第三章3.1HTML技术与CSS技术
web中的html以及css:
html(超文本标记语言:Hyper Text Markup Language):用于描述网页的一种语言;
通常其根标签使用html标签;使用尖括号表示:<html>,其也是由开始标签和结束标签两部分所构成;
过多的属性都会通过css进行完成(层叠式样式)
- 作用:1.实现html的样式表的定义
- 2.解决了内容与表现分离问题
- 3.外部样式可以极大的提高工作效率(所有的样式都存储在外部的css文件中)
- css样式语法:
- 选择器{key:value}
- 使用类 示例:
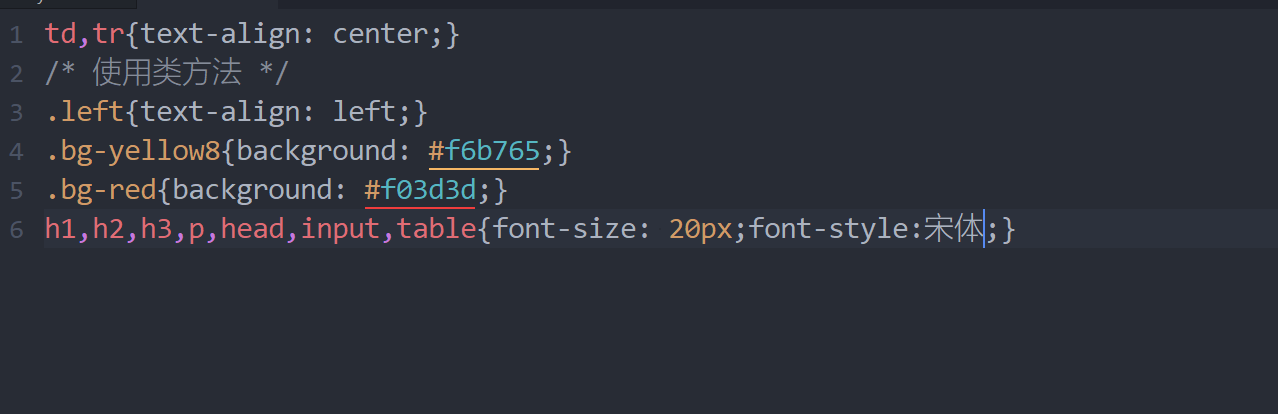
.bg-yellow8{background: #f6b765;}
.bg-red{background: #f03d3d;}
引用方法:

示例演示:
html




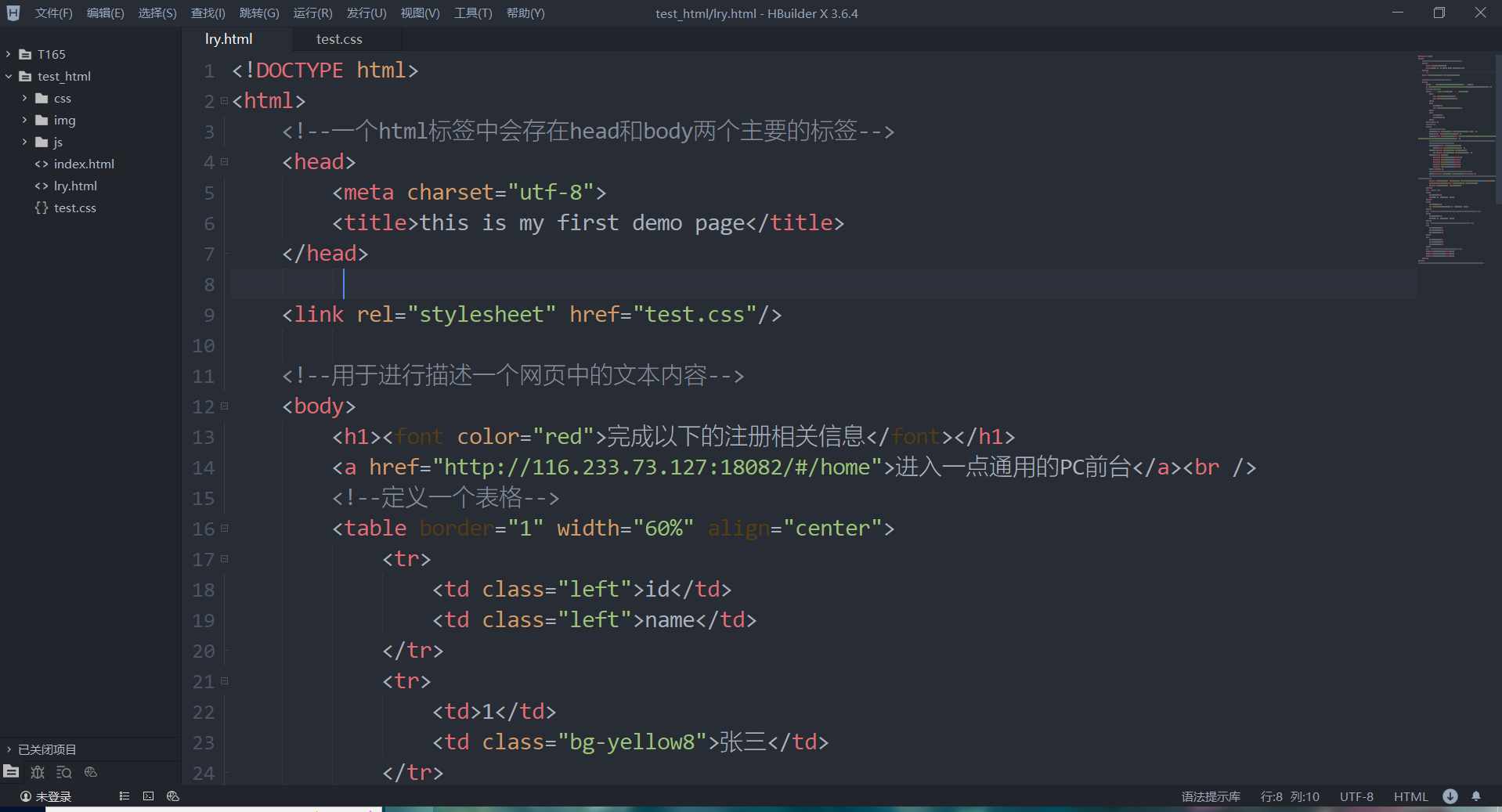
<!DOCTYPE html>
<html>
<!--一个html标签中会存在head和body两个主要的标签-->
<head>
<meta charset="utf-8">
<title>this is my first demo page</title>
</head>
<link rel="stylesheet" href="test.css"/>
<!--用于进行描述一个网页中的文本内容-->
<body>
<h1><font color="red">完成以下的注册相关信息</font></h1>
