应用Mongoose开发MongoDB(3)控制器(controllers)
控制器的基本构成与如何通过路由调用
控制器中通过建立函数并导出,实现前端对数据库的查询、新建、删除与修改的需求,并使之可以在路由中调用,完成API的封装。本文着重于结构之间的关系,具体问题解决方法将在后文给出。
下面代码就是一个简单但完整的控制器文件,命名为comment_controller.js, 存放在~/controllers文件夹下:
var config = require('../config'),
Comment = require('../models/comment');
//根据doctorId查询相关评价 2017-03-30 GY
exports.getCommentsByDoc = function(req, res) {
//查询条件
var doctorObject = req.body.doctorObject;
var query = {doctorId:doctorObject._id};
//设置参数
var opts = '';
var fields = {'_id':0, 'revisionInfo':0};
var populate = {path: 'patientId', select:{'_id':0, 'revisionInfo':0}};
Comment.getSome(query, function(err, item) {
if (err) {
return res.status(500).send(err.errmsg);
}
res.json({results: item});
}, opts, fields, populate);
}
首先声明一些用到的常量,包括全局设置和需要调用的数据模型等。
然后将方法建立函数并导出,注意建立函数的时候,传入参数为req, res. 其中req为输入参数,使用GET方法(或一些POST方法)时,在URL中的参数通过req.query传入,在POST等方法,在body中的参数通过req.body传入。res为返回参数,一般有两种方式返回:
状态码加信息:(return res.status(500).send(err.errmsg))
或者json格式:(return res.json(result:’error!’))
如果希望导出的函数可以复用到不同路由中组合,也就是使用一个路由调用多个函数,就要允许前面的导出函数可以进行下一步,这就需要在传入的参数中多加一个next, 并在函数中允许进行下一步的位置使用next()函数。
仍以这个函数为例,如何在路由中调用呢?
在第1篇中提过的~/routes/routes.js文件:
// self-defined configurations
var config = require(‘../config’); // middlewares
//声明中间件集合 // controllers
//声明控制器集合
var doctorCtrl = require(‘../controllers/doctor_controller’); //添加comment_controller.js中声明的函数
var commentCtrl = require(‘../controllers/comment_controller’); module.exports = function(app, webEntry) {
app.get(‘/’, function(req.res) {
res.send(‘Server Root’);
}); //设置路由路径及路径需要调用的函数或组合
app.post(‘/doctor/postDocBasic’, doctorCtrl.insertDocBasic);
app.get(‘/doctor/getDoctorInfo’, doctorCtrl.getDoctorObject, doctorCtrl.getComments, doctorCtrl.getDoctorInfo);
//… //设置方法路由及需要调用的函数
app.get(‘/comment/getComments’, doctorCtrl.getDoctorObject, commentCtrl.getCommentByDoc); };
为了便于理解,附上关于doctorCtrl.getDoctorObject的代码:
// doctor_controller.js
var config = require(‘../config’);
var Doctor = require(‘../models/doctor’);
//通过doctor表中userId查询_id 2017-03-30 GY
//修改:增加判断不存在ID情况 2017-04-05 GY
exports.getDoctorObject = function (req, res, next) {
if (req.query.userId == null || req.query.userId == '') {
return res.json({result:'请填写userId!'});
}
var query = {
userId: req.query.userId
};
Doctor.getOne(query, function (err, doctor) {
if (err) {
console.log(err);
return res.status(500).send('服务器错误, 用户查询失败!');
}
if (doctor == null) {
return res.json({result:'不存在的医生ID!'});
}
req.body.doctorObject = doctor;
next();
});
};
这段代码的目的是输入doctor表里的userId查询到对应条目,并将信息传入到req.body.doctorObject中。可以猜想,这段代码是可以复用的。当然这段代码复用的情况会比较局限,因为比较粗糙,关于这一点,后文将给出更为全面的复用代码。
在工程文件夹中运行命令行,运行命令:
node server.js
如果没有错误,会有以下提示:

提示内容在server.js中定义。
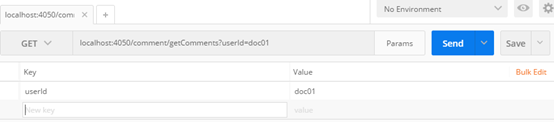
为了测试API是否可用,推荐使用postman应用(google store下载)。在请求框中输入URL:
localhost:4050/comment/getComments

点击Params输入键与值,则请求变为:
localhost:4050/comment/getComments?userId=doc01

点击Send即可发送请求等待返回,如果一切顺利,会有类似返回:

如果是POST等方法,需要在body中输入的,选择下面的body, raw, 并将后面的格式改为JSON:

注意端口4050是在setting.js中定义的,请参考本系列第1篇文章。
如果测试本地的工程,可以直接使用localhost, 如果测试部署在其他电脑或服务器上的工程,将localhost换成对应电脑或服务器的IP地址即可。
应用Mongoose开发MongoDB(3)控制器(controllers)的更多相关文章
- 应用Mongoose开发MongoDB(1)数据库连接
最近因为项目,接触了MongoDB,因为是分工合作,我负责的部分主要是实现前端对数据库增删查改的需求,因此以下内容只着重于针对不同问题如何进行解决. 整个工程的最终目的是通过mongoose编写数据库 ...
- 应用Mongoose开发MongoDB(2)模型(models)
数据模型及基础操作模板 为了使工程结构清晰,将数据模型(Schema, Model)的建立与增删查改的基础操作模板写在一起,命名为数据库设计中的Collection(对应于关系型数据库中的表定义)名, ...
- Node.js开发——MongoDB与Mongoose
为了保存网站的用户数据和业务数据,通常需要一个数据库.MongoDB和Node.js特别般配,因为MongoDB是基于文档的非关系型数据库,文档是按BSON(JSON的轻量化二进制格式)存储的,增删改 ...
- nodejs(一) 简单登录验证 使用mongoose 操作MongoDB
---恢复内容开始--- 开发使用webstorm 9 新建nodejs+express 项目 newfarmer 文章目录 配置Mongoose 创建目录及文件 插入数据,POST提交JSON增加 ...
- Node使用Mongoose操作MongoDB数据库——增删改查的实现
当初刚出社会时就规划了下自己的职业生涯:先成为一名优秀的前端工程师,再成为一名全栈工程师(精通前端开发.后台开发和客户端开发),最后成为一名优秀的系统架构师.转眼间已经工作快三年,是时候迈出关键性的一 ...
- mongodb学习(3)--- NodeJs使用mongoose操作mongodb
转载: https://cnodejs.org/topic/50c145ed637ffa4155c7eaee 首先对于以下错误说明(有写 db.close): Error: db object alr ...
- node-express项目的搭建并通过mongoose操作MongoDB实现增删改查分页排序(四)
最近写了一个用node来操作MongoDB完成增.删.改.查.排序.分页功能的示例,并且已经放在了服务器上地址:http://39.105.32.180:3333. Mongoose是在node.js ...
- iOS开发UI篇—控制器的创建
iOS开发UI篇—控制器的创建 说明:控制器有三种创建方式,下面一一进行说明. 一.第一种创建方式(使用代码直接创建) 1.创建一个空的IOS项目. 2.为项目添加一个控制器类. 3.直接在代理方法中 ...
- iOS开发UI篇—控制器的View的创建
iOS开发UI篇—控制器的View的创建 一.6种创建控制器View的方式 #import "NJAppDelegate.h" #import "NJViewContro ...
随机推荐
- vue单页面应用项目优化总结(转载)
转载自:https://blog.csdn.net/qq_42221334/article/details/81907901这是之前在公司oa项目优化时罗列的优化点,基本都已经完成,当时花了点心思整理 ...
- Java SSM框架之MyBatis3(六)MyBatis之参数传递
一.单个参数 StudentParamsMapper package cn.cnki.ref.mapper; import cn.cnki.ref.pojo.Student; public inte ...
- 你真的理解js的赋值语句么
之前谢亮兄和我一起讨论的一个问题: var a = {}; a.x = a = 3; a 的值是什么. 其实当执行赋值语句的时候,js 的 = 左侧不是原始变量地址,而是一个新值.怎么理解这句话呢? ...
- jQuery中Animate进阶用法(三)
progressType: Function( Promise animation, Number progress, Number remainingMs )每一步动画完成后调用的一个函数,无论动画 ...
- webp实践的javascript检测方案
function hasWebp () { // 查看Cookie,如果没有则进行以下逻辑 var img = new Image(); img.onload = handleSupport; img ...
- 第5月第27天 cocos2d
1. 流程是这样的: 在CCApplication的run函数中,显示设备链调用相应的场景显示函数drawScene来绘制场景,然后调用了CCScheduler的update函数,在这个函数里,对所有 ...
- WIN10文件无法自动刷新问题解决方法
Window10系统有时候会遇到以下类似的问题 1.文件删除后,图标还在,无法自动刷新屏幕,按F5或右键菜单刷新后才消失 2.文件粘贴后,不显示,刷新后才显示 3.回收站清理后,文件图标仍显示有垃圾 ...
- 非常有助于理解二极管PN结原理的资料
https://www.zhihu.com/question/60053574/answer/174137061 我理解的半导体 pn 结的原理,哪里错了? https://blog.csdn.net ...
- 分享一个C#创建Barcode的DLL
用于工作需要产生Barcode,随手从网上找了一个DLL(原文地址忘了) http://files.cnblogs.com/panchunting/barcode_bin.zip 使用非常简单,只需添 ...
- Servlet笔记7--HttpServletRequest介绍
通过HttpServletRequest获取表单提交的数据: 前端页面: <html> <head> <title>register</title> & ...
