18.1利用socket .io 实现 editor间代码的同步
首先,我们想实现在同一个页面editor 大家同时编辑 同步
所以能 我们需要这个url 作为我们 session id 或者叫聊天室的roomid 或者 反正就是保证他们在同一个list里面
就是 一旦发现 这个URL里面的editor信息发生变化 不如光标啊 代码啊 等等 一有变化
我们server端接收到这些改变 就发给同在整个人url的所有人
从而实现 代码同步和协作
因为我们用url作为 room的 唯一标示
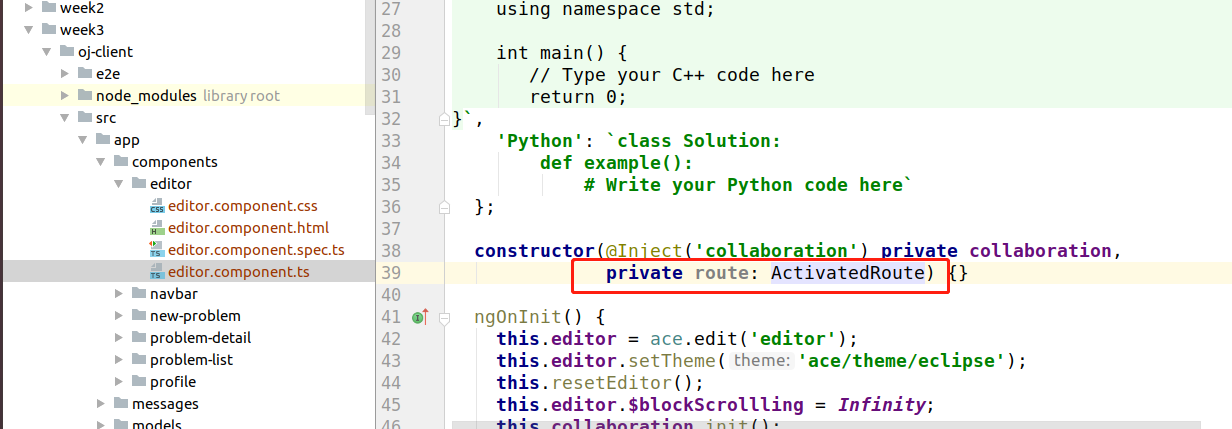
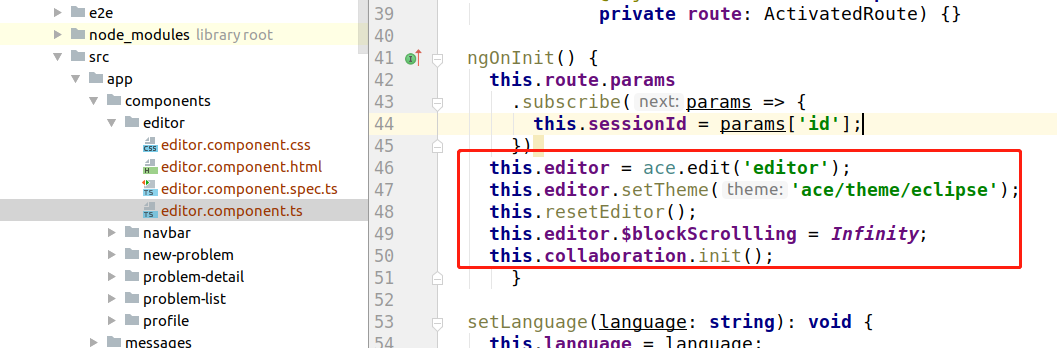
所以 我们用到client 端的 route




