coding利用Webhook实现Push代码后的jenkins自动构建
安装jenkins 篇:http://www.cnblogs.com/loveyouyou616/p/8714544.html
之前部署了持续集成工具jenkins。通常是开发后的代码先推到 远程代码仓库(这里以coding为例),然后通过jenkins定时脚本或者操作构建代码发布。利用定时轮训的方案显然很傻,而人工去执行jenkins构建动作,过于繁琐。于是就想到了用webhook功能。
jenkins 需要的插件
在插件过滤栏里面输入coding以及over,出现如下插件,进行安装即可。


jenkins 操作
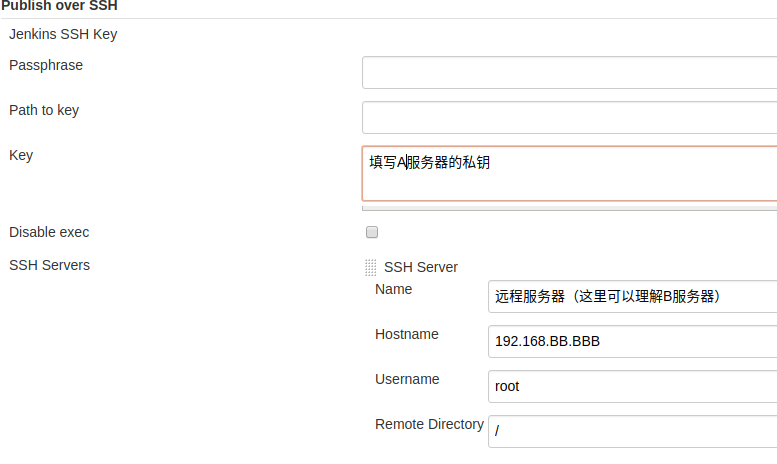
系统管理 -》系统设置 找到Publish over SSH项
- 在使用Publish Over SSH之前,需要制作SSH私钥。机器间做免密登录配置。假设机器A,ip为192.168.AA.AAA,机器B: 192.168.BB.BBB,机器A能够免密登录机器B,机器B能够免密登录机器A,制作方式是:
- 进入A机器,执行:
- cd ~
- ssh-keygen -t rsa
- 在机器B写入机器A刚生成的公钥
- cd ~ && ll -a
vim authorized_keys
验证方式: 在A机器上ssh root@192.168.BB.BBB , 此时无需密码登录成功即可。
然后填写如下信息

参数说明:
- Passphrase:密码(key的密码,如果你设置了)
- Path to key:key文件(私钥)的路径
- Key:将私钥复制到这个框中
- Disable exec:禁止运行命令
- 私有配置:
- SSH Server Name:标识的名字(随便你取什么)
- Hostname:需要连接ssh的主机名或ip地址(建议ip)
- Username:用户名
- Remote Directory:远程目录
- Use password authentication, or use a different key:可以替换公共配置(选中展开的就是公共配置的东西,这样做扩展性很好)
- 私有配置的高级:
- Port:端口(默认22)
- Timeout (ms):超时时间(毫秒)默认即可
- Disable exec:禁止运行命令
- Test Configuration:测试连接
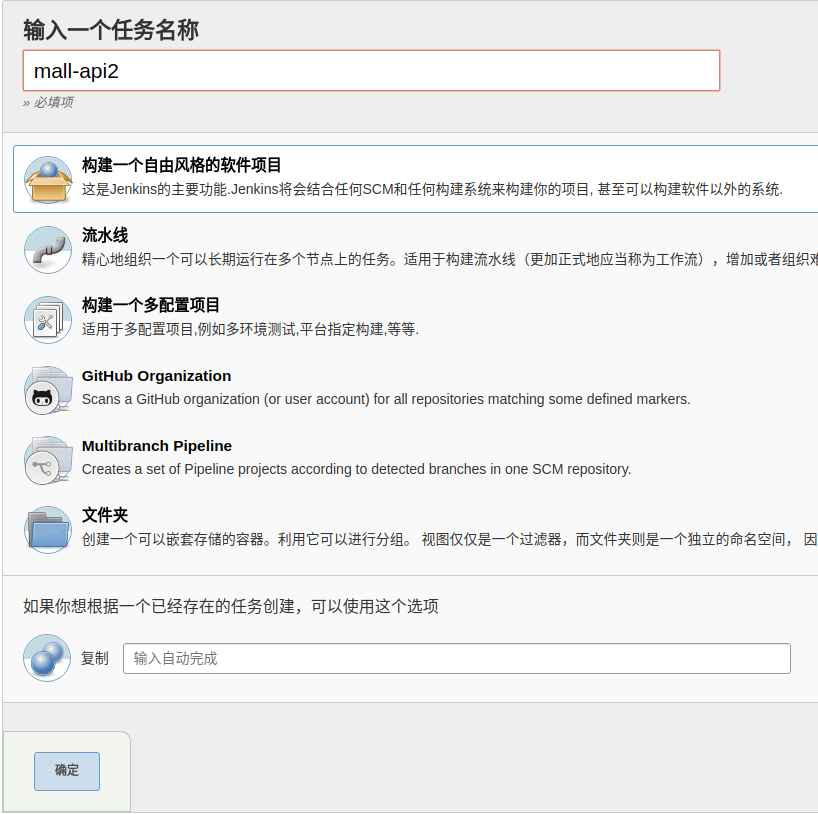
新建任务 -》 选择 构建一个自由风格的软件项目

