JavaScript实现二叉树算法
二叉树的遍历方式
分别为中序遍历(左子树->当前节点->右子树)、前序遍历(当前节点->左子树->右子树)、后序遍历(左子树->右子树->当前节点)。下面使用JavaScript语言实现二叉树的三种遍历算法。
首先构造一个排序二叉树(即满足左子节点比父节点小,右子节点比父节点大的二叉树),然后对其分别进行中序、前序、后序遍历。
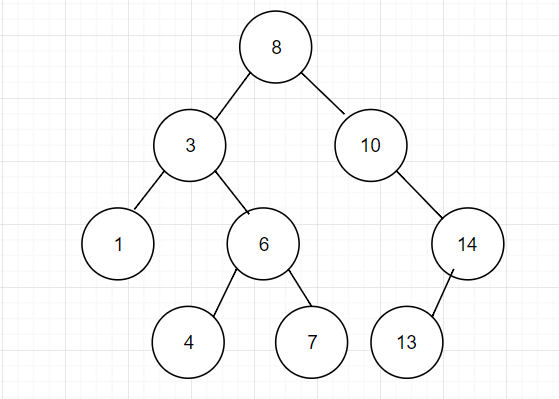
排序二叉树结构图如下图所示:

说明:
其中8为根节点(没有父节点的节点),4,、7、13为叶子节点(最后一层上没有子节点的节点),3、10、1、6、14为中间节点。
该树的最大深度为4(共4层)。
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>javaScript实现二叉树算法</title>
</head>
<body>
<script type="text/javascript"> function BinaryTree(){
var Node = function(key) {//定义节点,包括父节点,左子节点,右子节点
this.key = key;//传入的元素值作为父节点
this.left = null;//左子节点初始为null
this.right = null;//右子节点初始为null
}; var root = null;//设置根节点初始值为空 // 定义插入节点函数,入参为当前节点和新加的节点
var insertNode = function(node, newNode) {
if (newNode.key < node.key) {//若新节点的父节点值小于的当前的节点的父节点值,则往左半部分走
if (node.left === null) {//当前节点若没有左子节点,则新节点作为当前节点的左子节点
node.left = newNode;
} else {//若当前节点的左子节点存在,则递归调用插入节点函数
insertNode(node.left, newNode);
}
} else {//若新节点的父节点值不小于当前节点的父节点值,则往右半部分走
if (node.right === null) {//若当前节点的右子节点不存在,则新节点作为当前节点的右子节点
node.right = newNode;
} else {//若当前节点的右子节点存在,则递归调用插入节点函数
insertNode(node.right, newNode);
}
}
}; this.insert = function(key) {//定义插入节点函数
var newNode = new Node(key);//定义新节点
if (root === null) {//若根节点为空,则新节点作为根节点
root = newNode;
} else {//若根节点存在,则执行插入节点函数
insertNode(root, newNode);
}
};
//中序遍历:左子树->当前节点->右子树,结果是一个升序有序序列
var inOrderTraverseNode = function(node, callback) {
if (node !== null) {//当前节点存在
inOrderTraverseNode(node.left, callback);//遍历左子树
callback(node.key);//执行回调函数
inOrderTraverseNode(node.right, callback);//遍历右子树
}
} this.inOrderTraverse = function(callback) {
inOrderTraverseNode(root, callback);
} //前序遍历:当前节点->左子树->右子树,常用于复制一个二叉树,效率高。
var preOrderTraverseNode = function(node, callback) {
if (node !== null) {//当前节点不为空
callback(node.key);//执行回调函数
preOrderTraverseNode(node.left, callback);//遍历左子树
preOrderTraverseNode(node.right, callback);//遍历右子树
}
} this.preOrderTraverse = function(callback) {
preOrderTraverseNode(root, callback);
} //后序遍历:左子树->右子树->当前节点,常用于文件系统遍历
var postOrderTraverseNode = function(node, callbakc) {
if (node !== null) {//当前节点不为空
postOrderTraverseNode(node.left, callback);//遍历左子树
postOrderTraverseNode(node.right, callback);//遍历右子树
callback(node.key);//执行回调函数
}
} this.postOrderTraverse = function(callback) {
postOrderTraverseNode(root, callback);
}
}
//测试二叉树排序
var nodes = [8, 3, 10, 1, 6, 14, 4, 7, 13];
var binaryTree = new BinaryTree();//实例化一个新的二叉树
nodes.forEach(function(key) {//遍历数组中的所有元素,执行二叉树排序操作,生成排序二叉树
binaryTree.insert(key);
});
//回调函数
var callback = function(key) {
console.log(key);//打印出当前节点值
}
//中序遍历测试
binaryTree.inOrderTraverse(callback);
//前序遍历测试
binaryTree.preOrderTraverse(callback);
//后序遍历测试
binaryTree.postOrderTraverse(callback); </script>
</body>
</html>
JavaScript实现二叉树算法的更多相关文章
- javascript数据结构与算法-- 二叉树
javascript数据结构与算法-- 二叉树 树是计算机科学中经常用到的一种数据结构.树是一种非线性的数据结构,以分成的方式存储数据,树被用来存储具有层级关系的数据,比如文件系统的文件,树还被用来存 ...