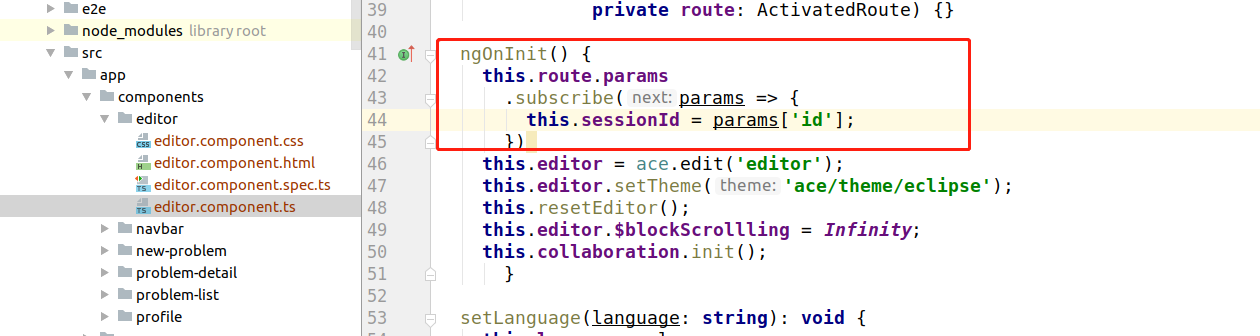
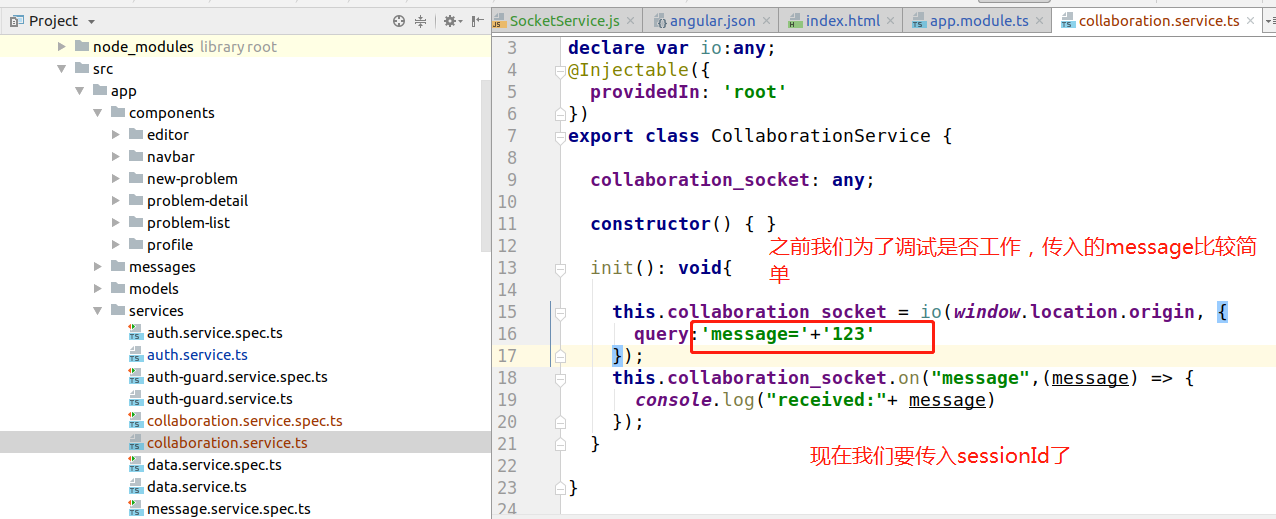
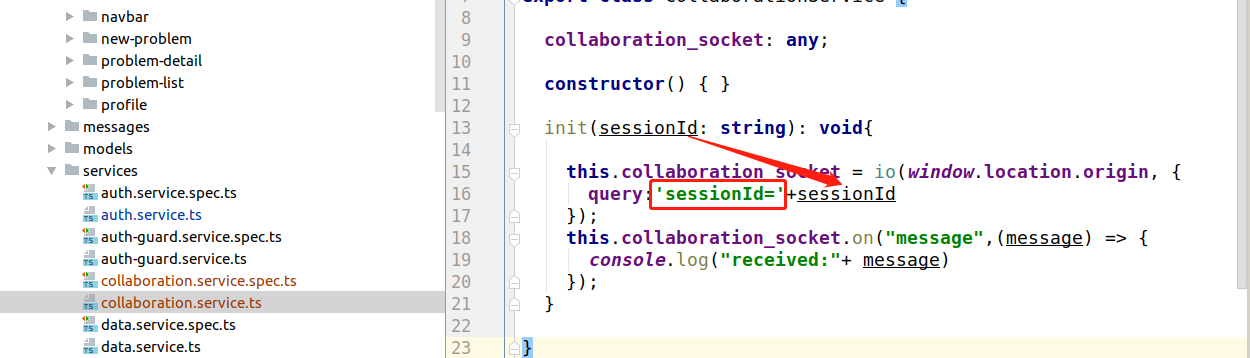
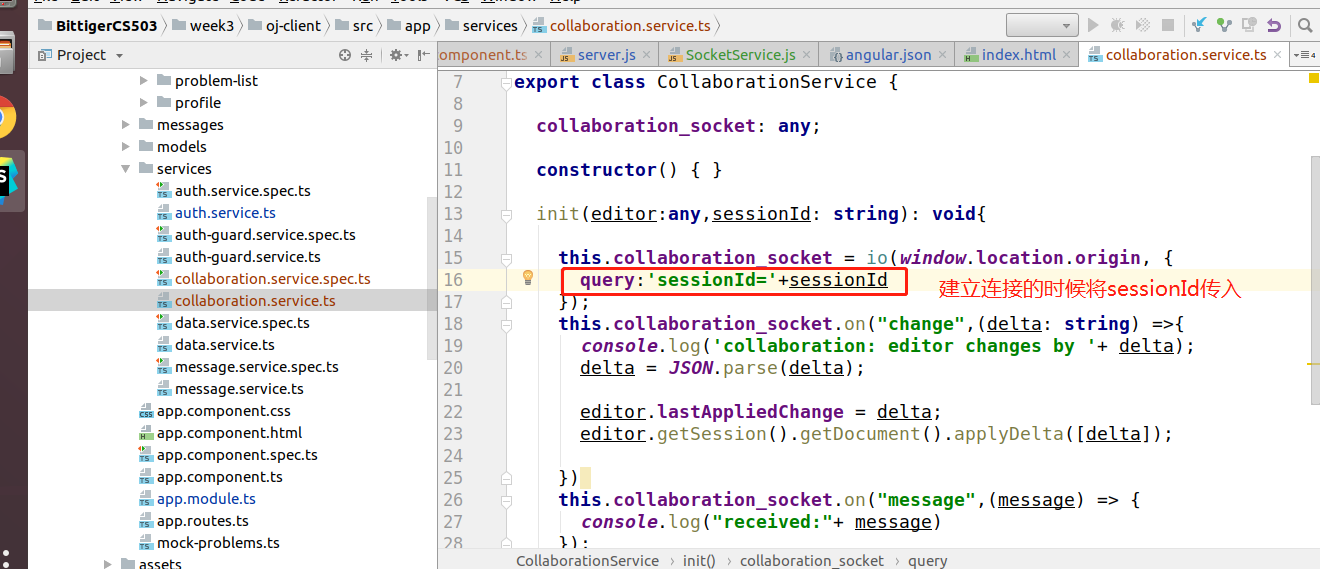
初始化的时候 根据route.params得到 sessionId
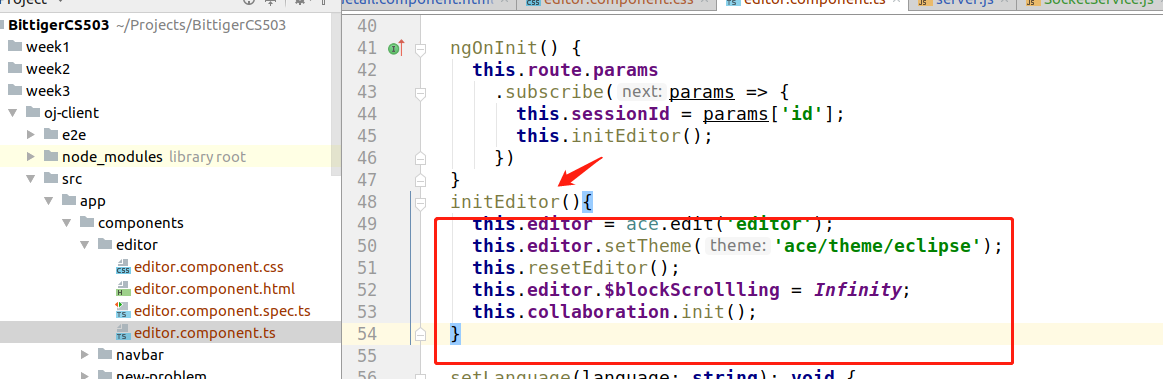
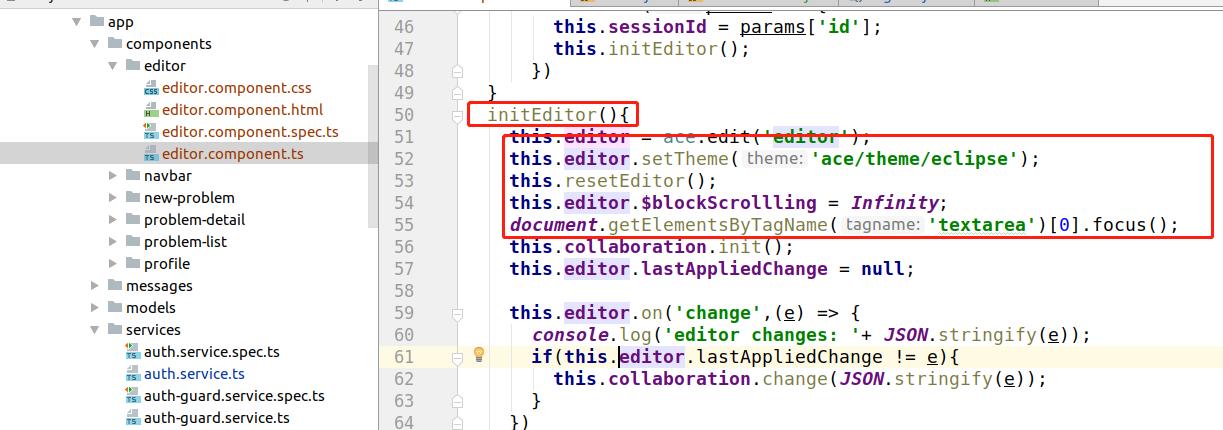
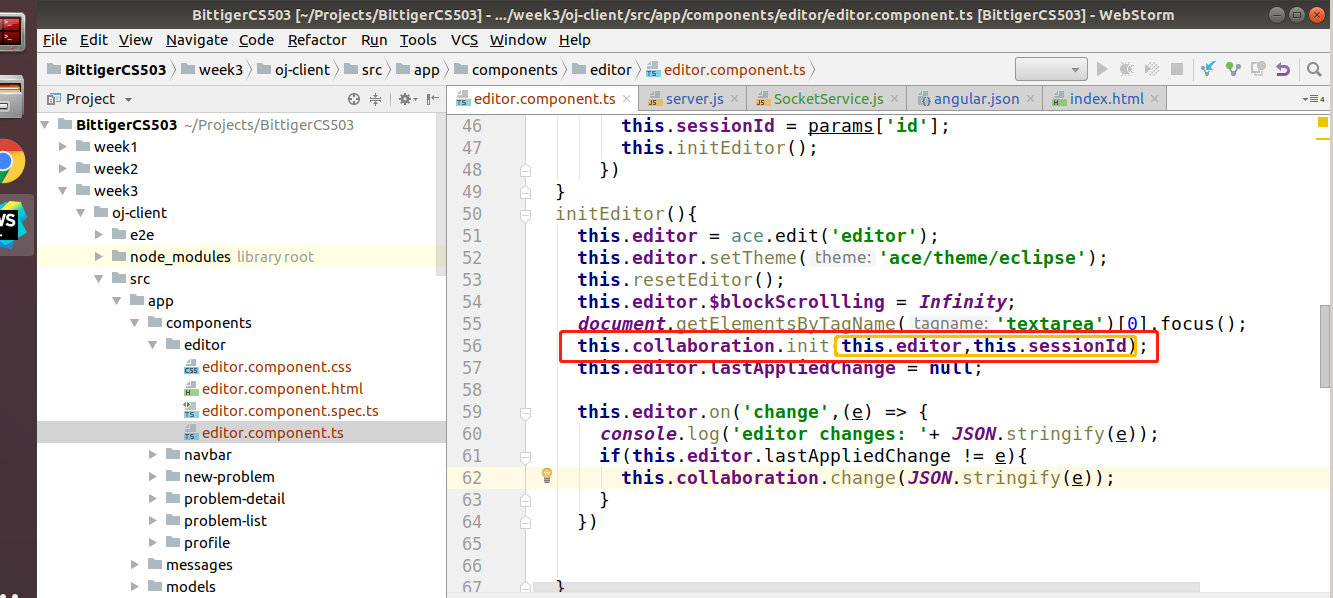
下面的代码太长了 我们吧他写入一个function里面


