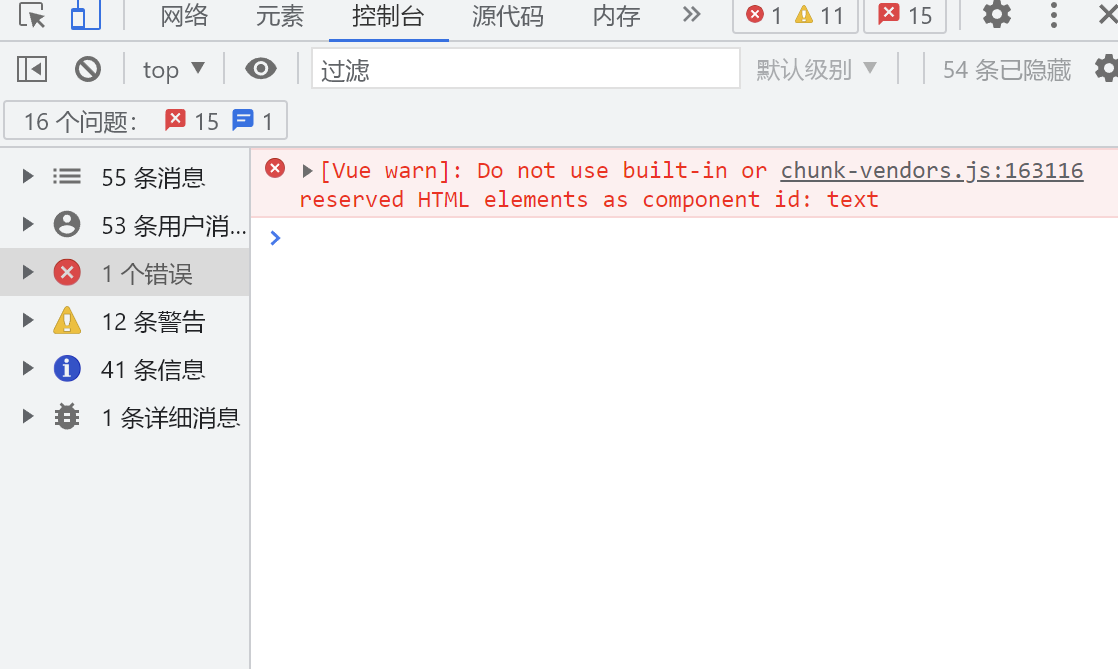
[Vue warn]: Do not use built-in or reserved HTML elements as component id: text 错误的解决办法


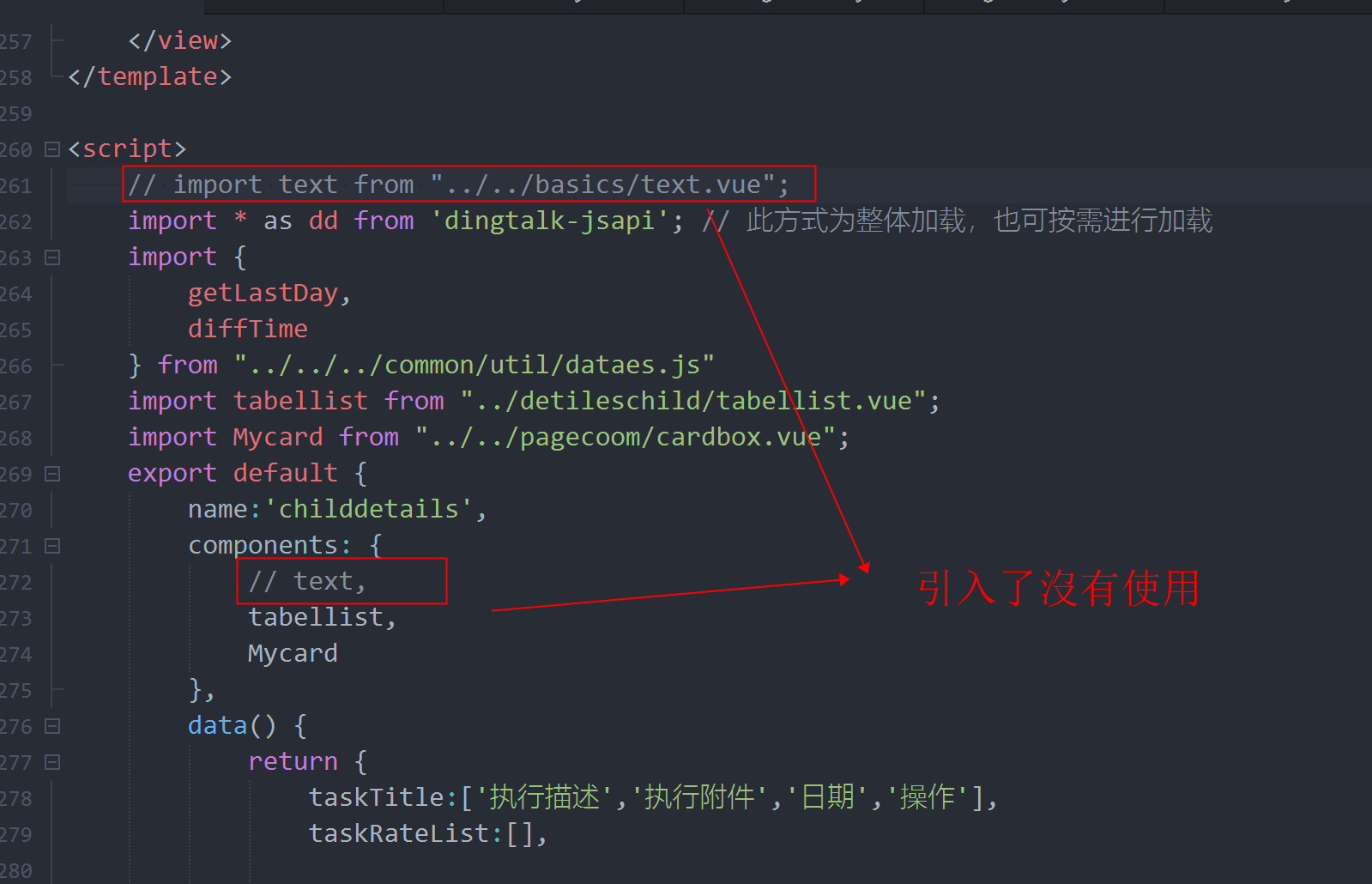
引入的text 没用,要么注释掉,要么引用
[Vue warn]: Do not use built-in or reserved HTML elements as component id: text 错误的解决办法的更多相关文章
- vue报错 Do not use built-in or reserved HTML elements as component id:header
组件,不能和html标签重复 header组件,h5新标签重复 Do not use built-in or reserved HTML elements as component id:header ...
