SpringBoot 多环境配置
转载:https://www.cnblogs.com/gdpuzxs/p/7191436.html
在我们的实际开发中,一般都有三套环境,开发环境,测试环境,生产环境,三套环境的数据库连接配置也有所不同,比如,端口,IP地址等等。如果在打包时候都频繁的修改配置文件信息,那必将是非常容易出错的地方。
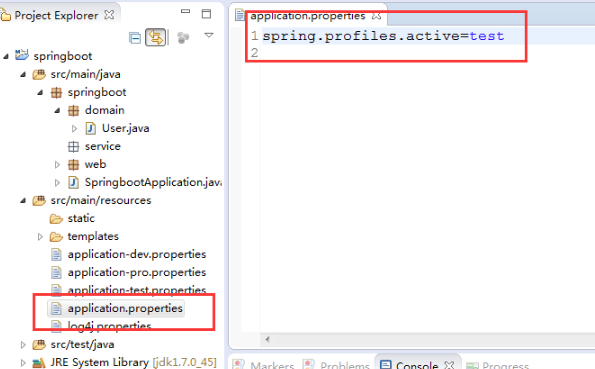
在springBoot多环境配置文件名需要满足application-{profile}.properties的格式,其中{profile}对应你的环境标识,例如:
(1)application-dev.properties 对应开发环境 (2)application-test.properties 对应测试环境 (3)application-pro.properties 对应生产环境
对于哪个配置会生效,需要在application.properties中通过spring.profiles.active属性来设置,其值对应{profile}值,例如:
spring.profiles.active=dev 就会加载开发环境配置的信息。

SpringBoot 多环境配置的更多相关文章
- springboot 多环境配置yml或properties
https://www.cnblogs.com/mr-yang-localhost/p/8971327.html springboot 多环境配置 https://blog.csdn.net/li ...
- 小D课堂 - 零基础入门SpringBoot2.X到实战_第14节 高级篇幅之SpringBoot多环境配置_59、SpringBoot多环境配置介绍和项目实战
笔记 1.SpringBoot多环境配置介绍和项目实战(核心知识) 简介:SpringBoot介绍多环境配置和使用场景 1.不同环境使用不同配置 例如数据库配置,在开发的时候, ...
- 项目开发中的pro、pre、test、dev环境及SpringBoot多环境配置
一.介绍: pro:生产环境,面向外部用户的环境,连接上互联网即可访问的正式环境. pre:灰度环境,外部用户可以访问,但是服务器配置相对低,其它和生产一样. test:测试环境,外部用户无法访问,专 ...
- 【SpringBoot】14. SpringBoot多环境配置
SpringBoot多环境配置 Spring Boot 1.5.19.RELEASE 假设项目中需要3个环境--开发.测试.生产 profile :代表的就是一个环境变量 语法结构:applicati ...
- springboot多环境配置
springboot多环境(dev.test.prod)配置 2017-07-17 10:33 1290人阅读 评论(0) 收藏 举报 分类: spring boot(6) 版权声明:本文为博主原 ...
- 微服务-springboot多环境配置(开发生产测试环境切换)
springboot根据spring.profiles.active会去寻找应该加载开发环境配置还是生产环境配置 application.properties #生产环境,开发环境,测试环境切换 pr ...
- 学会springboot多环境配置方案不用5分钟
一 前言 本篇文章的主题是在springboot中写多个配置文件,指定让个配置文件生效,以便于达到在开发环境,测试环境,线上环境根据不同的配置灵活应用:读完本篇你将获得,学会springboot的多环 ...
- Java开发学习(三十七)----SpringBoot多环境配置及配置文件分类
一.多环境配置 在工作中,对于开发环境.测试环境.生产环境的配置肯定都不相同,比如我们开发阶段会在自己的电脑上安装 mysql ,连接自己电脑上的 mysql 即可,但是项目开发完毕后要上线就需要该配 ...
- [spring-boot] 多环境配置
application-{profile}.properties 按照格式创建两个配置文件,一个DEV环境,一个测试环境 修改其端口: server.port=8888 DEV server.port ...
随机推荐
- centos 6.9 +nginx 配置GIT HTTPS服务器(证书采用自签名)
第一部分原通过SSH访问的GIT服务器迁移 1.把原服务器GIT资源库目录完成复制至新的服务器 2.安装GIT服务器 新的服务器 创建用户 useradd git password git 下载GIT ...
- TOJ4413: IP address
传送门:http://acm.tzc.edu.cn/acmhome/problemdetail.do?&method=showdetail&id=4413 时间限制(普通/Java): ...
- 164. Maximum Gap (Array; sort)
Given an unsorted array, find the maximum difference between the successive elements in its sorted f ...
- SSRF攻击-运用gopher协议构造POST包--emmmm(http://10.112.68.215:10004/index.php?action=login)
还是天枢的一道CTF题,启程! 分析题目,自己注册账户并登陆后,提示输入一个url,网站会自己运行查找网页信息. emmmmm,很挑衅,网站就当作服务器,我们在url框中输 ...
- 对于装office 365时,visio不兼容的解决
先将office 365装好,之后从这个网址下载visio安装即可,但是没有 激活码,需要自己激活: 网址:链接: https://pan.baidu.com/s/1OqONPuJ0eumrpts-X ...
- 24 【python入门指南】class
一.类 1.1,构造函数,析构函数 #!/bin/python class dog(): def __init__(self, age, name): self.age = age self.name ...
- 【转】微信公众号h5网页被嵌入广告 不知道什么原因
这个是因为http劫持导致的.HTTP劫持是在使用者与其目的网络服务所建立的专用数据通道中,监视特定数据信息,提示当满足设定的条件时,就会在正常的数据流中插入精心设计的网络数据报文,目的是让用户端程序 ...
- java 基础之--java动态代理
1.抽象角色:声明真实对象与代理对象的共同接口: 2.代理角色:相当于中介的作用,bridge,内部包含对真实角色的reference,在执行真实操作对象时,附加其他操作,相当于对真实角色的封装: 3 ...
- java_12多态
1多态概述 多态是继封装.继承之后,面向对象的第三大特性. 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. Java作为面向对象的语言,同样 ...
- sqlserver数据库的物理存储格式和逻辑存储格式
物理存储结构: 数据库文件在磁盘上的存储形式: 主数据文件:*.mdf.用来存储数据库的启动信息.存储部分或全部的数据.整个的数据库只能有一个主数据文件 辅助数据文件:*.ndf.用于存储主数据文件未 ...