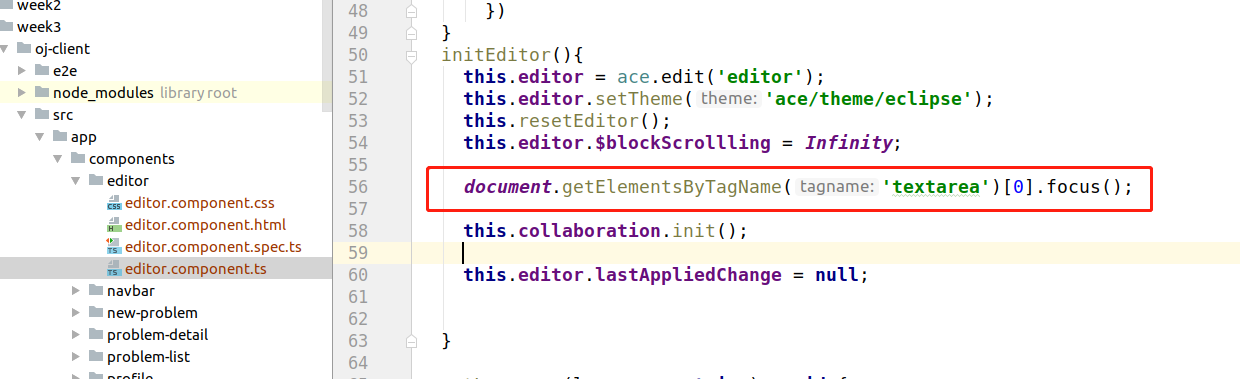
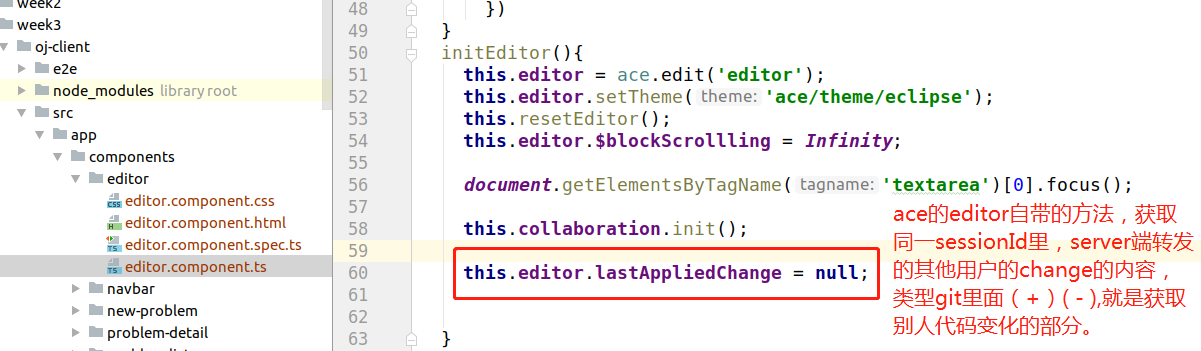
打开一个网页,我们希望用户的鼠标直接在editor上面 这样他不用自己点上去


