Linux上安装node和npm
说明:最近工作中需要用到react前端框架使得可以前后分离,在安装react之前呢我是需要先安装node,和npm的
由于npm是依赖于node 的,所以我这边只要安装了node后,npm也就安装完成了!
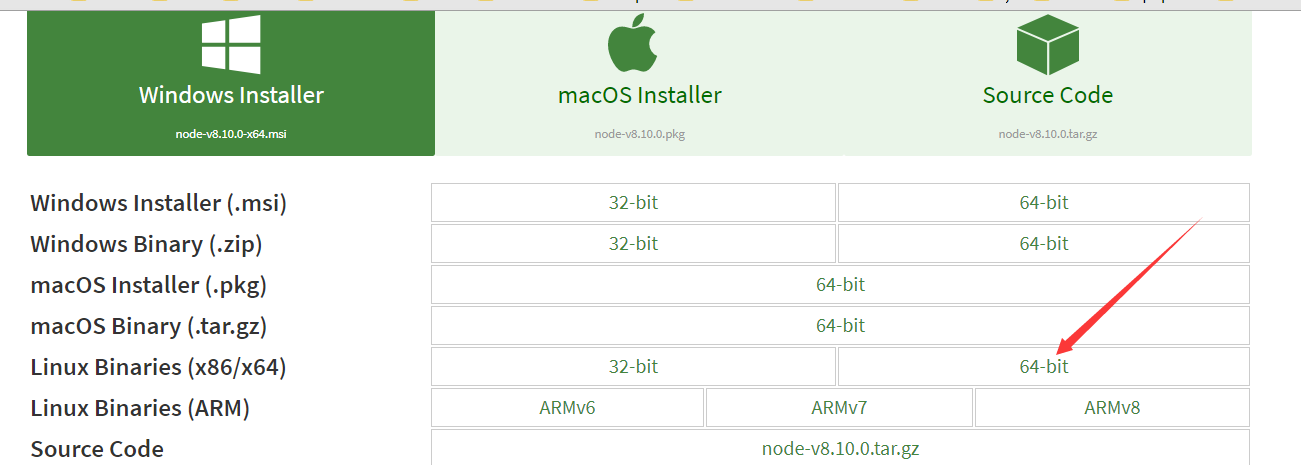
一、下载Node
官网下载链接:https://nodejs.org/zh-cn/download/

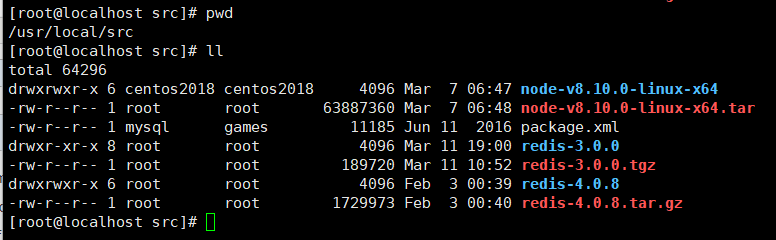
我这边是将下载的软件包放在/usr/local/src目录下的

加压Node,由于node下载完成的是已经执行过的包,所以这边不需要做任何的执行操作;
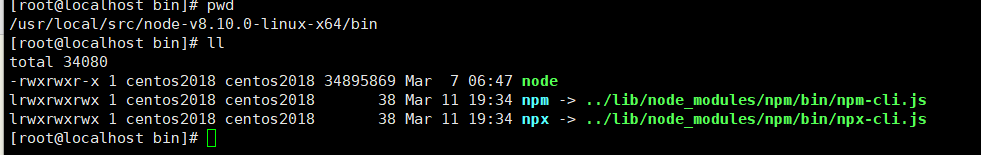
在这里我们可以看到bin目录下有一个node,npm,可见是真的已经安装过了。

这里想要全局使用npm 和 node,就需要做相关软链,如下!
进入到/usr/local/bin目录执行如下命令
[root@localhost bin]# ln -s /usr/local/src/node-v8.10.0-linux-x64/bin/npm
[root@localhost bin]# ln -s /usr/local/src/node-v8.10.0-linux-x64/bin/node
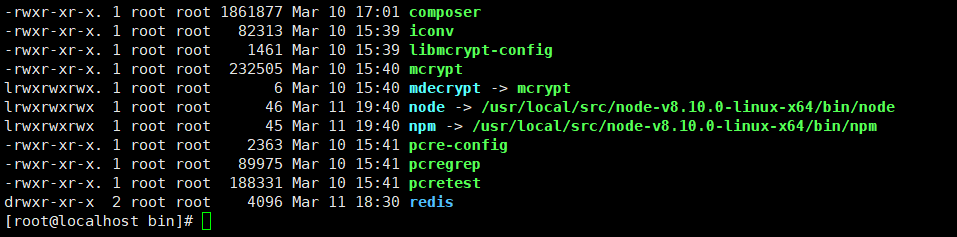
此时即可看到如下状态

