iOS 固定定位不兼容、input获取焦点后位置不对。
第一次写博客~ 大家悠着看,有则改之,无则加冕,对不对的给个回复,让我知道你的存在。
在做活动页的时候,经常会碰到一些需要弹出显示的输入框(情节前提:本人安卓机~),前天自己写的时候自己调试没问题后发给测试,直接与我对接的测试告诉我没问题了,让同事看下就可以上线了,幸福满满的我准备休息一会。
BUT!!!BUT!!!BUT!!!,五分钟后她告诉我说问题有好多,而且全部都在iOS端!作为一个爱国人士(其实是没钱~)我是从不用苹果的,然后就经过N多时间的调试,从网上百度了好多方法,一直到下班,总于找到一个可以的,人家下班走了怎么办?我只能找其他同事借了一个苹果4s~~(可能是他们楼层的测试机~真心破~),惊喜的发现,Oh, My God,老子做到了! 又一次幸福满满的回家了。
第二天早上来了以后立马用同事的5s也测试下,没问题!发给测试看。然后。。。悲剧了!在6p上不行,万般无奈的我只有请公司的牛牛帮忙。
以上纯属废话~ 爱看不看~~
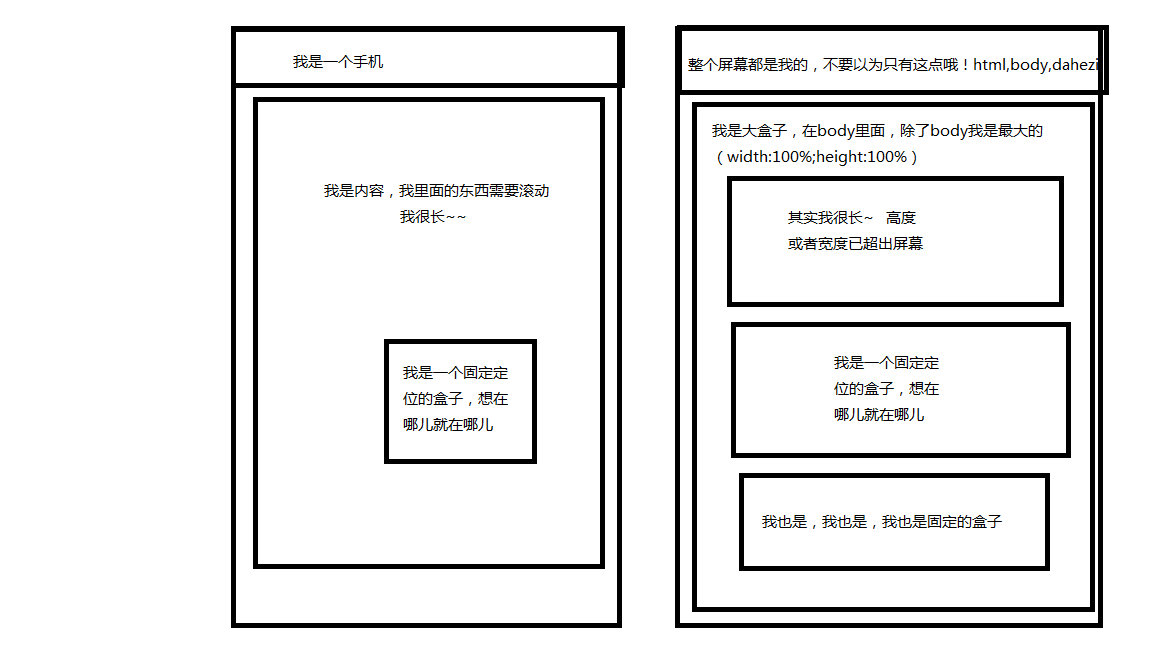
绝对定位模拟固定定位~
原理:待会画张图吧,嘴说太麻烦~

iOS 固定定位不兼容、input获取焦点后位置不对。的更多相关文章
- IOS 固定定位底部input输入框,获取焦点时弹出的输入法键盘挡住input
移动页面经常会做到这样一个效果,看下面的图片,重点就是那个固定定位的底部,里面有个input输入框,在输入字符的时候,安卓手机看着是完全没有问题! 1.页面没有点击底部input的初始状态 2.安卓手 ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案—scrollIntoView()
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- 移动端登录页面input获取焦点后页面布局及输入框上移的问题
最近切微信页面的时候,发现移动端的登录页面,带输入框的那种,如图: 从页面本身来看没有什么问题,上传至测试服务器,用iphone访问也没有什么问题,但是当同事用Android手机获取焦点后,问题来了, ...