<a href="http://116.233.73.127:18082/#/home">进入一点通用的PC前台</a><br />
<!--定义一个表格-->
<table border="1" width="60%" align="center">
<tr>
<td class="left">id</td>
<td class="left">name</td>
</tr>
<tr>
<td>1</td>
<td class="bg-yellow8">张三</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
</tr>
</table><br />
<!--表单-->
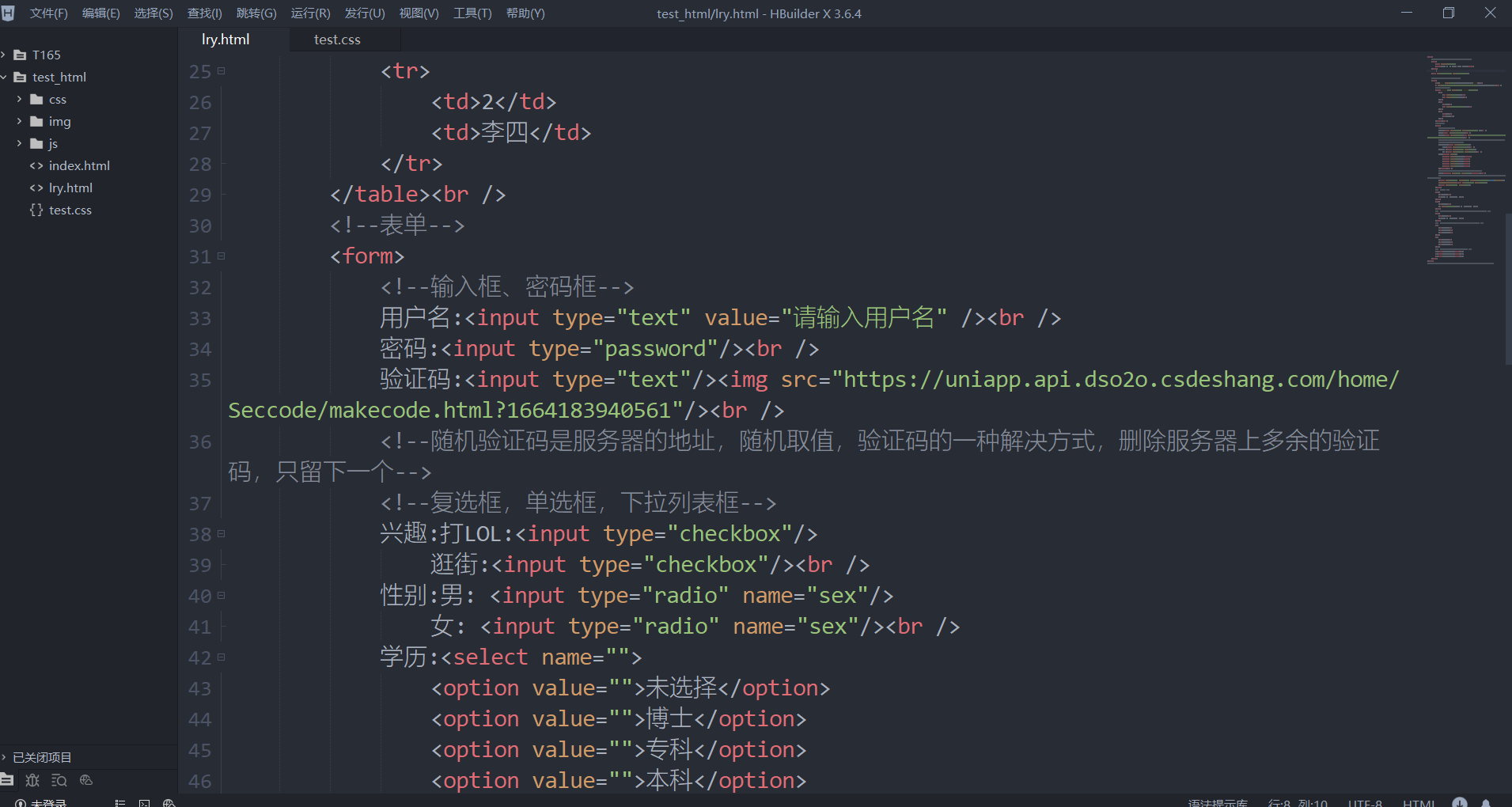
<form>
<!--输入框、密码框-->
用户名:<input type="text" value="请输入用户名" /><br />
密码:<input type="password"/><br />
验证码:<input type="text"/><img src="https://uniapp.api.dso2o.csdeshang.com/home/Seccode/makecode.html?1664183940561"/><br />
<!--随机验证码是服务器的地址,随机取值,验证码的一种解决方式,删除服务器上多余的验证码,只留下一个-->
<!--复选框,单选框,下拉列表框-->
兴趣:打LOL:<input type="checkbox"/>
