,需要到 IE11 才支持,所以_this其实指向的是Function.prototype,而不是react.Component。所以props没有成功赋给Child类,当然就找不到了。
解决方法
果然这个锅是babel的。
那要怎么解决呢?如果是自己写的逻辑,直接修改写法就可以了。但是,如果你用了开源组件,看了源码,找到问题,提了issue,开发者还跟你互动,就说没问题,他还说他亲测没问题,就是不改,你该怎么办?(手动微笑脸)
当然是原(huan)谅(zu)他(jian)啊~~ ,既然锅是babel的,那就肯定还有一种解决方法。
使用babel插件babel-preset-es2015-ie
该插件,在检测到setPrototypeOf(),subClass.__proto__不支持时,自己包装了一个方法
function _inherits(subClass, superClass) {
...;
if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : _defaults(subClass, superClass);
}
function _defaults(obj, defaults) {
var keys = Object.getOwnPropertyNames(defaults);
for (var i = 0; i < keys.length; i++) {
var key = keys[i];
var value = Object.getOwnPropertyDescriptor(defaults, key);
if (value && value.configurable && obj[key] === undefined) {
Object.defineProperty(obj, key, value);
}
}
return obj;
}至此,IE9下总是报错的问题就解决了,希望能给同样掉进此坑的小伙伴一点帮助,早点摆脱IE的魔爪。
参考文章:
ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(上)
BABEL6 编译 ES6 继承代码的一个兼容问题(IE <= 10)
React+Webpack+ES6 兼容低版本浏览器(IE9)解决方案的更多相关文章
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- webpack 兼容低版本浏览器,转换ES6 ES7语法
ES6,ES7真的太棒了,async +await+Promise,让我阅读代码的时候不用再从左拉到右了(异步太多,一层套一层真的太头痛) 但是有个问题,打包后低版本浏览器运行不了,还有我用了一些混淆 ...
- 使用html5兼容低版本浏览器
因为html5 新出的一些语义化的标签,在低版本浏览器下不能识别,举个例子,比如你写了一个 header 标签中,写了一段文本,在低版本浏览器下,肯定是能看到的,但是,那是他是不认识 header标签 ...
- ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍
https://blog.csdn.net/a324539017/article/details/52824189
- html5标签兼容低版本浏览器
随着html5(后面用h5代表)标签越来越广泛的使用,IE不识别h5标签的问题让人很是烦恼. 在火狐和chrome之类的浏览器中,遇到不认识的标签,只要给个display:block属性,就能让这个元 ...
- WebSocket解释及如何兼容低版本浏览器
WebSocket类似HTTP 协议,是为了弥补HTTP 协议的缺陷:通信只能由客户端发起,HTTP 协议做不到服务器主动向客户端推送信息. WebSocket 协议在2008年诞生,2011年成为国 ...
- getElementsByClassName兼容低版本浏览器
var getElementsByClassName = function (searchClass, node,tag) { if(document.getElementsByClassName){ ...
- WebSocket兼容到低版本浏览器
就目前而言,WebSocket是最好的Web通信解决方案了.但是IE从10才开始兼容它,对于目前大量IE8存在的市场,原生的WebSocket显然不太实用,我们需要低版本兼容的解决方案.于是我模拟We ...
- 兼容低版本IE浏览器的一些心得体会(持续更新)
前言: 近期工作中,突然被要求改别人的代码,其中有一项就是兼容IE低版本浏览器,所以优雅降级吧. 我相信兼容低版本IE是许多前端开发的噩梦,尤其是改别人写的代码,更是痛不欲生. 本文将介绍一些本人兼容 ...
随机推荐
- P4-可编程语言代码学习
(1).behavioral-model 简称bmv2 P4程序首先经过p4c-bm模块编译成JSON格式的配置文件,然后将配置文件载入到bmv2中,转化成能实现交换机功能的数据结构. behavio ...
- kubernetes配置使用ceph动态存储
在k8s集群中配置ceph 3.1.使用cephfs (1) 在ceph集群创建cephfs #以下操作在ceph集群的admin或者mon节点上执行 #创建pool来存储数据和元数据 ceph os ...
- C++:用字符串数组实现大数运算,以两个不高于40位的大数运算为例。
因为基本数据类型中整型的内存范围有限,所以直接进行大数之间的运算,不仅浪费空间,而且运行缓慢,甚至有些会导致数据溢出. 那怎么办呢? 这时我们就想直接不行,那咱们来间接的. 这就是我们今天主要要讲的: ...
- PhpStorm中绘画UML
IDE支持 在Plugins中 安装PlantUML integration插件 到http://www.graphviz.org/网站下载graphviz.exe并安装(这个软件可以支持更多的UML ...
- Linux服务器 I/O 原理和流程
计算机I/OI/O在计算机中指Input/Output,IOPS (Input/Output Per Second)即每秒的输入输出量(或读写次数),是衡量磁盘性能的主要指标之一.IOPS是指单位时间 ...
- Window7环境下安装Scrapy 方法
Window7环境下安装Scrapy Scrapy在CPython(默认Python实现)和PyPy(从PyPy 5.9开始)下运行Python 2.7和Python 3.4或更高版本. 如果您使用的 ...
- async-validator 源码学习笔记(二):目录结构
上一篇文章<async-validator 源码学习(一):文档翻译>已经将 async-validator 校验库的文档翻译为中文,看着文档可以使用 async-validator 异步 ...
- Docker——网络
docker0 查看主机的ip [root@iZwz908j8pbqd86doyrez5Z test]# ip addr #本机回环地址 1: lo: <LOOPBACK,UP,LOWER_UP ...
- Linux配置FTP(vsftpd)服务和无法上传下载问题解决
vsftpd的配置说明 ftp的配置文件主要有三个,位于/etc/vsftpd/目录下,分别是: ftpusers 该文件用来指定那些用户不能访问ftp服务器. user_list 该文件用来指示的默 ...
- Linux TC 流量控制介绍
前段时间在做一些测试的时候接触到了Linux tc,因为需要对数据包添加延迟,用到了tc中的netem.添加简单的延迟非常简单,像这样一条命令就搞定了:$ tc qdisc add dev eth0 ...