avalon2学习教程08插入移除操作
本节介绍的ms-if指令与ms-visible很相似,都是让某元素“看不见”,不同的是ms-visible是通过CSS实现,ms-if是通过移除插入节点实现。
ms-if的用法与1.×时别无二致,只要值是真,就插入,为假时,就在原位置上替换为一个注释节点做占位符。
注意1: 在avalon1.*中,存在一个叫ms-if-loop的辅助指令,这个在2.0移除了,这个直接使用filterBy过滤器就能实现相似功能。
注意2: 在avalon1.*中,ms-if的优选级是高于ms-repeat循环指令,到avalon2.0,则反过来,ms-for比较高。
<!DOCTYPE HTML>
<html>
<head>
<title>ms-if</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="./dist/avalon.js" ></script>
<script>
var vmodel = avalon.define({
$id: "test",
object: {}
})
setTimeout(function() {
vmodel.object = {id: "132", message: "显示!!"}
}, 3000)
setTimeout(function() {
vmodel.object = {}
}, 5000)
</script>
</head>
<body>
<div ms-controller="test" >
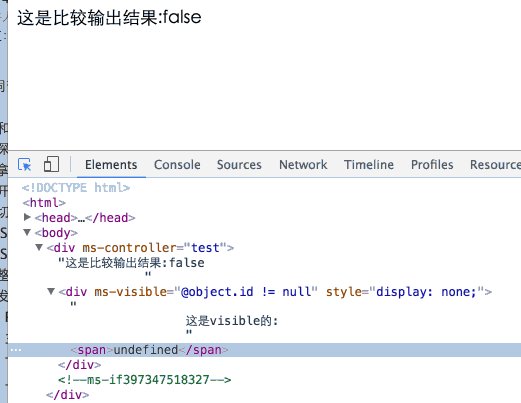
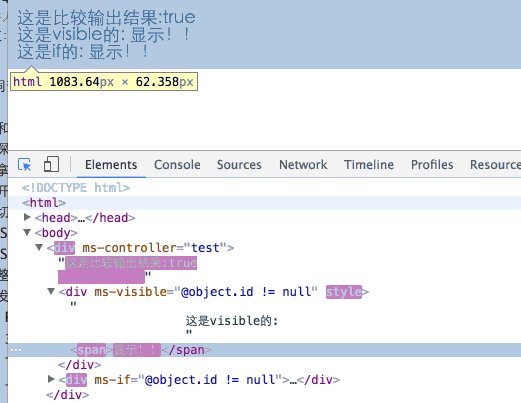
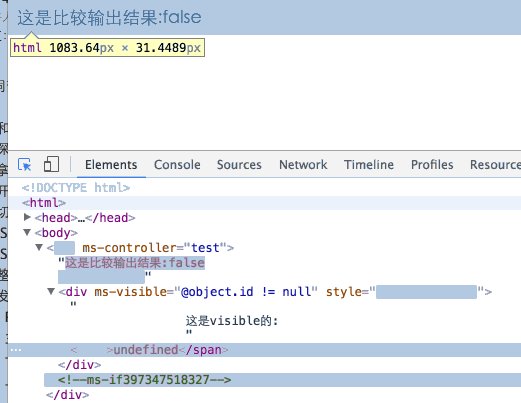
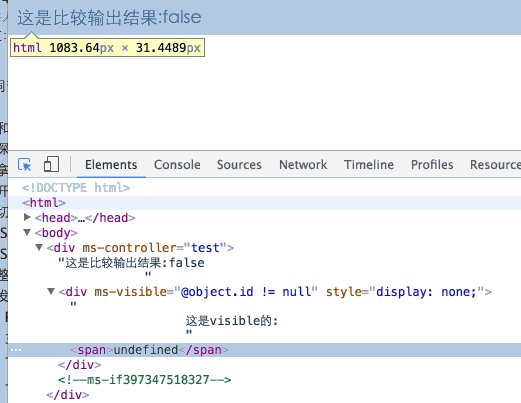
这是比较输出结果:{{@object.id != null}}
<div ms-visible="@object.id != null">
这是visible的:
<span>{{@object.message}}</span>
</div>
<div ms-if="@object.id != null">
这是if的:
<span>{{@object.message}}</span>
</div>
</div>
</body>
</html>
