BOS物流项目第十二天
教学计划
1、角色管理
a. 添加角色功能
b. 角色分页查询
2、用户管理
a. 添加用户功能
b. 用户分页查询
3、修改Realm中授权方法(查询数据库)
4、使用ehcache缓存权限数据
a. 添加ehcache依赖
b. 配置缓存管理器
5、系统菜单根据登录人展示
a. 调整页面ajax请求地址
b. 服务端查询菜单数据
1 角色管理
1.1 添加角色功能
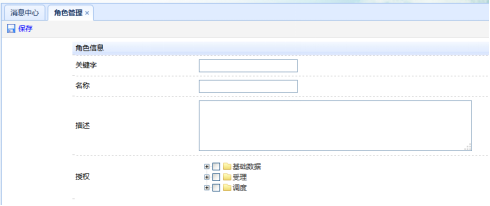
1.1.1 页面调整
页面:WEB-INF/pages/admin/role_add.jsp

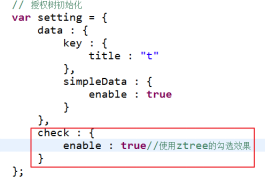
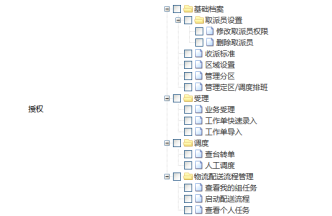
第一步:修改页面,使用ztree勾选效果(checkbox)

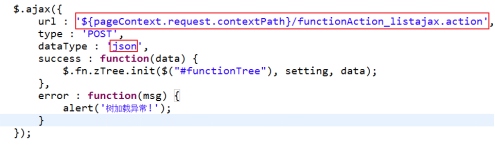
第二步:修改ajax方法的请求URL地址


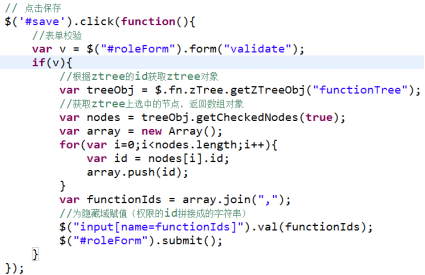
第三步:为保存按钮绑定事件,提交表单


1.1.2 服务端实现
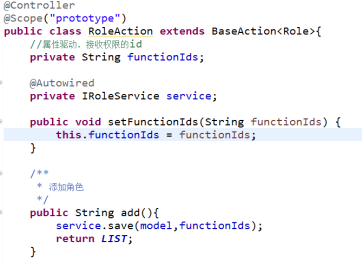
创建角色管理Action、Service、Dao

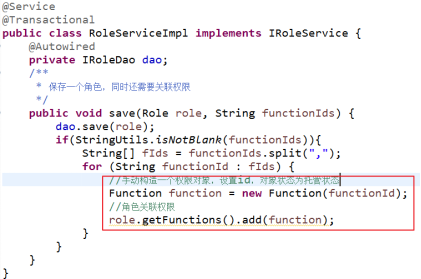
Service代码:

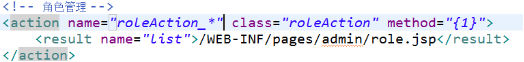
配置struts.xml

1.2 角色分页查询
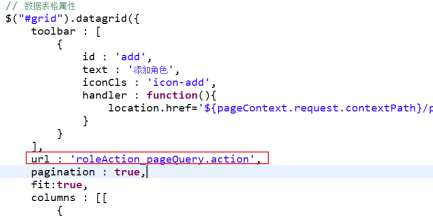
修改role.jsp页面中datagrid的URL地址

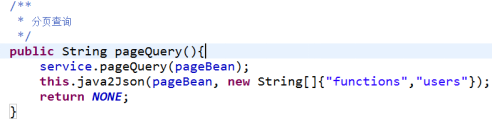
在RoleAction中提供分页查询方法:

2 用户管理
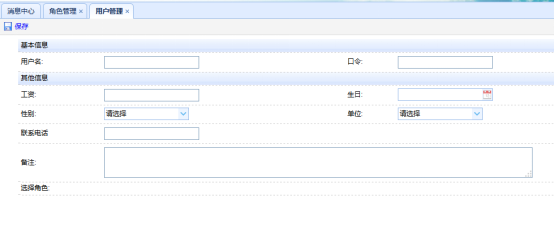
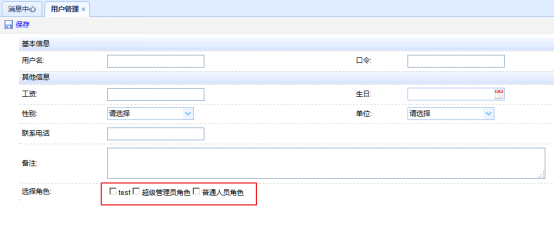
2.1 添加用户
页面:WEB-INF/pages/admin/userinfo.jsp

2.1.1 页面调整
第一步:发送ajax请求,获取角色数据,在回调函数中动态展示角色数据,展示为checkbox
- <tr>
- <td>选择角色:</td>
- <td colspan="3" id="roleTD">
- <script type="text/javascript">
- $(function(){
- //页面加载完成后,发送ajax请求,获取所有的角色数据
- $.post('roleAction_listajax.action',function(data){
- //在ajax回调函数中,解析json数据,展示为checkbox
- for(var i=0;i<data.length;i++){
- var id = data[i].id;
- var name = data[i].name;
- $("#roleTD").append('<input id="'+id+'" type="checkbox" name="roleIds" value="'+id+'"><label for="'+id+'">'+name+'</label>');
- }
- });
- });
- </script>
- </td>
- </tr>
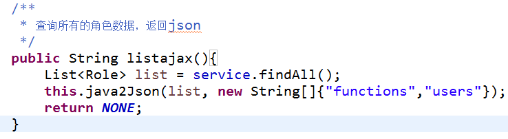
第二步:在RoleAction中提供listajax方法,查询所有角色,返回json数据


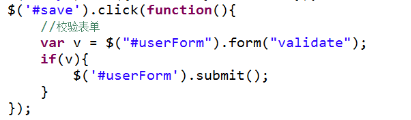
第三步:为保存按钮绑定事件,提交表单


2.1.2 服务端实现
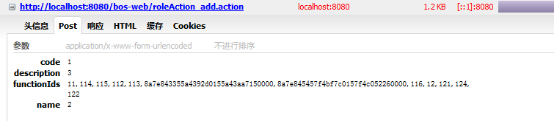
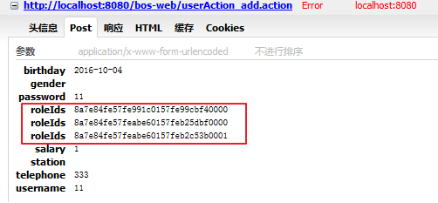
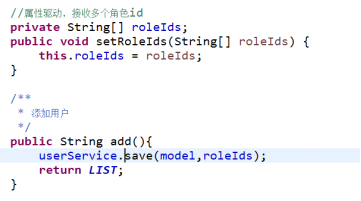
在UserAction中提供add方法,保存一个用户

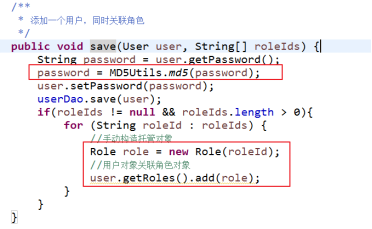
Service代码:

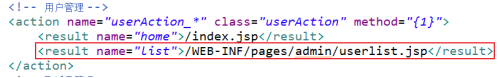
配置struts.xml

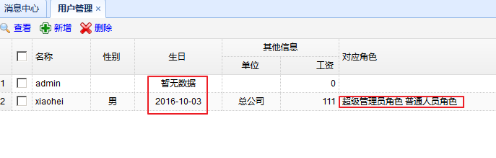
2.2 分页查询
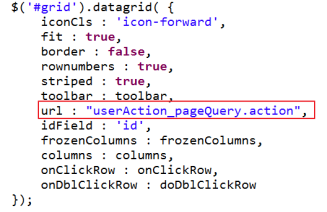
第一步:修改userlist.jsp页面中datagrid的URL地址

