在前端js worker里使用dom并且加载jquery
四个工具:
- nodejs + npm
- npm安装的jsdom
- npm安装的jquery
- npm安装的browserify
网址:
browserify: https://browserify.org/
jsdom: https://github.com/jsdom/jsdom/
安装:
npm install -g jsdom
npm install -g jquery
npm install -g browserify
代码(main.js):
const { JSDOM } = require("jsdom");
const { window } = new JSDOM("");
const document = window.document;
let $ = require("jquery")(window);
globalThis.window = window;
globalThis.document = document;
globalThis["$"] = $;
不带jquery的
```
const { JSDOM } = require("jsdom");
const { window } = new JSDOM("");
const document = window.document;
globalThis.window = window;
globalThis.document = document;
```
编译(算是?):
browserify main.js -o wdj.js
我起的名字是简写(Window Document Jquery)
让worker引入wdj.js
importScripts("wdj.js");
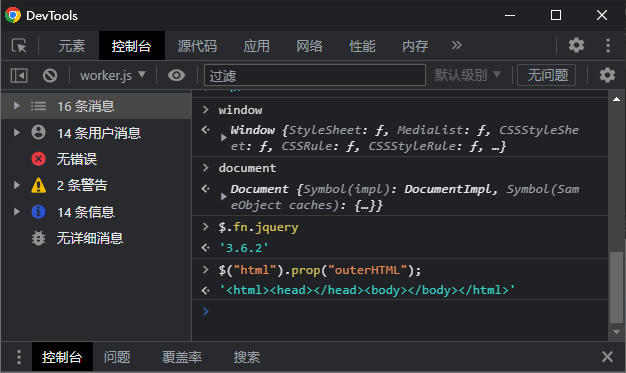
实际效果:

第一次写这么简洁的博文,原因是三天考完期末,有点累
在前端js worker里使用dom并且加载jquery的更多相关文章
- html dom的加载
操作HTML DOM文档的一个难题是,你的JavaScript代码可能在DOM完全载入之前运行,这会导致你的代码产生一些问题.页面加载时浏览器内部操作的顺序大致是这样的: 1. HTML被解析. 2. ...
- 前端性能优化:细说JavaScript的加载与执行
本文主要是从性能优化的角度来探讨JavaScript在加载与执行过程中的优化思路与实践方法,既是细说,文中在涉及原理性的地方,不免会多说几句,还望各位读者保持耐心,仔细理解,请相信,您的耐心付出一定会 ...
- Web前端性能优化总结——如何提高网页加载速度
一.提高网页加载速度的必要性 国际知名的一组来自Jupiter Research的数据显示:购物者在访问网站过程中的不满会导致销售损失和品牌受损,其中 77%的人将不再访问网站 ,62%的人不再从该网 ...
- angularjs ocLazyLoad分步加载js文件,angularjs ocLazyLoad按需加载js
用angular有一段时间了,平日里只顾着写代码,没有注意到性能优化的问题,而今有时间,于是捋了捋,讲学习过程记录于此: 问题描述:由于采用angular做了网页的单页面应用,需要一次性在主布局中将所 ...
- jquery的ready方法(DOM是否加载完)详解与使用
jquery的ready方法(准备DOM触发)还是比较复杂的,我们先看流程图:
- 【转】js JavaScript 的性能优化:加载和执行
JavaScript 的性能优化:加载和执行 转自:https://www.ibm.com/developerworks/cn/web/1308_caiys_jsload/ 随着 Web2.0 技术的 ...
- JS判断单、多张图片加载完成
转:http://www.daqianduan.com/6419.html 试想,如果模板中有图片,此时如何判断图片是否加载完成? 在此之前来了解一下jquery的ready与window.onloa ...
- 【原生JS插件】LoadingBar页面顶部加载进度条
先展示一下已经实现的效果: 预览地址:http://dtdxrk.github.io/js-plug/LoadingBar/index.html 看到手机上的浏览器内置了页面的加载进度条,想用在pc上 ...
- win7,vs2010,asp.net项目中修改外部js文件,在调试时加载的还是旧文件
win7,vs2010,asp.net项目中修改外部js文件,在调试时加载的还是旧文件 我杀过 w3wp.exe和asp.net_state的进程,重启 iis admin的服务,都还是不行. 只是把 ...
- 页面全部加载完毕和页面dom树加载完毕
dom树加载完毕 $(document).ready()//原生写法document.ready = function (callback) { ///兼容FF,Google ...
随机推荐
- 文献阅读01:由I类HLA转录缺失导致的联合免疫治疗的获得性癌症耐药性
背景 Merkel cell carcinoma:梅克尔细胞癌又名皮肤小梁状癌.原发性皮肤神经内分泌癌.皮肤原发性小细胞癌及皮肤APUD瘤. HLA:MHC基因产物在不同细胞表面表达,通常称之为MHC ...
- C#DataTable(转List /JSON/字典 互转)
1 #region 数据表DataTable 转键值对集合 List 2 /// <summary> 3 /// 数据表DataTable 转键值对集合 List 4 /// 把DataT ...
- Feign远程调用 (介绍与使用)
Feign远程调用 Feign是代替RestTemplate进行远程调用的组件,避免了RestTemplate手写复杂的url容易出错的问题,并提高代码的可读性 使用Feign步骤 1)引入依赖 哪个 ...
- 在Flask中构建API接口的相关概念
在Flask中构建API接口的相关概念 重定向行为 斜杠 以下两个路由的不同之处在于是否使用尾部的斜杠. 第一个路由的URL尾部有一个斜杠,看起来就像一个文件夹,访问一个没有斜杠结尾的URL时,Fla ...
- Idea 2022 springboot 3.0 druid: testWhileIdle is true, validationQuery not set
druid启动错误解决方法: Druid连接池 :严重: testWhileIdle is true, validationQuery not set 增中配置 在 application.yml 增 ...
- 线程基础知识-CountDownLatch
转:https://blog.csdn.net/hbtj_1216/article/details/109655995 1 概念1.1 简介 CountDownLatch是一个同步工具类,它允许一个或 ...
- 利用ICSharpCode.SharpZipLib.dll解析 出错:“Wrong Local header signature: 0xFF8”
分析原因 利用ICSharpCode.SharpZipLib.dll解析APK时,进入APK的AndroidXml获取时出现报错 出错代码 using (ICSharpCode.SharpZipLib ...
- vue+element 返回数组或json数据自定义某列显示的处理--两种方法
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理) 返回的过长字段数据处理(用分号分隔的一个长字段): t ...
- TypeScript 学习笔记 — 类的基本用法(五)
目录 TS 中定义类 类中实例属性.方法 + 修饰符 public protected private readonly 实例方法 类中原型属性.方法 + 访问器 原型属性 + 访问器 原型方法 类中 ...
- TCP/IP 协议(10):TCP 协议一百问
TCP/IP 协议(10):TCP 协议一百问 杨领well 的 TCP/IP 协议专栏 TCP 协议部分一直没有更新,是因为我不确定到底应该怎么来介绍 TCP 协议才能干货满满.最后我决定以 Q&a ...