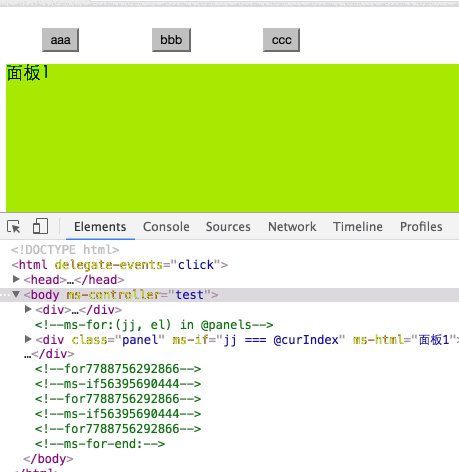
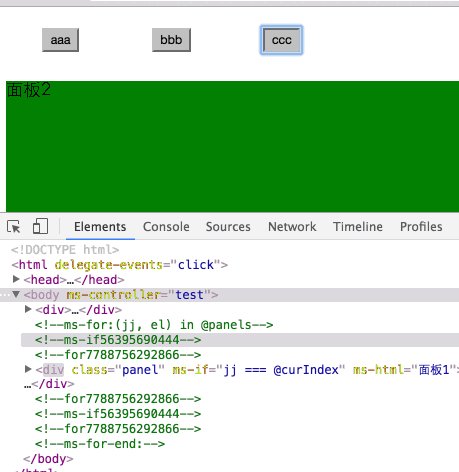
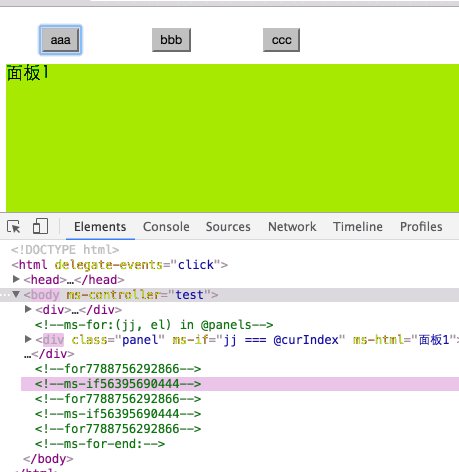
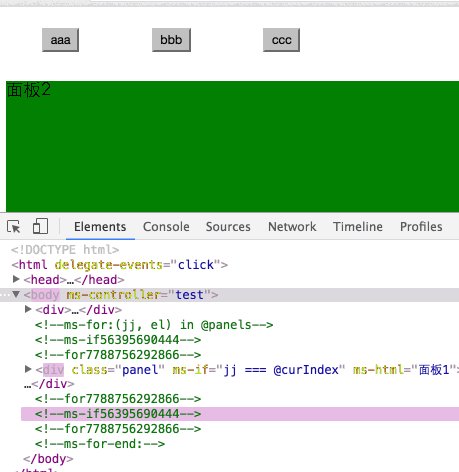
现在我们用ms-if重新做一下切换卡吧
<!DOCTYPE html>
<html>
<head>
<title>ms-if</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="./dist/avalon.js"></script>
<script >
var vm = avalon.define({
$id: "test",
curIndex: 0, //默认显示第一个
buttons: ['aaa', 'bbb', 'ccc'],
panels: ["<div>面板1</div>", "<p>面板2</p>", "<strong>面板3</strong>"]
})
</script>
<style>
button{
margin:1em 3em;
}
.panel div{
height:200px;
background: #a9ea00;
}
.panel p{
height:200px;
background: green;
}
.panel strong{
display:block;
width:100%;
height:200px;
background: #999;
}
</style>
</head>
<body ms-controller="test" >
<div>
<button ms-for='(i, el) in @buttons' ms-click='@curIndex = i'>{{el}}</button>
</div>
<div class='panel' ms-for='(jj, el) in @panels' ms-if='jj === @curIndex' ms-html='el'></div>
</body>
</html>
avalon2学习教程08插入移除操作的更多相关文章
- avalon2学习教程09循环操作
avalon2的循环指令的用法完全改变了.avalon最早期从knockout那样抄来ms-each,ms-with,分别用于数组循环与对象循环.它们都是针对元素内容进行循环.后来又从angular那 ...