同时我们获取别人代码的变化

下面将ace editor和 server绑在一起,就是client端editor向server端发送变化

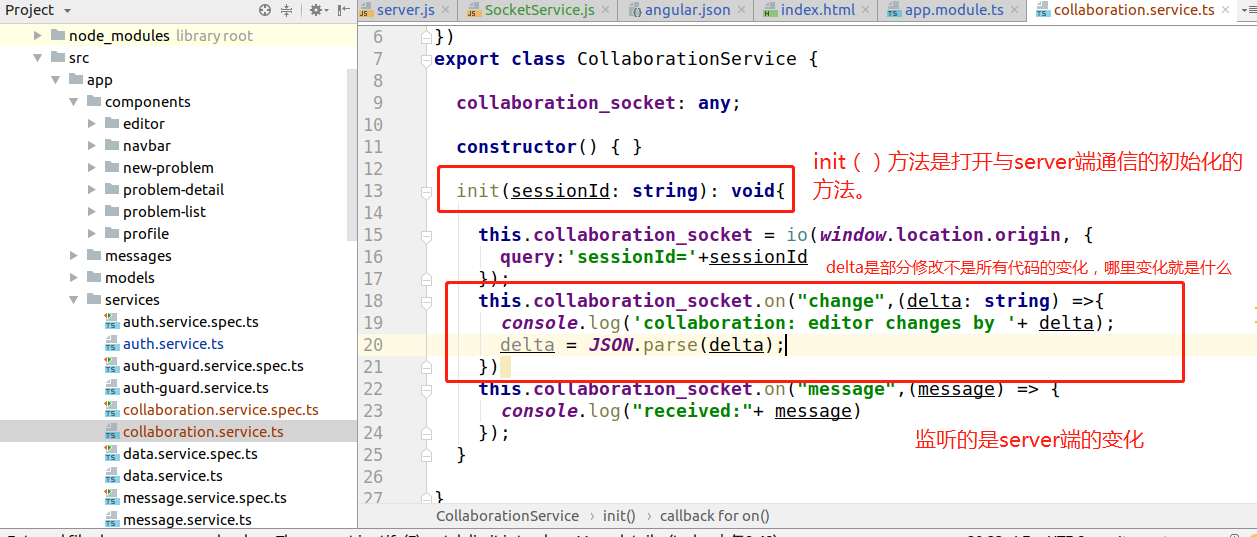
那么我们去完成这个方法



我们从server端拿到这些变化 还要把他同步到我们client端的editor去

这里 collaboration.on打开与server端的链接 监听 server端的变化
收到server端发来的delta(change)我们将他(pson格式)parse一下成string
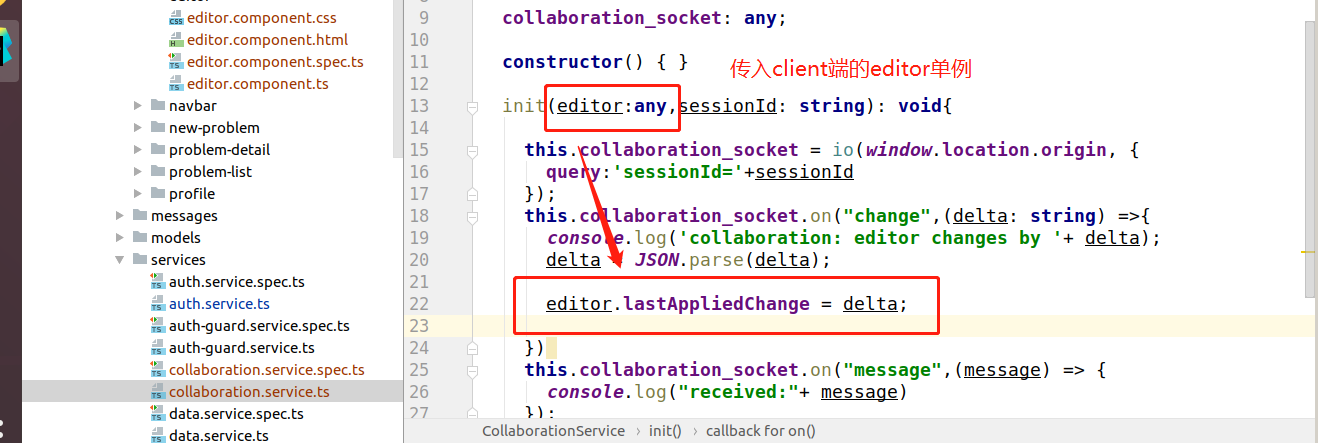
我们拿到了change 我们需要client端的editor来接收这个变化,所以我们将editor入参,将delta赋值给editor.lastAppliedChange
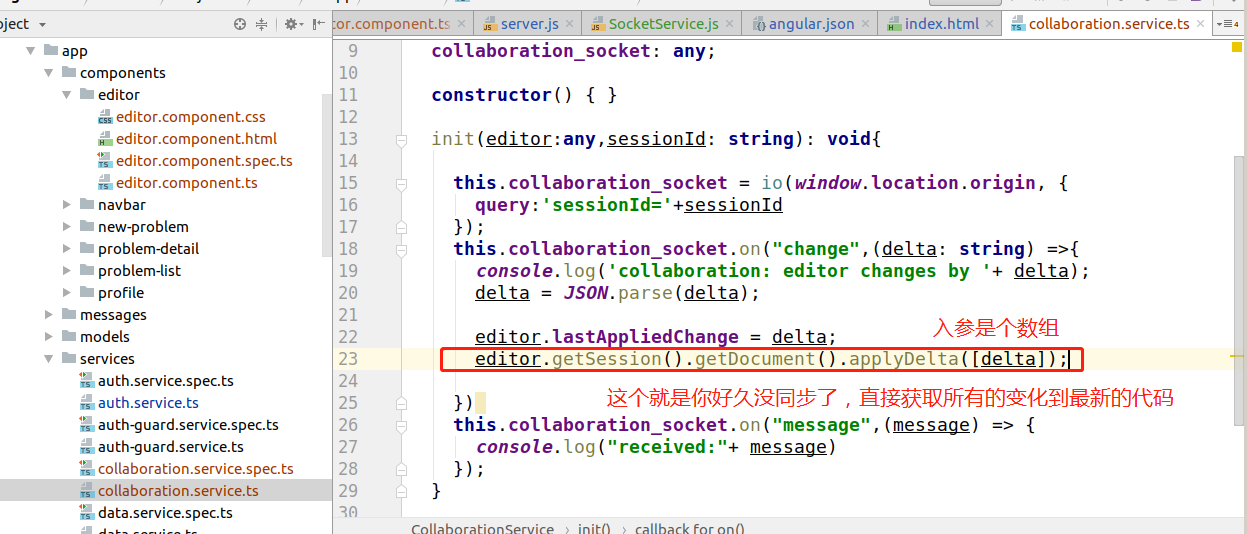
还有就是 ,比如说我们好久没同步了,我们直接给他更新到最新的代码,就用 editor.getSession().getDocument().applyDelta([delta]);
这些方法都是ace editor自带的 可以查API

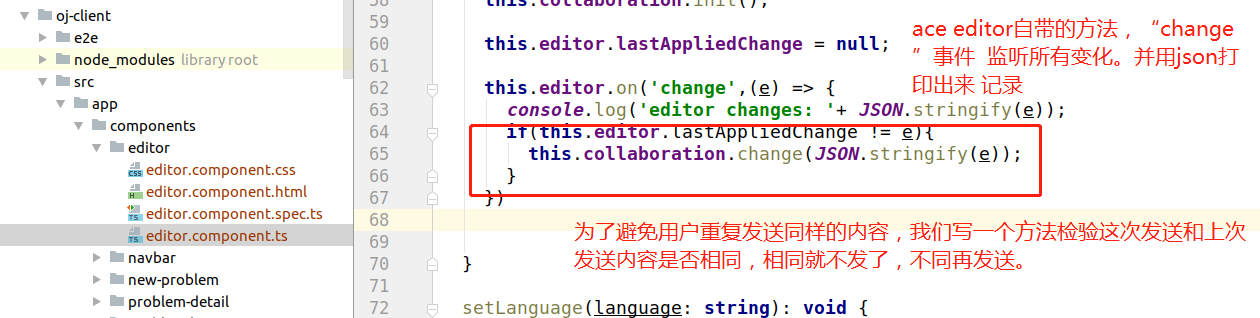
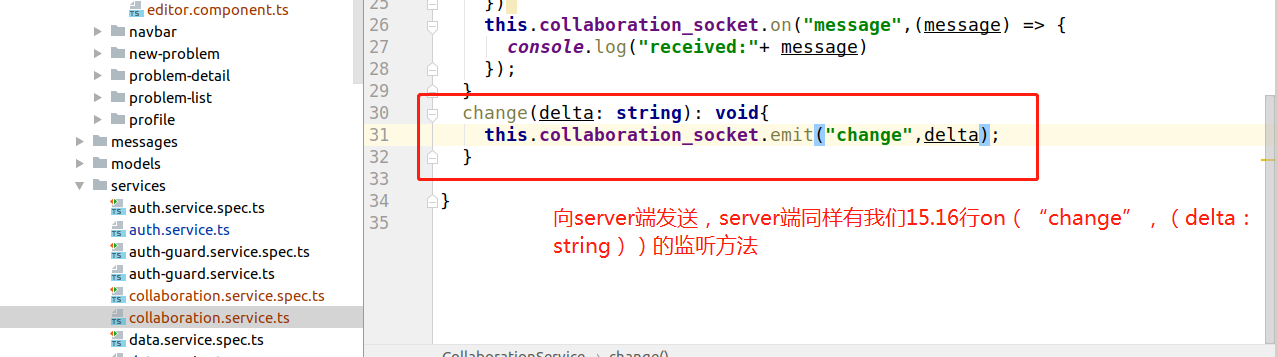
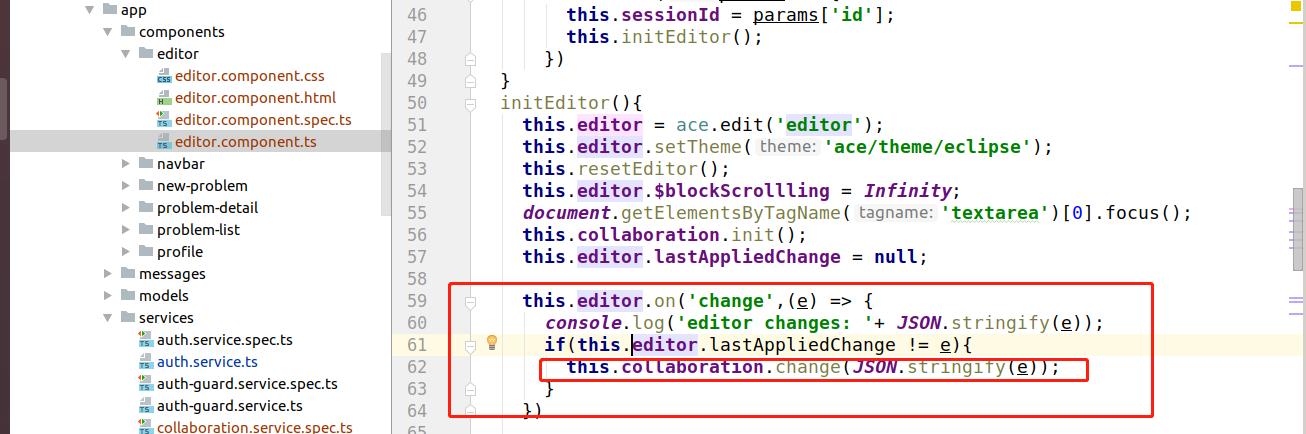
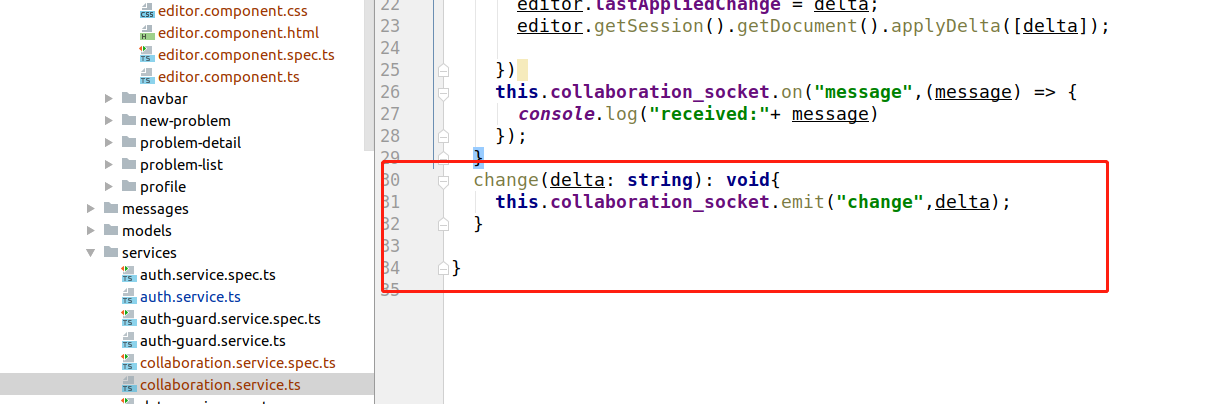
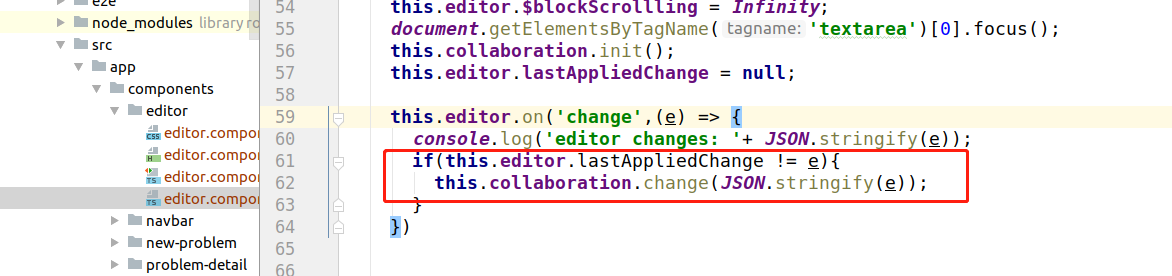
我们client端代码的变化 监听由change()方法来
完成change方法
我们只需要发送到server就可

