摹客iDoc201901-2新功能点评
2019才刚刚开始,摹客团队就已经蓄势待发、马不停蹄地给大家带来了又一份惊喜。实话说,这次小摹都忍不住要点个赞!下面就赶紧带大家看看iDoc又更新了哪些新功能:
1、标注和评论融合、协作更高效
iDoc中标注智能生成,通过点击、hover设计图上的任意元素,查看相应标注。评论板块提供了多种评论样式,方便更好地表达想法和意见。这两个板块的功能原本就已经很强大了,本次更新将标注和评论融合在了同一板块中,可谓珠联璧合。查看标注的同时可以添加评论,若仅想查看标注,也可通过开关将评论关闭,各不碍事。一个页面,标注、评论统一查看,协作更高效。

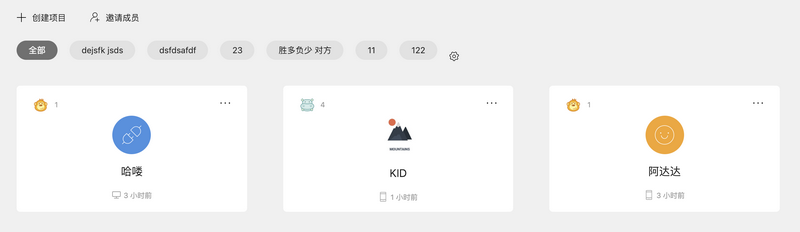
2、项目管理首页全新改版,更漂亮、更方便管理