逛街:<input type="checkbox"/><br />
性别:男: <input type="radio" name="sex"/>
女: <input type="radio" name="sex"/><br />
学历:<select name="">
<option value="">未选择</option>
<option value="">博士</option>
<option value="">专科</option>
<option value="">本科</option>
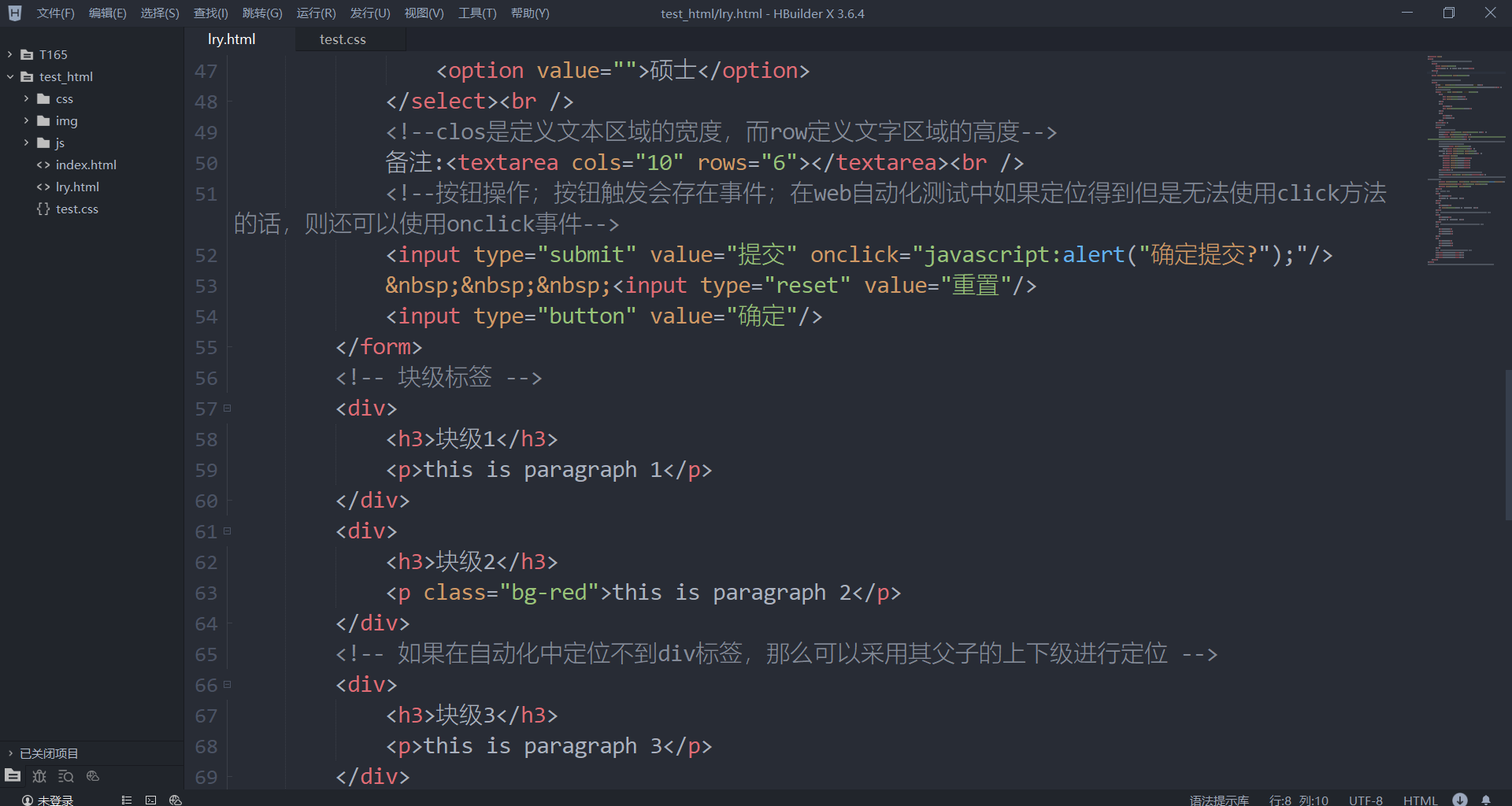
<option value="">硕士</option>
</select><br />
<!--clos是定义文本区域的宽度,而row定义文字区域的高度-->
备注:<textarea cols="10" rows="6"></textarea><br />
<!--按钮操作;按钮触发会存在事件;在web自动化测试中如果定位得到但是无法使用click方法的话,则还可以使用onclick事件-->
<input type="submit" value="提交" onclick="javascript:alert("确定提交?");"/>
<input type="reset" value="重置"/>
<input type="button" value="确定"/>
</form>
<!-- 块级标签 -->
<div>
<h3>块级1</h3>
