js高级-原型链
JavaScript是基于原型的面向对象的语言(相当于一个基类,父类),而不是像Java通过类模板构造实例,通过原型实现属性函数的复用
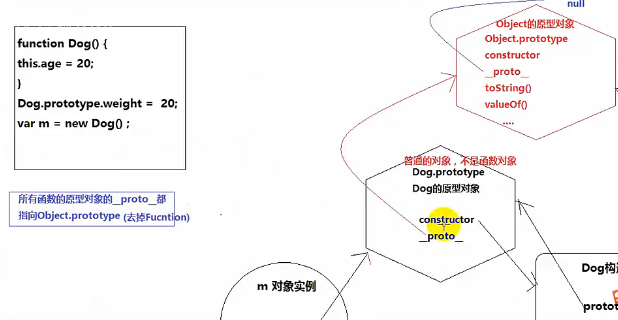
函数都有 prototype属性 指向函数的原型对象 只有函数根除外
所有对象都有__proto__属性 (原型链都是通过这个__proto__ 连接到一块的)

Object原型对象的__proto__指向null 基于null创建出来的 null没有属性方法空对象
Object构造函数的__proto__指向Function.prototype
所有函数的原型对象__proto__都指向Object.prototype (除了Function)

js高级-原型链的更多相关文章
- JS高级——原型链
构造函数 构造函数是特殊的函数,里面没有returen返回值 new的过程中,会自动将对象返回,不需要return new的过程中,会执行函数中的代码,会将创建的对象赋值给构造函数中的this 基本概 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- js 高级 原型与原型链
* 所有函数都有一个特别的属性: * `prototype` : 显式原型属性* 所有实例对象都有一个特别的属性: * `__proto__` : 隐式原型属性 1. 每个函数都有一个prototy ...
- JS高级---原型和原型链
原型和原型链 原型链是一种关系, 实例对象和原型对象之间的关系,关系是通过实例对象中浏览器使用的原型(__proto__)来联系的 自定义构造函数,通过实例化,创建实例对象 实例对象中__proto_ ...
- 一篇文章理解JS继承——原型链/构造函数/组合/原型式/寄生式/寄生组合/Class extends
说实在话,以前我只需要知道"寄生组合继承"是最好的,有个祖传代码模版用就行.最近因为一些事情,几个星期以来一直心心念念想整理出来.本文以<JavaScript高级程序设计&g ...
- 自己对js对原型链的理解
js对象分为2种 函数对象和普通对象 函数对象 比如 function Show(){}var x=function Show2(){}var b=new Function("show3&q ...
- JS中原型链继承
当我们通过构造函数A来实现一项功能的时候,而构造函数B中需要用到构造函数A中的属性或者方法,如果我们对B中的属性或者方法进行重写就会出现冗杂的代码,同时写出来也很是麻烦.而在js中每个函数都有个原型, ...
随机推荐
- Android Notification通知栏的使用,通知栏在Android8.0系统不显示的问题;
1.正常使用通知栏: /** * 创建通知栏管理工具 */ NotificationManager notificationManager = (NotificationManager) getSys ...
- Ubuntu17.04下安装vmware虚拟机
linux常用虚拟机一般为KVM,Vmware或者VirtualBox(简称VBox). 下面给大家介绍以下如何在ubuntu17.04版本上安装vmware虚拟机至于虚拟机是用来干啥的,在这里我就不 ...
- solr7.4 安装与使用
1.solr7环境要求 solr7需要java8环境,且需要在环境变量中添加 JAVA_HOME变量. 2.solr 安装 下载地址 https://lucene.apache.org/solr/mi ...
- SOLR缓存调优
缓存在 Solr 中充当了一个非常重要的角色,Solr 中主要有这三种缓存: Filter cache(过滤器缓存),用于保存过滤器(fq 参数)和层面搜索的结果 Document cache(文档缓 ...
- Docker 核心技术与实现原理
提到虚拟化技术,我们首先想到的一定是 Docker,经过四年的快速发展 Docker 已经成为了很多公司的标配,也不再是一个只能在开发阶段使用的玩具了.作为在生产环境中广泛应用的产品,Docker 有 ...
- Java 时间类
1.System 类 2.Date 类 3.SimpleDateFormate 类 4.Calendar 类 1.System 类 得到当前的时间值.System 类不能被实例化,需要通过它的静态方法 ...
- sql server无log ldf日志文件附件mdf数据库重新生成ldf日志文件
CREATE DATABASE TestDB ON ( FILENAME ='D:\TestDB.mdf' --路径 ) for ATTACH_REBUILD_LOG
- 【Social listening实操】用大数据文本挖掘,来洞察“共享单车”的行业现状及走势
本文转自知乎 作者:苏格兰折耳喵 ----------------------------------------------------- 对于当下共享单车在互联网界的火热状况,笔者想从大数据文本挖 ...
- b1.关于em和px的关系
一般默认 1em=12px , em相对于其父元素的px定义: 但是 如果本身元素设置 font-size: 15px; em与px的比例随之变化. 一般根据浏览器默认的font-size:12p ...
- 星号三角形 I python
'''星号三角形 I描述读入一个整数N,N是奇数,输出由星号字符组成的等边三角形,要求:第1行1个星号,第2行3个星号,第3行5个星号,依次类推,最后一行共N的星号.输入示例1:3输出示例2: * * ...
