Walle 2.0 发布系统
walle 2.0
1、walle原理
1.1、walle原理图
walle有2个版本,walle 1.x版本使用PHP语言编写,walle 2.x版本使用python重写,两个版本不相兼容。walle 2.0支持各种web代码发布,如php、java、python、go等代码的发布、回滚,都可以通过web UI一键完成。首先看一张walle的原理图:

从上图可以看到左侧部分是代码托管的仓库,如:git、svn等常用的仓库类型。中间部分为宿主机,宿主机用于部署walle发布平台,是代码托管服务器和线上目标服务器的中间枢纽。所以这里的宿主机,也可以成为常用语中的代码发布服务器。
宿主机既然作为发布服务器,则需要和代码托管(github/gitlab/svn)以及远程的目标服务器建立ssh-key信任。
1.2、权限设计模型
walle 2.x版本的权限角色分为SUPER(超管)、OWNER(所有者)、MASTER(负责人)、DEVELOPER(开发者)、REPORTER(访客)。其操作的资源包括:空间、项目、上线单(任务)、环境、用户等。

Super:walle的管理人员,负责平台运维、开通空间并分配空间给owner
Owner:空间所有者,业务线负责,如大数据,新建项目并分配项目master,增加各方向leader作为空间的master
Master:
具体子方向leader:空间master作为一个部门的具体子方向leader,管理该方向的服务器、项目等。为Owner分担具体事务。
具体项目的leader:项目master作为一个具体项目的leader,辅助Master审核上线单等。
Developer:普通开发者,提交上线单、上线
Reporter:鸡肋角色,不知道用来干嘛
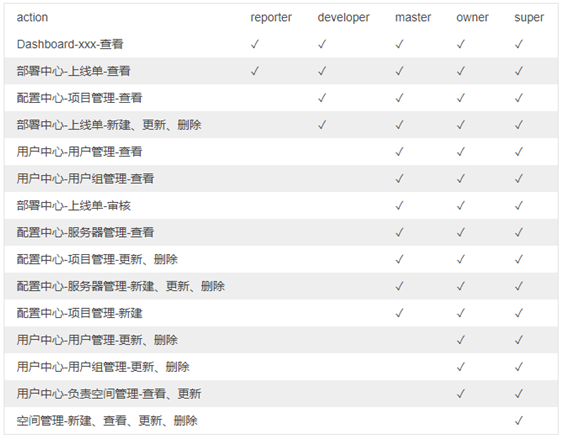
权限码表如下:

权限模型的解释
- 用户的角色分为两种:space/role、project/role。空间的Master权限是空间级别,项目的Master权限是项目级别
- 一个空间space下只有一个用户组,由Owner管理,空间下的项目用户权限继承于空间用户组。但也可以单独设定项目的用户角色。
- 一个用户必须先分配一个空间,方可登录系统。
- 用户所有操作均在登录空间下,或有多个空间可以切换
2、部署walle
需要注意的环境需求:
- Linux + Bash(git、ssh)
- 意味着不支持win,也不要装在mac,兼容性问题
- Python 3.5+ 和 Python 2.7+
- MySQL 5.6.5以上,否则会在安装时报错
- 在MySQL 5.6.5版本之前,Automatic Initialization and Updating只适用于TIMESTAMP,而且一张表中,最多允许一个TIMESTAMP字段采用该特性。从MySQL 5.6.5开始,Automatic Initialization and Updating同时适用于TIMESTAMP和DATETIME,且不限制数量。
- 将所有目标主机 加入 宿主机(walle安装所在机器)ssh免密登录配置
2.1、依赖检查安装
- 更换阿里源
cp /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
wget -P /etc/yum.repos.d/ http://mirrors.aliyun.com/repo/epel-7.repo
yum clean all
yum makecache
- 安装epel源
yum install -y https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
- 安装mariaDB
yum install -y mariadb-devel gcc gcc-c++ python-devel
2.2、walle部署
从安全性考虑,建议部署在内网!!!或者做其他的访问控制类型,避免出现安全性隐患问题。
- 源码下载
[root@localhost ~]# mkdir -pv /data/web/ && cd /data/web
[root@localhost web]# git clone https://github.com/meolu/walle-web.git #克隆walle 2.x源码
- 配置Nginx
[root@localhost web]# cd /usr/local/nginx/conf/vhost/
[root@localhost vhost]# cat walle.conf
upstream webservers {
server 192.168.56.11:5000 weight=1; #域名设置,需要配置python的访问端口
}
server {
listen 82;
server_name 192.168.56.11;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
add_header access-control-allow-origin *;
root /data/web/walle-web/fe; # 前端代码已集成到walle-web,即walle-web/fe的绝对路径
}
location ^~ /api/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
}
location ^~ /socket.io/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# WebScoket Support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
- 安装
[root@localhost vhost]# cd /data/web/walle-web/
[root@localhost walle-web]# sh admin.sh init
# 注意:安装mysqlclient失败,需要先安装libmysqlclient-dev(ubuntu)
# 注意:安装失败请指定python路径. mac 可能会有用anaconda的python,找到自己系统的python 2.7追加参数指定 -p /usr/bin/python2.7 即可
# vi admin.sh +20
# virtualenv --no-site-packages -p /usr/local/bin/python2.7 venv
- 修改代码中的配置,带@TODO就是可能需要修改的地方
[root@localhost walle-web]# vim walle/config/settings_prod.py
# -*- coding: utf-8 -*-
"""
walle-web
Application configuration.
注意: 带了 @TODO 的地方可能需要你的调整
:copyright: © 2015-2019 walle-web.io
:created time: 2018-11-24 07:05:35
:author: wushuiyong@walle-web.io
"""
import os
from walle.config.settings import Config
class ProdConfig(Config):
"""Production configuration."""
ENV = 'prod'
DEBUG = False
SQLALCHEMY_ECHO = False
# 服务启动 @TODO
# HOST 修改为与 nginx server_name 一致.
# 后续在web hooks与通知中用到此域名.
HOST = '192.168.56.11'
PORT = 5000
# https True, http False
SSL = False
# 数据库设置 @TODO
SQLALCHEMY_DATABASE_URI = 'mysql://walle:walle@localhost:3306/walle?charset=utf8'
# 本地代码检出路径(用户查询分支, 编译, 打包) #TODO
CODE_BASE = '/tmp/walle/codebase/'
# 日志存储路径 @TODO
# 默认为walle-web项目下logs, 可自定义路径, 需以 / 结尾
# LOG_PATH = '/var/logs/walle/'
LOG_PATH = os.path.join(Config.PROJECT_ROOT, 'logs')
LOG_PATH_ERROR = os.path.join(LOG_PATH, 'error.log')
LOG_PATH_INFO = os.path.join(LOG_PATH, 'info.log')
LOG_FILE_MAX_BYTES = 100 * 1024 * 1024
# 邮箱配置 @TODO
MAIL_SERVER = 'smtp.exmail.qq.com'
MAIL_PORT = 465
MAIL_USE_SSL = True
MAIL_USE_TLS = False
MAIL_DEFAULT_SENDER = 'service@walle-web.io'
MAIL_USERNAME = 'service@walle-web.io'
MAIL_PASSWORD = 'Ki9y&3U82'
- 数据库配置和写入数据
MySQL 5.6.5以上,否则会在安装时报错。在MySQL 5.6.5版本之前,Automatic Initialization and Updating只适用于TIMESTAMP,而且一张表中,最多允许一个TIMESTAMP字段采用该特性。从MySQL 5.6.5开始,Automatic Initialization and Updating同时适用于TIMESTAMP和DATETIME,且不限制数量。
[root@localhost walle-web]# mysql -uroot -p
Enter password:
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 1007
Server version: 10.1.20-MariaDB MariaDB Server
Copyright (c) 2000, 2016, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]> create database walle default charset utf8;
MariaDB [(none)]> grant all privileges walle.* to walle@"localhost" identified by "123456";
MariaDB [(none)]> flush privileges;
MariaDB [(none)]> quit;
[root@localhost walle-web]# sh admin.sh migration #数据迁移
[root@localhost walle-web]# sh admin.sh start #启动
sh admin.sh restart # 重启
sh admin.sh upgrade # 升级walle,升级完需要重启walle服务。升级前最好 git stash 暂存本地修改,升级后git stash pop弹出暂存,然后重启服务。
sh admin.sh migration # Migration
[root@localhost walle-web]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@localhost walle-web]# systemctl reload nginx
- 访问:192.168.56.11:82。初始登录账号如下 :
超管:super@walle-web.io \ Walle123
所有者:owner@walle-web.io \ Walle123
负责人:master@walle-web.io \ Walle123
开发者:developer@walle-web.io \ Walle123
访客:reporter@walle-web.io \ Walle123

