Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,将全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
接下来就开始撸码
开发模式
React Native包含一些非常有用的开发工具:Chrome中的远程JavaScript调试,实时重新加载,热重新加载以及类似于您在Chrome中使用的心爱的检查器的元素检查器。 例如,当您的应用程序运行时,它还会执行一系列验证,以便在您使用不推荐使用的属性时发出警告,或者忘记将必需的属性传递给组件。
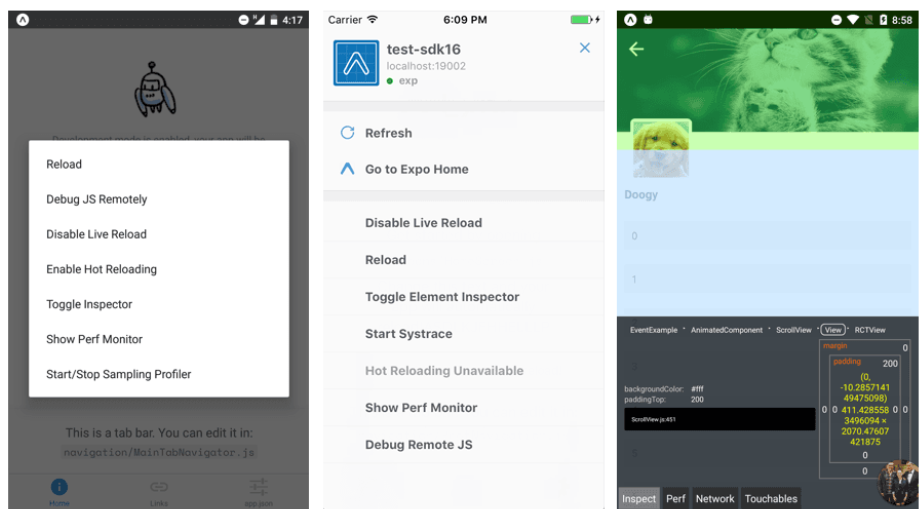
运行中的开发模式截图
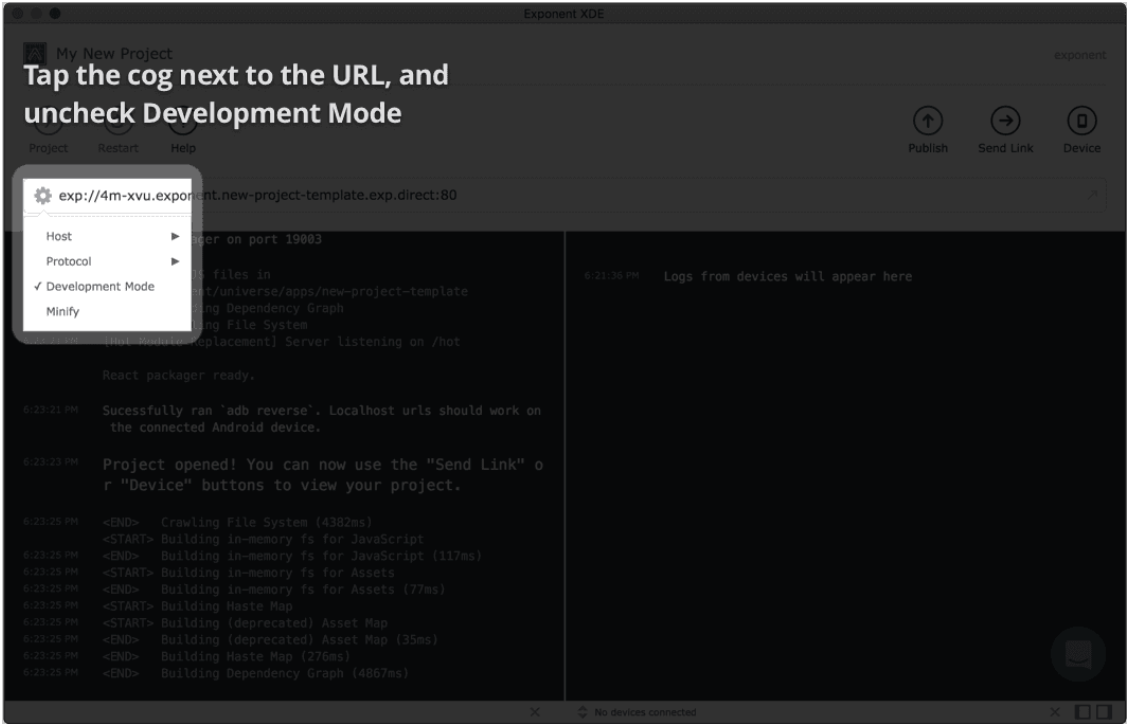
这需要付出代价:您的应用在开发模式下运行速度较慢。 你可以在XDE上打开和关闭它。 当您切换时,只需关闭并重新打开您的应用程序即可使更改生效。 每当您测试应用程序的性能时,请务必禁用开发模式。
在XDE中切换开发模式
切换开发模式
exp命令行界面 (exp Command-Line Interface)
除XDE之外,如果您喜欢在命令行上工作或想要在测试或持续集成(CI)中使用Expo,还需要CLI exp。
安装
运行npm install -g exp以全局安装exp。如果您之前没有使用exp或XDE,您需要做的第一件事就是使用exp login登录您的博客账户。
命令
使用exp --help查看命令列表:
用法:exp [options] [command]
选项: -V,--version输出版本号
-o,--output [格式]输出格式。漂亮(默认),原始
-h,--help输出使用信息 命令: android [options] [project-dir]在连接的Android设备上的Expo上打开您的应用程序
构建:ios | bi [options] [project-dir]为您的项目构建独立的IPA,签名并准备好提交给Apple App Store。
build:android | ba [options] [project-dir]为您的项目构建一个独立的APK,并已准备好提交给Google Play商店。
build:status | bs [options] [project-dir]获取项目当前(或最近完成的)构建的状态。
convert | onentize [options] [project-dir]在现有的React Native项目中初始化Expo项目文件
