移动端写一个图表引用echarts,highcharts插件,本次要找一个能够显示最新数据的折线图,最后只找到显示最大值;
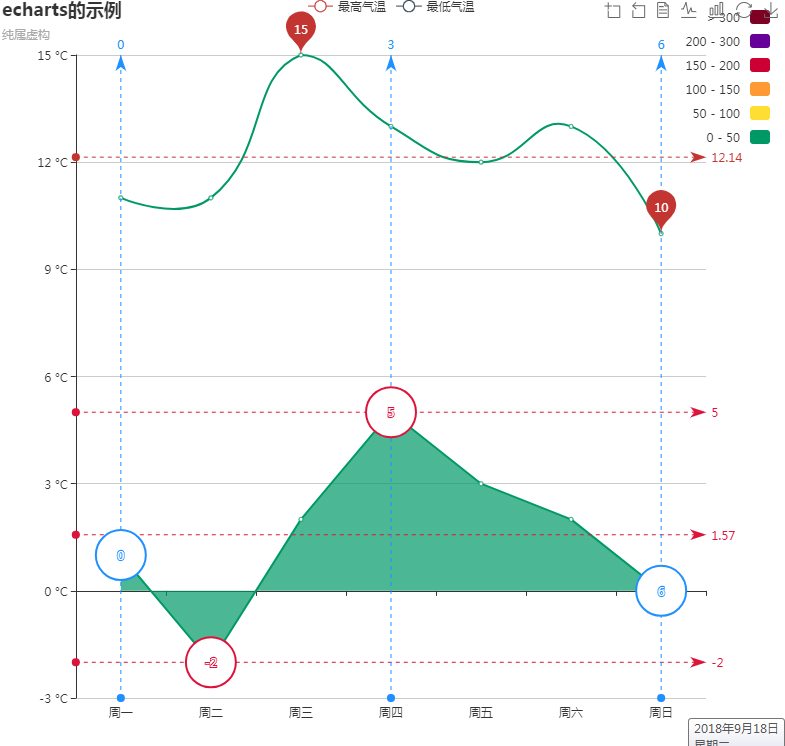
找到echarts的实例;记一下个各功能。
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="echarts/echarts.min.js"></script>
<script type="text/javascript" src="echarts/echarts-gl.min.js"></script>
<script type="text/javascript" src="echarts/ecStat.min.js"></script>
<script type="text/javascript" src="echarts/dataTool.min.js"></script>
<script type="text/javascript" src="echarts/china.js"></script>
<script type="text/javascript" src="echarts/world.js"></script>
<!-- <script type="text/javascript" src="echarts/api.js"></script> -->
<script type="text/javascript" src="echarts/bmap.min.js"></script>
<script type="text/javascript" src="echarts/simplex.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: 'echarts的示例',//标题
subtext: '纯属虚构',//标题2
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['最高气温', '最低气温']
},
toolbox: {//控制上的小按钮
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: true,//控制是否靠边
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'//y轴的单位
}
},
dataZoom: [{//滚动条
startValue: '2014-06-01',
show: false,//显示,隐藏滚动条;
}, {
type: 'inside'
}],
visualMap: {//控制折线曲线颜色
top: 10,
right: 10,
pieces: [{
gt: 0,
lte: 50,
color: '#096'
}, {
gt: 50,
lte: 100,
color: '#ffde33'
}, {
gt: 100,
lte: 150,
color: '#ff9933'
}, {
gt: 150,
lte: 200,
color: '#cc0033'
}, {
gt: 200,
lte: 300,
color: '#660099'
}, {
gt: 300,
color: '#7e0023'
}],
outOfRange: {
color: '#999'
}
},
series: [
{//第一条线
name: '最高气温',
type: 'line',
smooth: true,//尖锐、圆弧
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: {//最大、小值汽泡
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{//第2条线
name: '最低气温',
type: 'line',
areaStyle: {},
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [
{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }
]
},
markPoint: {
data: [
// 纵轴,默认
{ type: 'max', name: '最大值',
symbol: 'emptyCircle',
itemStyle: {
normal: {
color: '#dc143c',
label: {
position: 'top'
}
}
}
},
{ type: 'min', name: '最小值',
symbol: 'emptyCircle',
itemStyle: {
normal: {
color: '#dc143c',
label: {
position: 'bottom'
}
}
}
},
// 横轴
{ type: 'max',
name: '最大值',
valueIndex: 0,
symbol: 'emptyCircle',
itemStyle: {
normal: {
color: '#1e90ff',
label: {
position: 'right'
}
}
}
},
{ type: 'min',
name: '最小值',
valueIndex: 0,
symbol: 'emptyCircle',
itemStyle: {
normal: {
color: '#1e90ff',
label: {
position: 'left'
}
}
}
}
]
},
markLine: {
data: [
// 纵轴,默认
{ type: 'max', name: '最大值', itemStyle: { normal: { color: '#dc143c' } } },
{ type: 'min', name: '最小值', itemStyle: { normal: { color: '#dc143c' } } },
{ type: 'average', name: '平均值', itemStyle: { normal: { color: '#dc143c' } } },
// 横轴
{ type: 'max', name: '最大值', valueIndex: 0, itemStyle: { normal: { color: '#1e90ff' } } },
{ type: 'min', name: '最小值', valueIndex: 0, itemStyle: { normal: { color: '#1e90ff' } } },
{ type: 'average', name: '平均值', valueIndex: 0, itemStyle: { normal: { color: '#1e90ff' } } }
]
}
},
],
markLine: {
data: [
{ type: 'average', name: '平均值' },
[{
symbol: 'none',
x: '90%',
yAxis: 'max'
}, {
symbol: 'circle',
label: {
normal: {
position: 'start',
formatter: '最大值'
}
},
type: 'max',
name: '最高点'
}]
]
},
}
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
- echarts版本折线图
1.效果如下: 绘制折线图,应该算是说echarts中使用最简单也算使用频率最高的一种功能了吧.根据官网列子能找出规律,只是有些属性对于初接触者来说,会有点陌生,不过仔细阅读一下还是不 ...