**PS:walle运行过程,以及部署过程出错了,具体日志可以查看logs/runtime.log **
3、Walle使用
3.1、用户配置
Super视角 - 空间owner分配
Super是个平台管理员,主要负责walle运维,空间分配。更多的操作交由空间自行管理,分配完空间,添加所有用户,使命就完成了。
Owner视角 - 用户组配置
Owner是空间下最高的权限,空间下的一切资源均可管理,包括把自己的空间出卖。
空间的用户组在空间内全局有效,项目均继承此权限。
Owner视角 - 项目级用户权限管理
默认所有项目的权限继承用户组,但你可能需要不同的leader负责不同的项目,这个时候你就需要在项目上做更精细化的用户权限配置。
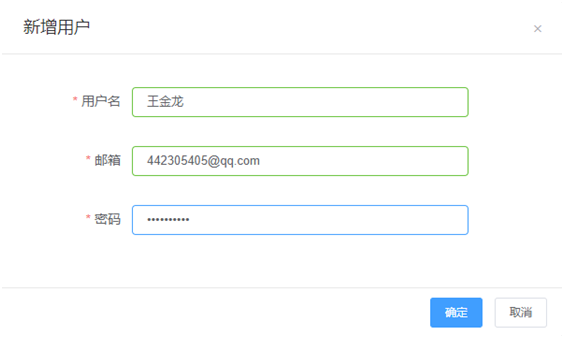
废话不多,先来创建一个用户:用户管理 --> 新建

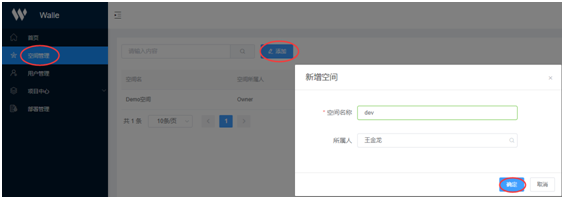
创建一个空间,并分配给用户:空间管理 --> 添加

3.2、项目配置
使用刚刚创建的用户重新登录,需要注意的是,新创建的用户角色,是属于Ownner。重新登录之后,对项目中心进行配置,分配进行环境管理、服务器管理、项目管理
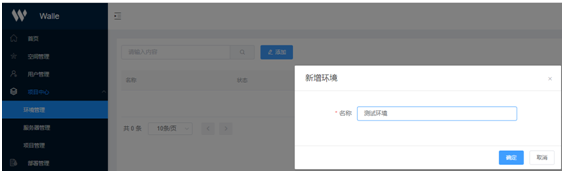
- 环境管理新增

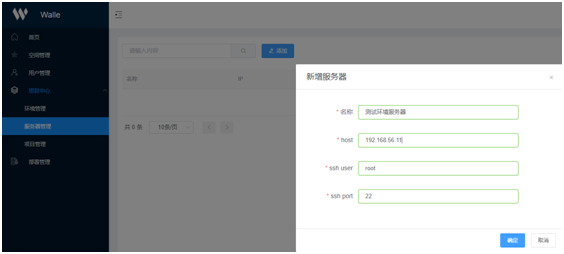
- 服务器新增
这里要注意的是,我用的是单台服务器进行部署,也就是walle平台和目标服务器都在一台机子上的,如果宿主机和目标机不在同一台机子上,是需要先进行配置ssh-key信任的。当然在同一台机子上也需要先配置ssh-key信任。

- 项目新增
这里需要配置git的项目地址,所以是需要提前做好发布机器和git仓库的ssh-key信任。并且在目标集群机器中需要创建仓库存储每次发布的版本,用于回滚。命令如下:
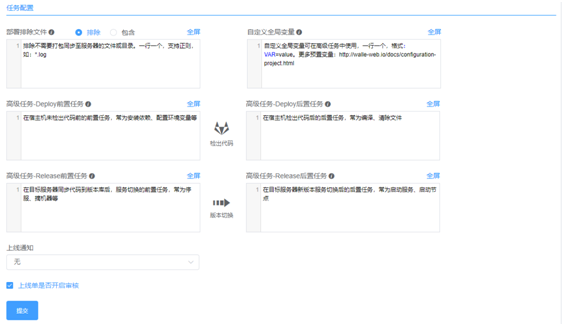
[root@localhost ~]# mkdir /opt/shop/version -p图2还可以进行一系列的任务配置


