捷微jeewx , 免费开源(java)微信公众账号管家系统发布
JeeWx, 微信管家平台,简称“捷微”.
捷微是一款免费开源的JAVA微信公众账号开发平台.

平台介绍:
一、捷微Jeewx简介
Jeewx是一个开源、高效、敏捷的微信开发平台,采用JAVA语言基于Jeecg快速开发框架实现,实现了微信平台的基础功能,便于用户二次开发,支持微信第三方平台全网发布、支持微信插件开发机制,可轻松集成微信H5插件。
主要特性
- 1、基于快速开发平台jeecg 3.4.4版本,采用SpringMVC+Hibernate4+UI库+代码生成器+Jquery+Ehcache等主流架构技术
- 2、支持企业快速开发,完善的用户组织机构,报表,强大的代码生成器快速有效的提高开发效率
- 3、开源免费,jeewx遵循Apache2开源协议,免费提供使用(jeewx分开源版本和商业版本,开源版可以免费使用,可商业用途,无授权问题)
- 4、支持多用户多公众号管理
- 5、详细的二次开发文档,并不断更新增加相关开发案例提供学习参考
- 6、微信功能插件化开发,更易于定制和二次开发
- 7、支持微信第三方平台全网发布
- 8、支持author2.0机制
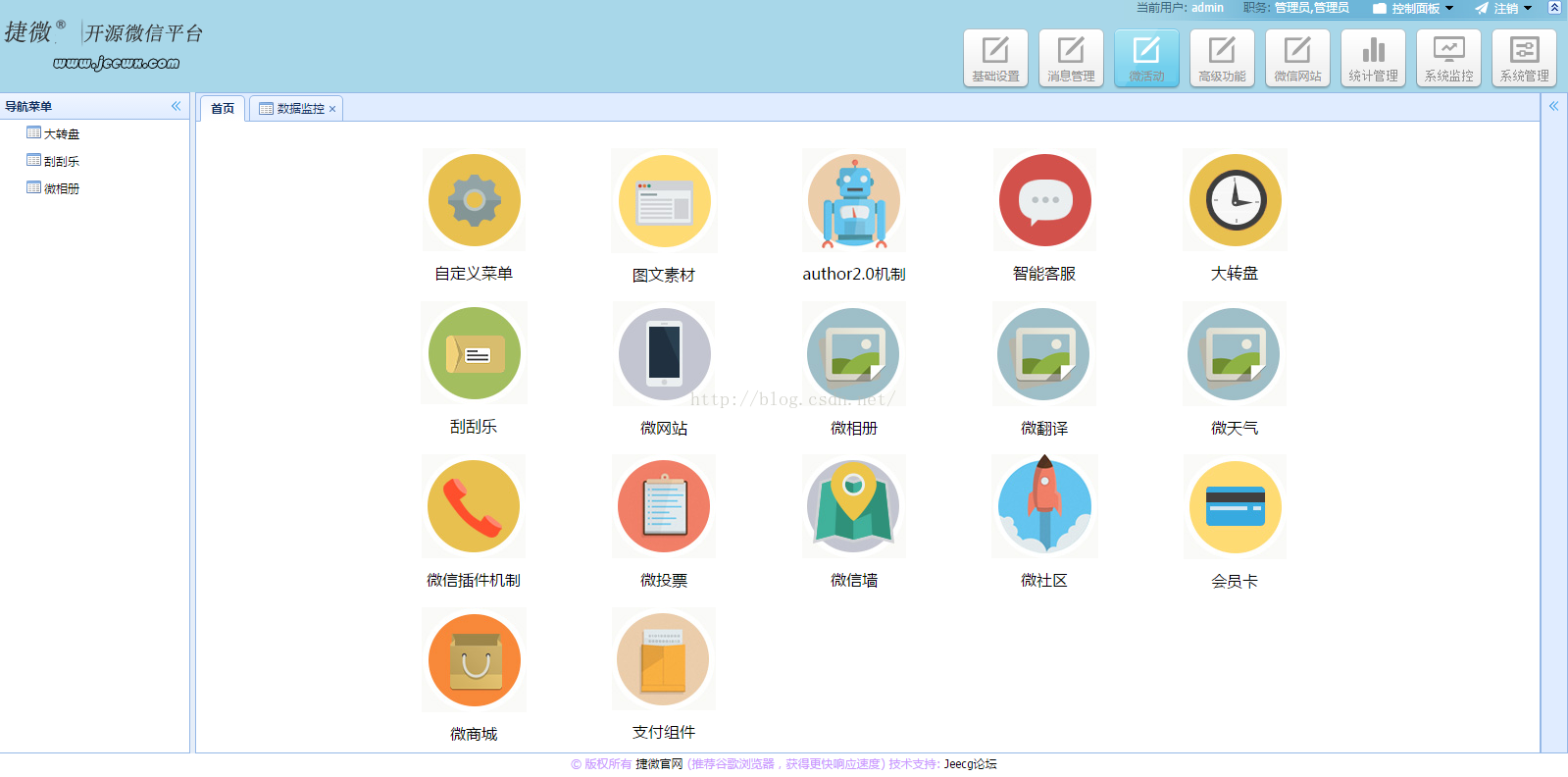
捷微功能清单
- 1,微信公众号管理
- 2,菜单自定义
- 3,关注欢迎语
- 4,关键字管理
- 5,文本消息
- 6,图文消息
- 7,素材消息
- 8,大转盘
- 9,刮刮乐
- 10,微相册
- 11,微网站(广告位、栏目管理、文章管理)
- 12,微信消息管理
- 13,翻译
- 14,天气
- 15, author2.0支持
- 16, 微信插件机制
- 17,用户管理
- 18,角色管理
- 19,菜单管理
- 20, 定时任务
- 21,系统日志
- 22,系统监控
- 23, 统计报表
- 24,字典管理
- 25,微信公众账号第三方平台全网发布
【标准开发环境】
