001 Ajax中XMLHttpRequest的讲解
1.介绍

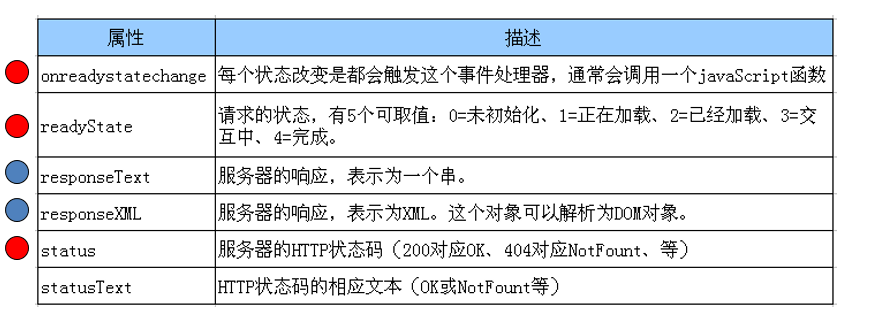
2.方法


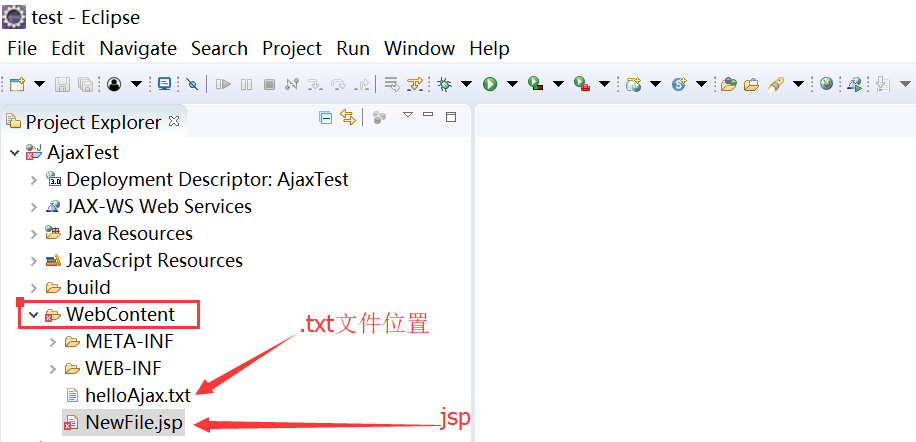
3.程序位置设计

4.程序(针对XMLHttpRequest)
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript">
window.onload=function(){
document.getElementsByTagName("a")[0].onclick=function(){
//new XMLHttpRequest
var request=new XMLHttpRequest(); var url=this.href;
var method="GET"; request.open(method,url);
request.send(null); request.onreadystatechange=function(){
if(request.readyState==4){
if(request.status==200||request.status==304){
alert(request.responseText);
}
}
}
return false;
}
}
</script>
</head>
<body>
<a href="helloAjax.txt">hello click</a>
</body>
</html>
二.解释
1.发送函数