- 移动端 input 获取焦点后弹出带enter(类似于搜索,确定,前往)键盘,以及隐藏系统键盘
一:调出系统带回车键的键盘 在项目中经常有输入框,当输入完成后点击确定执行相应的动作.但是有些设计没有确定或者搜索按钮,这就需要调用系统键盘,点击系统键盘的确定后执行相应动作. 但是单纯的input是 ...
- CSS——相对定位、绝对定位、固定定位
相对定位: position:relative 当元素被设置相对定位或是绝对定位后,将自动产生层叠,他们的层叠级别自然的高于文本流,除非设置其z-index值为负值. 并且我们发现当相对定位元素进行位 ...
- (转)完美解决 Android WebView 文本框获取焦点后自动放大有关问题
完美解决 Android WebView 文本框获取焦点后自动放大问题 前几天在写一个项目时,要求在项目中嵌入一个WebView 本来很快就完成了,测试也没有问题.但发给新加坡时,他们测试都会出现文本 ...
- js实现导航固定定位
js实现导航固定定位 <!DOCTY ...
- 移动端底部fixed固定定位输入框ios下不兼容
简短记录下最近开发移动端项目碰到的小坑,产品需求做一个售后对话页面,底部固定输入框,和微信对话差不多,但是在ios下,fixed失效,输入框被虚拟键盘挡住,在安卓下是正常的. 尝试过网上说的很多方法, ...
随机推荐
- html5标签属性translate
定义 translate 是指标签属性,不是css3样式规则transform的translate,说它的定义吧:规定是否应该翻译元素内容. 了解:translate是HTML5中的新属性 语法 &l ...
- 手把手教你实现自己的abp代码生成器
代码生成器的原理无非就是得到字段相关信息(字段名,字段类型,字段注释等),然后根据模板,其实就是字符串的拼接与替换生成相应代码. 所以第一步我们需要解决如何得到字段的相关信息,有两种方式 通过反射获得 ...
- ASP.NET MVC的ContentResult
ASP.NET MVC的ContentResult返回简单的纯文本内容,可通过ContentType属性指定应答文档类型,通过ContentEncoding属性指定应答文档的字符编码. 一个例子来演习 ...
- [bug]不包含“AsNoTracking”的定义
摘要 在使用ef做查询优化的时候我们会用到AsNoTracking方法,但如果不引入命名空间,你就会出现不包含“AsNoTracking”的定义的错误. 解决办法 引入命名空间:System.Data ...
- myeclipse或eclipse无法从wtpServer添加tomcatServer
在eclipse想把之前的Tomcat 6删掉,重新配置一个,不料没有下一步 Cannot create a server using the selected type 这句话出现在窗口上面,应该不 ...
- 【C#数据结构系列】查找
一:查找 1.1 基本概念和术语 查找(Search)是在数据结构中确定是否存在关键码等于给定关键码的记录的过程.关键码有主关键码和次关键码.主关键码能够唯一区分各个不同的记录,次关键码通常不能唯一区 ...
- Vue: ES6常用语法
ES6 模板字符串: ~ ${变量名}~ <div id="app"></div> <script> /* 找到对应id */ let ite ...
- Code Signal_练习题_Circle of Numbers
Consider integer numbers from 0 to n - 1 written down along the circle in such a way that the distan ...
- python-访问者模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 访问者模式的基本想法是,软件系统中拥有一个由许多对象构成的.比较稳定的对象结构, ...
- 【读书笔记】iOS-发布你的促销消息-推动通知
推送通知可以在应用没有启动或者在后台运行的时候给用户一些提示.因此,很多应用开发者和公司用它来推销自己的产品.通过这个渠道推送自己的产品是不错的选择,但是一定要遵守起码的道德规范(不要在用户睡觉的时候 ...
