Day25-博客系统
1. 搭建环境请参考:http://www.cnblogs.com/momo8238/p/7508677.html
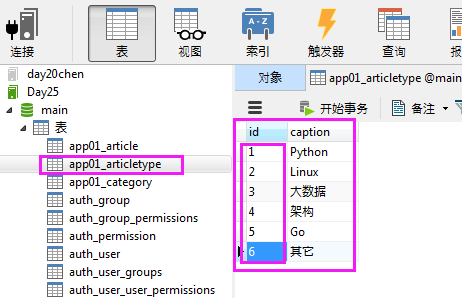
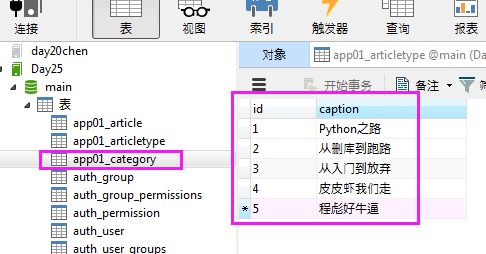
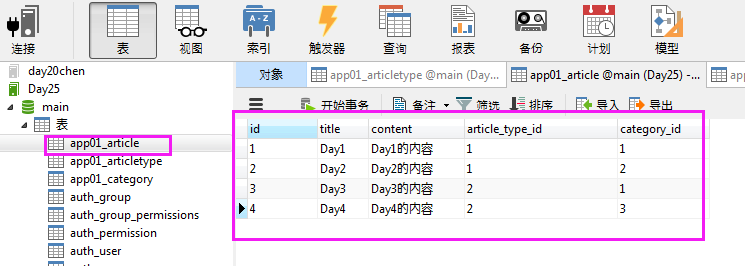
2.创建3张表备用
models.py
- from django.db import models
- # Create your models here.
- class Category(models.Model):
- caption=models.CharField(max_length=16)
- class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
- caption=models.CharField(max_length=16)
- class Article(models.Model):
- title=models.CharField(max_length=32)
- content=models.CharField(max_length=255)
- category=models.ForeignKey(Category)
- article_type=models.ForeignKey(ArticleType)
- # 如果类型是一成不变的,我们就把它放到内存里面。它就永远只在内存中保存一份。
- # type_choice=(
- # (0,'Python'),
- # (1,'OpenStack'),
- # (2,'Linux'),
- # )
- # article_type_id=models.IntegerField(choices=type_choice)
运行下面2句创建表:
- python manage.py makemigrations
- python manage.py migrage
3. 往表里面增加数据



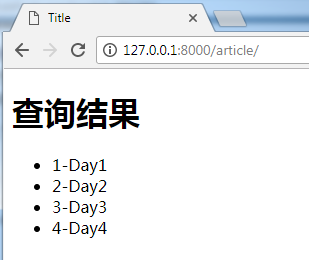
4. 用原来的方法实现查询。
urls.py
- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^article/', views.article),
- ]
views.py
- from django.shortcuts import render
- from app01 import models
- def article(request):
- result=models.Article.objects.all()
- return render(request,'article.html',{'result':result})
article.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
页面效果:

5. 下面尝试实现组合查询

6. 把条件和内容都显示到页面上。
views.py
- from django.shortcuts import render
- from app01 import models
- article_type_list=models.ArticleType.objects.all()
- category_list=models.Category.objects.all()
- result=models.Article.objects.filter(**condition)
- return render(
- request,
- 'article.html',
- {
- 'result':result,
- 'article_type_list':article_type_list,
- 'category_list':category_list,
- }
- )
article.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .condition a{
- display:inline-block;
- padding:3px 5px;
- border:1px solid #dddddd;
- margin:5px 5px;
- }
- </style>
- </head>
- <body>
- <h1>过滤条件</h1>
- <div class="condition">
- <div>
- <a>全部</a>
- {% for row in article_type_list %}
- <a>{{row.caption}}</a>
- {% endfor %}
- </div>
- <div>
- <a>全部</a>
- {% for row in category_list %}
- <a>{{row.caption}}</a>
- {% endfor %}
- </div>
- </div>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
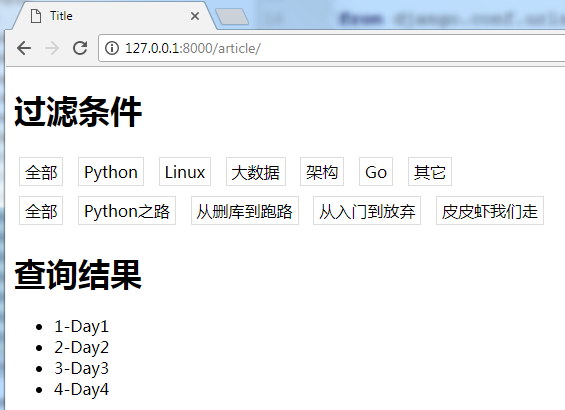
页面效果:

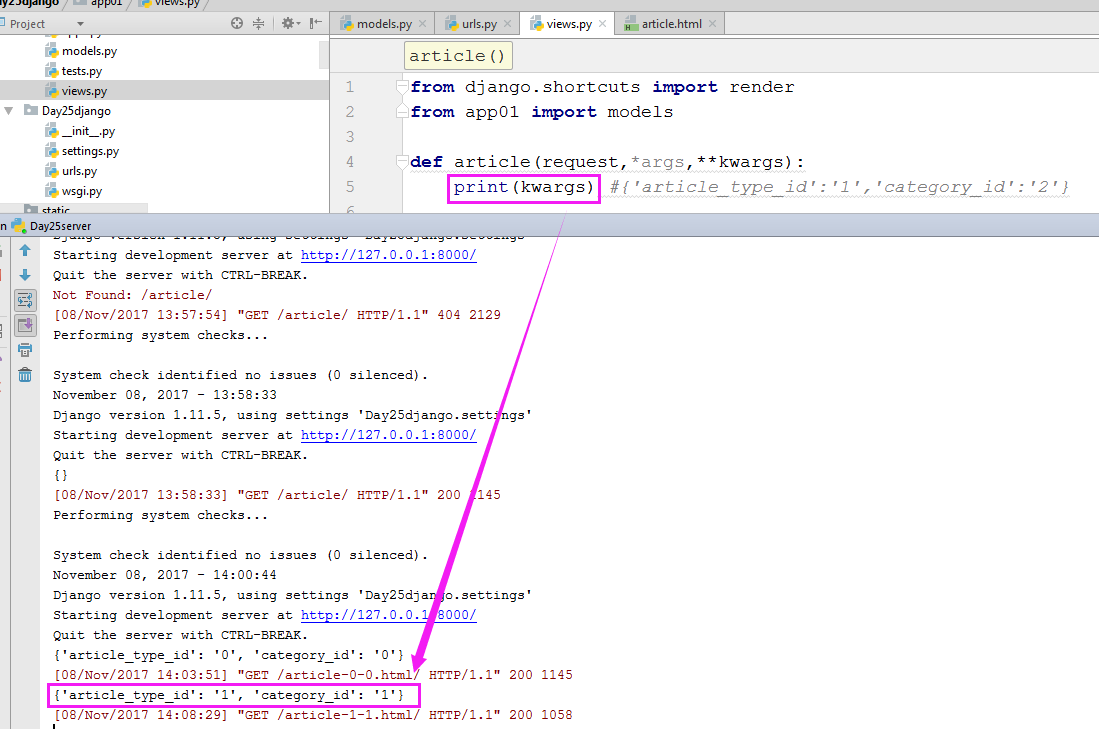
7. 为了后面可以自由选择,需要修改urls.py 为可接收参数类型的。
说明:article_type_id=第1个参数; category_id=第2个参数。并且把它们两者作为数据库查询的条件直接传递进去。
- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article),
- ]
打印看下:

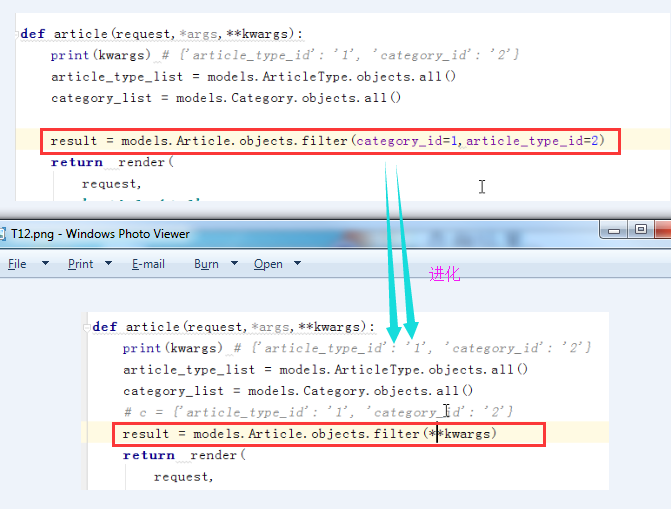
程序的进化:

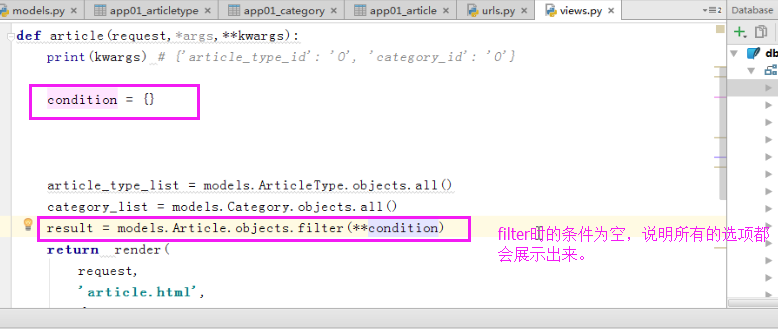
8. 增加“全部“所对应”的展示所有选项的功能

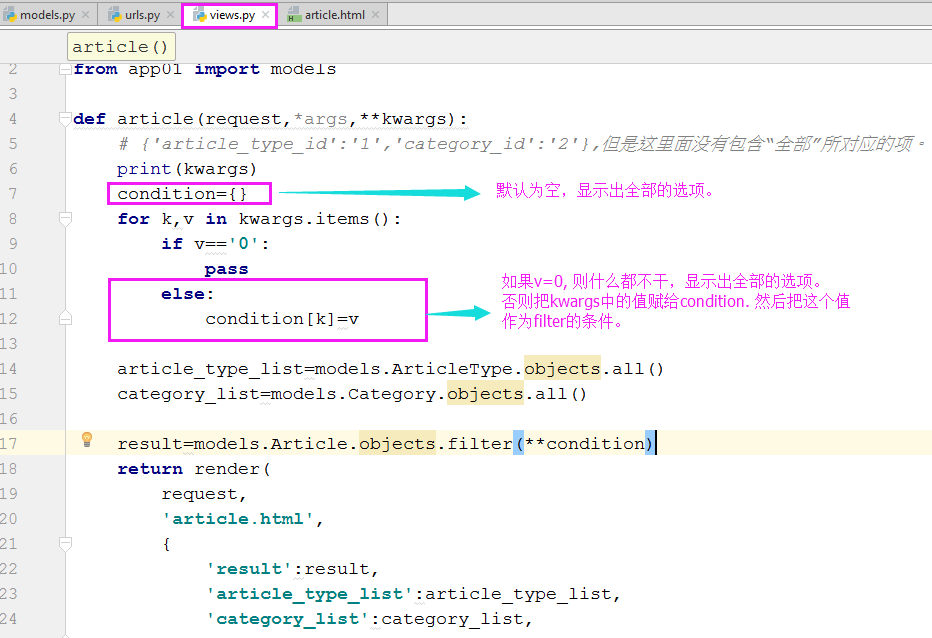
程序说明:

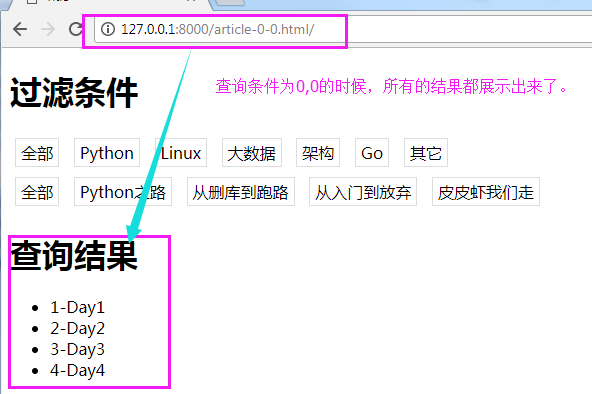
效果展示:

程序粘贴:
models.py
- from django.db import models
- # Create your models here.
- class Category(models.Model):
- caption=models.CharField(max_length=16)
- class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
- caption=models.CharField(max_length=16)
- class Article(models.Model):
- title=models.CharField(max_length=32)
- content=models.CharField(max_length=255)
- category=models.ForeignKey(Category)
- article_type=models.ForeignKey(ArticleType)
urls.py
- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article),
- ]
views.py
- from django.shortcuts import render
- from app01 import models
- def article(request,*args,**kwargs):
- # {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
- print(kwargs)
- condition={}
- for k,v in kwargs.items():
- if v=='0':
- pass
- else:
- condition[k]=v
- article_type_list=models.ArticleType.objects.all()
- category_list=models.Category.objects.all()
- result=models.Article.objects.filter(**condition)
- return render(
- request,
- 'article.html',
- {
- 'result':result,
- 'article_type_list':article_type_list,
- 'category_list':category_list,
- }
- )
article.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .condition a{
- display:inline-block;
- padding:3px 5px;
- border:1px solid #dddddd;
- margin:5px 5px;
- }
- </style>
- </head>
- <body>
- <h1>过滤条件</h1>
- <div class="condition">
- <div>
- <a>全部</a>
- {% for row in article_type_list %}
- <a>{{row.caption}}</a>
- {% endfor %}
- </div>
- <div>
- <a>全部</a>
- {% for row in category_list %}
- <a>{{row.caption}}</a>
- {% endfor %}
- </div>
- </div>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
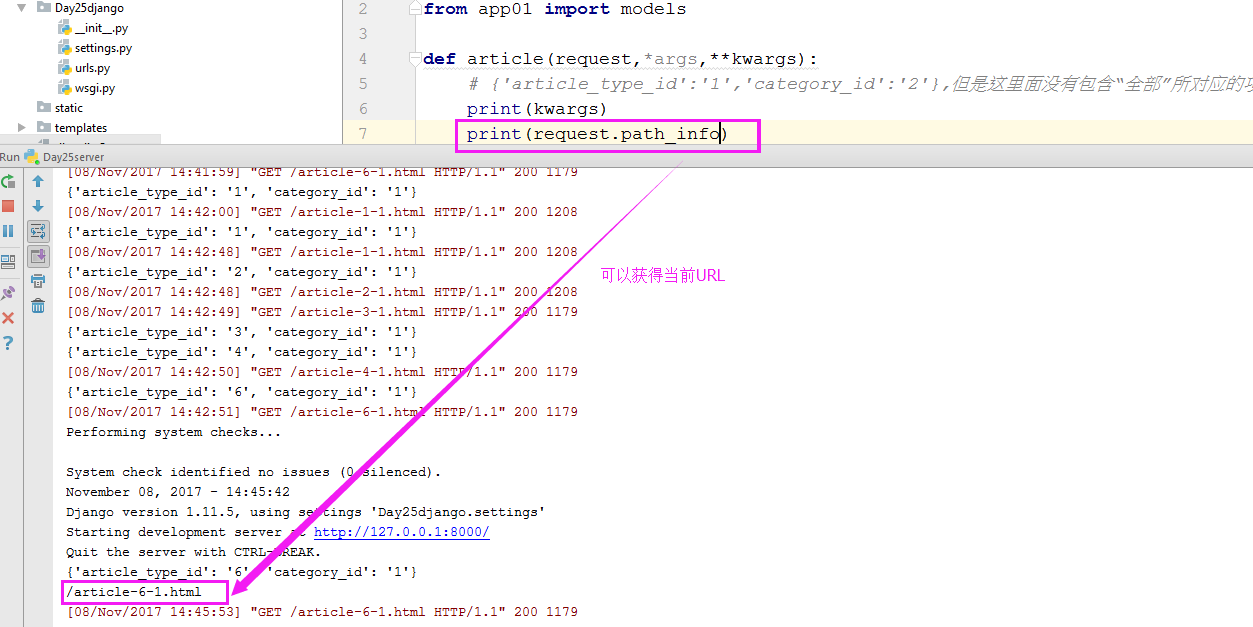
8. 在页面上增加选择的功能
通过request.path_info 获取当前url