- myeclipse8.5 + jdk7 + tomcat6 + mysql_5.0.37 (注意: 不支持jdk8;)
【开发入门】
- 第一步:采用Mysql手工创建数据库jeewx-os 采用UTF-8编码
- 第二步:执行捷微数据初始化SQL脚本
- 脚本位置:doc\db\jeewx-mysql-2.3.sql
- 第三步:导入myeclipse8.5,发布项目,启动项目
- 第四步:默认项目访问入口
- http://localhost:8080/jeewx/
- 输入验证码,默认账号admin/123456进行登录,进入捷微管家后台。
- 说明:端口号,根据自己的配置,进行修改
- 第五步: 微网站默认站点地址修改
- 配置文件:jeewx-os-framework/src/sysConfig.properties
- 修改说明:domain={http://localhost:8080/jeewx},把domain修改成项目访问的地址,如果服务器端则把localhost修改成域名或者ip
【微信开发经验分享】
- 1. jeewx本地开发无法与微信后台交互,jeewx需有外网IP,才能与微信后台交互
- 2. 微信 accesstoken会有2个小时的有效期,jeewx超过2个小时会自动获取
【捷微对接微信公众号】
- [1].Jeewx需要部署有外网访问的 服务器上,例如访问地址:http://www.jeewx.com/jeewx
- [2].修改jeewx 系统默认域名domain
- 配置文件:jeewx-os-framework/src/sysConfig.properties
- domain={www.jeewx.com/jeewx} 需要与jeewx部署访问地址一致
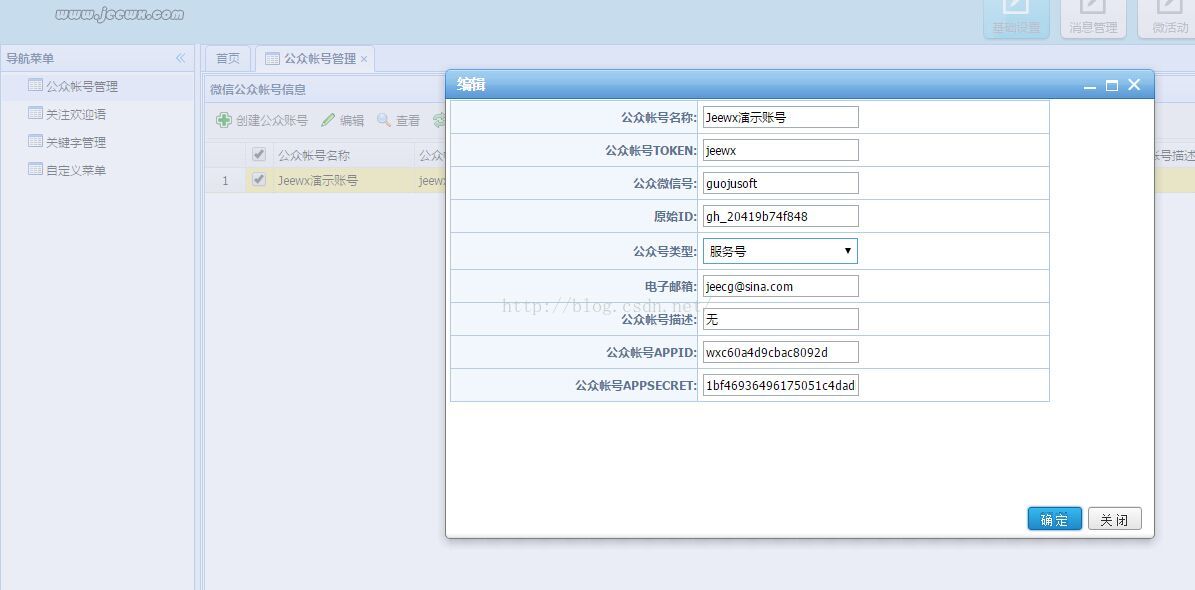
- [3].捷微后台创建一个微信公众号,配置上对应的参数{公众微信号\公众号Token\原始ID\APPID\APPSECRET}
