H5 以及 CSS3
<!DOCTYPE html>
<html>
<head>
<style>
*{
padding:0;
margin:0;
}
header{
display:block;
background-color:red;
width 100%;
height: 100px;
}
nav{display:block;
background-color:green;
width 100%;
height: 36px;
}
main{display:block;
background-color:gray;
width 100%;
height: 500px;
}
main>article{
background-color:pink;
width: 20%;
height: 100%;
float:left;
}
main>aside{background-color:yellow;
width: 80%;
height: 100%;
float: right;
}
footer{display:block;
background-color:skyblue;
width 100%;
height: 100px;
}
</style> </head>
<body style="background-image:url('9.jpg') no-repeat">
<script type="text/javascript">
// IE 9 及以下版本默认是行级元素,而行级元素设置高宽是会被忽略的,所以要加上 display:block 显式指定为块级元素
// 解决 IE 8 兼容性问题,方法一是 手动创建标签
document.createElement("header");
document.createElement("nav");
document.createElement("main");
document.createElement("article");
document.createElement("aside");
document.createElement("footer");
</script>
<header> 头部 </header>
<nav>导航栏</nav>
<main>
<article>左边</article>
<aside>右边</aside>
</main>
<footer>页脚</footer>
</body>
</html>
H5新增语义标签学习
<!DOCTYPE html>
<html>
<head>
<title>学生档案</title>
<meta charset="utf-8"/> <script type="text/javascript" src="./jquery-2.2.3.min.js"></script>
<script type="text/javascript" src="./action.js"></script>
<link rel="stylesheet" type="text/css" href="form.css" /> </head> <body>
<form action="" >
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input id="userName" type="text" name="userName" placeholder="请输入姓名:"/>
<label for="userPhone">手机号码:</label>
<input type="tel" id="userPhone" name="userPhone" placeholder="请输入手机号" pattern="^1\d{10}$" required>
<label for="userEmail">邮箱地址:</label>
<input type="email" id="userEmail" name="userEmail" placeholder="请输入邮箱地址" required/>
<label for="college">所属学院</label>
<input type="text" id="college" placeholder="请选择输入所属学院" list="collegeList"/>
<datalist id="collegeList">
<option>web前端开发</option>
<option>web后台开发</option>
<option>数据库开发</option>
<option>运维</option>
</datalist>
<label for="score">入学成绩:</label>
<input type="number" id="score" placeholder="请输入入学成绩" min="0" max="100" value="60"/>
<label for="level">基础水平:</label>
<meter id="level" min=0 max="100" low="59" high="90"></meter>
<label for="enrollTime">入学时间:</label>
<input type="date" id="enrollTime"/>
<label for="leaveTime">毕业时间:</label>
<input type="date" id="leaveTime"/>
<input type="submit" value="提交"/>
</fieldset>
</form>
</body></html>
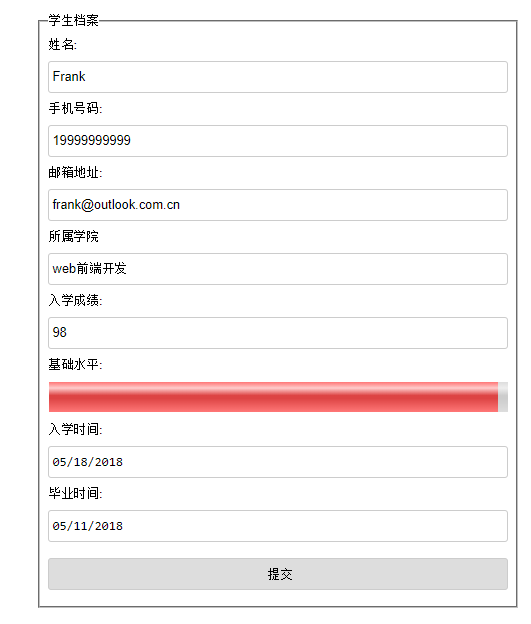
学生档案综合表单小例子
/*
$(function(){ $('input#score').on('input propertychange', function() {
$("meter#level").val($(this).val());
}); });
*/
window.onload=function(){
document.getElementById("score").oninput=function(){
document.getElementById("level").value=this.value;
}
}
学生档案综合表单小例子自定义的action.js文件
*{
padding:;
margin:;
}
form{
width:600px;
margin:20px auto;
}
form>fieldset{
padding:10px;
}
form>fieldset>meter,
form>fieldset>input{
width:100%;
height:40px;
line-height:40px;
margin:10px 0;
border:none;
border:1px solid #ccc;
border-radius:4px;
font-size:16px;
padding-left:5px;
box-sizing:border-box;
}
form>fieldset>meter{
padding-left:1px;
}
form.css学生档案综合表单小例子自定义样式
示例效果如下:

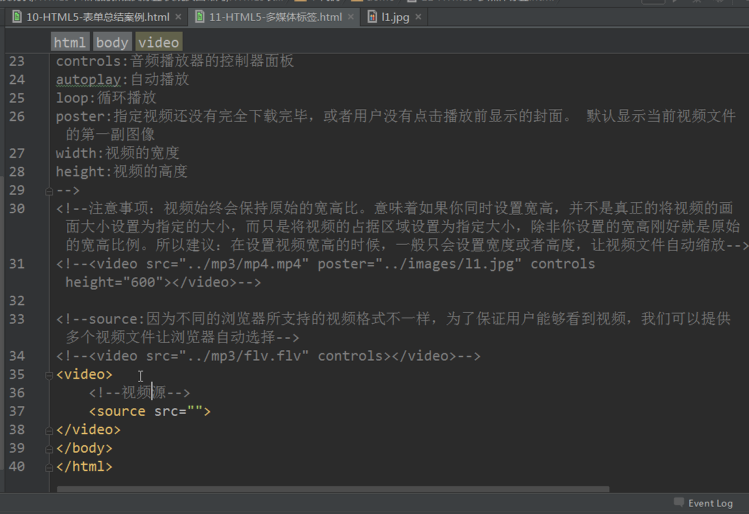
多媒体标签:
<audio>
<video>
autoplay
controls
height
width
辅助 <source src="xxx" type="video/mp4"/> type="audio/mp3"