2.onreadystatechange处理函数

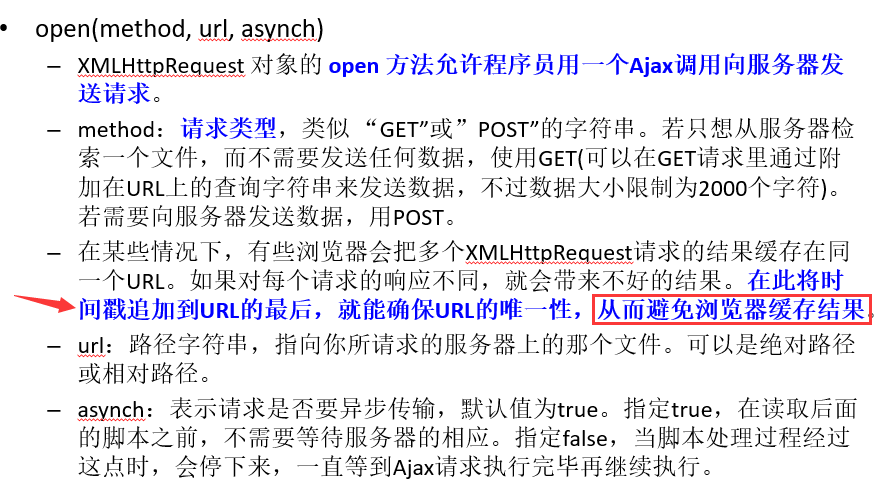
3.open方法

三:相应接受
1.接受函数

2.readState

3.reponseText方法

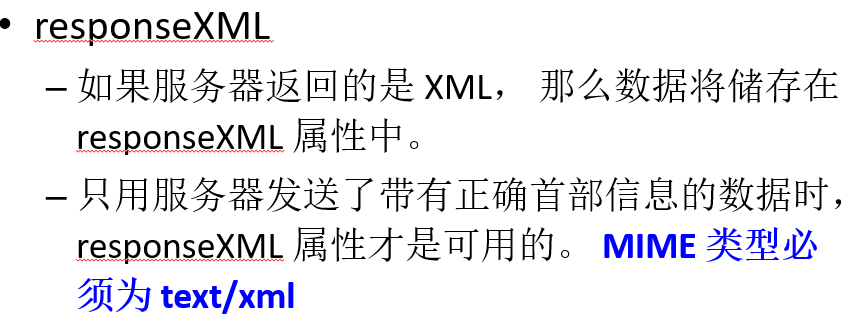
4.reponseXML

四:添加时间戳
1.url
var url=this.href+"?time="+new Date();
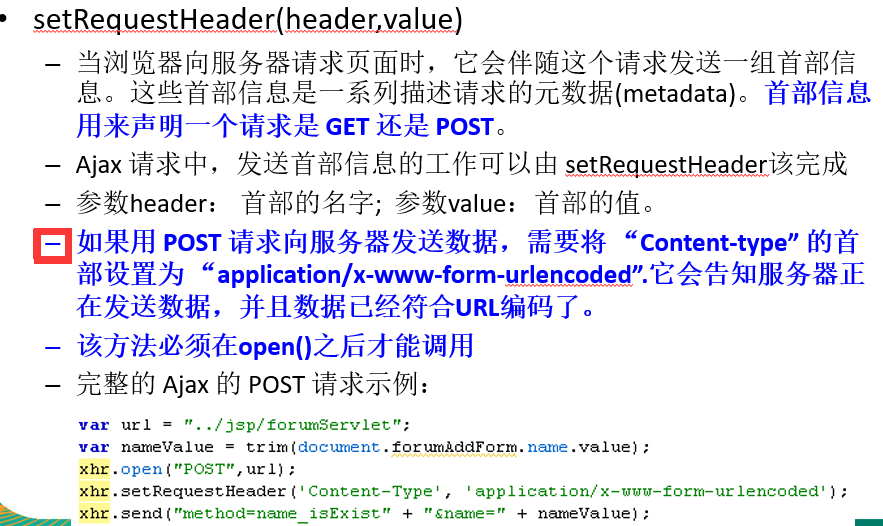
五:注意点(post方法)
1.知识点