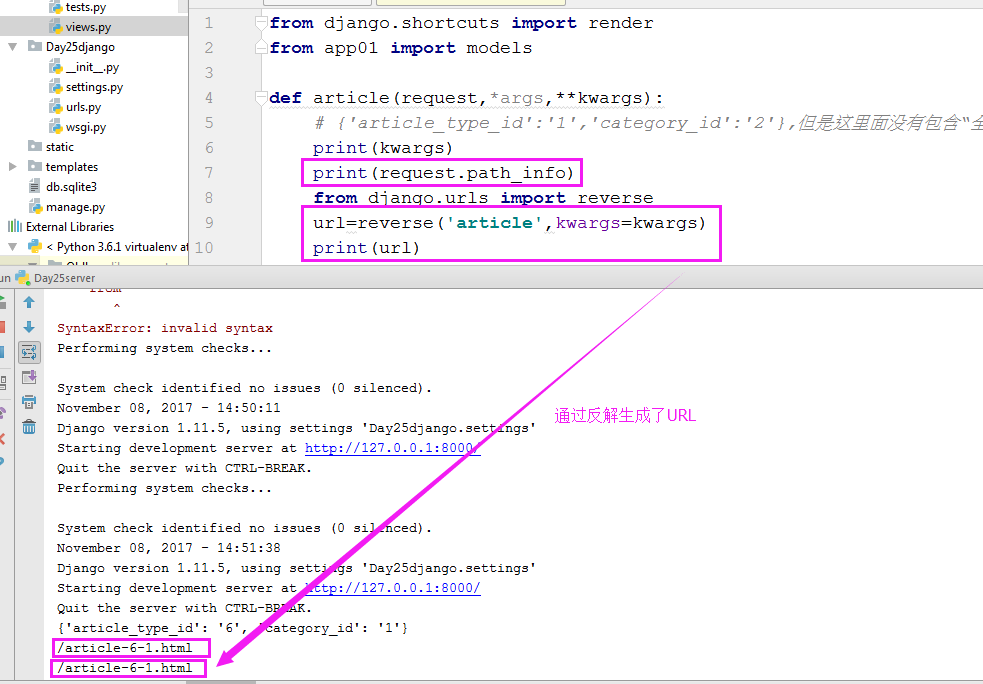
根据名字反生成URL

9. 在上次URL(当前URL)的基础上实现组合查询,这块要理解,很重要。
urls.py
- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
- ]
views.py
- from django.shortcuts import render
- from app01 import models
- def article(request,*args,**kwargs):
- # {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
- print(kwargs)
- print(request.path_info)
- from django.urls import reverse
- url=reverse('article',kwargs=kwargs)
- print(url)
- condition={}
- for k,v in kwargs.items():
- if v=='0':
- pass
- else:
- condition[k]=v
- article_type_list=models.ArticleType.objects.all()
- category_list=models.Category.objects.all()
- result=models.Article.objects.filter(**condition)
- return render(
- request,
- 'article.html',
- {
- 'result':result,
- 'article_type_list':article_type_list,
- 'category_list':category_list,
- 'arg_dict':kwargs
- }
- )
article.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .condition a{
- display:inline-block;
- padding:3px 5px;
- border:1px solid #dddddd;
- margin:5px 5px;
- }
- </style>
- </head>
- <body>
- <h1>过滤条件</h1>
- <div class="condition">
- <div>
- <div>article_type</div>
- <a>全部</a>
- {% for row in article_type_list %}
- <a href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
- {% endfor %}
- </div>
- <div>
- <div>category</div>
- <a>全部</a>
- {% for row in category_list %}
- <a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% endfor %}
- </div>
- </div>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
页面效果:

10. 把选中的项目高亮显示
views.py
- from django.shortcuts import render
- from app01 import models
- def article(request,*args,**kwargs):
- # {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
- print(kwargs)
- print(request.path_info)
- from django.urls import reverse
- url=reverse('article',kwargs=kwargs)
- print(url)
- condition={}
- for k,v in kwargs.items():
- kwargs[k]=int(v) #转成数字类型
- if v=='0':
- pass
- else:
- condition[k]=v
- article_type_list=models.ArticleType.objects.all()
- category_list=models.Category.objects.all()
- result=models.Article.objects.filter(**condition)
- return render(
- request,
- 'article.html',
- {
- 'result':result,
- 'article_type_list':article_type_list,
- 'category_list':category_list,
- 'arg_dict':kwargs
- }
- )
article.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .condition a{
- display:inline-block;
- padding:3px 5px;
- border:1px solid #dddddd;
- margin:5px 5px;
- }
- .condition a.active{
- background-color:brown;
- }
- </style>
- </head>
- <body>
- <h1>过滤条件</h1>
- <div class="condition">
- <div>
- <div>article_type</div>
- <a>全部</a>
- {% for row in article_type_list %}
- {% if row.id == arg_dict.article_type_id %}
- <a class="active" href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
- {% else %}
- <a href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
- {% endif %}
- {% endfor %}
- </div>
- <div>
- <div>category</div>
- <a>全部</a>
- {% for row in category_list %}
- {% if row.id == arg_dict.category_id %}
- <a class="active" href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% else %}
- <a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% endif %}
- {% endfor %}
- </div>
- </div>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
页面效果:

11. 给全部也增加上。最重要的点就是:要获取上次URL给传过来的参数。
程序粘贴:
models.py
- from django.db import models
- # Create your models here.
- class Category(models.Model):
- caption=models.CharField(max_length=16)
- class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
- caption=models.CharField(max_length=16)
- class Article(models.Model):
- title=models.CharField(max_length=32)
- content=models.CharField(max_length=255)
- category=models.ForeignKey(Category)
- article_type=models.ForeignKey(ArticleType)
urls.py
- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
- ]
views.py
- from django.shortcuts import render
- from app01 import models
- def article(request,*args,**kwargs):
- # {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
- print(kwargs)
- print(request.path_info)
- from django.urls import reverse
- url=reverse('article',kwargs=kwargs)
- print(url)
- condition={}
- for k,v in kwargs.items():
- kwargs[k]=int(v) #转成数字类型
- if v=='0':
- pass
- else:
- condition[k]=v
- article_type_list=models.ArticleType.objects.all()
- category_list=models.Category.objects.all()
- result=models.Article.objects.filter(**condition)
- return render(
- request,
- 'article.html',
- {
- 'result':result,
- 'article_type_list':article_type_list,
- 'category_list':category_list,
- 'arg_dict':kwargs
- }
- )
article.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .condition a{
- display:inline-block;
- padding:3px 5px;
- border:1px solid #dddddd;
- margin:5px 5px;
- }
- .condition a.active{
- background-color:brown;
- }
- </style>
- </head>
- <body>
- <h1>过滤条件</h1>
- <div class="condition">
- <div>
- <div>article_type</div>
- {% if arg_dict.article_type_id == 0 %}
- <a class="active" href="/article-0-{{arg_dict.category_id}}.html">全部</a>
- {% else %}
- <a href="/article-0-{{arg_dict.category_id}}.html">全部</a>
- {% endif %}
- {% for row in article_type_list %}
- {% if row.id == arg_dict.article_type_id %}
- <a class="active" href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
- {% else %}
- <a href="/article-{{row.id}}-{{arg_dict.category_id}}.html">{{row.caption}}</a>
- {% endif %}
- {% endfor %}
- </div>
- <div>
- <div>category</div>
- {% if arg_dict.category_id == 0 %}
- <a class="active" href="/article-{{arg_dict.article_type_id}}-0.html">全部</a>
- {% else %}
- <a href="/article-{{arg_dict.article_type_id}}-0.html">全部</a>
- {% endif %}
- {% for row in category_list %}
- {% if row.id == arg_dict.category_id %}
- <a class="active" href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% else %}
- <a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% endif %}
- {% endfor %}
- </div>
- </div>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
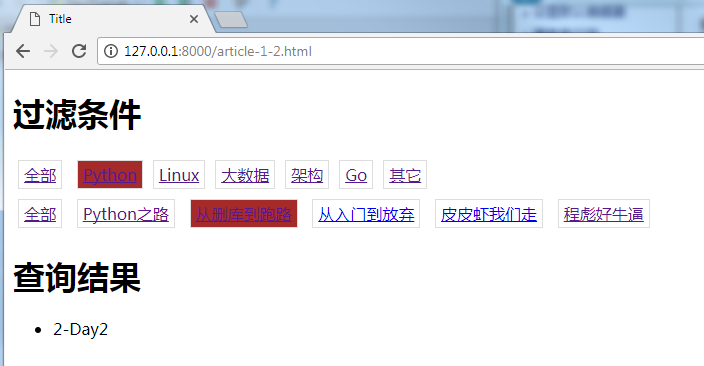
页面效果:

12.对现有程序进行改版,把复杂的逻辑判断写到函数里面。
在day25下面创建1个文件夹,命名为:templatetags,下面新建一个filter.py文件
程序粘贴:
models.py
- from django.db import models
- # Create your models here.
- class Category(models.Model):
- caption=models.CharField(max_length=16)
- class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
- caption=models.CharField(max_length=16)
- class Article(models.Model):
- title=models.CharField(max_length=32)
- content=models.CharField(max_length=255)
- category=models.ForeignKey(Category)
- article_type=models.ForeignKey(ArticleType)
urls.py
- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html', views.article,name='article'),
- ]
views.py
- from django.shortcuts import render
- from app01 import models
- def article(request,*args,**kwargs):
- # {'article_type_id':'1','category_id':'2'},但是这里面没有包含“全部”所对应的项。
- print(kwargs)
- print(request.path_info)
- from django.urls import reverse
- url=reverse('article',kwargs=kwargs)
- print(url)
- condition={}
- for k,v in kwargs.items():
- kwargs[k]=int(v) #转成数字类型
- if v=='0':
- pass
- else:
- condition[k]=v
- article_type_list=models.ArticleType.objects.all()
- category_list=models.Category.objects.all()
- result=models.Article.objects.filter(**condition)
- return render(
- request,
- 'article.html',
- {
- 'result':result,
- 'article_type_list':article_type_list,
- 'category_list':category_list,
- 'arg_dict':kwargs
- }
- )
article.html
- {% load filter %}
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .condition a{
- display:inline-block;
- padding:3px 5px;
- border:1px solid #dddddd;
- margin:5px 5px;
- }
- .condition a.active{
- background-color:brown;
- }
- </style>
- </head>
- <body>
- <h1>过滤条件</h1>
- <div class="condition">
- <div>
- {% filter_all arg_dict 'article_type_id' %}
- {% filter_article_type article_type_list arg_dict %}
- </div>
- <div>
- {% filter_all arg_dict 'category_id' %}
- {% for row in category_list %}
- {% if row.id == arg_dict.category_id %}
- <a class="active" href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% else %}
- <a href="/article-{{arg_dict.article_type_id}}-{{row.id}}.html">{{row.caption}}</a>
- {% endif %}
- {% endfor %}
- </div>
- </div>
- <h1>查询结果</h1>
- <ul>
- {% for row in result %}
- <li>{{row.id}}-{{row.title}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
filter.py
- from django import template
- from django.utils.safestring import mark_safe
- register=template.Library()
- @register.simple_tag
- def filter_all(arg_dict,k):
- if k == 'article_type_id':
- n1=arg_dict['article_type_id']
- n2=arg_dict['category_id']
- if n1 == 0:
- ret = '<a class="active" href="/article-0-%s.html">全部</a>' % n2
- else:
- ret = '<a href="/article-0-%s.html">全部</a>' % n2
- else:
- n1 = arg_dict['category_id']
- n2 = arg_dict['article_type_id']
- if n1 == 0:
- ret = '<a class="active" href="/article-%s-0.html">全部</a>' % n2
- else:
- ret = '<a href="/article-%s-0.html">全部</a>' % n2
- return mark_safe(ret)
- @register.simple_tag
- def filter_article_type(article_type_list,arg_dict):
- ret=[]
- for row in article_type_list:
- if row.id == arg_dict['article_type_id']:
- temp='<a class="active" href = "/article-%s-%s.html">%s</a>'%(row.id,arg_dict['category_id'],row.caption,)
- else:
- temp = '<a href = "/article-%s-%s.html">%s</a>'%(row.id,arg_dict['category_id'],row.caption,)
- ret.append(temp)
- return mark_safe(''.join(ret))
页面效果:

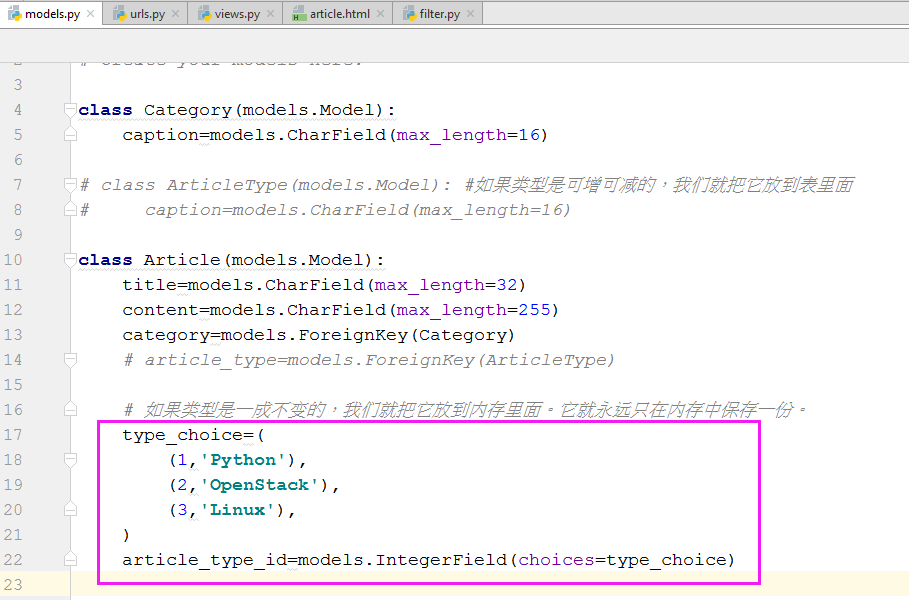
13. 如果articletype是一成不变的,那么我们可以尝试把数据写到内存中。重新创建表
models.py
- from django.db import models
- # Create your models here.
- class Category(models.Model):
- caption=models.CharField(max_length=16)
- # class ArticleType(models.Model): #如果类型是可增可减的,我们就把它放到表里面
- # caption=models.CharField(max_length=16)
- class Article(models.Model):
- title=models.CharField(max_length=32)
- content=models.CharField(max_length=255)
- category=models.ForeignKey(Category)
- # article_type=models.ForeignKey(ArticleType)
- # 如果类型是一成不变的,我们就把它放到内存里面。它就永远只在内存中保存一份。
- type_choice=(
- (1,'Python'),
- (2,'OpenStack'),
- (3,'Linux'),
- )
- article_type_id=models.IntegerField(choices=type_choice)
程序:
- python manage.py makemigrations
- python manage.py migrate
程序修改的部分:



页面效果同上。
Day25-博客系统的更多相关文章
- 欢迎阅读daxnet的新博客:一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为"希赛网" ...
- ASP.NET + EF + SQL Server搭建个人博客系统新手系列(一):界面展示
第一次写博客,可能有些地方描述的不准确,还请大家将就.本人大四学生,学了半年C#,半年.net,但是很遗憾,学完之后只会写个hello word.老师教的过程中总是会套用一些模板,特别是后台,完全封装 ...
- 一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为“希赛网”)个人空间发布过一些 ...
- 【完全开源】Django多人博客系统——支持MarkDown和tinyMce
目录 说明 功能 如何使用 说明 这是一个用Django开发的多人博客系统,功能简单,但完全满足公司内部或个人的博客使用需求.支持普通富文本编辑器(tinyMCE)和MarkDown编辑器 由于嫌弃D ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)下,前后台布局实现、发布博客以及展示。
一.博客系统进度回顾 目前已经完成了,前台展示,以及后台发布的功能,最近都在做这个,其实我在国庆的时候就可以弄完的,但是每天自己弄,突然最后国庆2天,连电脑都不想碰,所以就一直拖着,上一篇写了前端实现 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(3),添加Nlog日志、缓存机制(MemoryCache、RedisCache)、创建控制器父类BaseController
一.回顾系统进度以及本章概要 目前博客系统已经数据库创建.以及依赖注入Autofac集成,接下来就是日志和缓存集成,这里日志用的是Nlog,其实还有其他的日志框架如log4,这些博客园都有很多介绍,这 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(1),EF Code frist、实现泛型数据仓储以及业务逻辑
前言 从上篇30岁找份程序员的工作(伪程序员的独白),文章开始,我说过我要用我自学的技术,来搭建一个博客系统,也希望大家给点意见,另外我很感谢博客园的各位朋友们,对我那篇算是自我阶段总结文章 ...
- 【ASP.NET实战教程】基于ASP.NET技术下多用户博客系统全程实战开发(NNblog)
岁末主推:牛牛老师主讲,多用户博客系统,基于ASP.NET技术,年后将带来移动业务平台项目项目目标: 打造个性品牌Blogo,定制多用户博客 为每一个博客用户提供个性化的 blogo解决方案,打造精品 ...
随机推荐
- [HNOI2012]矿场搭建 BZOJ2730 点双+结论
Description 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤点设立救援出口,使得无论哪一 ...
- 20155304《网络对抗》Exp7 网络欺诈技术防范
20155304<网络对抗>Exp7 网络欺诈技术防范 实践内容 本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法.具体实践有 (1)简单应用SET工具建立冒名网 ...
- 2017-2018-2 20155315《网络对抗技术》Exp6 :信息搜集与漏洞扫描
实验目的 进行信息搜集的工作,为实战做准备 教程 实验内容 外围信息搜集 NMAP OpenVAS 实验步骤 (一)各种搜索技巧的应用 实战的前提是进行信息搜索.当我们想要有针对地进行操作的时候,就要 ...
- python 回溯法 子集树模板 系列 —— 15、总结
作者:hhh5460 时间:2017年6月3日 用回溯法子集树模板解决了这么多问题,这里总结一下使用回溯法子集树模板的步骤: 1.确定元素及其状态空间(精髓) 对每一个元素,遍历它的状态空间,其它的事 ...
- Eclispe与JDK
一.Eclispe 1.1 Eclispe发布版本 下面是目前已知的版本代号 (Release)[2015年2月] Eclipse 3.1 版本代号 IO [木卫1,伊奥] Eclipse 3.2 版 ...
- LeetCode Container With Most Water (Two Pointers)
题意 Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, ai ...
- C#_添加xml文件
引用:System.Xml; XmlDocument doc = new XmlDocument(); XmlElement Root = doc.CreateElement("Root&q ...
- 01_python2.x和python3.x中range()的区别
Py2.x 1) .range 和xrange都是经常使用的,特别是range()返回一个列表 2) .xrange()一般用来创建迭代对象 Py3.x xrange()不存在了,只有range()而 ...
- HTML5遇到的问题
一.Uncaught SyntaxError: Unexpected identifier 解决办法: Uncaught SyntaxError: Unexpected identifier这个问题, ...
- 第四篇——Spring音乐登录界面设计及实现(C#)
Spring音乐播放器,我们小组设计其启动时有一个登录界面,用户初次可以注册,输入用户名和密码,点击注册即将输入信息保存到register文本文件中:如果已有用户名,输入用户名和密码,点击登录,程序会 ...