- [4].捷微后台创建公众号成功后,配置微信转发请求地址
- 登录微信后台:https://mp.weixin.qq.com
- 点击->开发->配置(修改服务器配置)
- 填写:URL = {http://www.jeewx.com/jeewx/wechatController.do?wechat}
- TOKEN = {需要与捷微后台配置TOKEN保持一致}
- EncodingAESKey = {随机生成}
- 点击提交,微信显示提交成功,表示微信已经于捷微后台联通,提示错误说明配置不正确。
【捷微演示公众号】
- 官方公众号:"JEECG" "H5互动汇"
捷微技术交流
- [1].技术论坛 : www.jeecg.org
- [2].QQ群 :289709451
- [3].捷微开发资料 : Jeewx视频 、Jeewx捷微管家操作文档(开源版)
- [4].技术博客 :地址
- [5].捷微支持 : 捷微商业用户指南 、捷微商业注册地址 、捷微H5活动营销平台注册地址
- [6].其他开源支持 : Jeewx-api极速SDK 、 H5活动平台
源码下载地址:
http://git.oschina.net/jeecg/jeewx
体验地址:
测试账号:ceshi
测试密码:123456
官方公众号:
捷微jeewx , 免费开源(java)微信公众账号管家系统发布的更多相关文章
- JAVA版本号微信公众账号开源项目版本号公布-jeewx1.0(捷微)
JeeWx, 敏捷微信开发,简称"捷微". 捷微是一款免费开源的微信公众账号开发平台. 平台介绍: 一.简单介绍 jeewx是一个开源,高效.敏捷的微信开发平台採用JAVA语言,它 ...
- java 微信公众服务平台 下发 模板消息
java 微信公众服务平台 下发 模板消息 (一).部分截图 (二).部分代码 (一).部分截图: (二).部分代码: //此处 给用户微信发消息... Map<String,String> ...