<p>this is paragraph 1</p>
</div>
<div>
<h3>块级2</h3>
<p class="bg-red">this is paragraph 2</p>
</div>
<!-- 如果在自动化中定位不到div标签,那么可以采用其父子的上下级进行定位 -->
<div>
<h3>块级3</h3>
<p>this is paragraph 3</p>
</div>
<!-- ol和ul,其中ol标签表示的是有序列表,ul表示的是无序列表 -->
<ul>
<li>apple</li>
<li>banana</li>
<li>orange</li>
</ul>
<ol>
<li>apple</li>
<li>banana</li>
<li>orange</li>
</ol>
<!-- span是用于进行组合行内元素,便于格式化 -->
<p><span>这是span标签</span></p>
<p><span>这是span标签</span></p>
<p><span>这是span标签</span></p>
</body>
</html>
<!--相比xml语法不是那么严格,结束标签丢失是不会影响整体页面,只需刷线即可加载最新的页面-->
css文件:
第三章3.1HTML技术与CSS技术的更多相关文章
- jQuery系列 第三章 jQuery框架操作CSS
第三章 jQuery框架操作CSS 3.1 jQuery框架的CSS方法 jQuery框架提供了css方法,我们通过调用该方法传递对应的参数,可以方便的来批量设置标签的CSS样式. 使用JavaScr ...