在数据表格中,修改field,由电话修改为角色

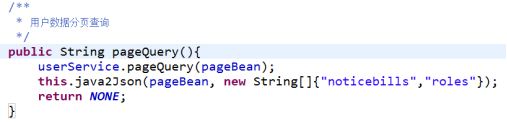
第二步:在UserAction中提供分页查询方法

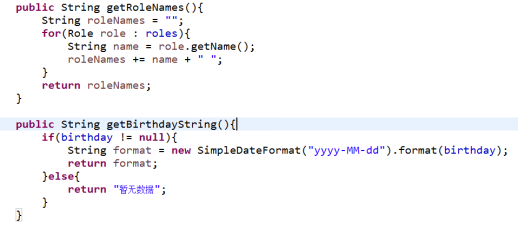
第三步:在User类中提供getRoleNames方法,getBirthdayString方法


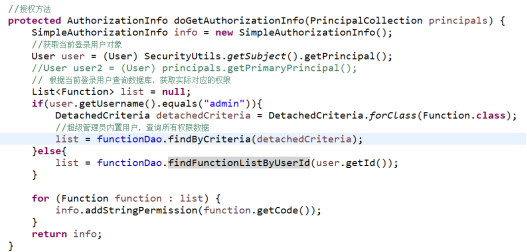
3 修改Realm中授权方法(查询数据库)

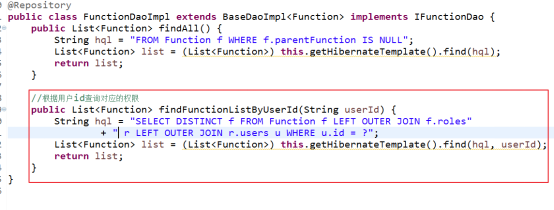
在FunctionDao中扩展方法,根据用户id查询对应的权限

4 使用ehcache缓存权限数据
ehcache是专门缓存插件,可以缓存Java对象,提高系统性能。
ehcache提供的jar包:

第一步:在pom.xml文件中引入ehcache的依赖

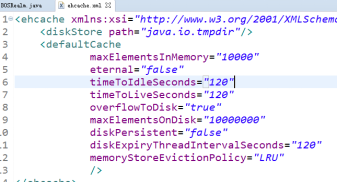
第二步:在项目中提供ehcache的配置文件

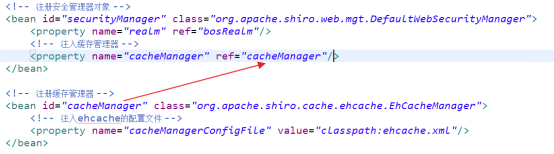
第三步:在spring配置文件中配置缓存管理器对象,并注入给安全管理器对象

5 系统菜单根据登录人动态展示
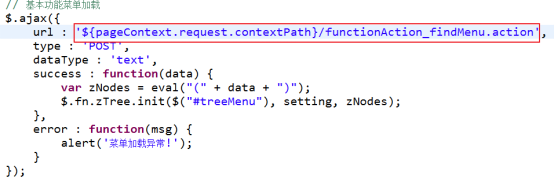
第一步:修改index.jsp页面中ajax方法的请求地址