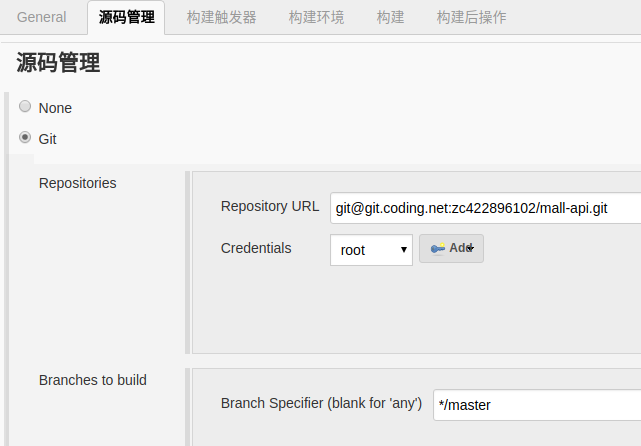
菜单栏中 -》 源码管理
这里选择git ,然后输入项目仓库的地址

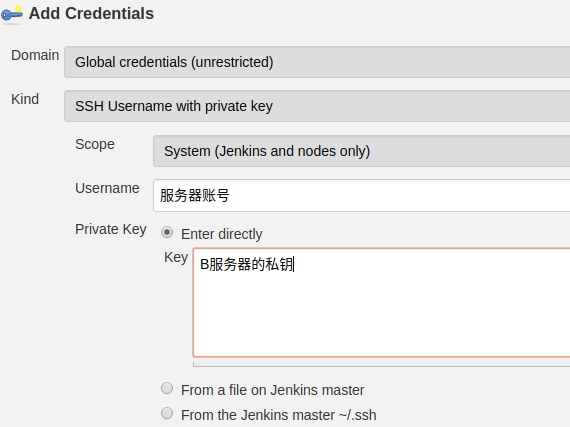
这里需要说明下,因为我这里配置的是私有仓库,所以需要填写验证信息。这里利用的ssh协议,输入B服务器的账号和私钥即可。