server端可以监听到change

总结:
就是我们editor 初始化的 时候 会初始化editor 什么 主题啦 将光标放在编辑器上啊

调用collaboration的初始化方法(从server端获取别人的代码,同步其他用户的代码),同步完以后。先将本地的变化清零,然后监听 我们自己写的代码变化。为避免重复提交加入if判断,如果提交的代码和我们监听的不一样就调用collaboration.change()方法

再调用change() 想server端发送自己change


这个change()方法会向server端发送change
server端有监听change的方法接收
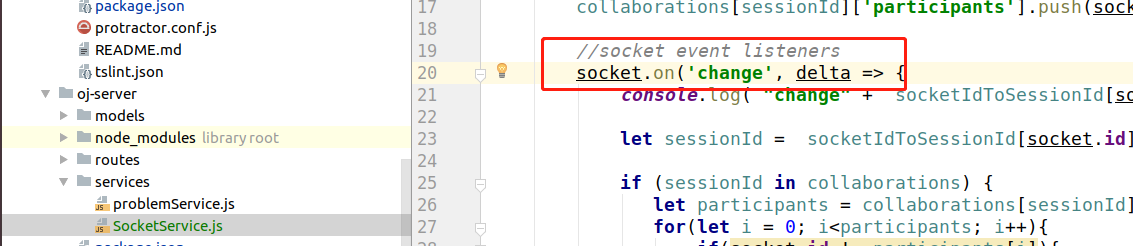
那么我们就去server端修改代码 接收client端发来的变化
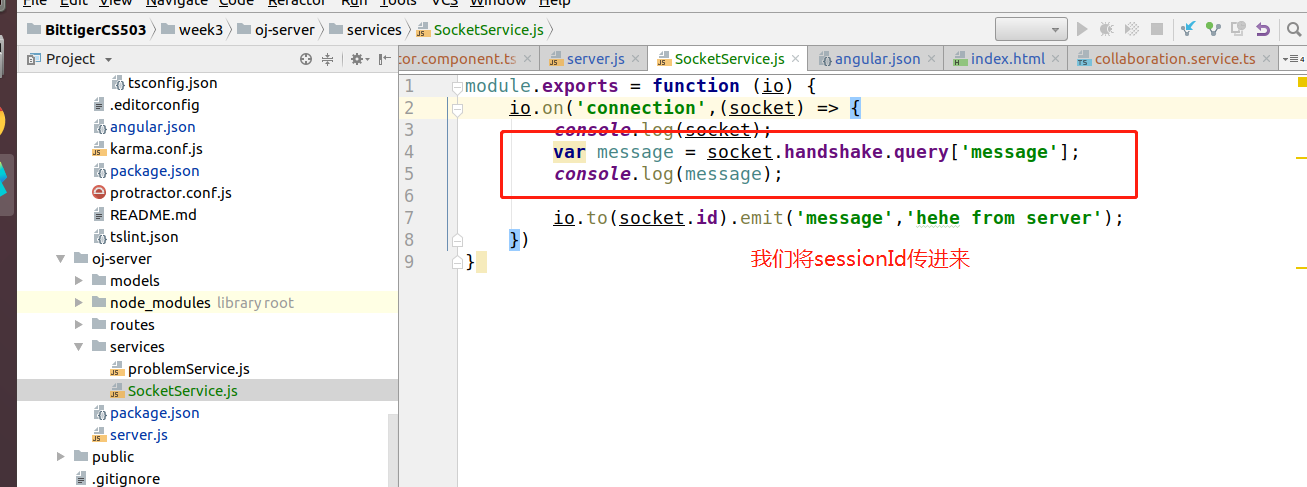
首先呢?我们接收变化 肯定要知道是谁发来的
那么sessionId就很重要了
通过他 可以知道 是谁发来的变化


然后呢
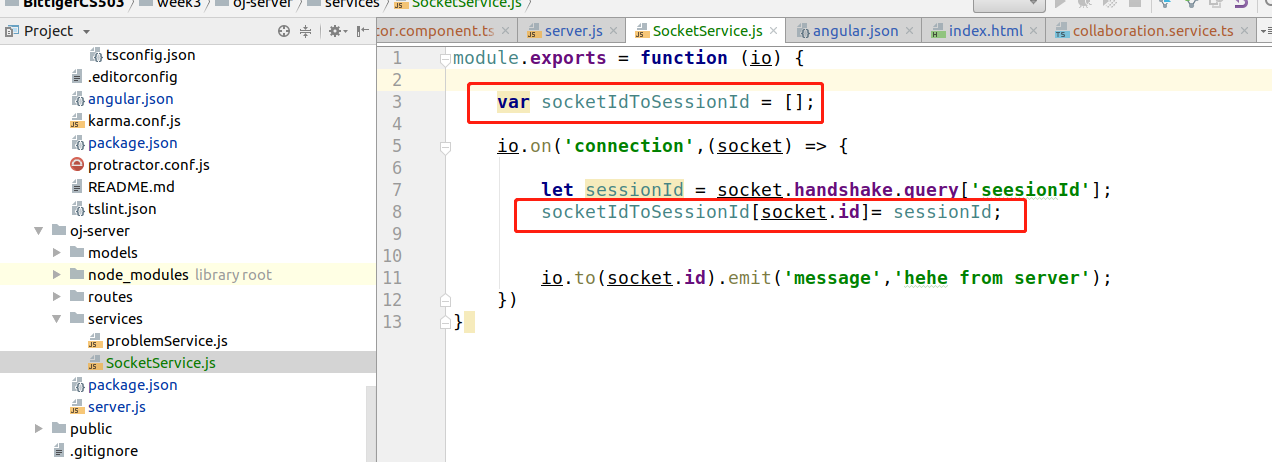
我们知道每个用户socket链接都有一个id叫socket.id
将这个sessionId传入一个map,socketIdToSessionId[] ,并以socket.id储存, 这么做的目的 主要是 方便 以后,反向验证这个房间里有多少用户 ,查socket.id就可以了。

