用脚手架创建vue项目
.创建文件地址
首先创建一个文件夹,我用的HBuilder编辑器 , 然后把文件夹拖入编辑器 , 在你创建的文件夹里面打开cmd
2.输入安装命令 :
1). npm install --global vue-cli
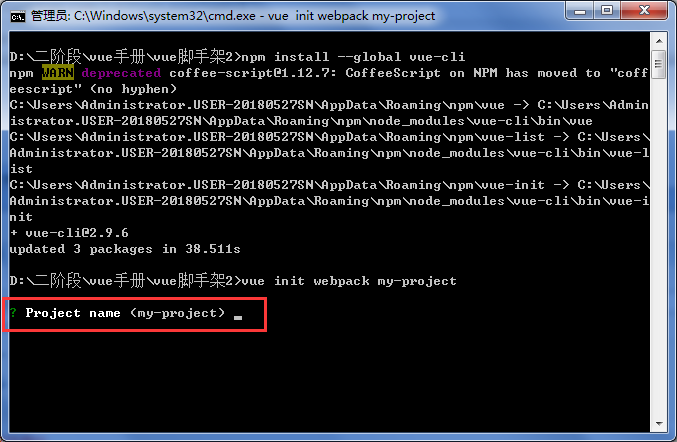
2). vue init webpack my-project
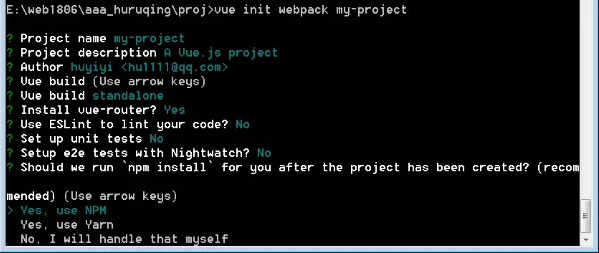
在你安装第二个的时候页面会出现
这些是安装的过程中会问你需不需要配置路由 . 测试等
Porject description 项目描述(enter)
Author (enter)
Install vue-router 是否按照vue路由(y)
use eslint ... 是否使用eslint检查你的代码(n)
set up unit tests.... 测试(n)
set up e2e... 测试(n)
yes use NPM... (enter)

用脚手架创建vue项目的更多相关文章
- 使用vue-cli脚手架创建vue项目
使用vue-cli脚手架创建vue项目 首先,你已经安装了node. 使用vue-cli@2 创建项目 执行 命令: npm i -g vue-cli@2 //全局安装vue-cli@2脚手架 : v ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- 基于3.X版本的脚手架创建VUE项目
一.基于交互式命令行的方式,创建vue项目 1.命令:vue create 项目名称.项目名称必须是英文的.不要包含中文.特殊的字符和符号.在cmd中输入命令:vue create vue_proje ...
- vue-cli 3.0脚手架创建vue项目
1. 卸载vue-cli 2.0 npm uninstall -g vue-cli 2. 安装vue-cli 3.0 npm install @vue/cli 3. 创建项目 npm create & ...
- vue-cli脚手架创建vue项目
CLI 使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置 cnpm install -g @vue/cli // 如果需要使用旧版本的vue init功能(脚手架2),你可以全 ...
- 使用脚手架创建vue项目之后会有很多警告,如何关闭它!
依次打开build→webpack.base.conf.js文件,然后找到createLintingRule,把里面的内容选择性的删除即可,就是这么easy;
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
随机推荐
- BBS-文章详情页、点赞功能
文章详情页--布局中header和左边区域不变--用到继承 home_site和article_detail只是布局 中心区域 只是右侧不同-----用到继承原理 -------- url # 文章详 ...
- js 编写一个神奇的四则运算
写一个算法,有时候可以用简单的方法就可以写出来,但是只能针对特定的环境,如果要能够适应不同的环境,就需要对算法进行优化,在优化的过程中,你会觉得非常神奇,下面来看一个简单的四则运算的算法编写方式: 1 ...
- Python : 什么是*args和**kwargs
让生活Web个够 先来看个例子: def foo(*args, **kwargs): print 'args = ', args print 'kwargs = ', kwargs print '-- ...
- python学习笔记之斐波拉契数列学习
著名的斐波拉契数列(Fibonacci),除第一个和第二个数外,任意一个数都可由前两个数相加得到: 1, 1, 2, 3, 5, 8, 13, 21, 34, ... 如果用Python的列表生成式, ...
- JavaScript 从定义到执行,你应该知道的那些事
JavaScript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.执行环境.全局对象.变量对象.活动对象.作用域和作用域链等 ...
- windows下如何查看端口,关闭端口,开启端口
如何查看端口 在Windows 2000/XP/Server 2003中要查看端口,可以使用NETSTAT命令: “开始">"运行”>“cmd”,打开命令提示符窗口.在 ...
- java实现excel表格导出
Java 实现导出excel表 POI 1.首先下载poi-3.6-20091214.jar,下载地址如下: http://download.csdn.net/detail/evangel_z/389 ...
- SSM商城项目(三)
1. 学习计划 1.商品类目选择 2.图片上传 a) 图片服务器FastDFS b) 图片上传功能实现 3.富文本编辑器的使用KindEditor 2. 商品类目选择 2.1. 原型 2.2. 功能分 ...
- vue iview tree checked改变 不渲染的问题
子级的状态 改为checked=false 需要把父的状态改为 false
- hive 踩坑
1. create tabl metastore.MetaStoreDirectSql: Self-test query [select "DB_ID" from "DB ...