本次更新后,项目管理页面设计感满满,简约干净且功能齐全。每一个项目上都可以清楚看到该项目类型是手机还是网页项目、最后的编辑时间、项目成员数量等。项目封面也不再是铺满,变为居中放置,精致小巧了不少。不仅如此,功能性也很强,项目右上角的按钮分别对应演示、分享、更多设置。演示按钮可直接将用户带入演示页面,已经做好的原型,无需进入项目,封面上的一个按钮即刻开启演示模式。

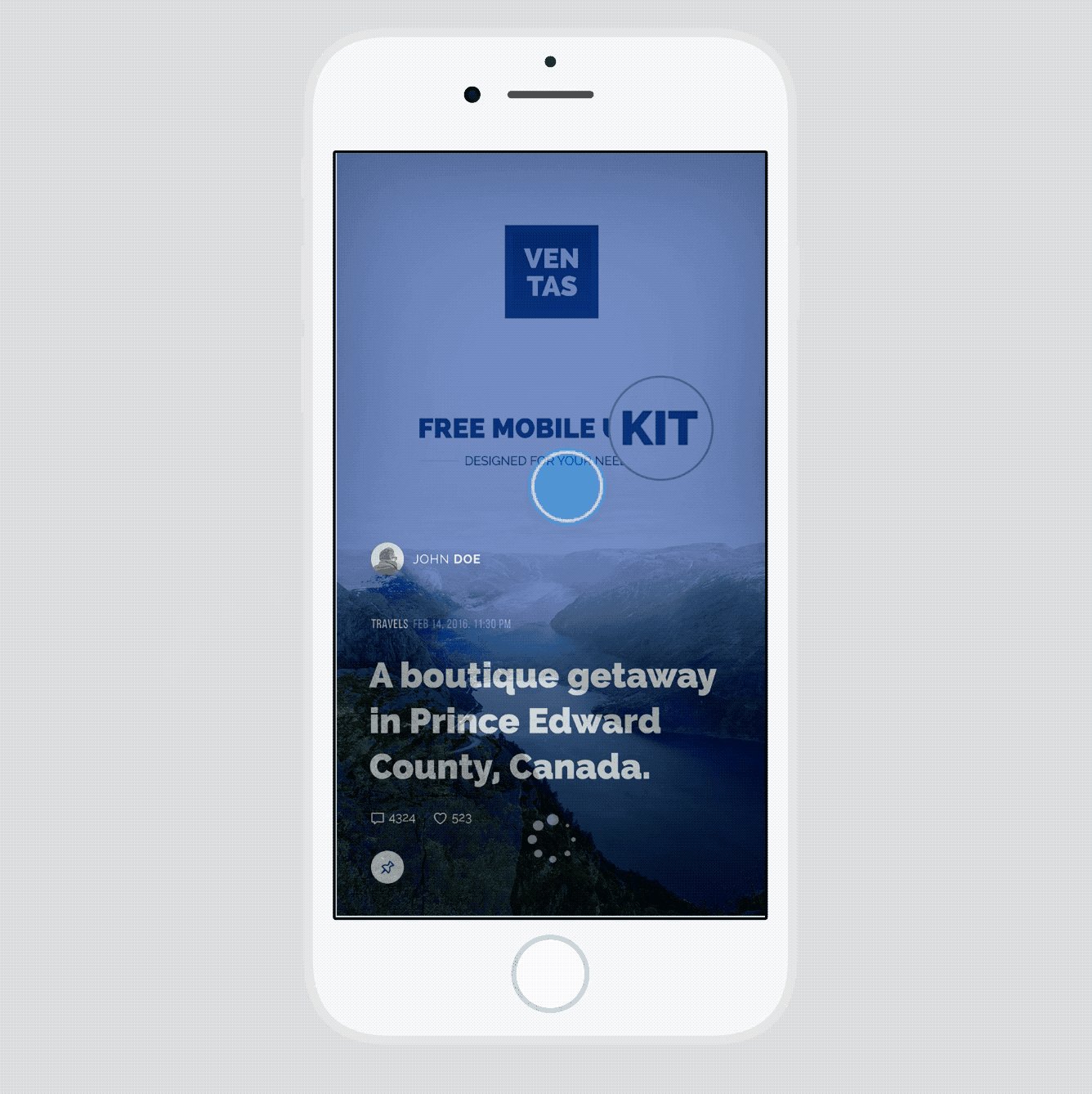
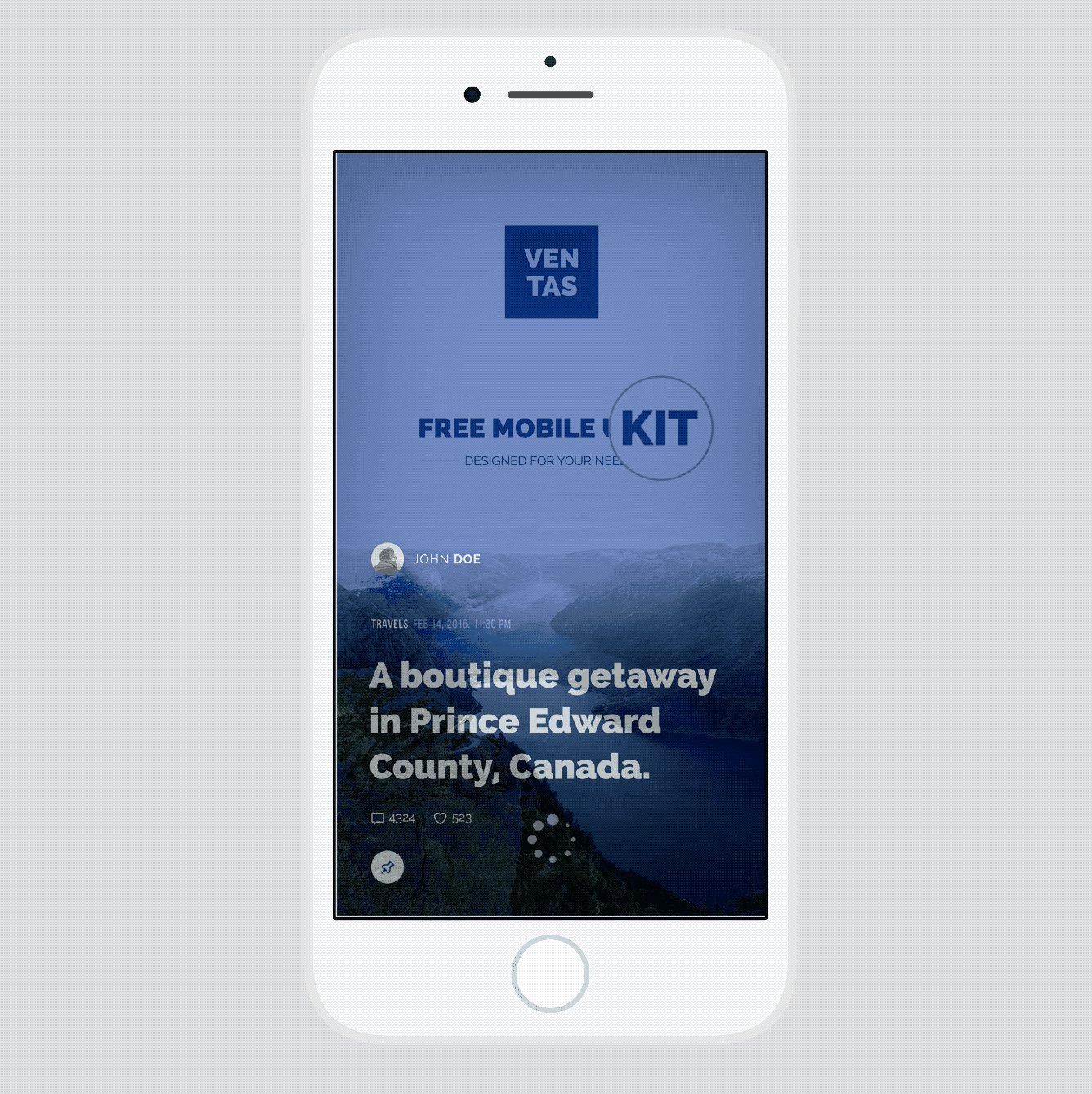
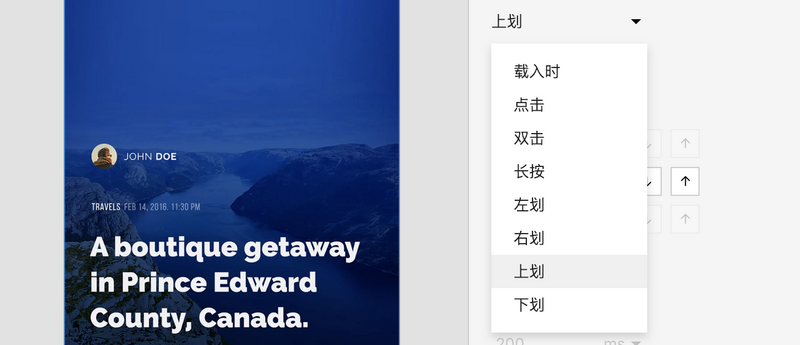
3、原型交互设置新增叠加方式,优化手势同步效果
有小伙伴问:“原型中想展示键盘叠加在页面上的效果,该如何实现?”,这个叠加效果就正好解决了这个问题。叠加可以让目标页面显示在原页面的上层,不再是一味的跳转,让演示更加真实还原。同时,本次更新对手势交互进行了优化,左右上下划动,效果与手势更加同步。



小摹就先介绍到这里,想必大家一定跃跃欲试了,快去体验一下吧!
戳这里免费领取3个月专业版:https://idoc.mockplus.cn/
摹客iDoc201901-2新功能点评的更多相关文章
- 摹客 iDoc 12月上半月新功能点评
转眼就到了2018年的最后一个月,小伙伴们是不是都在奋力拼搏做年底的冲刺呢?摹客也没有放慢脚步,不断地优化,给大家带来一个又一个的惊喜.那么,让小摹来带大家看看12月摹客iDoc更新了哪些特色功能: ...
- 摹客首家发布Adobe XD插件
10月19日,摹客iDoc发布了支持Adobe XD的插件,这是中国国内首款基于Adobe XD 正式API的插件. 设计师在Adobe XD 中安装并使用此插件,可以将设计稿上传到摹客iDoc,并使 ...
