JavaScript快速入门-实战(例子)
1、模拟bootstrap中的模态框
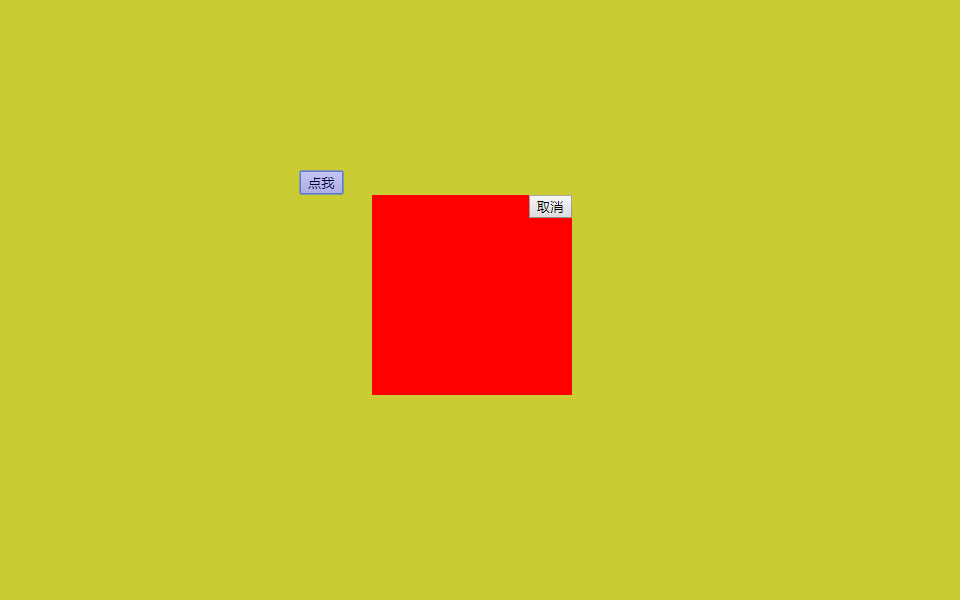
效果图:(点我后,弹出对话框,最下面的内容可以看到,但是有一定的透明度。)

思路分析:
整体分为三层,最底层(点我),中间透明层(实现透明效果),最顶层(最新内容展示)
很明显,三个div就可以实现,正常情况上面2层div隐藏起来,通过点击“点我”后,上面2层div浮现出来,这样就实现了动画效果。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>小白教程</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.back{
background-color:yellow;
height: 2000px;
} .shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: blue;
opacity: 0.2;
} .hide{
display: none;
} .models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
background-color: red; }
#ID1{
margin-left:500px;
margin-top:200px;
}
#ID2{
float:right;
}
</style>
</head>
<body>
<div class="back">
<input id="ID1" type="button" value="点我" onclick="action('show')">
</div> <div class="shade hide"></div>
<div class="models hide">
<input id="ID2" type="button" value="取消" onclick="action('hide')">
</div> <script> function action(act){
//获取遮罩层节点、最外层节点
var shadeNode=document.getElementsByClassName("shade")[0];
var topNode=document.getElementsByClassName("models")[0]; //点我后,如果参数为show,则遮罩层和最外层展示出来;如果参数为hide,则遮罩层和最外层隐藏起来。
if(act=="show"){
shadeNode.classList.remove("hide");
topNode.classList.remove("hide");
}else {
shadeNode.classList.add("hide");
topNode.classList.add("hide");
} }
</script>
</body>
</html> </body> </html>
知识点分析:
1、body设置margin为0.保证html页面置顶。
2、遮罩层和最外层的position为fixed;
3、遮罩层铺满屏幕,top、right、bottom、left都设为0;
4、最外层位置居中,这个重点说一下:
一般情况下,我们设置最外层div的距离top为50%,left为50%。
但是,这个和我们预想的有些差距,因为div本身有高度和宽度,所以看上去不是居中的位置,这时候我们需要把div整体向上、向左移动50%(height和width)。
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
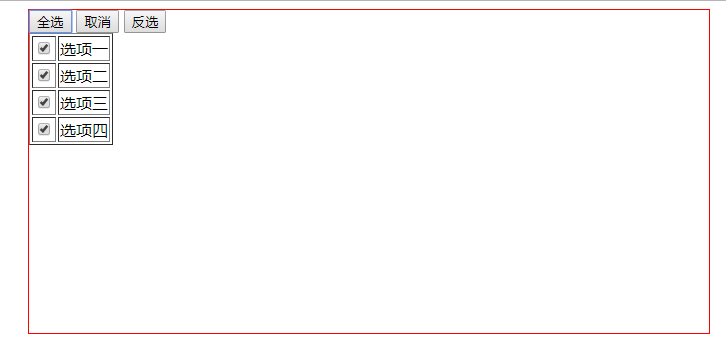
2、全选、反选
实现效果:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>小白教程</title>
<style>
#selected{
position:fixed;
width:50%;
height:50%;
margin-left:300px;
border:1px solid red;
} </style>
</head>
<body>
<div id='selected'>
<button onclick="select('all');">全选</button>
<button onclick="select('cancel');">取消</button>
<button onclick="select('reverse');">反选</button> <table border="1" id="Table">
<tr>
<td><input type="checkbox"></td>
<td>选项一</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>选项二</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>选项三</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>选项四</td>
</tr>
</table> </div>
</body>
<script>
function select(choice){
//获取table元素
var table=document.getElementById("Table");
//获取table下面的所有input标签
var inputs=table.getElementsByTagName("input");
//循环input标签
for (var i=0;i<inputs.length;i=i+1){
//针对每个input
var element_input=inputs[i];
//如果为全选,则每个input都为true
if (choice=="all"){
element_input.checked=true;