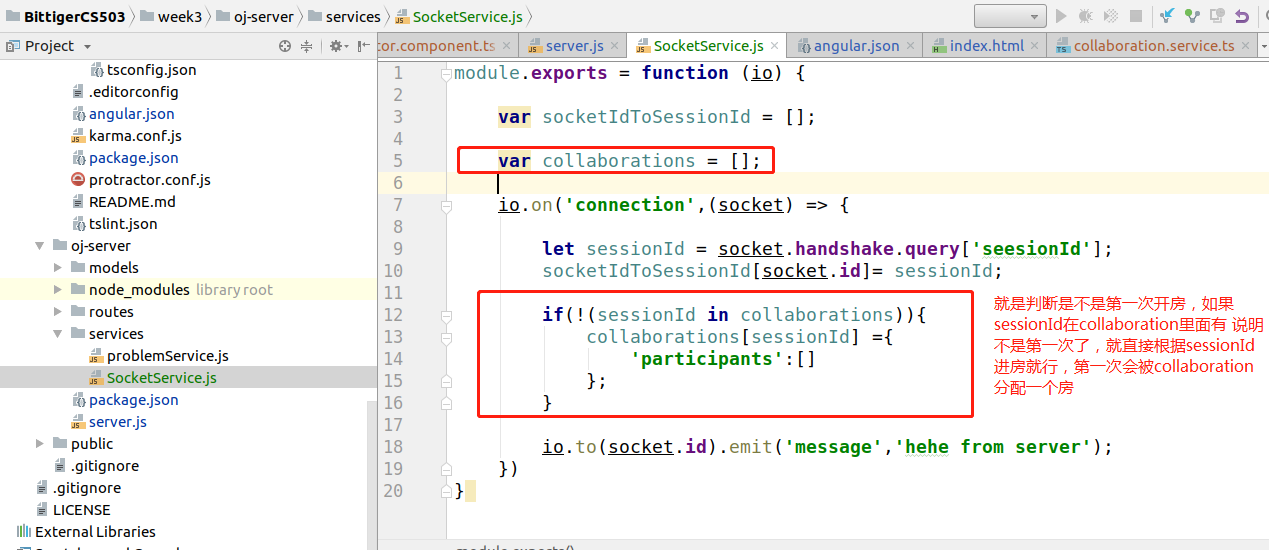
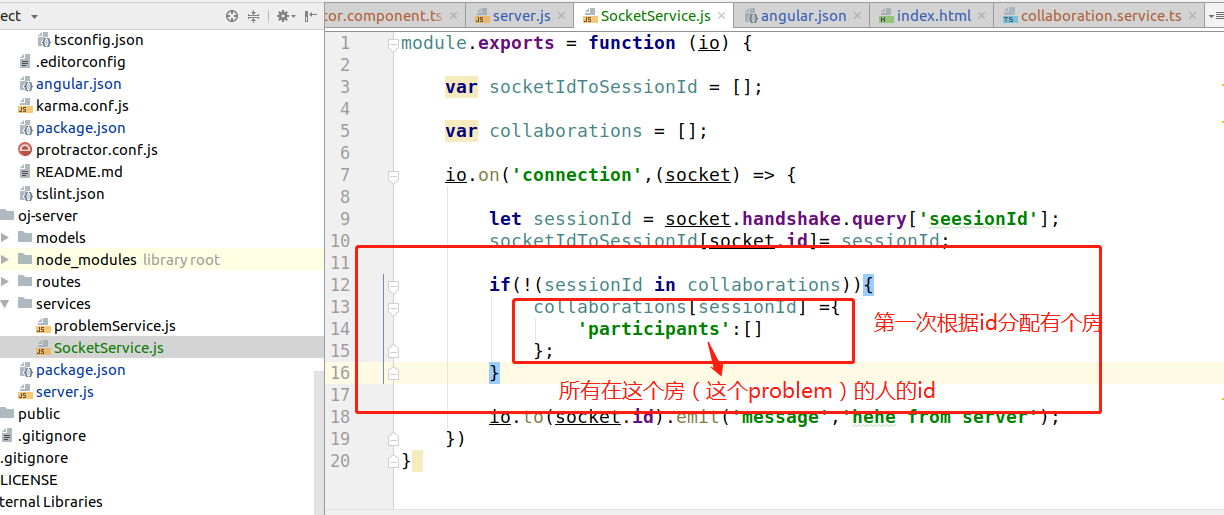
collaboration【】就像是一个酒店,里面有很多房间sessionId。比如第一个人进来肯定是没开房间的,就需要我们13行 collaboration【】给你分配一个房间


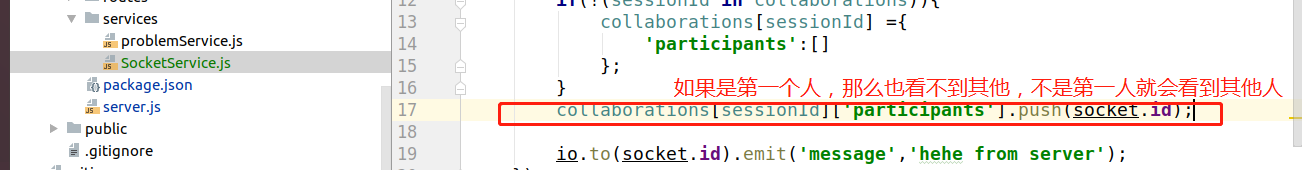
13行 根据sessionId(problemid或者说房间号)分配房间, 'participants' 就是房间内的人的id的集合(或者解决这个problem的人),下面是将房间的人socket .id加入到participants【】里