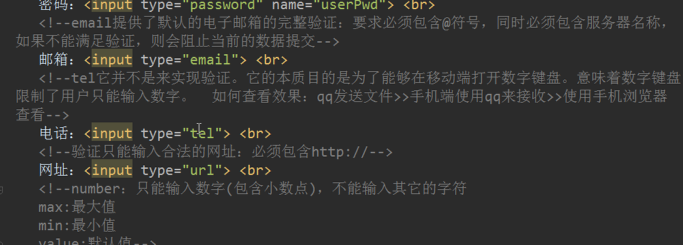
表单中新增的 标签有意义




DOM 操作:
querySelector(); 传入 li 标签 或者 .green , #id 返回单个标签对象
querySelectorAll(); 传入 xxx 返回 一组标签对象

添加移除样式 class="red" 移除 red class 仍然在的


自定义属性:

H5 以及 CSS3的更多相关文章
- H5+JS+CSS3 综合应用
慕课网新教程H5+JS+CSS3 实现的七夕言情主题效果已经出炉了 从设计到实现到录制与编写用了快1个月的时间,说真的这个案例是慕课定制的,我之前也没有系统的做过这样的一个效果,在实现的时候自己也重新 ...
- 假如 Micromedia 没被收购,会不会早于 Apple 推动 H5、CSS3 的发展
看着如今大行其道的 H5.CSS3,想想当年的“网页三剑客”,不禁感慨:假如 Micromedia 没被收购,会不会早于 Apple 推动 H5.CSS3 的发展? 当时 Apple 先是询问 Ado ...
- 网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正
最基础的网页设计,就是给你一个图片你做成一个网页,当然,我的工作是C#,个人网页的功底不是很高首先先认识一下网页的一些相关知识: 一般的,现在一个html网页一般包含html文件,css文件,js文件 ...
- h5、css3基础
一.html(超文本标记语言) 作用:实现页面布局 页面由许多标记符号组成 由浏览器解释执行 二.html主题创建方式 !(英文状态)+tab html:4s+tab html:5+tab 三.标签 ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- H5、CSS3属性的支持性以及flex
一.项目中用到一个flex属性,但是应用了flex的父容器只设置了width,没有设置height,此时每一个应用了上面提到的属性的样式的div都重叠在了一起,在IE10,IE11出问题,IE9没有问 ...
- IE6,7,8在boostrap中兼容h5和css3
IE6.7.8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可: <script src="https://oss.maxcdn.com/libs/html5 ...
- H5和CSS3新增内容总结
CSS3选择器有哪些?答:属性选择器.伪类选择器.伪元素选择器.CSS3新特性有哪些?答:1.颜色:新增RGBA,HSLA模式 文字阴影(text-shadow.) 边框: 圆角(border-rad ...
- h5学习-css3的一些内容整理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Java关键字 Finally执行与break, continue, return等关键字的关系
长文短总结: 在程序没有在执行到finally之前异常退出的情况下,finally是一定执行的,即在finally之前的return语句将在finally执行之后执行. finally总是在控制转移语 ...
- jenkins pipeline 部署
一.git 版本控制结合jenkins 发布 sh-4.2$ git branch sh-4.2$ git chekout master sh-4.2$ git tag v1.1 sh-4.2$ gi ...
- 贪心算法HURUST题目
题目描述: Yogurt factory The cows have purchased a yogurt factory that makes world-famous Yucky Yogurt. ...
- python+Selenium 环境搭建
一.下载相关软件 1.python http://python.org/getit/ 2.setuptools http://pypi.python.org/pypi/setuptools 3.pip ...
- 机器学习英雄访谈录之 Kaggle Kernels 专家:Aakash Nain
目录 机器学习英雄访谈录之 Kaggle Kernels 专家:Aakash Nain 正文 对我的启发 机器学习英雄访谈录之 Kaggle Kernels 专家:Aakash Nain Sanyam ...
- 2017-2018 第一学期201623班《程序设计与数据结构》-第5&6周作业问题总结
一.作业内容 第5周作业 http://www.cnblogs.com/rocedu/p/7484252.html#WEEK05 第6周作业 http://www.cnblogs.com/rocedu ...
- APP相关问题汇总
APP试用过程中,我们的APP存在不少的问题,下面是一些试用者和我们自己发现的一些问题以及一些建议. 1.APP界面有些老气,界面之间过渡僵硬 2.在试用中会出现闪退情况 3.由于我们使用的是绝对布局 ...
- PAT 甲级 1078 Hashing
https://pintia.cn/problem-sets/994805342720868352/problems/994805389634158592 The task of this probl ...
- node之文件的静态资源的托管
/** * 文件的静态资源托管 */ let express = require('express'); let path =require('path'); let app = express(); ...
- [转帖]Prometheus+Grafana监控Kubernetes
原博客的位置: https://blog.csdn.net/shenhonglei1234/article/details/80503353 感谢原作者 这里记录一下自己试验过程中遇到的问题: . 自 ...