//如果为取消,则每个input都为false
}else if(choice=="cancel"){
element_input.checked=false;
}
//如果为反选,则将selected的取消即可。
else { if (element_input.checked){
element_input.checked=false;
}else {
element_input.checked=true;
}
} }
}
</script>
</html>
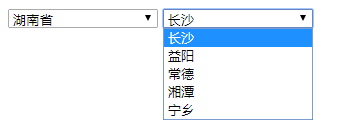
3、多级联动
实现效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>小白教程</title>
<style>
select{
width:150px;
}
</style>
</head>
<body>
<select id="province"></select>
<select id="city"></select>
</body> <script>
//定义数据
data={"请选择省":["请选择市"],"湖南省":["长沙","益阳","常德","湘潭","宁乡"],"珠海":["香洲区","金湾区","斗门区"]}; //获取省、市标签
var p=document.getElementById("province");
var c=document.getElementById("city");
//创建option
for(var i in data){
var option_pro=document.createElement("option"); option_pro.innerHTML=i; p.appendChild(option_pro);
}
//省的option有变化,则创建市的option
p.onchange=function(){ pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro]; c.options.length=0; for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
} }
</script>
</html>
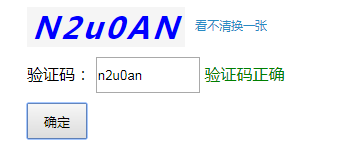
4、模拟随机码



代码如下:
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>小白教程</title>
<style>
.v_code {
width: 600px;
margin: 0 auto;
}
.v_code > input {
width: 60px;
height: 36px;
margin-top: 10px;
}
.code_show {
overflow: hidden;
}
.code_show span {
display: block;
float: left;
margin-bottom: 10px;
}
.code_show a {
display: block;
float: left;
margin-top: 10px;
margin-left: 10px;
}
.code {
font-style: italic;
background-color: #f5f5f5;
color: blue;
font-size: 30px;
letter-spacing: 3px;
font-weight: bolder;
float: left;
cursor: pointer;
padding: 0 5px;
text-align: center;
}
#inputCode {
width: 100px;
height: 30px;
}
a {
text-decoration: none;
font-size: 12px;
color: #288bc4;
cursor: pointer;
}
a:hover {
text-decoration: underline;
}
</style>
<script>
var code;
function createCode() {
code = "";
var codeLength = 6; //验证码的长度
var checkCode = document.getElementById("checkCode");
var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z',
'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');
for (var index = 0; index < codeLength; index++) {
var charNum = Math.floor(Math.random() * 52);
code += codeChars[charNum];
}
if (checkCode) {
checkCode.className = "code";
checkCode.innerHTML = code;
}
}
function validateCode() {
var inputCode = document.getElementById("inputCode").value;
var textShow = document.getElementById("text_show")
if (inputCode.length <= 0) {
textShow.innerHTML = "请输入验证码";
textShow.style.color = "red";
} else if (inputCode.toUpperCase() != code.toUpperCase()) {
textShow.innerHTML = "您输入的验证码有误";
textShow.style.color = "red";
createCode();
} else {
textShow.innerHTML = "验证码正确";
