EntityFramework Code-First 简易教程(三)-------数据库初始化
现在我们来学习,当数据库初始化的时候,Code First怎样设置数据库的名字。
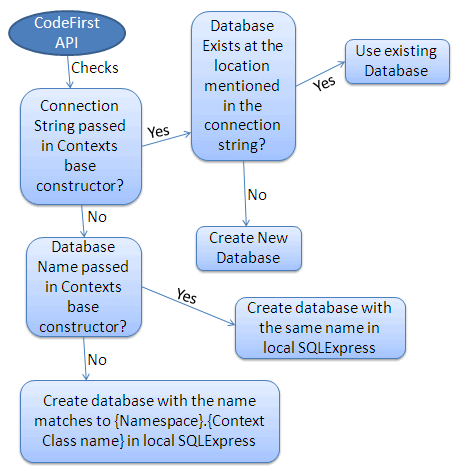
下面的图显示了数据库初始化的工作流程,根据传入给context基类的构造函数的参数来初始化:
根据上面的图,context基类的构造函数可以传入如下参数:
- 无参数
- 参数为数据库名称
- 参数为连接字符串
无参数的构造函数:
如果不传参数给context基类的构造函数,它就会在我们本地创建一个以{命名空间}.{Context类名}为名字的数据库。比如下面代码会创建一个名字为SchoolDataLayer.Context的数据库
namespace SchoolDataLayer
{
public class Context: DbContext
{
public Context(): base()
{ }
}
}
传入数据库名称的构造函数:
我们也可以指定一个数据库名称作为参数传入给context的构造函数,这样在本地就会给我们创建一个以传入参数为名称的数据库。如下面的代码,会创建一个名称为MySchoolDB的数据库
namespace SchoolDataLayer
{
public class Context: DbContext
{
public Context(): base("MySchoolDB")
{ }
}
}
传入连接字符串的构造函数:
我们在app.config或web.config里定义了连接字符串之后,就也可以用“name=”+连接字符串 这种格式作为参数传给context的构造函数。如下面的代码,我们传入了name=SchoolDBConnectionString给context的构造函数
namespace SchoolDataLayer
{
public class Context: DbContext
{
public SchoolDBContext() : base("name=SchoolDBConnectionString")
{
}
}
}
App.config:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<connectionStrings>
<add name="SchoolDBConnectionString"
connectionString="Data Source=.;Initial Catalog=SchoolDB-ByConnectionString;Integrated Security=true"
providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
在上面的context类里,我们把连接字符串传入它的构造函数,请注意,连接字符串名必须以“name=”开头,否则,Code-First会把它当做数据库名。因为在app.config里的连接字符串的数据库名称是SchoolDB-ByConnectionString,所以Code-First会创建一个以SchoolDB-ByConnectionString命名的数据库或者使用已存在的同名数据库。对了,还要确保app.config里的连接字符串包含providerName = "System.Data.SqlClient"属性。
总结:Code-First使用传入给基类构造函数的不同参数来初始化数据库。
EntityFramework Code-First 简易教程(三)-------数据库初始化的更多相关文章
- WebGL简易教程(三):绘制一个三角形(缓冲区对象)
目录 1. 概述 2. 示例:绘制三角形 1) HelloTriangle.html 2) HelloTriangle.js 3) 缓冲区对象 (1) 创建缓冲区对象(gl.createBuffer( ...
- Entity Frame Code First 简易教程
简介 什么是ORM 搭建Entity FrameWork CodeFirst应用 数据库迁移 表属性常见配置 Entity FrameWork 一对多.多对多 一.简介 Entity Framewor ...
- PySide 简易教程<三>-------动手写起来
到目前为止,已经接触的Pyside的界面元素有如下几个:QWidget.QPushButton.QLabel.本次再介绍两个tooltip和messagebox.tooltip是一个鼠标悬浮提示信息, ...
- mysql高级教程(三)-----数据库锁、主从复制
锁 概念 锁是计算机协调多个进程或线程并发访问某一资源的机制. 在数据库中,除传统的计算资源(如CPU.RAM.I/O等)的争用以外,数据也是一种供许多用户共享的资源.如何保证数据并发访问的一致性. ...
- WebGL简易教程(四):颜色
目录 1. 概述 2. 示例:绘制三角形 1) 数据的组织 2) varying变量 3. 结果 4. 理解 1) 图形装配和光栅化 2) 内插过程 5. 参考 1. 概述 在上一篇教程<Web ...
- WebGL简易教程(十三):帧缓存对象(离屏渲染)
目录 1. 概述 2. 示例 2.1. 着色器部分 2.2. 初始化/准备工作 2.2.1. 着色器切换 2.2.2. 帧缓冲区 2.3. 绘制函数 2.3.1. 初始化顶点数组 2.3.2. 传递非 ...
- WebGL简易教程(十五):加载gltf模型
目录 1. 概述 2. 实例 2.1. 数据 2.2. 程序 2.2.1. 文件读取 2.2.2. glTF格式解析 2.2.3. 初始化顶点缓冲区 2.2.4. 其他 3. 结果 4. 参考 5. ...
- Dart 语言简易教程系列
google Fuchsia系统 及 dart语言简介 在 InteIIiJ IDEA 中搭建 Dart 的开发环境 Dart Linux 开发环境搭建 Dart 语言简易教程(一) Dart 语言简 ...
- WebGL简易教程——目录
目录 1. 绪论 2. 目录 3. 资源 1. 绪论 最近研究WebGL,看了<WebGL编程指南>这本书,结合自己的专业知识写的一系列教程.之前在看OpenGL/WebGL的时候总是感觉 ...
随机推荐
- postgresql逻辑结构--索引(六)
一.索引简介 二.索引分类 三.创建索引 四.修改索引 五.删除索引
- es6学习笔记8--Map数据结构
Map Map结构的目的和基本用法 JavaScript的对象(Object),本质上是键值对的集合(Hash结构),但是只能用字符串当作键.这给它的使用带来了很大的限制. var data = {} ...
- [转]SQL Server 2008 如何配置报表管理器
本文转自:https://docs.microsoft.com/zh-cn/previous-versions/sql/sql-server-2008/cc281384%28v%3dsql.100%2 ...
- 使用 ajax 异步调用数据
ajax 脚本 <script type="text/javascript" > function show(page) { var xmlhttp; try { xm ...
- 使用 ActiveMQ 实现JMS 异步调用
目录 简介 启动 ActiveMQ 服务器 查看控制台 ActiveMQ 的消息通道 Queue Topic 比较 开发生产者和消费者 开发服务端(消费者) 开发客户端(生产者) 参考 简介 服务之间 ...
- BestCoder Round #27
Jump and Jump... Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Service 动态更新 UI
http://blog.csdn.net/u013724061/article/details/38642049 最终效果: 动态显示当前时间和电量 思路: 首先在Activity里用内部类定义两种广 ...
- 理解Java之IO流
流是一种抽象概念,它代表了数据的无结构化传递.用来进行输入输出操作的流就称为IO流. 一.IO流结构 1.流的分类方式 按流向分: 从文件/网络/内存等(数据源)到程序是输入流:从程序到文件/网络/内 ...
- C++ auto 关键字的使用
C++98 auto 早在C++98标准中就存在了auto关键字,那时的auto用于声明变量为自动变量,自动变量意为拥有自动的生命期,这是多余的,因为就算不使用auto声明,变量依旧拥有自动的生命期: ...
- POJ2411(SummerTrainingDay02-I 状态压缩dp)
Mondriaan's Dream Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 17187 Accepted: 991 ...