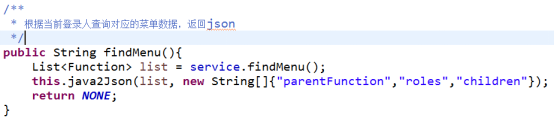
第二步:在Action中提供findMenu方法

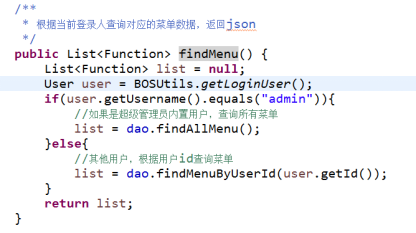
第三步:在Service中提供方法

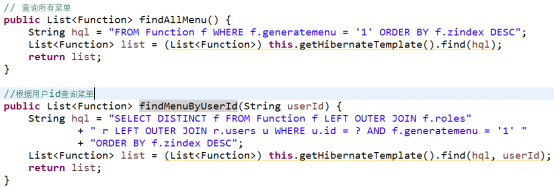
Dao代码:

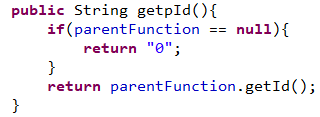
注意:需要在Function类中提供getpId方法

总结
今天的内容比较难,学了比较久,敲代码更久,因为没弄懂。今天遇到的问题还算比较少,就是在修改添加用户和添加角色功能时候,点击保存,什么反应都没有,调试了很久,复制了新的页面就好了,原来是本来页面就存在问题。
BOS物流项目第十二天的更多相关文章
- BOS物流项目心得
定区管理 (和分区有何区别) : 区域管理针对自然行政区, 行政区域比较大,不可能让取派员去负责整个行政区域, 需要进行分区,将行政区域细分 ,成为很多小区域(分区), 需要为分区知道取派人员 , 在 ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- 学习BOS物流项目第九天
1 教学计划 1.业务受理需求分析 a. 业务通知单 b.工单 c.工作单 2.创建业务受理环节的数据表 a.业务通知单 b.工单 c.工作单 3.实现业务受理自动分单 a.在CRM服务端扩展方法根据 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
- JAVAEE——BOS物流项目13:Quartz概述、创建定时任务、使用JavaMail发送邮件、HighCharts概述、实现区域分区分布图
1 学习计划 1.Quartz概述 n Quartz介绍和下载 n 入门案例 n Quartz执行流程 n cron表达式 2.在BOS项目中使用Quartz创建定时任务 3.在BOS项目中使用Jav ...
随机推荐
- windows下mysql5.7 root密码重置
1.在mysql根目录下新建配置文件my.ini(因为我安装的mysql-5.7.24安装完成后未看到该配置文件,所以新建一个,有的直接修改即可) [mysqld] skip-grant-tables ...
- windows下git的使用
1.安装git 下载地址:https://git-scm.com/download/win
- mysql给查询的结果添加序号
1.法一: select (@i:=@i+1) i,a.url from base_api_resources a ,(select @i:=0) t2 order by a.id de ...
- 剑指Offer(三):从尾到头打印链表
说明: 1.本系列是根据<剑指Offer>这个系列做的一个小笔记. 2.直接动力是因为师兄师姐找工作很难,而且机械出生的我面试算法更难. 3.刚开始准备刷LeetCode.LintCode ...
- django---单表操作之增删改
首先找到操作的首页面‘ 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- SAP HANA数据库架构部署方法
HANA作为内存数据库,在实现高性能访问的同时,必须也要有稳定的架构,今天我们就来看看企业部署SAP HANA时应该如何来设计数据库的架构. HANA数据库在安装时,有以下几种选择方法,为方便大家理解 ...
- putty的小兄弟psftp的使用
1.双击运行psftp.exe 双击直接运行psftp.exe程序 2.open目标地址 运行psftp后,使用open指令连接目标机器,如: psftp>open 127.0.0.1 3.输入 ...
- python中的swapcase
swapcase()将字符串中的字母小写变大写.大写变小写,举个例子: 1 a = "hELLO wORLD" 2 a1 = a.swapcase() 3 print(a1) 输出 ...
- Linq的常见查询
首先定义几个模型类: /// <summary> /// 员工类 /// </summary> public class Employee { /// <summary& ...
- SVM标记学习
# -*- coding: utf-8 -*- """ Created on Mon Oct 1 09:32:37 2018 @author: ""& ...