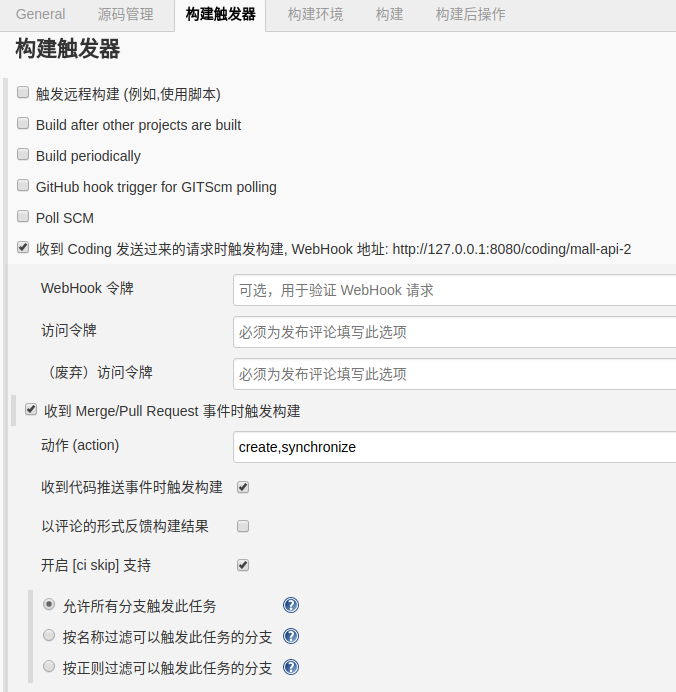
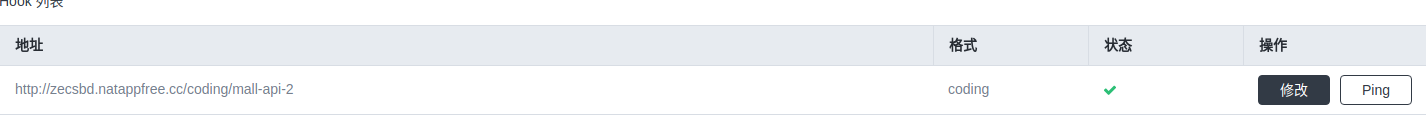
接下来设置构建触发器 (这里的webhook地址需要填写到coding.net 设置 webhook 的url栏 需要公网地址,当然因为我这是本地所以利用穿透工具实现的
将 http://zecsbd.natappfree.cc -> 127.0.0.1:8080 )