3.3、做一次上线流程
- 新增开发者账户
按我的原意是想在Ownner角色下进行新增开发者账户,因为dev空间已经属于我这个账号,我只需要在我的账号下添加一个子账号进行开发项目即可。估计是系统权限管理不太完善,事与愿违,在我的账号下进行新增用户,会提示以下错误:

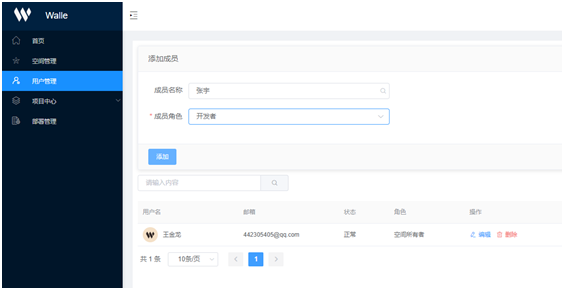
回顾最初的说法,是一个用户必须先分配一个空间,方可登录系统。那么只能在Super账号下进行创建用户,再进行添加项目的成员。在添加用户的时候也会没事就跳出提示网络错误的bug,但是却已经添加成功了,估计是代码逻辑判断的问题。将新建用户添加到项目为开发者:

- 提交上线单
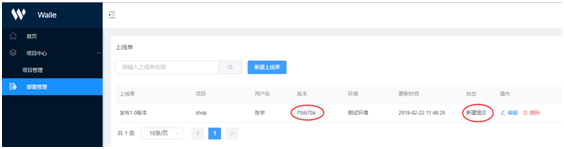
登录张宇用户,进行提交上线单,可以看到作为开发者,只有查看项目和提交上线单的权限:


- Owner账户审核
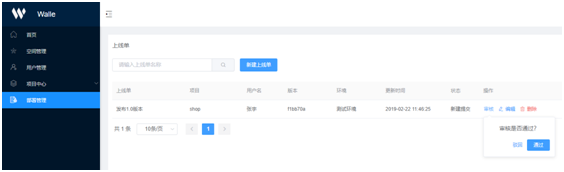
提交完成后,状态会显示:新建提交,而后需要Owner账户进行审核。登录账号查看,如图:


- 上线
审核通过以后,可以直接点击上线,也可以通过开发者的账号点击上线,如下图:



这里需要注意的是,目标主机的nginx配置之类要事先配置好。而后在目标主机上查看变化:
[root@localhost ~]# ll /data/web/
lrwxrwxrwx 1 root root 38 Feb 22 11:50 shop -> /opt/shop/version/2_10_20190222_115008
#使用软连接的方式链接到版本
drwxr-xr-x 13 root root 4096 Feb 16 09:42 walle-web
root@localhost ~]# ll /opt/shop/version/ #查看代码版本仓库
total 0
drwxr-xr-x 3 root root 61 Feb 22 11:54 2_10_20190222_115008
这里需要注意的是,如果不需要开发者参与,可以在项目配置中,取消审核,运维人员自行选择最新版本进行发布。有审核的机制,是为了更好地规范管理项目版本发布的流程。
3.4、版本的回滚
在进行多次发布之后,也有错漏,需要回滚。只需要进行点击回滚,即可回滚到任意版本。