textShow.style.color = "green";
}
}
function checkCode(){
var btn = document.getElementById("Button1");
btn.onclick=function(){
validateCode();
}
}
window.onload = function () {
checkCode();
createCode();
document.getElementById("checkCode").onclick = function () { createCode() }
linkbt.onclick = function () { createCode() }
inputCode.onclick = function () { validateCode(); }
}
</script>
</head>
<body>
<div class="v_code">
<div class="code_show">
<span class="code" id="checkCode"></span>
<a id="linkbt">看不清换一张</a>
</div>
<div class="input_code">
<label for="inputCode">验证码:</label>
<input type="text" id="inputCode"/>
<span id="text_show"></span>
</div>
<input id="Button1" type="button" value="确定" />
</div>
</body>
</html>
5、选项转移

实现代码:
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>小白教程</title>
<style>
#left{
float:left;
margin-top:50px;
margin-left:50px;
}
#choice{
float:left;
margin-top:50px;
}
#right{
float:left;
margin-top:50px;
}
#outer{
width:300px;
height:300px;
border:1px solid red;
margin-left:100px;
}
</style>
</head>
<body>
<div id='outer'>
<div id="box1">
<select multiple="multiple" size="10" id="left">
<option>user01</option>
<option>user02</option>
<option>user03</option>
<option>user04</option>
<option>user05</option>
<option>user06</option>
</select>
</div> <div id="choice">
<input class="add" type="button" value="-添加-->" onclick="add('right','left',false)"><br>
<input class="remove" type="button" value="<-反加--" onclick="add('left','right',false)"><br>
<input class="addall" type="button" value="=添加所有==>" onclick="add('right','left',true)"><br>
<input class="removeall" type="button" value="<==反添加所有=" onclick="add('left','right',true)">
</div> <div>
<select multiple="multiple" size="10" id="right">
<option>user001</option>
<option>user002</option>
<option>user003</option>
<option>user004</option>
<option>user005</option>
<option>user006</option>
</select>
</div>
</div> </body>
<script> function add(arg1,arg2,arg3=false){
var arg1=document.getElementById(arg1);
var options=document.getElementById(arg2).getElementsByTagName("option");
for (var i=0; i<options.length;i++){
var option=options[i];
if(arg3==false){
if(option.selected==true){
arg1.appendChild(option);
i--;
}
}else{
arg1.appendChild(option);
i--;
}
}
}
</script>
</html>
JavaScript快速入门-实战(例子)的更多相关文章
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——实战技巧:开发和生产并行设置
package.json中,devDependencies和dependencies是不同的 devDependencies:开发依赖 dependencies:生产依赖(线上) 1.安装生产环境的依 ...
- webpack快速入门——实战技巧:webpack模块化配置
首先在根目录,新建一个webpack_config文件夹,然后新建entry_webpack.js文件,代码如下: const entry ={}; //声明entry变量 entry.path={ ...