2.程序
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript">
window.onload=function(){
document.getElementsByTagName("a")[0].onclick=function(){
//new XMLHttpRequest
var request=new XMLHttpRequest(); var url=this.href;
var method="POST"; request.setRequestHeader("ContentType","application/x-www-form-urlencoded"); request.open(method,url);
request.send("name='tom'"); request.onreadystatechange=function(){
if(request.readyState==4){
if(request.status==200||request.status==304){
alert(request.responseText);
}
}
}
return false;
}
}
</script>
</head>
<body>
<a href="helloAjax.txt">hello click</a>
</body>
</html>
001 Ajax中XMLHttpRequest的讲解的更多相关文章
- 第108天:Ajax中XMLHttpRequest详解
在Ajax应用程序中,XmlHttpRequest对象负责将用户信息以异步通信地发送到服务器端,并接收服务器返回的响应信息和数据. XMLHttpRequest可以提供不重新加载页面的情况下更新网页, ...
- Ajax 之XMLHttpRequest讲解
一直以来都听别人说Ajax,今天终于接触到了.......... 一.什么是Ajax? 答: AJAX即“Asynchronous Javascript And XML”(异步JavaScript和X ...
- AJAX跨域完全讲解
AJAX跨域完全讲解 今天在慕课网上学习了AJAX跨域完全讲解:https://www.imooc.com/learn/947 我在收集AJAX面试题的时候其实就已经有过AJAX跨域的问题的了,当时候 ...
- AJAX初探,XMLHttpRequest介绍
AJAX初探,XMLHttpRequest介绍 AJAX AJAX = Asynchronous JavaScript and XML. 异步的JavaScript和XML. AJ ...
- 转:AJAX中xhr对象详解
XJAX ,并不是一种新技术的诞生.它实际上代表的是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用. 它包括: 使用XHTML和CSS标准化呈现: 使用DOM实现动态显示和交互: 使用XML ...
- Ajax中的get和post两种请求方式的异同
Ajax中我们经常用到get和post请求.那么什么时候用get请求,什么时候用post方式请求呢? 在做回答前我们首先要了解get和post的区别. 1. get是把参数数据队列加到提交表单的A ...
- 转:Ajax中的get和post两种请求方式的异同
1. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML ...
- Egret和Http请求 (Ajax、XMLHttpRequest、Post、Get)
一 Http请求 二 AJax和XMLHttpRequest 三 一个Ajax例子 四 Egret中的egret.HttpRequest 五 Post和Get区别 一 Http请求 Http深入 ...
- ajax中网页传输(一)TEXT——带有删除功能的数据库表格显示练习
网页之间传输的三种方式:TEXT.JSON.XML. 本章将讲解带有TEXT形势的ajax网页传输 第一:body部分代码 <title>ajax中TEXT讲解并且带有删除功能的表格< ...
随机推荐
- 【Revit API】脱离中心文件
话不多说,直接代码,整个过程不需要发起Transaction OpenOptions op = new OpenOptions(); op.Audit = true; //是否需要核查 op.Deta ...
- 洛谷 P1993 小K的农场 解题报告
P1993 小K的农场 题目描述 小K在MC里面建立很多很多的农场,总共n个,以至于他自己都忘记了每个农场中种植作物的具体数量了,他只记得一些含糊的信息(共m个),以下列三种形式描述: 农场a比农场b ...
- SQLServer过期的解决方案
看图吧,不喜欢说话,图里面我都打备注了 0SQLService异常 1找到安装中心 2升级版本 3监测ing 4输入升级key 5同意并下一步 6下一步 7下一步 8下一步 9收工 10可以打开了
- ByteBuffer的allocate与allocateDirect2013-01-11
在Java中当我们要对数据进行更底层的操作时,通常是操作数据的字节(byte)形式,这时常常会用到ByteBuffer这样一个类.ByteBuffer提供了两种静态实例方式: public sta ...
- 缓存面板获取之前页面选中的数据Objuid的方法
String partUid = request.getParameter("contextInstanceUid"); contextInstanceUid是存在总线总的键名,存 ...
- StringEscapeUtils的常用使用,防止SQL注入及XSS注入
StringEscapeUtils的常用使用,防止SQL注入及XSS注入 2017年10月20日 11:29:44 小狮王 阅读数:8974 版权声明:本文为博主原创文章,转载请注明出处. htt ...
- Python3:if __name__ == '__main__' 详解
一般在风格比较好的代码中会有一行if __name__ == '__main__' :代码,这里说明一下这句代码的用处,先上两个代码test1.py和test2.py: # test1.py prin ...
- Angular2新人常犯的5个错误
看到这儿,我猜你肯定已经看过一些博客.技术大会录像了,现在应该已经准备好踏上angular2这条不归路了吧!那么上路后,哪些东西是我们需要知道的? 下面就是一些新手常见错误汇总,当你要开始自己的ang ...
- SQL Server 基础之《学生表-教师表-课程表-选课表》(二)
表结构 --学生表tblStudent(编号StuId.姓名StuName.年龄StuAge.性别StuSex) --课程表tblCourse(课程编号CourseId.课程名称CourseName. ...
- html5 canvas arcTo()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