然后即可在任意位置执行 node -v npm -v 查看相应的版本,则安装完成!
二、使用淘宝镜像
执行如下命令
npm config set registry https://registry.npm.taobao.org
或者查看淘宝镜像资源:https://npm.taobao.org/
执行如下命令:
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"
即可使用 cnpm -v 查看版本,然后操作相关流程!
Linux上安装node和npm的更多相关文章
- Linux 上安装 Node.js
Linux 上安装 Node.js 直接使用已编译好的包(在个人阿里云服务器47.100.6.106上安装) Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使 ...
- 【vue】Mac上安装Node和NPM
http://bubkoo.com/2017/01/08/quick-tip-multiple-versions-node-nvm/ 作为前端开发者,node和npm安装必不可少.然而有时会因为安装新 ...
- Mac上安装Node和NPM【转】
http://www.jianshu.com/p/20ea93641bda 作为前端开发者,node和npm安装必不可少.然而有时会因为安装新的app(如MacPorts,慎装,它会修改基本环境变量以 ...
- 在Xsheel Linux上安装nodejs和npm
最近window系统转向linux系统开发,linux系统的确适合程序员的开发. 作为前端安装了nodejs和npm,遇到了一些坑,赶紧记录下来 第一种安装方法:安装nodejs : sudo a ...
- 007_Mac上安装Node和NPM
一.推荐brew来对node和npm版本进行管理. <1>确保brew是安全可靠的,代码如下: $ brew doctor #直接install node会有以下报错https://git ...
- 在Linux下安装node及npm
1.解压 # tar Jxf node-v12.18.3-linux-x64.tar.xz 2.移动到指定目录 # mv node-v12.18.3-linux-x64 /usr/local/nod ...
- 【Linux】安装 node.js
1.在 linux 上安装 node.js 有几种方式,这里 教的是最简单的一种,因为其他都比较坑. 2.先去 node.js 官网 获取到已经编译好的安装包的地址, 3.使用 wget 去下载上面获 ...
- 阿里云服务器linux系统上 安装node环境
今天将阿里云服务器重windows系统重置成了linux系统, 点击上面的实例名称,进入到 点击 更换系统盘 选择linux 的centos版本(操作前需要 停止实例) 弄好后,启动实例 下面 ...
- 如何在CentOS 7上安装Node.js和npm
Node.js是一个跨平台的JavaScript运行时环境,允许在服务器端执行JavaScript代码.Node.js主要用于后端,但也作为全栈和前端解决方案而流行. npm,Node软件包管理器的缩 ...
随机推荐
- 20155308《网络攻防》 Exp1 PC平台逆向破解(5)M
20155308<网络攻防> Exp1 PC平台逆向破解(5)M 逆向及Bof基础实践说明 1.1 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是 ...
- 【WPF】两则动画效果
原文:[WPF]两则动画效果 引言 利用WPF的动画可以轻而易举的实现各种各样的特效,如擦除,滑动进入等,先看两个效果图 第一个效果 这个动画其实利用了OpacityMask和LinearGradie ...
- mfc CFileFind查找类
查找文件 CFileFind类 提取文件图标 显示大图标 显示小图标 一.查找文件 . CFileFind类 //c:\mydir\myfile.txt GetFileName 获取文件名 myfil ...
- python 回溯法 子集树模板 系列 —— 3、0-1背包问题
问题 给定N个物品和一个背包.物品i的重量是Wi,其价值位Vi ,背包的容量为C.问应该如何选择装入背包的物品,使得放入背包的物品的总价值为最大? 分析 显然,放入背包的物品,是N个物品的所有子集的其 ...
- ScreenToGif 代码分析
ScreenToGif项目由四个文件夹组成: Files 存放协议文件 GifRecorder 存放gif编码器代码 ScreenToGif 存放主代码 Other 存放Hooktest和Transl ...
- UWP简单示例(一):快速合成音乐MV
说明 本文发布时间较早,内容可能已过时.最新动态请关注 TypeScript 版本.(2019 年 3 月 注) 在线演示: 音频可视化(TypeScript) 准备 IDE:Visual Studi ...
- nginx反向代理设置自定义错误页面
为nginx反向代理设置自定义错误页面 转:https://blog.csdn.net/u014433030/article/details/77507839 如果我们的nginx配置了反向代理,如下 ...
- DFA化简
首先是未化简DFA的转换表 NFA状态 DFA状态 a b {0,1,2,4,7} A B C {1,2,3,4,6,7,8} B B D {1,2,4,5,6,7} C B C {1,2,4,5,6 ...
- C++ 派生类成员的访问属性
派生类成员的访问属性: C++继承方式总共分为以下几种:public.private.protected三种(它们直接影响到派生类的成员.及其对象对基类成员访问的规则).(1)public(公有继承) ...
- Beta阶段对团队成员公开感谢
我感谢付佳对我的帮助,因为Beta阶段她承担了一名组长责任,每次代码编写,安排任务都由她带头来做,并且在代码方面帮助我解决了一些问题.