Walle 2.0 发布系统的更多相关文章
- Walle代码发布系统
Walle 一个web部署系统工具,配置简单.功能完善.界面流畅.开箱即用!支持git.svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布.回滚,可以通过web来一键完 ...
- longblogV1.0——我的静态博客发布系统
longblogV1.0——我的静态博客发布系统 环境依赖: python3-markdown 作者:IT小小龙个人主页:http://long_python.gitcafe.com/电子邮箱:lon ...
- 启明星手机版安卓android会议室预定系统 V1.0发布
启明星手机版会议室预定系统 V1.0发布 在手机里输入 http://www.dotnetcms.org/e4.apk 或者扫描二维码下载 用户打开系统,可以实时查看所有会议室状态 点击会议室名称,可 ...
- Walle 瓦力 web部署系统
Walle 一个web部署系统工具,可能也是个持续发布工具,配置简单.功能完善.界面流畅.开箱即用! 安装步骤: 1. git clone 首先配置成功(去百度找答案) 打开git bash命令窗口执 ...
- 【手把手】JavaWeb 入门级项目实战 -- 文章发布系统 (第十二节)
好的,那么在上一节中呢,评论功能的后台已经写好了,这一节,先把这部分后台代码和前台对接一下. 1.评论功能实现 我们修改一下保存评论按钮的点击事件,用jQuery的方式获取文本框中的值,然后通过aja ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(35)-文章发布系统②-构建项目
系列目录 注:阅读本文,需要阅读本系列的之前文章 代码生成器下载地址(文章开头处) 接下来我们建立数据库的表和各层的代码 我们只需要两张表,文章列表(MIS_Article)和类别表(MIS_Arti ...
- Android指纹识别深入浅出分析到实战(6.0以下系统适配方案)
指纹识别这个名词听起来并不陌生,但是实际开发过程中用得并不多.Google从Android6.0(api23)开始才提供标准指纹识别支持,并对外提供指纹识别相关的接口.本文除了能适配6.0及以上系统, ...
- 【NodeJS 学习笔记04】新闻发布系统
前言 昨天,我们跟着这位大哥的博客(https://github.com/nswbmw/N-blog/wiki/_pages)进行了nodeJS初步的学习,最后也能将数据插入数据库了 但是一味的跟着别 ...
- 【运维工具】Git代码发布系统
引言 代码发布系统是互联网公司必备的运维系统,作用主要用户发布业务代码 到 业务服务器 为什么需要代码发布系统 有的同学可能说,我们公司服务器就那么一台,做个发布系统太麻烦了? 不认同这说法 发布系统 ...
随机推荐
- aop 拦截含有特定注解的类
1.功能点:使用aop拦截含有自定义注解的类 1.自定义注解 package com.zhuanche.common.dingdingsync; import java.lang.annotation ...
- 中式台球 规则 ( ChinaBilliards )
中式台球比赛规则 中式台球兴起于上世纪八十年代末,之前叫法有“中式8球”.“中式9球”.“十六彩”.“美式落袋”.“普尔“.”八球””等等.中国台球协会于2012年宣布统一该项运动称呼,定名为“中式台 ...
- MySQL案列之主从复制出错问题以及pt-slave-restart工具的使用
今天主从复制遇到一个问题,主库上插入了几百行万数据,后来又删除了这些数据,原因就是主库删除的表从库中不存在,导致从库在遇到删除不存在表的错误无法继续同步. MySQL [(none)]> sho ...
- FZU Monthly-201903 获奖名单
FZU Monthly-201903 获奖名单 冠军: 黄海东 S031702647 一等奖: 林闽沪 S131700309 陈华能 S221701416 二等奖: 鲍子涵 S031702646 吴少 ...
- 一些安卓模拟器的IP问题和getOutputStream();关于connect();的函数异常的问题
ip问题 1.不能使用local host 和127.0.0.1作为本地服务器的地址,而网上无论10.0.0.2还是10.0.2.2的8080端口都无法访问.真正的地址应该在CMD 键入ipconfi ...
- ffmpeg常用参数一览表
基本选项: -formats 输出所有可用格式 -f fmt 指定格式(音频或视频格式) -i filename 指定输入文件名,在linux下当然也能指定:0.0(屏幕录制)或摄像头 -y 覆盖已有 ...
- Python sys.md
sys-System-specific Configuration Interpreter Settings sys包含用于访问解释器的编译时或运行时配置设置的属性和函数. Build-time Ve ...
- oracle 更新用户密码,授连接权限,
1.授连接权限 grant connect to 用户名; ALTER USER 用户名 ACCOUNT UNLOCK; 2.更新密码 ALTER USER 用户名 IDENTIFIED BY 更新密 ...
- 理解RHEL上安装oracle的配置参数 :/etc/security/limits.conf, /etc/profile, /etc/pam.d/login
无论安装什么版本的Oracle,在安装之前,都需要配置 /etc/pam.d/login /etc/profile /etc/security/limits.conf这三个文件 那这三个文件究 ...
- canal数据同步目录
我们公司对于数据同步有以下需求 1.多个mysql库中有一些基础表需要数据统一,mysql跨库同步 2.mysql热数据加载到redis 3.全文检索需要mysql同步到es 4.数据变更是附属的其它 ...
