css3 matrix 2D矩阵和canvas transform 2D矩阵
一看到“2D矩阵”这个高大上的名词,有的同学可能会有种畏惧感,“矩阵”,看起来好高深的样子,我还是看点简单的吧。其实本文就很简单,你只需要有一点点css3 transform的基础就好。
没有前戏,直奔主题
2D矩阵指的是元素在2D平面内发生诸如缩放、平移、旋转、拉伸四种变化,在css3中对应4个方法分别是scale()、translate()、rotate()和skew(),可以说这4个方法是css3矩阵matrix的快捷方式,因为这4个方法本质都是由matrix实现的。类似地,在canvas中,与前3种变化对应的3个方法分别是scale()、translate()、rotate(),canvas对象没有skew()方法。css3中的矩阵和canvas矩阵原理是相通的,所以这里只说css3的矩阵matrix,两者有一些区别,后面会说。
matrix方法有六个参数matrix(a, b, c, d, x, y),六个参数默认值是matrix(1, 0, 0, 1, 0, 0),这六个参数分别控制不同的变换
a 水平缩放
b 水平拉伸
c 垂直拉伸
d 垂直缩放
x 水平位移
y 垂直位移
可以运行下面的demo,改动对应的参数查看效果
<style>
.con{margin: 0 auto; text-align: center;padding:4px 0;}
#box{width: 300px;height: 100px; font-size: 30px; border: 1px solid red;margin: 100px auto;}
</style>
<div class="con">
matrix(<input id="data" onblur='javascript:var oInput = document.getElementById("data"),
box = document.getElementById("box");box.style.transform = "matrix("+oInput.value+")";' type="text" value="1,0,0,1,0,0" />)失去焦点查看变化
</div>
<p class="con">还可以设置负数的哟</p>
<div id="box">matrix 2D矩阵</div>
执行
如果把以上css3的4个方法还原成矩阵的写法,它们是这样的:
- 缩放:scale(sx, sy) 等同于 matrix(sx, 0, 0, sy, 0, 0);
- 平移:translate(tx, ty) 等同于 matrix(1, 0, 0, 1, tx, ty);
- 旋转:rotate(deg) 等同于 matrix(cos(deg), sin(deg), -sin(deg), cos(deg), 0, 0);
- 拉伸:skew(degx, degy) 等同于 matrix(1, tan(degy), tan(degx), 1, 0, 0);
一目了然,matrix原始写法看起来更复杂一些,大家一般使用左边的快捷方式就好了。
计算变换后的transform-origin
其实矩阵基本上就上面这些内容,网上大部分介绍矩阵的教程一般都会搬出下面这张图来吓唬人
图1:

a c e分别和x y 1相乘并相加得出结果x' = ax + cy + e;
b d f分别和x y 1相乘并相加得出结果y' = bx + dy + f;
其中的x y是元素变换之前的中心点,即transform-origin的值,x' y'是元素变换之后的transform-origin值。
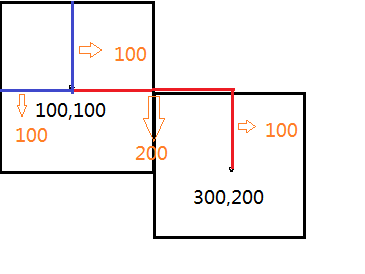
假设一个元素的中心点为100,100,将该元素向右平移200px,向下平移100px后,中心点坐标为:
x' = ax + cy + e = 1*100 + 0*100 + 200 = 300
y' = 0*100 + 1*100 + 100 = 200
平移后的中心点坐标为300,200
图2:

图1的作用仅仅是告诉我们如何计算元素变换后的中心点,没什么特别的。
css3 matrix和canvas transform的区别
大家都知道css3 transform-origin默认是元素的中点,css3旋转就是绕着这个点转动,而canvas的transform的rotate方法是默认绕着canvas的原点(即左上角)旋转。
<style>
.demo{width: 200px; height: 200px;background-color: blue; float: left; margin-right: 50px;transition:all 1s; font-size:50px;}
.demo:hover{transform:rotate(360deg);}
</style>
<div class="demo">鼠标滑过查看效果</div>
<canvas id="canvas2" style="background:red;" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById("canvas2"),
ctx = canvas.getContext("2d"),
deg = 0;
setInterval(function(){
deg++;
deg > 360 && 0;
ctx.clearRect(0,0,400,400);
drewRect();
},50)
function drewRect(){
ctx.save();
ctx.beginPath();
// ctx平移后canvas的原点变为150,150
ctx.translate(150,150);
ctx.transform(Math.cos(deg), Math.sin(deg), -Math.sin(deg), Math.cos(deg), 0, 0);
ctx.fillRect(0,0,100,100);
ctx.restore();
}
</script>
执行
OK,以上就是2D矩阵的全部内容,对文中的公式建议自己做个demo测试一下以加深印象,否则看完一会准会忘记。
水平有限,有疏漏之处欢迎交流。
by:王美建 from http://www.cnblogs.com/wangmeijian/p/4713722.html转载注明出处。
css3 matrix 2D矩阵和canvas transform 2D矩阵的更多相关文章
- 【CSS3练习】transform 2d变形实例练习
transform 2d变形实例练习:练习了旋转 倾斜 缩放的功能 <!DOCTYPE html> <html lang="en"> <head> ...