- vue中报错Do not use built-in or reserved HTML elements as component id details
原因是定义了一个叫做details的comonent 跟现有的html网页中的标签重合 export default { name: 'details', data () { return { equ ...
- Vue中出现Do not use built-in or reserved HTML elements as component id:footer等等vue warn问题
错误示图: 原因:是因为在本地项目对应文件的<script>中,属性name出现了错误的命名方式,导致浏览器控制台报错! 诸如: name: header . . name: menu ...
- Do not use built-in or reserved HTML elements as component id:mask vue报错
今天学习了一下vue的组件,但是报了一个错误 Do not use built-in or reserved HTML elements as component id:mask , 经过查询得知是因 ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: header
因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header
- vue报错:[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
报错的信息大致是不要将内置或保留的HTML元素用作组件ID 解决的办法是修改name符合规范或者直接删除组件内的name属性.
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: content
错误如下: 报错原因: 不能使用内建标签,组件不能和html标签重复. 解决办法: 把name改成mContent解决.
- vue Do not use built-in or reserved HTML elements as component id: nav
刚入坑vue 在新建组件的时候出现这个问题,原因是我新建的这个组件name: 'nav' 在vue中好像nav 这样的 有点类似于 “关键字” 不能作为组件的name,按照服务端来说 就是不可以命名关 ...
- vue 渲染是出现 Do not use built-in or reserved HTML elements as component id 的警告
情况1.是因为组件命名和引入不一致造成的. 命名组件(nav) export default { name: 'nav', data () { return { } } 引入组件(Navigation ...
- Hadoop集群“WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... using builtin-java classes where applicable”解决办法
Hadoop集群部署完成后,经常会提示 WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platfo ...
随机推荐
- 可迭代对象和迭代器对象以及for循环的本质
目录 一.可迭代对象 二.迭代器对象 迭代器介绍: 迭代器对象: 迭代器对象的作用 迭代器对象实操: 注意事项 三.for循环的本质 一.可迭代对象 之前我们对于for循环为什么可以遍历没有做具体解释 ...
- Pytest插件之pytest-base-url切换测试环境
Pytest插件之pytest-base-url切换测试环境 安装 pip install pytest-base-url 应用场景 利用参数--base-url或者配置(pytest.ini中ba ...
- java应用定位高cpu占用几步操作
1.top获取高cpu占用的pid,如266202.查看pid的线程情况, top -H -p 266203.把cpu高占用的线程号转为16进制,printf "%x" 26652 ...
- 如何注册chatgpt,如何使用chatgpt,以及chatgpt无法访问的原因。chatgpt问题总结。
chatgpt显示所在的国家地区不可用的原因. 1:chatgpt国内是不能访问的,是需要借助魔法. 一.注册过程中的问题. \1. OpenAI或ChatGPT官网打不开.这是由于ChatGPT目前 ...
- ssh 连接 wsl2
修改ssh相关config https://cloud.tencent.com/developer/article/1538305 其中,端口可以设置成 2222 以防万一 然后在wsl 中执行如下命 ...
- 力扣---1137. 第 N 个泰波那契数
泰波那契序列 Tn 定义如下: T0 = 0, T1 = 1, T2 = 1, 且在 n >= 0 的条件下 Tn+3 = Tn + Tn+1 + Tn+2给你整数 n,请返回第 n 个泰波那契 ...
- Zstack救急实战记录
起了这么个标题很容易引起歧义,先说明:是Zstack云架构帮我救急,而不是Zstack系统出了问题被救.具体容我慢慢道来: 使用Docker搭建EPICS的IOC记录 去年暑假时在一台工控机上裸装ce ...
- odoo 给列表视图添加按钮实现数据文件导入
实践环境 Odoo 14.0-20221212 (Community Edition) 代码实现 模块文件组织结构 说明:为了更好的表达本文主题,一些和主题无关的文件.代码已略去 odoo14\cus ...
- 图说论文《LSM-based Storage Techniques: A Survey》
本文从 <LSM-based Storage Techniques: A Survey> 摘取部分图片,来介绍 LSM tree 的相关内容.详细内容请查看论文原文. in-place u ...
- jenkins简单安装及配置(Windows环境
jenkins简单安装及配置(Windows环境) jenkins是一款跨平台的持续集成和持续交付.基于Java开发的开源软件,提供任务构建.持续集成监控的功能,可以使开发测试人员更方便的构建软件项目 ...
