js基础-对象
对象是一组属性方法的无序集
除了字符串、数值类型、布尔类型、null、undefined 之外的其他都是对象类型 对象都是引用类型
Object类型对象、数组类型对象
如果一个普通函数前面加了new 操作符 则这个函数就是构造函数 //Object()也是一个普通函数
//大概流程 new操作符会创建一个对象 然后对象执行Object()函数 最后返回一个对象实例
var t = new Object(); //new 跟 typeof 都是操作符
t.name = 19
t.age = 'jack'
t.run = function(){
console.log('running...')
}
访问
t.age t['age']
字面量创建方式 也称为使用 json对象的方式
var t = {
name:'jack',
run:function(){ //对象的函数称为方法
console.log('running...')
}
}
数值类型 布尔类型 undefined类型 都是放在栈上的
对象类型都是引用类型、string是一个特殊的引用类型
引用类型 存放在堆中
引用类型 在栈中存放了堆的地址
删除对象的属性(只能删除自己加的)
var t = {
age: 10
}
delete t.age
通过 in运算符 可以检测属性是否属于对象的自定义属性
t.name='123'
console.log('name' in t)
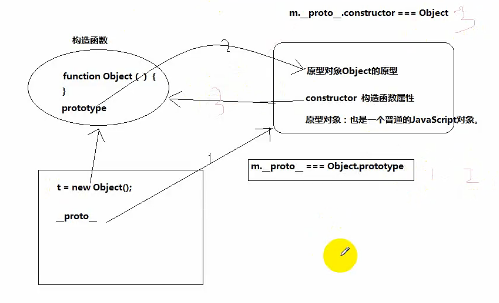
对象的原型与构造函数
每个对象都有自己的私有原型对象(除了null)
构造函数就是构造对象的时候执行的函数 比如Object
对象的原型 可以通过它的构造函数的prototype 获得 Object.prototype 这个是标准的
每个对象都会从自己的私有原型对象上继承原型的方法和属性 可以直接使用 //控制台查看 var t = {} t __proto__ 是t的属性 指向t的原型
t.tostring() [object,Object] object类型的Object实例

对象的封装!!
var cat = {
name : 'km',
age: 7,
run:function(){
console.log(this.name + ' running....')
}
}

js基础-对象的更多相关文章
- js 基础对象二
大的分类 JavaScript 对象 JS Array JS Boolean JS Date JS Math JS Number JS String JS RegExp JS Functions JS ...
- js 基础对象一
JavaScript 通常用于操作 HTML 元素. Document元素 每个载入浏览器的 HTML 文档都会成为 Document 对象. Document 对象使我们可以从脚本中对 HTML 页 ...
- js基础——对象和数组
1.Object类型 1)使用new运算符 var box = new Object();===>等同于 var box = Object();(省略new关键字) box.name ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- js基础梳理-究竟什么是变量对象,什么是活动对象?
首先,回顾下上篇博文中js基础梳理-究竟什么是执行上下文栈(执行栈),执行上下文(可执行代码)?的执行上下文的生命周期: 3.执行上下文的生命周期 3.1 创建阶段 生成变量对象(Variable o ...
- Js基础知识7-JavaScript所有内置对象属性和方法汇总
对象什么的,程序员可是有很多呢... JS三大对象 对象,是任何一个开发者都无法绕开和逃避的话题,她似乎有些深不可测,但如此伟大和巧妙的存在,一定值得你去摸索.发现.征服. 我们都知道,JavaScr ...
- JS基础学习——对象
JS基础学习--对象 什么是对象 对象object是JS的一种基本数据类型,除此之外还包括的基本数据类型有string.number.boolean.null.undefined.与其他数据类型不同的 ...
- 认识JS的基础对象,定义对象的方法
JS的基础对象: 1.window //窗口对象 2.document //文档对象 3.document.documentElement //html对象 4.docume ...
- 【2017-03-28】JS基础、windows对象、history对象、location对象
一.JS基础 JS - javaScript 1.js功能: 1).进行数据的运算.2).控制浏览器的一些功能.3).控制元素(属性.内容.样式) js引用位置: 可以放在html页的任意位置. 推荐 ...
随机推荐
- Linux性能优化 第八章 实用工具:性能工具助手
8.1性能工具助手 Linux有丰富的工具,这些工具组合来使用会更加强大.性能工具也一样,单独使用虽然也没有问题,但是和其他的工具组合起来就能显著提高有效性和易用性. 8.1.1 自动执行和记录命令 ...
- 《linux性能及调优指南》 3.3 内存瓶颈
摘要:3.3内存瓶颈OnaLinuxsystem,manyprogramsrunatthesametime.Theseprogramssupportmultipleusers,andsomeproce ...
- 锚点定位,jquery定位到页面指定位置
jquery锚点定位 $('body,html').animate({scrollTop: $('#ter1').offset().top}, 500);#ter1是你要定位的id对象,500是0.5 ...
- admin源码解析以及仿照admin设计stark组件
---恢复内容开始--- admin源码解析 一 启动:每个APP下的apps.py文件中. 首先执行每个APP下的admin.py 文件. def autodiscover(): autodisco ...
- Echarts动态加载饼状图实例(二)
一.引入echarts.js文件(下载页:http://echarts.baidu.com/download.html) 二.HTML代码: <div class="ui-contai ...
- 禁用SSL v2.0、SSL v3.0协议
1.禁用SSL v2.0.SSL v3.0协议,禁用低强度加密密钥.使用TLS 1 TLSv1.1 TLSv1.2版本.2.禁用SSLv2参考修补方法如下:查看本机sslv3加密列表:openssl ...
- mongodb的聚合aggregate|group|match|project|sort|limit|skip|unwind
聚合 aggregate 聚合(aggregate)主要用于计算数据,类似sql中的sum().avg() 语法 db.集合名称.aggregate([{管道:{表达式}}]) 管道 管道在Unix和 ...
- Exchange Tech Issues 参考网站
Exchange Tech Issues: https://www.experts-exchange.com/ DAG部署: http://blog.51cto.com/4096415/958671
- 关于windows中在env中执行django-admin.py出现Access is denied.的解决办法
(ll_env) E:\python\learning_log>django-admin.pyAccess is denied. 这个是路径的问题,默认的文件获取路径没能正常获取文件 我使用绝对 ...
- Android xml 绘制图形
一般用shape定义的xml文件存放在drawable目录下,若项目没有该目录则新建一个,而不要将它放到drawable-hdpi等目录中. 使用shape可以自定义形状,可以定义下面四种类型的形状, ...