- CSS 3学习——transform 2D转换
首先声明一点,transform属性不为none的元素是它的定位子元素(绝对定位和固定定位)的包含块,而且对内创建一个新的层叠上下文. 注意:可以通过 transform-box 属性指定元素的那个盒 ...
- css3 matrix 矩阵
2D矩阵变换 matrix(1,0,0,1,0,0) 对应 matrix (a,b,c,d,e,f) 其中,x, y表示转换元素的所有坐标(变量)了, 3*3矩阵每一行的第1个值与后面1*3的第1个值 ...
- 如何使用canvas进行2d绘图
canvas 的 2D context 可以绘制简单的 2D 图形.它的 2D context 坐标开始于 <canvas> 元素的左上角,原点坐标是(0,0).所有的坐标值都基于这个原点 ...
- 《JAVASCRIPT高级程序设计》Canvas绘图-2D上下文
Canvas是HTML5添加的新元素,这个元素负责在页面中设定一个区域,然后通过JavaScript动态的在这个区域绘制图形.<canvas>由几组API组成,除了具备基本绘图能力的2D上 ...
- 移动端二三事【三】:transform的矩阵(matrix)操作、transform操作函数及注意事项
*每当在DOM浏览器中增加动态效果时,使用强大的transform和transition,总是很酸爽.抛开css,使用js操作transform还真的有点复杂,涉及到线性代数中的矩阵,但是js操作又不 ...
- 图片在 canvas 中的 选中/平移/缩放/旋转,包含了所有canvas的2D变化,让你认识到数学的重要性
1.介绍 canvas 已经出来好久了,相信大家多少都有接触. 如果你是前端页面开发/移动开发,那么你肯定会有做过图片上传处理,图片优化,以及图片合成,这些都是可以用 canvas 实现的. 如果你是 ...
- canvas用2d渲染出3d的感觉
好久没有写博客了,深究动画其实也就是setTimeout setInterval requestAnimationFrame很多人可能不熟悉requestAnimationFrame但是事实上和set ...
- CSS3总结七:变换(transform)
2D视图模型解析 3D视图模型解析 平移 旋转 伸缩 扭曲 z轴方向平移与perspective的神秘关系 matrix()终极变幻的方法 一.2D视图 2D视图就是默认平面上的每个点都与视线垂直,图 ...
随机推荐
- Linux上设置开机启动Java程序
在Linux上设置开机启动Java程序,例如:test.jar 在Linux上启动Java程序的命令: nohup java -jar test.jar >/dev/>& & ...
- 变量&常量
变量:variables 存储数据,以被后面的程序调用,可以看作是:装信息的容器: 变量的作用:(1)标记数据(2)存储数据 变量定义规范1.声明变量:定义变量 name = "Mr H ...
- Vue实例的生命周期(钩子函数)
Vue实例的生命钩子总共有10个 先上官方图: 下面时一个vue实例定义钩子函数的例子: var app=new Vue({ el:'#app', beforeCreate:function(){ c ...
- Spring Boot 源码分析 数据源 + Mybatis 配置
公司今年开始使用 Spring Boot 开发,当然使用 Spring Boot 也是大势所趋,尤其是现在微服务的趋向,当然是选择基于Spring Boot 的 Spring Cloud.(所谓的 S ...
- ThinkPHP框架学习(二)
在上一节中,我主要讲到了如何获取ThinkPHP框架,以及虚拟目录和虚拟主机的配置.准备工作完成之后,就可以利用ThinkPHP去部署项目了. 先在工作目录(D:/zend/workspace)下新建 ...
- bzoj千题计划287:bzoj1228: [SDOI2009]E&D
http://www.lydsy.com/JudgeOnline/problem.php?id=1228 打SG函数表,找规律: 若n是奇数m是奇数,则SG(n,m)=0 若n是偶数m是偶数,则SG( ...
- 20155304 2016-2017-2 《Java程序设计》第七周学习总结
20155304 2016-2017-2 <Java程序设计>第七周学习总结 教材学习内容总结 1.时间的度量: 格林威治标准时间(GMT)通过观察太阳而得,其正午是太阳抵达天空最高点之时 ...
- es6笔记(4) Set数据结构
概要 介绍: 集合是由一组无序且唯一的项组成的,这个数据结构使用了与有限集合相同的数学概念,应用在计算机的数据结构中. ES6提供了数据结构Set.它类似于数组,但是没有重复的值. 特点: key与v ...
- HDU 4502 吉哥系列故事——临时工计划(一维动态规划)
题意:吉哥的假期是1到n天,然后有m个工作可以让吉哥选择做,每个工作都有一个开始 t_s 和结束的时间 t_e ,都用天来表示,然后每个工作必须从第一天做到最后一天, 从头到尾做完之后就可以得到 ...
- perl6: Proc::Async (new)
# command with arguments my $proc = Proc::Async.new('whoami'); # subscribe to new output from out an ...