detach [options] [project-dir]为您的应用程序创建Xcode和Android Studio项目。如果您需要添加自定义本地功能,请使用此功能。
诊断[选项] [项目目录]上传诊断信息并返回一个网址与世博团队分享。
医生[选项] [项目目录]诊断您的世博项目的问题。
获取:ios:certs [options] [project-dir]获取此项目的iOS证书。写入PROJECT_DIR / PROJECT_NAME_(dist | push).p12并将密码输出到标准输出。
fetch:android:keystore [options] [project-dir]获取这个项目的Android密钥仓库。将密钥库写入PROJECT_DIR / PROJECT_NAME.jks并将密码输出到stdout。
init | i [options] [project-dir]使用示例项目初始化目录。运行它没有任何选项,你会被提示输入名称和类型。
安装:ios [选项]在模拟器上安装最新版本的Expo Client for iOS
安装:android [options]在连接的设备或模拟器上安装适用于Android的Expo Client的最新版本
ios [options] [project-dir]在计算机上的iOS模拟器中打开您的应用程序
登录|登录[选项]登录世博会
注销[选项]从exp.host注销
path [options]为XDE设置PATH
prepare-detached-build [options] [project-dir]准备一个分离的项目进行构建
发布:历史| ph [options] [project-dir]查看已发布版本的日志。
发布:详细信息| pd [options] [project-dir]查看发布版本的详细信息。
发布:set | ps [options] [project-dir]设置从指定频道投放的发布版本。
发布:rollback | pr [options] [project-dir]回滚频道的更新。
发布| p [options] [project-dir]将您的项目发布到exp.host
注册[选项]注册一个新的世博会帐户
发送[options] [project-dir]将项目链接发送到电话号码或电子邮件地址
start | r [options] [project-dir]为您的应用程序启动或重新启动本地服务器并为您提供一个URL