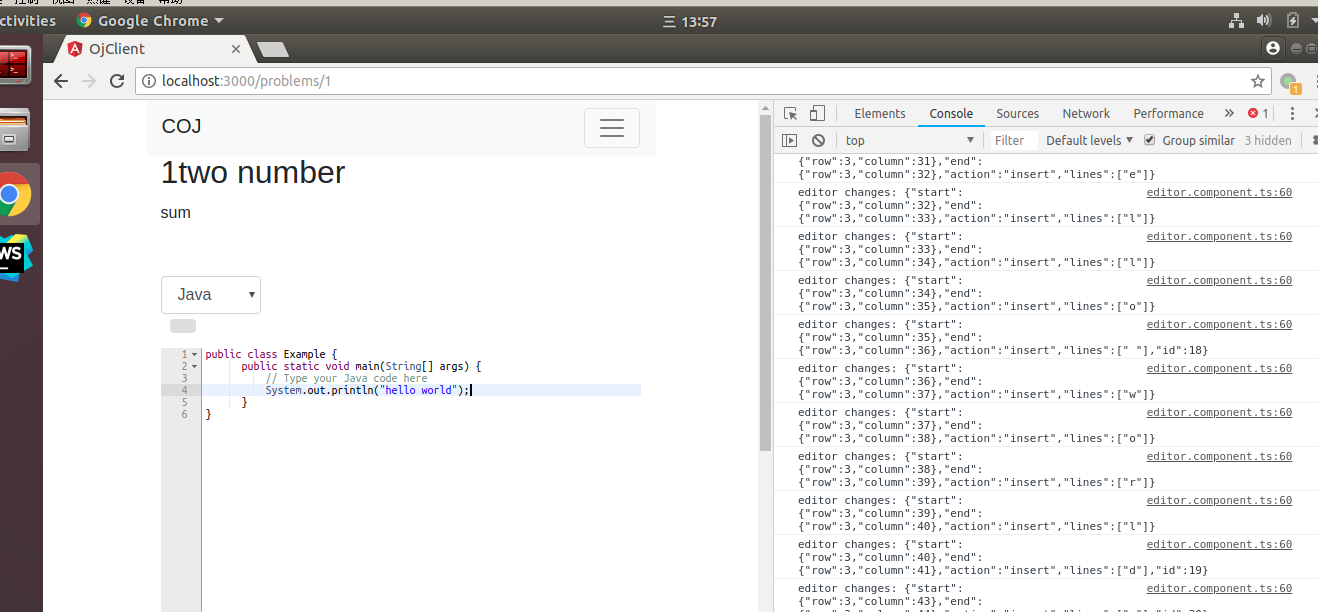
client端在editor做了一些更改 以json的形式发给server
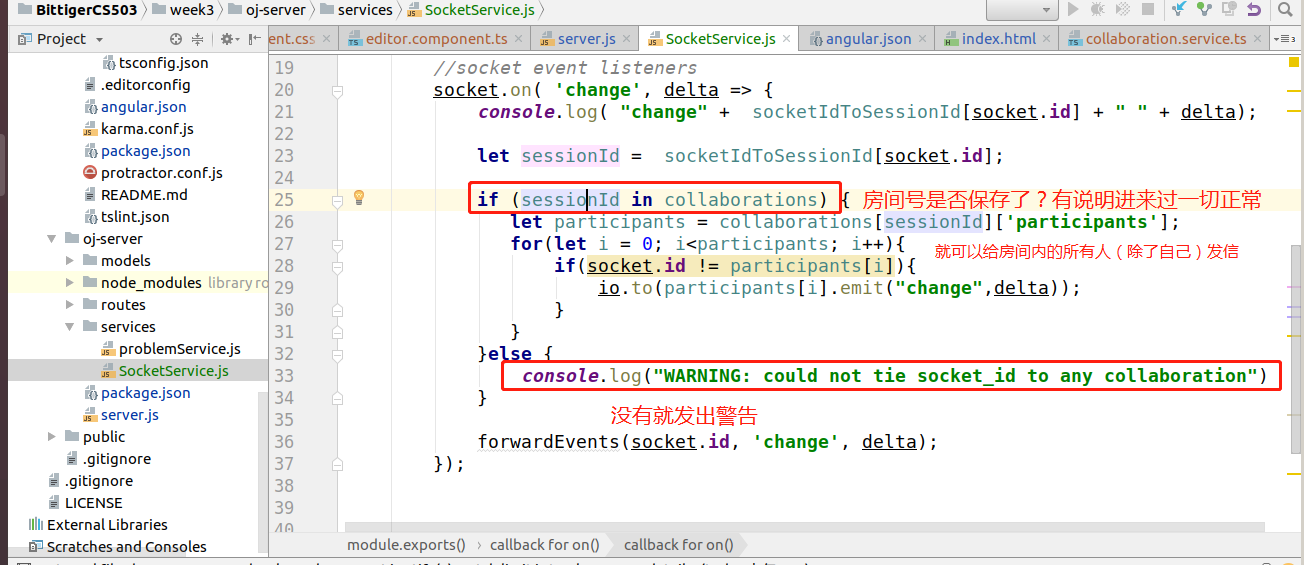
server端监听到这些更改,收到更改,我们通过socket.io拿到socket.id ,将sessionId从 soketIdToSessionId里面拿出来,就是拿到了房间号,然后验证这个房间号是否保存了呢?
或者说是不是这个房间已经开过了?是的话直接进入,给所有的participant(除了自己)发change信息,
否则,就发警告。

其实 也可以不加这个判断 因为我们在clent端加了这个

我向server端发送change server端回回复我这个change 这两个是一样,我们是不会提交这个change
当然了我们也可以两个都写 更保险
给房内所有人(除了自己)转发change
一定要搞清楚 clent端 server端 发送 接收

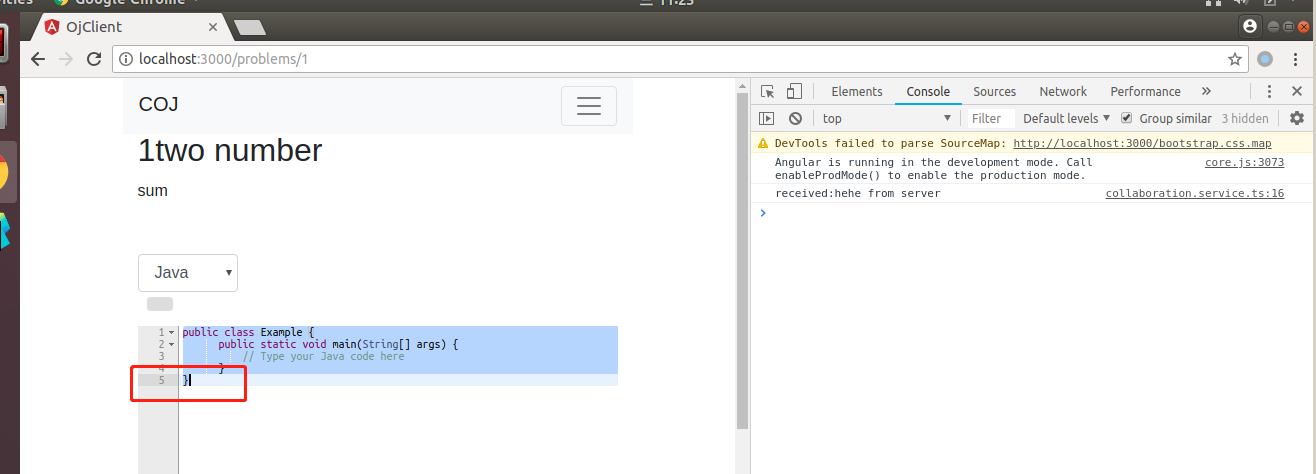
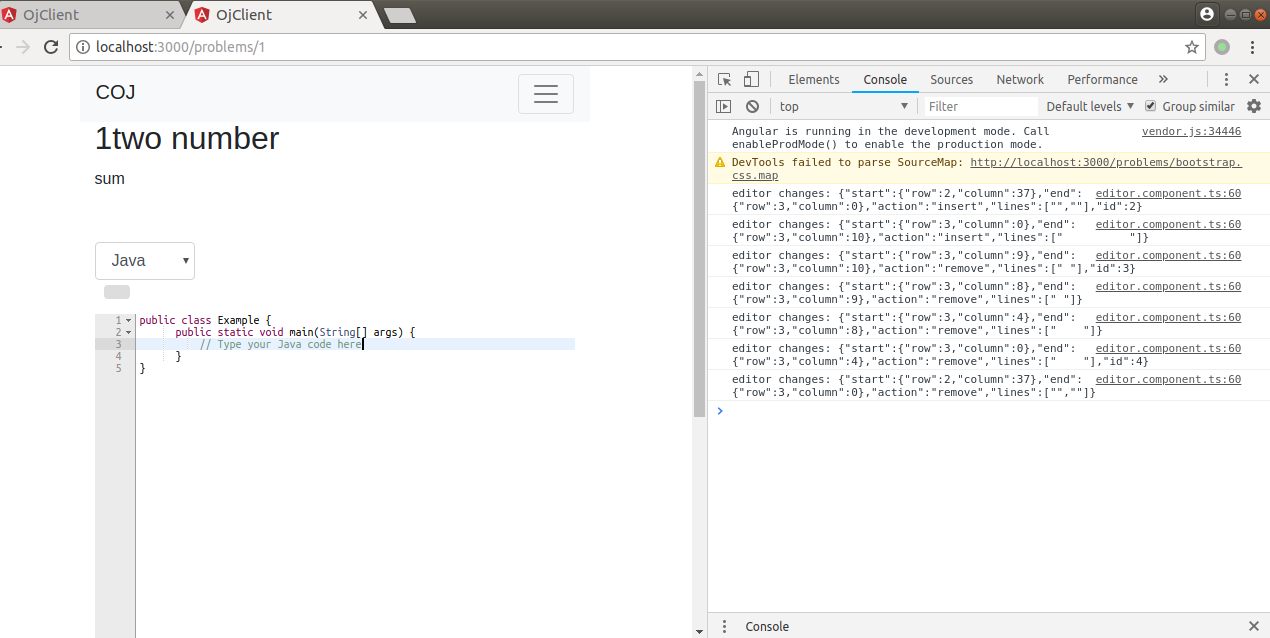
但是 我们打开第二个窗口
发现我们的代码还是原来的样子 没有同步 是为啥呢?