- webpack快速入门——实战技巧:优雅打包第三方类库
下面说两种方法: 一. 1.引入jQuery,首先安装: cnpm install --save jquery 2.安装好后,在我们的entry.js中引入: import $ from 'jquer ...
- webpack快速入门——实战技巧:webpack优化黑技能
1.抽离jquery,vue(多个第三方类库抽离) 修改入口文件(webpack.config.js中) entry: { entry: './src/entry.js', jquery:'jquer ...
- logstash快速入门实战指南-Logstash简介
作者其他ELK快速入门系列文章 Elasticsearch从入门到精通 Kibana从入门到精通 Logstash是一个具有实时流水线功能的开源数据收集引擎.Logstash可以动态统一来自不同来源的 ...
- [机器学习]-K近邻-最简单的入门实战例子
本篇文章分为两个部分,前一部分主要简单介绍K近邻,后一部分是一个例子 第一部分--K近邻简介 从字面意思就可以容易看出,所谓的K近邻,就是找到某个样本距离(这里的距离可以是欧式距离,曼哈顿距离,切比雪 ...
- SpringBoot_MyBatisPlus快速入门小例子
快速入门 创建一个表 我这里随便创建了一个air空气表 idea连接Mysql数据库 点击右侧database再点击添加数据库 找到Mysql 添加用户名,密码,数据库最后点击测试 测试成功后在右侧就 ...
随机推荐
- round()和trunc()用法
round(数字 | 列 保留小数的位数):四舍五入. select a.*,round(s),round(-s) from bqh4 a trunc(数字 | 列 保留小数的位数):舍弃指定位置的内 ...
- python的学习之路day7-socket网络编程
python基础部分学习完了,时间也已经过了两个月左右,感觉没学到什么,可能是我学习之后忘记的太多了. 由于没钱买书,要是去培训就更没钱了,所以在网上找了一本书,感觉还不错,讲的比较好,比较详细. P ...
- ArcGIS API for JS4.7加载FeatureLayer,点击弹出信息并高亮显示
我加载的是ArcGIS Server本地发布的FeatureService,ArcGIS API for JS4.7记载FeatureLayer时,在二维需要通过代码启用WebGL渲染,在三维模式下, ...
- rename 表
----执行过程 TS.TEST ---RENAME INDEX(索引) ALTER INDEX TS.IDX1_TEST RENAME TO IDX1_TEST_BAK; ALTER INDEX T ...
- OpenCV——Mat类的创建、复制、函数
Mat类的创建: 方法一: 通过读入一张图像,直接转换为Mat对象 Mat image = imread("test.jpg"); 其中 imread()方法需要传入String类 ...
- Kafka设计解析(二十)Apache Flink Kafka consumer
转载自 huxihx,原文链接 Apache Flink Kafka consumer Flink提供了Kafka connector用于消费/生产Apache Kafka topic的数据.Flin ...
- Android Frame动画demo
Android动画介绍:Android为我们提供了两种动画实现,Frame和Tween. 两者之间的区别: 1.Frame动画:就像放电影一样,是通过预先做好的图片进行连续播放从而形成动画效果 2.T ...
- Android使用正则表达式验证手机号
国内手机号代码段分配如下: 移动:134.135.136.137.138.139.150.151.157(TD).158.159.187.188 联通:130.131.132.152.155.156. ...
- P2014 选课
题目描述 在大学里每个学生,为了达到一定的学分,必须从很多课程里选择一些课程来学习,在课程里有些课程必须在某些课程之前学习,如高等数学总是在其它课程之前学习.现在有N门功课,每门课有个学分,每门课有一 ...
- NSDictionary实现原理-ios哈希hash和isEqual
NSDictionary实现原理-ios哈希hash和isEqual OC中自定义类的NSCopying实现的注意事项(isEqual & hash实现) http://blog.csdn ...