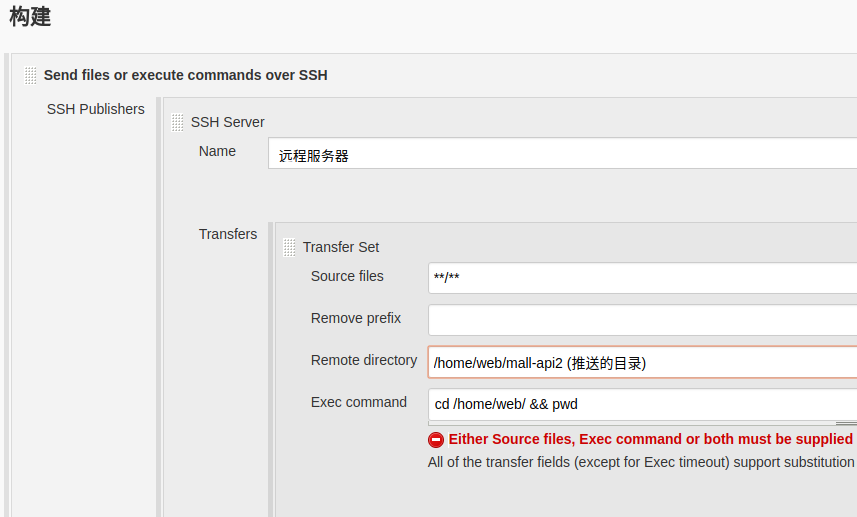
最后选择菜单栏的构建 -> add server

这里exec command报错无关紧要
最后保存应用,当你git地址有新的代码提交,会自动构建执行。
coding利用Webhook实现Push代码后的jenkins自动构建的更多相关文章
- Gitlab利用Webhook实现Push代码后的jenkins自动构建
之前部署了Gitlab的代码托管平台和Jenkins的代码发布平台.通常是开发后的代码先推到Gitlab上管理,然后在Jenkins里通过脚本构建代码发布.这种方式每次在发版的时候,需要人工去执行je ...
- Gitlab使用Webhook实现Push代码后的jenkins自动构建
本文出自https://www.cnblogs.com/kevingrace/p/6479813.html 怕以后找不到,所以先写到自己博客中 Gitlab利用Webhook实现Push代码后的jen ...
- 向github项目push代码后,Jenkins实现其自动构建
配置Jenkins(添加Github服务器) 1.进入[系统管理] --> [系统设置] ,找到[Github] 2.添加Github服务器 这里需要github提供一个密钥文本,我们去gith ...
- 实战:向GitHub提交代码时触发Jenkins自动构建
当我们提交代码到GitHub后,可以在Jenkins上执行构建,但是每次都要动手去执行略显麻烦,今天我们就来实战Jenkins的自动构建功能,每次提交代码到GitHub后,Jenkins会进行自动构建 ...
- Gitlab源码库里代码提交后,如何触发jenkins自动构建?
版本库里代码提交后,如何触发jenkins自动构建?这是一个面试题,感觉自己回答的并不好,因为并没有用过这个功能,之前公司实际项目用的是svn版本管理,一般都用立刻构建,和定时任务构建(不管代码是否有 ...
- Gitlab使用Webhook实现Push代码自动部署
1.Jenkins 安装完成以后,首先我们在Jenkins中需要安装一下,Gitlab Hook Plugin 插件: 2.插件安装完成我们创建任务,在任务重构建触发器下获取回调URL: 注意: 注意 ...
- Jenkins进阶-Gitlab使用Webhook实现Push代码自动部署(3)
1.Jenkins 安装完成以后,首先我们在Jenkins中需要安装一下,Gitlab Hook Plugin 插件: 2.插件安装完成我们创建任务,在任务重构建触发器下获取回调URL: 注意: 注意 ...
- 解决Jenkins用shell脚本部署后,Jenkins自动杀掉启衍生出来的守护进程
Jenkins部署java项目遇到的问题: 1.Jenkins执行构建后,需要手动执行startup.sh,站点才能正常访问 产生原因: shell脚本发布时,会衍生进程,Jenkins默认会自动杀掉 ...
- gitlab实现webhook触发jenkins 自动,构建,测试,push webhook构子 总结
最新一直在学习 工作 + 学习 去掉 90% 所以blog 一直没更 真是很不好! exsi ceph gitlab jenkins harbor k8s docker-compose ap ...
随机推荐
- 尚硅谷springboot学习20-web开发简介
使用SpringBoot 1).创建SpringBoot应用,添加我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运行起来 3).自己编写业 ...
- Logstash收集nginx日志之使用grok过滤插件解析日志
grok作为一个logstash的过滤插件,支持根据模式解析文本日志行,拆成字段. nginx日志的配置: log_format main '$remote_addr - $remote_user [ ...
- C++17尝鲜:string_view
string_view string_view 是C++17所提供的用于处理只读字符串的轻量对象.这里后缀 view 的意思是只读的视图. 通过调用 string_view 构造器可将字符串转换为 s ...
- Hydra密码破译工具
Hydra简介 Hydra是著名黑客组织thc开发的一款开源的暴力密码破解工具,可以在线破解多种密码,目前已经被Backtrack和kali等渗透平台收录.除了命令行下的Hydra外,还提供了Hydr ...
- css3选择器补充
一.关系选择器 1.E+F (E元素下一个满足条件的兄弟元素节点) <style> div + p{ background-color:red;// 第一个p元素变色 } </s ...
- kafka 清除topic数据脚本
原 kafka 清除topic数据脚本 2018年07月25日 16:57:13 pete1223 阅读数:1028 #!/bin/sh param=$1 echo " ...
- 10.18号java课后作业代码
import java.util.*; public class T { public static int a=0; public T() { a++; System.out.println(&qu ...
- python网络编程之互斥锁
标签(空格分隔): 互斥锁 进程之间的数据不共享,但是共享同一套文件系统,所以访问同一个文件,或者同一个打印终端,是没有问题的,而共享带来的问题就是竞争,竞争带来的结果就是错乱,如下: #并发运行,效 ...
- MVC003之调用BLL层方法(BLL层调用了WebService)
项目又BLL类库,在类库中引用了webservice.在web层调用BLL的方法时 错误如下: 在 ServiceModel 客户端配置部分中,找不到引用协定“OAService.IntranetSe ...
- javascript学习笔记(九):DOM操作HTML的各种方法使用
<!DOCTYPE html> <html> <head lang="en"> <meta chaset="UTF-8" ...