- Java微信公众号安全模式消息解密
这篇文章主要为大家详细介绍了Java微信公众号安全模式消息解密,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 1.微信公众平台下载解密工具,导入项目中,根据demo解密消息 public stat ...
- Java微信公众平台开发(十二)--微信用户信息的获取
转自:http://www.cuiyongzhi.com/post/56.html 前面的文章有讲到微信的一系列开发文章,包括token获取.菜单创建等,在这一篇将讲述在微信公众平台开发中如何获取微信 ...
- Java微信公众平台开发(十)--微信用户信息的获取
前面的文章有讲到微信的一系列开发文章,包括token获取.菜单创建等,在这一篇将讲述在微信公众平台开发中如何获取微信用户的信息,在上一篇我们有说道微信用户和微信公众账号之间的联系可以通过Openid关 ...
- Java微信公众平台开发_03_消息管理之被动回复消息
GitHub源码:https://github.com/shirayner/weixin_gz 一.本节要点 1.回调url 上一节,我们启用服务器配置的时候,填写了一个服务器地址(url),如下图, ...
- Java微信公众号开发梳理
Java微信公众号开发梳理 现在微信公众平台的开发已经越来越普遍,这次开发需要用到微信公众平台.因此做一个简单的记录,也算是给那些没踩过坑的童鞋一些启示吧.我将分几块来简单的描述一下,之后会做详细的说 ...
- Java微信公众号开发
微信公众平台是腾讯为了让用户申请和管理微信公众账号而推出的一个web平台.微信公众账号的种类可以分为3种,并且一旦选定不可更改.按照功能的限制从小到大依次为:订阅号.服务号.企业号.个人只能注册订阅号 ...
- Java微信公众平台开发_02_启用服务器配置
源码将在晚上上传到 github 一.准备阶段 需要准备事项: 1.一个能在公网上访问的项目: 见:[ Java微信公众平台开发_01_本地服务器映射外网 ] 2.一个微信公众平台账号: 去注册: ...
随机推荐
- HashSet的自定义实现
package com.cy.collection; import java.util.HashMap; /** * HashSet自定义实现 * 是使用hashMap实现的 * 可以看一下HashS ...
- [UE4]移除UI(User Widget)并销毁
1.移除UI,使用“Remove from Parent”方法 2.最后一步给UI变量赋值的时候,如果保持默认选择“Select Assets”,则会把UI变量销毁(赋值为null).
- Abp IRepository 方法解释(1)
// // 摘要: // This interface is implemented by all repositories to ensure implementation of ...
- Codeforces-Educational Codeforces Round 53题解
写之前,先发表下感慨:好久没写题解了,也许是因为自己越来越急利了,也可以说是因为越来越懒了. A. Diverse Substring 直接找一找有没有相邻的两个不同的字符即可. B. Vasya a ...
- ubuntu18.04 LTS解决/boot空间不足
1. 查看磁盘占用情况 df -h Filesystem Size Used Avail Use% Mounted on/dev/nvme0n1p5 181M 141M 27M ...
- C# 线程 在 sleep,suspend 之后 Abort 的方法
1) 线程在sleep时的Abort 方法:对线程函数用 catch ThreadAbortException ,并return. 示例: [csharp] view plaincopy ...
- Java 13 - Java 数组
Java 数组 数组对于每一门编程语言来说都是重要的数据结构之一,当然不同语言对数组的实现及处理也不尽相同. Java语言中提供的数组是用来存储固定大小的同类型元素. 你可以声明一个数组变量,如num ...
- 查看linux的IO占用
iotop -oPiostat -xm 1 iostat -d -x -kiostat -c top
- python import问题
python中包:一个文件夹中必须要有__init__.py文件,才能被识别为 包,才能被其他模块引入python中 模块的查找顺序是:内存中已经加载的模块->内置模块->sys.path ...
- 模拟select控件,css模拟下拉
<!DOCTYPE html > <head> <meta http-equiv="Content-Type" content="t ...