- javascript数据结构与算法---二叉树(删除节点)
javascript数据结构与算法---二叉树(删除节点) function Node(data,left,right) { this.data = data; this.left = left; t ...
- javascript数据结构与算法---二叉树(查找最小值、最大值、给定值)
javascript数据结构与算法---二叉树(查找最小值.最大值.给定值) function Node(data,left,right) { this.data = data; this.left ...
- javascript数据结构与算法--二叉树遍历(后序)
javascript数据结构与算法--二叉树遍历(后序) 后序遍历先访问叶子节点,从左子树到右子树,再到根节点. /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * * * */ ...
- javascript数据结构与算法--二叉树遍历(先序)
javascript数据结构与算法--二叉树遍历(先序) 先序遍历先访问根节点, 然后以同样方式访问左子树和右子树 代码如下: /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * ...
- javascript数据结构与算法--二叉树遍历(中序)
javascript数据结构与算法--二叉树遍历(中序) 中序遍历按照节点上的键值,以升序访问BST上的所有节点 代码如下: /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * ...
- javascript数据结构与算法--二叉树(插入节点、生成二叉树)
javascript数据结构与算法-- 插入节点.生成二叉树 二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * * ...
- javascript数据结构与算法--散列
一:javascript数据结构与算法--散列 一:什么是哈希表? 哈希表也叫散列表,是根据关键码值(key,value)而直接进行访问的数据结构,它是通过键码值映射到表中一个位置来访问记录的,散列 ...
- 为什么我要放弃javaScript数据结构与算法(第八章)—— 树
之前介绍了一些顺序数据结构,介绍的第一个非顺序数据结构是散列表.本章才会学习另一种非顺序数据结构--树,它对于存储需要快速寻找的数据非常有用. 本章内容 树的相关术语 创建树数据结构 树的遍历 添加和 ...
随机推荐
- bootstrap 警告框多个删除
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- java基础知识-原码,反码,补码
1.正数:原码,反码,补码:都一样. 2.负数:和正数的储存方式不同,负数都是以补码形式存储的. <1>负数的补码 把负数的原码除了符号位取反后再+1. <2>负数的原码 把对 ...
- hive 实现类似 contain 包含查询
如何用hive sql 实现 contain 查询? 需求:判断某个字符串是否在另一个字符串中? 方法: 可以自定义函数,但是用正则匹配regexp更方便 代码如下: 首先,查看regexp正则函数的 ...
- 在Matlab中安装使用libsvm详细步骤(附图)
今天自己在matlab中安装libsvm,下面是详细的步骤 1.首先下载libsvmhttp://www.csie.ntu.edu.tw/~cjlin/libsvm/我的matlab版本 R2016a ...
- Android-Kotlin-代理和委托
代理和委托,在生活中的案例有很多: 例如:小明工作很忙,需要办理银行卡,此时他委托给>>小李去给自己办理银行卡,小李来到办理中心 把自己的身份证/小李的身份证,给办理人员,说是小明委托我, ...
- Windows安装配置docker
如果是win10的,请在https://docs.docker.com/docker-for-windows/install/#download-docker-for-windows 下载Stable ...
- 一步一步学习Swift之(三):巧用AutoLayout布局
一些初学者经常在使用autoLayout时,做得效果不太理想,经常会出现界面错乱的情况. 本文章用一个小实例说明autoLayout的使用 非常的简单,只要记住 规则就可以使界面适屏布局,适配各种ip ...
- Python之分支结构
if lengeh >= 100: #每个条件后面要使用冒号 if lengeh>=10000: ") elif lengeh>=1000: ') else: pass e ...
- [Leetcode]303.区域和检索&&304.二维区域和检索
题目 1.区域和检索: 简单题,前缀和方法 乍一看就觉得应该用前缀和来做,一个数组多次查询. 实现方法: 新建一个private数组prefix_sum[i],用来存储nums前i个数组的和, 需要找 ...
- WebDriver高级应用实例(5)
5.1对象库(UI Map) 目的:能够使用配置文件存储被测试页面上的元素的定位方式和定位表达式,做到定位数据和程序的分离.方便不具备编码能力的测试人员进行修改和配置. 被测网页的网址: http:/ ...