- avalon2学习教程06样式操作
avalon2的ms-css的变革思路与ms-attr一样,将多个操作合并成到一个对象里面处理,因此没有ms-css-name="value",只有ms-css="Obj ...
- avalon2学习教程05属性操作
avalon2与avalon1的属性操作虽然都是使用ms-attr,但用法完全不一样. avalon1是这样操作属性的 其语法为 ms-attr-valueName="vmProp" ...
- avalon2学习教程13组件使用
avalon2最引以为豪的东西是,终于有一套强大的类Web Component的组件系统.这个组件系统媲美于React的JSX,并且能更好地控制子组件的传参. avalon自诞生以来,就一直探索如何优 ...
- avalon2学习教程 03数据填充
数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上.在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点.但MVVM中, ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- avalon2学习教程02之vm
avalon2的vm是一个非常重要的东西,其设计原型最初脱胎于knockout.js,但到avalon1.6中,终于寻得自己的方案,更精简,更易用,更魔幻. vm是一种特殊的数据结构,看起来像普通对象 ...
- avalon2学习教程01
经过难苦奋战,avalon2终于面世了.这花了大半年时间,其中1.6还胎死腹中.长达半年没有产出,我都担心自己会被裁掉…… avalon2许多API与1.4.×保持一致,当然也添加了一些1.5的功能, ...
- avalon2学习教程14动画使用
avalon2实际上没有实现完整的动画模块,它只是对现有的CSS3动画或jquery animate再包装一层. 我们先说如何用CSS3为avalon实现动画效果.首先要使用avalon.effect ...
随机推荐
- CRM 2016 升级CRM365之注意事项
https://docs.microsoft.com/zh-cn/previous-versions/dynamicscrm-2016/deployment-administrators-guide/ ...
- Vsftp的PASV mode(被动模式传送)和Port模式及 Linux下VsFTP配置全方案
什么叫做PASV mode(被动模式传送)?他是如何工作的? FTP的连接一般是有两个连接的,一个是客户程和服务器传输命令的,另一个是数据传送的连接.FTP服务程序一般会支持两种不同的模式,一种是Po ...
- Android Notification通知栏的使用,通知栏在Android8.0系统不显示的问题;
1.正常使用通知栏: /** * 创建通知栏管理工具 */ NotificationManager notificationManager = (NotificationManager) getSys ...
- BZOJ 3473: 字符串 (广义后缀自动机)
/* 广义后缀自动机, 每次加入维护 该right集合的set, 然后可以更新所有的parent,最终能够出现在k个串中right集合也就是set大小大于等于k的部分 这样的话就给了我们要跳的节点加了 ...
- 动手动脑-java重载
有以下例子: 例: Using overloaded methods public class MethodOverload { public static void main(String[] ar ...
- shell脚本遍历子目录
#!/bin/bashsource /etc/profile tool_path=/data/rsync_clientroot_path=/data/log ####yyyy-mm-dd¸ñʽdat ...
- datagrid行内编辑时为datetimebox
$.extend($.fn.datagrid.defaults.editors, { datetimebox: {// datetimebox就是你要自定义editor的名称 init: functi ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- 【Git使用】SourceTree+Git简单使用(Windows)(转)
导读: 本人过去Git的可视化工具用的是TortoiseGit,虽然Android Studio也能进行版本管理,但是用下来,感觉SoureTree这款工具是最舒服的(免费的),下面就给大家介绍下我的 ...
- Python模块学习 - jinja2
模板 要了解jinja2,那么需要先理解模板的概念.模板在Python的web开发中广泛使用,它能够有效的将业务逻辑和页面逻辑分开,使代码可读性增强.并且更加容易理解和维护. 模板简单来说就是一个其中 ...