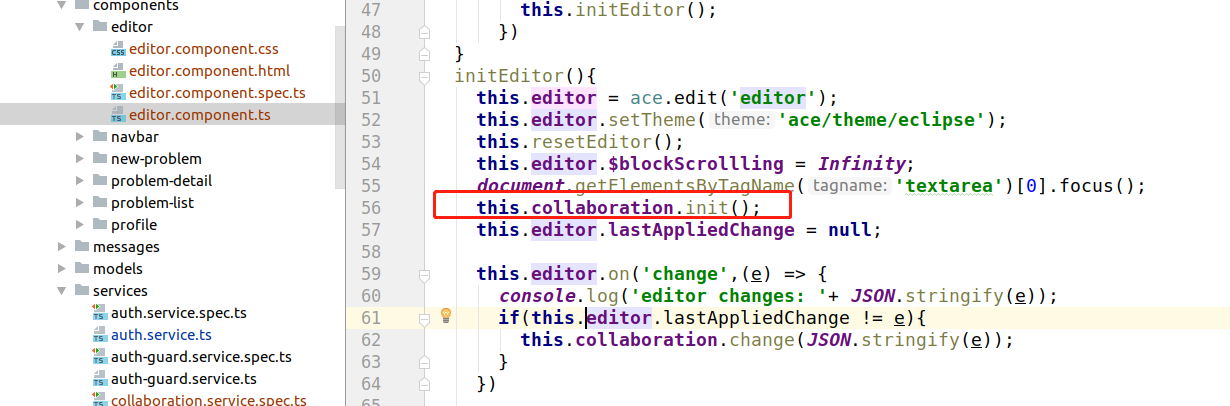
这是因为 我们在初始化的时候 忘记了传参

看看效果吧


18.1利用socket .io 实现 editor间代码的同步的更多相关文章
- 利用socket.io+nodejs打造简单聊天室
代码地址如下:http://www.demodashi.com/demo/11579.html 界面展示: 首先展示demo的结果界面,只是简单消息的发送和接收,包括发送文字和发送图片. ws说明: ...
- 利用socket.io构建一个聊天室
利用socket.io来构建一个聊天室,输入自己的id和消息,所有的访问用户都可以看到,类似于群聊. socket.io 这里只用来做一个简单的聊天室,官网也有例子,很容易就做出来了.其实主要用的东西 ...
- 利用socket.io实现消息实时推送
最近在写的项目中存在着社交模块,需要实现这样的一个功能:当发生了用户被点赞.评论.关注等操作时,需要由服务器向用户实时地推送一条消息.最终完成的项目地址为:socket-message-push,这里 ...
- 利用socket.io实现多人聊天室(基于Nodejs)
socket.io简单介绍 在Html5中存在着这种一个新特性.引入了websocket,关于websocket的内部实现原理能够看这篇文章.这篇文章讲述了websocket无到有,依据协议,分析数据 ...
- 基于koa模块和socket.io模块搭建的node服务器实现通过jwt 验证来渲染列表、私聊、群聊功能
1. 具体代码在需要的下载 https://gitee.com/zyqwasd/socket 效果: 2. package.json文件 1. 下载基本的模块 修改了start 脚本 nodemo ...
- 基于 nodejs 的 webSockt (socket.io)
基于 nodejs 的 webSockt (socket.io) 理解 本文的业务基础是在基于 nodejs 的 socket.io 的直播间聊天室(IM)应用来的. 项目中具体的 框架如下 expr ...
- socket.io插件调用的demo
1.利用socket.io插件制作一个聊天框,原理是输入对话,发送到服务,服务器在返回相应的对话,最后插入页面中,时间对话的功能,这里我是使用的node.js搭建的服务器. 附上源码 <!DOC ...
- nodejs之socket.io 聊天实现
写在前面:最近很火的“996”话题,可谓是引起一片热议,马老师说:能够996应该是幸运的,996是对奋斗者的一种机遇(记得不是很清楚).996缺少的是自己的空闲时间了,当我是空闲的时候偶尔996挺好的 ...
- 使用node.js + socket.io + redis实现基本的聊天室场景
在这篇文章Redis数据库及其基本操作中介绍了Redis及redis-cli的基本操作. 其中的publish-subscribe机制应用比较广泛, 那么接下来使用nodejs来实现该机制. 本文是对 ...
随机推荐
- supervisor管理hive metastore和hive server2进程
1. hive_metastore.ini [program:hive_metastore] environment = JAVA_HOME=/usr/java/jdk1..0_172-amd64,H ...
- 用tmux工具给linux命令行分栏
介绍 有时候我们需要在命令行里同时开多个程序,但是每个程序都会占用命令行,这时候可以用tmux,给命令行界面分栏. 基本概念 tmux是分多层的 会话>窗口(我下文称作:页)>面板(或者叫 ...
- oracle执行update时卡死问题的解决办法
原因: 由于在PLSQL Developer执行update时没有commit,oracle将该条记录锁住了. 可以通过以下办法解决: 先查询锁定记录 Sql代码 SELECT s.sid, s.se ...
- Linux下开启mysql数据库的远程访问权限
摘要:今天在Linux服务器上安装了msyql数据库,在本地访问的时候可以访问,但是我想通过远程的方式访问的时候就不能访问了,查询资料后发现,Linux下MySQL默认安装完成后只有本地访问的权限 ...
- collections之python基本应用
Collections主要功能 Counter 类 defaultdict 类 namedtuple 类 deque类 orderedDict类 Counter 是一个有助于 hashable 对象计 ...
- TessorFlow学习 之 序言
2017.10.23日记录: 感觉平时自己学的还不错的,可是面试的时候才发现自己是个渣渣~~,真的感觉学习不能闭门造车! 面试了图像处理算法工程师-->> 1.精通哪门语言?C.C++.P ...
- [Unity基础]镜头管理类
一个游戏中可能会有各种类型的镜头,例如有时候是第一人称,有时是第三人称,有时又会给个特写等等,因此可以定义一个镜头类型枚举,在不同的场合进行切换,管理起来很方便. CameraManager.cs u ...
- 初窥GPFS文件系统(转)
原文地址:http://blog.csdn.net/jznsmail/article/details/5502840?reload 本作品采用知识共享署名-非商业性使用-相同方式共享 3.0 未本地化 ...
- urllib2.Request 添加浏览器简单反爬 结合BeautifulSoup解析标签
- <转载>http头 http://www.cnblogs.com/meil/archive/2007/03/06/665843.html
HTTP(HyperTextTransferProtocol)是超文本传输协议的缩写,它用于传送WWW方式的数据,关于HTTP协议的详细内容请参考RFC2616.HTTP协议采用了请求/响应模型.客户 ...