- Echarts line折线图使用(vue)
实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require('echarts/ ...
- ECharts使用—折线图动态加载
最近需求中用到折线图,单线条,多线交错,之前是散点图,用的是另一个 amcharts.js,这个文档也能找的到,回归早本次重点:ECharts 一.首先引入echarts.common.min.js文 ...
- echarts实现折线图
前端框架使用的angular,折线图使用echarts实现. 这里实现的折线图只是简单是折线图,折线图显示在table中,不需要xy轴的数据说明. 1. item.component.html < ...
- Echarts案例-折线图
一:先在官网下载 https://www.echartsjs.com/zh/download.html 然后再建立工程,导入这两个包: 写代码: <!DOCTYPE html> <h ...
- echarts自定义折线图横坐标时间间隔踩坑总结
折线图需求:横坐标为时间,要求按一定间隔展示,鼠标移至折线上间隔时间内的数据也可展示 其实很简单的一个配置就可搞定,但在不熟悉echarts配置的情况下,就很懵逼 xAxis: { boundaryG ...
- echarts之折线图介绍及使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用Echarts实现折线图的一点总结
使用Echarts的一点总结 1.安装,我使用得vue cnpm install echarts --save 2.在入口文件main.js中注册,并使用 // 引入折线图 echarts impor ...
- ECharts绘制折线图
首先看实现好的页面 实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require ...
随机推荐
- 初级安全入门——Windows操作系统的安全加固
实验网络拓扑如下: 工具简介 Kali操作系统 Kali Linux是安全业内最知名的安全渗透测试专用操作系统.它的前身就是业界知名的BackTrack操作系统.BackTrack在2013年停止更新 ...
- api文档管理系统合集
1.Swagger 2.Showdoc 3.EOAPI 4.阿里的RAP 5.postMan 6.docute: 无需编译的文档撰写工具 7.SmartWiki 接口文档在线管理系统 8.SosoAp ...
- django之视图系统 views.py-->主要内容(FBV和CBV、dispath、request对象和request.FILES、JsonResponse)
一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应. 一 视图的实现可以基于两种方法: 1 基于函数的形式 FBV 使用装饰器装饰FBV 直接在上 ...
- UiAutomator 代码记录 : 遍历桌面
package test_one; import java.lang.*; import java.io.File; import com.android.uiautomator.core.UiDev ...
- 36.scrapy框架采集全球玻璃网数据
1.采集目标地址 https://www.glass.cn/gongying/sellindex.aspx 网站比较简单,没什么大的需要注意的问题.2.通过分析测试 https://www.glass ...
- <转载>css3 概述
参照 https://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/ http://www.cnblogs.com/ghost-xyx/p ...
- dubbo超时优先级设置
调用超时配置的优先级 可以在多个配置项设置超时,由上至下覆盖(即上面的优先),示例如下: # 其它的参数(retries.loadbalance.actives等)的覆盖策略也一样. 提供者端特定方法 ...
- mac 管理员权限变成了普通权限处理方法
在更换账户名称的时候出了这个问题.设置的时候不会显示用户名,没有电脑的管理权限了,找到如下方法解决的,试了可行. http://blog.csdn.net/vickylizy/article/deta ...
- 一次ssh远程不能登录的排查
原创文件,欢迎阅读,禁止转载. 今天发现一台主机不能远程了,ssh连接不上了. 排查过程是这样的:1. ping没问题. 2. 通过telnet看端口是否开启.[user@localhost ~]$ ...
- 机器学习入门-数值特征-进行多项式变化(将特征投影到高维度上) 1.PolynomialFeatures(将数据变化为多项式特征)
函数说明: 1. PolynomialFeatures(degree=2, interaction_only=False, include_bias=False) 参数说明:degree=2,表示多项 ...