- [转]TEC1401.Report开发技术总结 - 第三章 使用Oracle Reports开发报表-创建一个分组报表(2/4)
本文转自:http://blog.csdn.net/deepsea_allen/article/details/53900284 第三章 创建一个分组报表 1. 建立数据模型 数据模型用于 ...
- Mysql技术内幕-笔记-第三章 查询处理
第三章 查询处理 逻辑查询处理:(8) SELECT (9) DISTINCT <select_list> (1) FROM <left_table> (3) <join ...
- Knockout应用开发指南 第三章:绑定语法(1)
原文:Knockout应用开发指南 第三章:绑定语法(1) 第三章所有代码都需要启用KO的ko.applyBindings(viewModel);功能,才能使代码生效,为了节约篇幅,所有例子均省略了此 ...
- Ionic 入门与实战之第三章:Ionic 项目结构以及路由配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第三章,主要对 Ionic 的项目结构作了介绍,并讲解了Ionic 中的路由概念以及相关配置. 原文发表于我的技术博客 1. Ioni ...
- 读高性能JavaScript编程 第三章
第三章 DOM Scripting 最小化 DOM 访问,在 JavaScript 端做尽可能多的事情. 在反复访问的地方使用局部变量存放 DOM 引用. 小心地处理 HTML 集合,因为他们表现 ...
- Pro ASP.NET Core MVC 6th 第三章
第三章 MVC 模式,项目和约定 在深入了解ASP.NET Core MVC的细节之前,我想确保您熟悉MVC设计模式背后的思路以及将其转换为ASP.NET Core MVC项目的方式. 您可能已经了解 ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 精通Web Analytics 2.0 (5) 第三章:点击流分析的奇妙世界:指标
精通Web Analytics 2.0 : 用户中心科学与在线统计艺术 第三章:点击流分析的奇妙世界:指标 新的Web Analytics 2.0心态:搞定它.新的闪亮系列工具:是的.准备好了吗?当然 ...
- 《Linux内核设计与实现》课本第三章自学笔记——20135203齐岳
<Linux内核设计与实现>课本第三章自学笔记 进程管理 By20135203齐岳 进程 进程:处于执行期的程序.包括代码段和打开的文件.挂起的信号.内核内部数据.处理器状态一个或多个具有 ...
随机推荐
- infoq上看视频1(持续更新)
打破工程师思维 http://www.infoq.com/cn/presentations/break-engineer-thinking 百姓网人: 从技术走向产品的那点儿事 http://www. ...
- 如何使用autotools/automake自动生成Makefile文件
前言: Linux下编程时,为了方便编译,往往使用Makefile文件自动完成编译,但是Makefile文件本身的书写十分复杂,规则很多.好在Linux为我们提供了自动生成功能完善的Makefile文 ...
- axios取消重复请求与更新token并续订上次请求
一.问题引入 当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求. 难点:当同时发起多个请求,token 过期会调用多 ...
- vue中使用Echart将一组数据展示出三种统计图
1 <template> 2 <div class="container"> 3 <div id="myEchart" style ...
- uart 理解
1: 串口字符串传输和单字节传输的差异体现在字节与字节间是或在停止位后有空闲位的插入(下图红箭头处,没有插入),即 uart_send("123") 和 uart_send('1 ...
- ceph pg修复过程
1.通过命令查看哪些pg状态不一致 ceph pg dump|grep inconsistent 2.根据输出的pg id 进行一致性检查 ceph pg scrub 1.23 instructing ...
- cat、more、less、tail、head文件查看指令辨析
1.cat 简介 cat [OPTION]... [FILE]... cat 可以将多个文本连接起来并输出,当省略输入文件或输入文件用字符-替代时,读取标准输入 常用参数 -n \(~~~~\)输出行 ...
- [Leetcode 235/236]LCA二叉树最近公共祖先Lowest Common Ancestor of a Binary Tree
题目 给定二叉树和两个点,求两点的LCA最近公共祖先 Given a binary tree, find the lowest common ancestor (LCA) of two given n ...
- vue打包记录
这里的确是css以及js文件的路径问题,但解决时并不需要手动改路径或者加一段判断去修改,最方便的办法时在项目打包前的vue.config.js里面将publicPath属性添加或者修改为 public ...
- 微信小程序中如何设置跳转页面
修改project.config.json内容 "cloudfunctionRoot":"cloud", //配置云开发的路径 更改app.js文件内容 App ...
