websoclet简单示例 my 改
首先,创建一个 maven war 项目:

首先,pom文件:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.my</groupId>
<artifactId>test-servlet-websocket1</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging> <dependencies>
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
<scope>provided</scope>
</dependency>
</dependencies> </project>
然后,java代码只有一个类:
package com.websocket; import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet; import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint; /**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/
@ServerEndpoint("/websocket")
public class WebSocketTest {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0; //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>(); //与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session; /**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
} /**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
} /**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
} /**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
} /**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
} public static synchronized int getOnlineCount() {
return onlineCount;
} public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
} public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}
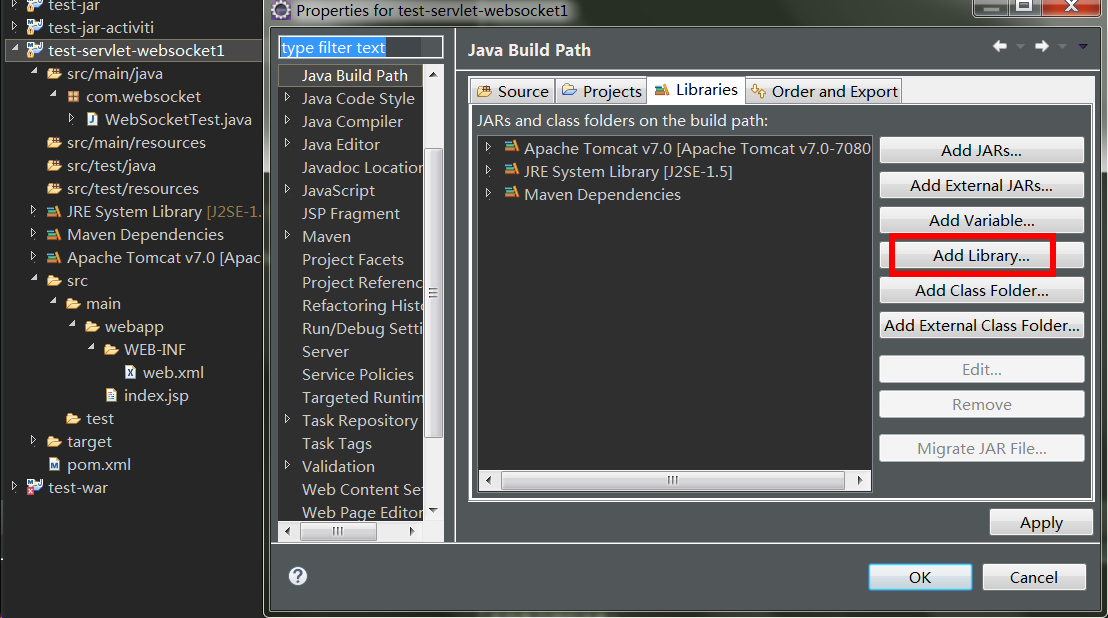
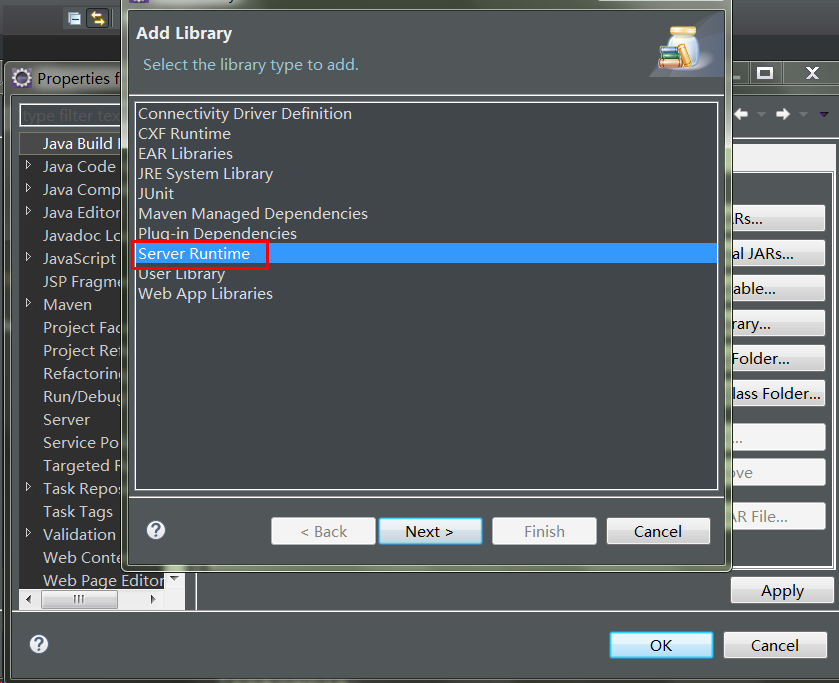
引入这个类后,第一个注解 @serverEndpoint 就会报错,因为缺少 websocket的jar包,这个jar包不用下载,在tomcat中就有(tomcat7以上版本),可以直接在项目上右键,添加tomcat运行环境:


一路确认即可。
这时,java类就不报错了。
然后项目下只要有一个默认的 web.xml即可,不用做任何修改:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list> </web-app>
然后是前台jsp,在 webapp下放一个index.jsp:
<%@ page language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Welcome<br/><input id="text" type="text"/>
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body> <script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//最后的 "websocket" 与 WebSocketTest 类中 @ServerEndpoint("/websocket") 注解中的值一致
// websocket = new WebSocket("ws://localhost:7080/项目名/websocket");
websocket = new WebSocket("ws://localhost:7080/test-servlet-websocket1/websocket");
}
else {
alert('当前浏览器 Not support websocket')
} //连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
}; //连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
} //接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
} //连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
} //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
} //将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
} //关闭WebSocket连接
function closeWebSocket() {
websocket.close();
} //发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>
这里面,最最需要注意的就是这个路径:
//最后的 "websocket" 与 WebSocketTest 类中 @ServerEndpoint("/websocket") 注解中的值一致
// websocket = new WebSocket("ws://localhost:7080/项目名/websocket");
websocket = new WebSocket("ws://localhost:7080/test-servlet-websocket1/websocket");
ws:后面就是 ip 地址 : 端口号 / 当前项目名称 / WebSocketTest 类上 @ServerEndpoint("/websocket") 注解中的字符串
然后就可以测试了,效果如下:
同时打开Google浏览器和火狐浏览器进行多客户端模拟测试,运行效果如下:

参考原文:
https://www.cnblogs.com/xdp-gacl/p/5193279.html
websoclet简单示例 my 改的更多相关文章
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- JS简单示例
首先感谢海棠学院提供的优质视频资源 学习总是一个由简单到难的过程,由浅入深,一步一个脚印,将学过的点玩的深入一点,才能有所进步,单学习总是枯燥而乏味的,切忌焦躁; 示例代码另存放在github:htt ...
- 【C#】 创建、部署和调用WebService的简单示例
C# 创建.部署和调用WebService的简单示例 <div class="postBody"> <div id="cnblogs_post_body ...
- 单独使用MyBatis的简单示例
单独使用MyBatis的简单示例:mybaties-config.xml:MyBatis配置文件 <?xml version="1.0" encoding="UTF ...
- C# 创建、部署和调用WebService的简单示例 (转)
C# 创建.部署和调用WebService的简单示例(转) 转自 https://www.cnblogs.com/Brambling/p/7266482.html webservice 可以用于分 ...
- Linux下的C Socket编程 -- server端的简单示例
Linux下的C Socket编程(三) server端的简单示例 经过前面的client端的学习,我们已经知道了如何创建socket,所以接下来就是去绑定他到具体的一个端口上面去. 绑定socket ...
- C# 构建XML(简单示例)
C# 构建XML的简单示例: var pars = new Dictionary<string, string> { {"url","https://www. ...
- 根据juery CSS点击一个标签弹出一个遮罩层的简单示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- ACEXML解析XML文件——简单示例程序
掌握了ACMXML库解析XML文件的方法后,下面来实现一个比较完整的程序. 定义基本结构 xml文件格式如下 <?xml version="1.0"?> <roo ...
随机推荐
- 20155333 《网络对抗》 Exp7 网络欺诈防范
20155333 <网络对抗> Exp7 网络欺诈防范 基础问题 通常在什么场景下容易受到DNS spoof攻击? 公共网络 在日常生活工作中如何防范以上两种攻击方法? DNS欺骗攻击是很 ...
- PostgreSQL杂记页
磨砺技术珠矶,践行数据之道,追求卓越价值 luckyjackgao@gmail.com 返回顶级页:PostgreSQL索引页 此页,记录其他数据库,linux以及各种点滴事项 1--数据库设计 1 ...
- [CF1007B]Pave the Parallelepiped[组合计数+状态压缩]
题意 \(t\) 组询问,给你 \(A, B, C\) ,问有多少组三元组 \((a, b, c)\) 满足他们任意排列后有: \(a|A,\ b|B,\ c|C\) . \(A,B,C,t\leq ...
- [SDOI2010]地精部落[计数dp]
题意 求有多少长度为 \(n\) 的排列满足 \(a_1< a_2> a_3 < a_4 \cdots\) 或者 $a_1> a_2 < a_3 > a_4\cdo ...
- Java使用Redis学习笔记
如果我们使用Java操作Redis, 需要确保已经安装了 redis 服务及 Java redis 驱动. Maven项目可以直接在pom.xml中加入jedis包驱动: <dependency ...
- Egret(白鹭引擎)——“TypeError: Cannot read property 'asCom' of null”
前言 相信我,这个错误新手都不陌生:TypeError: Cannot read property 'asCom' of null 还有,一定要看我上一篇,哦不(人家应该是报了这个错,才找到看到这篇文 ...
- NodeMCU学习(一) : 开始之前的准备
安装Aduino开发环境 在官网中下载Arduino开发环境,或者在网盘中下载: 网盘地址: https://pan.baidu.com/s/1OjMhYgKOYW69YC2dEwFgyw: 提取码: ...
- 一种C#泛型方法在lua中表示的设计
在进行lua方法注册的时候, 大多数解决方案直接否定了泛型方法, 因为在lua侧难以表达出泛型, 以及lua的函数重载问题, 函数重载问题可以通过一些特殊方法解决, 而泛型问题是主要问题, 以Unit ...
- PHPMyWind5.4存储XSS后续getshell提权
0x0 前言 通过留言处的xss,我们可以得到管理员的cookie,进而登陆后台: https://www.cnblogs.com/Rain99-/p/10701769.html 现在要从后台入手,进 ...
- npm模块之http-proxy-middleware使用教程(译)
单线程node.js代理中间件,用于连接,快速和浏览器同步 Node.js代理简单. 轻松配置代理中间件连接,快速,浏览器同步等. 由流行的Nodejitsu http代理提供. TL;DR 代理/ ...
