[记录] CSS 左边元素定长,右边元素获得剩余长度
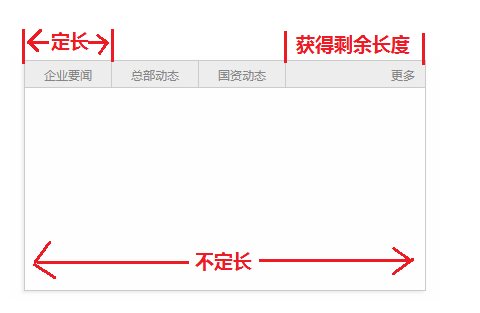
情景:左边元素定长,右边元素获得剩余长度
1. 左边设置浮动,右边元素宽度auto,可以不设置,默认auto,然后设置margin-left:左边元素宽度

<ul class="entry">
<li class="options"><a href="#">企业要闻</a></li>
<li class="options"><a href="#">总部动态</a></li>
<li class="options"><a href="#">国资动态</a></li>
<li class="more"><a href="#">更多</a></li>
</ul>

.options {
height: 26px;
width: 86px;
text-align: center;
float: left;
border-top: 1px #ccc solid;
border-right: 1px #ccc solid;
border-bottom: 1px #ccc solid;
}
.more {
height: 26px;
width: auto;
margin-left: 260px;
text-align: right;
padding-right: 10px;
border-top: 1px #ccc solid;
border-bottom: 1px #ccc solid;
}
2. 使用弹性盒子 (浏览器兼容性问题)
[记录] CSS 左边元素定长,右边元素获得剩余长度的更多相关文章
- CSS 左边div固定,右边div自适应
有时候我们会有这样的需求,如图,aside是导航或者某些链接,右边的main是显示重要的内容,左边需要定宽,右边的main能够自适应剩余的宽度: <!DOCTYPE html PUBLIC &q ...
- css中如何实现左边的高度随着右边改变而改变
css中如何实现左边的高度随着右边改变而改变 html结构: <div class="main"> <div class="main_left" ...
- css布局:左边定宽、右边自适应
方法一 : 左边 左浮动,右边 margin-left *{margin: 0;padding: 0;} .left{ float: left; width: 200px; border: 1px s ...
- CSS的伪类和伪元素
伪类 W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2). 属性 描述 CSS :active 向被激活的元素添加样式. 1 :focus 向 ...
- 奇妙的CSS之伪类与伪元素
我们都知道,在CSS中有很多选择器,例如id(#), class(.),属性[attr],这些虽然可以满足一些需要,但有时候还力有未逮.伪类和伪元素就提供了一个有益的补充,可以使我们更高效编码.伪类和 ...
- [HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效.虽然自己不是做前端的,但是,在项 ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- 仿美团外卖,饿了吗 两个ListView联动,左边点击切换右边,右边滑动切换左边
先上效果图: 实现思路: 1.先说右边标题: 首先,右边的数据源集合中的Javabean中含有三个属性name,type,title,而每个条目中会默认含有一个标题. 如果这是第一个条目,就让标题显示 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
随机推荐
- redis 安装配置 [转]
Redis是目前众多NoSQL产品中非常有特点的一款,支持的数据类型和方法都非常丰富,做为一款具备持久化功能的软件,实际使中更多却是将其做为cache. 三思在个人的测试环境中安装使用了两三天,这期间 ...
- Javascript中的对象(八)
一.如何编写可以计算的对象的属性名 我们都知道对象的属性访问分两种,键访问(["属性名"])和属性访问(.属性名,遵循标识符的命名规范) 对于动态属性名可以这样 var prefi ...
- jquery zTree异步搜索的例子--搜叶子节点
参考博客:https://www.cnblogs.com/henuyuxiang/p/6677397.html 前台代码 <%@ page language="java" c ...
- 珍藏的数据库SQL基础练习题答案
自己珍藏的数据库SQL基础练习题答案 一,基本表的定义与删除. 题1: 用SQL语句创建如下三张表:学生(Student),课程表(Course),和学生选课表(SC),这三张表的结构如表1-1到表1 ...
- 学习笔记之Python最简编码规范
Python最简编码规范 - 机器学习算法与Python学习 https://mp.weixin.qq.com/s/i6MwvC4jYTE6D1KHFgBeoQ https://www.cnblogs ...
- ARM Cortex-A9 (tiny 4412)
要求 移植linux增加系统调用并烧写至开发板 详细步骤 一.搭建linux编译环境 1.GCC 编译器的安装: tar xzvf arm-linux-gcc-4.5.1-v6-vfp-2012030 ...
- [UE4]Exec数据类型
Exec是虚幻4中的一种数据类型,可以作为宏函数参数的数据类型.在宏函数库中也可以使用Exec数据类型.
- at android.view.LayoutInflater.createViewFromTag的错误原因
创建对话框时出现下面的错误: Caused by: java.lang.NullPointerException: Attempt to invoke virtual method 'boolean ...
- pandas函数get_dummies的坑
转载:https://blog.csdn.net/mvpboss1004/article/details/79188190 pandas中的get_dummies得到的one-hot编码数据类型是ui ...
- Spring Boot安装及入门实现
在Eclipse里使用Spring boot,首先需要安装Spring boot的插件STS. 注意:STS插件3.7.0以上版本启动需要JDK1.8 打开Eclipse 菜单栏 Help -> ...