- 摹客iDoc 新功能“柔性工作流”,让设计随需而动
摹客iDoc推出了全新“柔性工作流”,让协作设计自由流动,随需而动. 更高效.更自由的协作方式,赶快告诉你的团队吧~ “柔性工作流” VS “普通工作流” 普通工作流往往是将很多东西混杂在一起,并施以 ...
- 摹客iDoc「标注」新玩法!这些细节让你爱不释手(201903-2版本更新)
哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点: 攻城狮查看标注的利器 —— 标注信息智能 ...
- 公告:CSDN博客频道新功能正式上线!
各位尊敬的CSDN用户: 你们好! 为了更好的服务于用户,CSDN博客最新推出如下功能: 1.取消开通博客3天才能发布博文的限制,博客开通之后即可发表博文 2.博客文章增加自定义摘要功能 在发表 ...
- 基于.NetCore开发博客项目 StarBlog - (16) 一些新功能 (监控/统计/配置/初始化)
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 摹客 · Veer 第二届设计大赛邀你来战!
2018年12月,摹客设计大赛一年一度一归来. 继2017年摹客全国首届原型设计大赛成功举办后,本次大赛是摹客第二届设计大赛.大赛由摹客主办,Veer独家冠名赞助,iSlide和创客贴协办,国内多家知 ...
- 从淘宝 UWP 的新功能 -- 比较页面来谈谈 UWP 的窗口多开功能
前言 之前在 剁手党也有春天 -- 淘宝 UWP ”比较“功能诞生记 这篇随笔中介绍了一下 UWP 淘宝的“比较”新功能呱呱坠地的过程.在鲜活的文字背后,其实都是程序员不眠不休的血泪史(有血有泪有史) ...
- What's new in Windows 10 Enterprise with Microsoft Edge.(Windows 10 新功能)
What's new in Windows 10 Enterprise with Microsoft Edge --带有Edge浏览器的Windows 10 企业版的新功能 本文摘录自公司群发邮件, ...
随机推荐
- IconFont使用指南
[IconFont使用指南] 为了使用IconFont,需要先建立自己的项目. 在IconFont.cn中寻找自己喜欢的图标,加入到这个新建的项目. IconFont有三种使用方式,其中FontCla ...
- js 中的原型prototype
每次创建新函数,就会根据规则为该函数创建一个 prototype 属性,该属性是一个指向函数原型对象的指针.并且原型对象都默认拥有一个 constructor 属性,该属性是一个指向那个新建函数的指针 ...
- JMeter学习(十)参数化User Defined Variables与User Parameters(转载)
转载自 http://www.cnblogs.com/yangxia-test 偶然发现JMeter中有两个元件(User Defined Variables与User Parameters)很相近, ...
- javaService
JavaService.exe -install TestService "%JAVA_HOME%\jre\bin\server\jvm.dll" -Djava.class.pat ...
- modal template
<div class="modal fade" id="tmp_order_modal" tabindex="-1" role=&qu ...
- oracle连接错误:ORA-12514: TNS: 监听程序当前无法识别连接描述符中请求的服务解决
自己的解决办法是,把数据库连接字符串的默认SID_NAME = ORCL改为 sid_name =test(自己安装数据库时候改的名字).即可正常连接. 网上搜罗的其他问题:把监听服务重启下.(自己的 ...
- telnet ip/域名 端口 是否成功
有时候会ping ip 通,但是telnet不通,可能端口未开. telnet不成功,则显示不能打开到主机的链接,链接失败 . telnet成功,则进入telnet页面(全黑的),证明端口可用.
- 笔记-Python中逗号的作用
1.用,去掉额外的换行符
- mute
mute - 必应词典 英[mjuːt] n.哑吧:沉默的人:[法律]拒绝答辩的被告人:鸟粪 adj.哑的:缄默无言的:(一时)说不出话的:(猎狗)不叫的 v.排泄:减弱…的声音:柔和…的色调 网络静 ...
- IntelliJ+Maven+Spring+Tomcat项目搭建(MAC)
1.新建项目 打开idea,通过File->new->project,会弹出如下的信息: 接下来点击下一步,创建项目,点击“下一步”: 选择默认的Maven以及setting文件,点击“下 ...