url | u [options] [project-dir]显示可用于在Expo中查看项目的URL
whoami | w [options]检查服务器,然后说出你是谁登录的通过传递--help标志来查看有关特定命令的其他信息。例如,exp start --help输出: 用法:start | r [options] [project-dir] 为您的应用启动或重新启动本地服务器,并为您提供一个URL 选项: -s, - 发送到[dest]发送链接到的电话号码或电子邮件地址
-c,--clear清除React Native打包程序缓存
-a,--android在已连接的Android设备上的Expo上打开您的应用程序
-i,--ios在计算机上的当前正在运行的iOS模拟器中打开您的应用程序
-m,--host [mode]隧道(默认),lan,localhost。要使用的主机类型。 “隧道”允许您查看其他网络上的链接
-p,--protocol [mode] exp(默认),http,重定向。协议类型。现在推荐“exp”
--tunnel与--host隧道相同
--lan和--host lan相同
--localhost与--host localhost相同
--dev打开dev标志
--no-dev关闭dev标志
- 严格打开严格的标志
--no-strict关闭严格标志
--minify打开迷你(Turns minify flag on)--no-minify关闭缩小标志
--exp与--protocol exp相同
--http与--protocol http相同
- 重定向与 - 协议重定向相同
- 非交互式如果需要继续交互式提示,则失败。
--offline允许此命令在离线状态下运行
-h,--help输出使用信息此外,通过将--offline标志传递给android,ios或start命令,您可以在脱机模式下运行。
查看日志
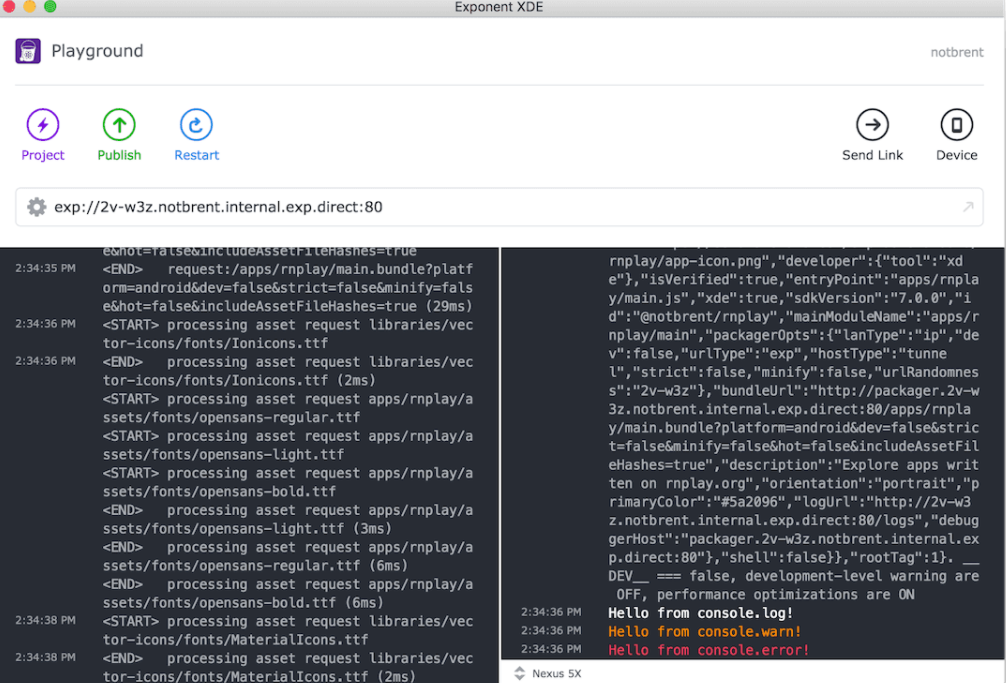
在expo应用程序中写入日志就像在浏览器中一样:使用console.log,console.warn和console.error。 注意:我们目前不支持远程调试模式之外的console.table。
推荐:使用Expo工具查看日志
当您打开一个从XDE或exp服务的应用程序时,该应用程序会将日志发送到服务器,并使它们便于您使用。 这意味着您甚至不需要将设备连接到计算机即可查看日志 - 事实上,如果有人从世界另一端打开应用程序,您仍然可以从设备中看到应用程序的日志。XDE日志窗格
当你在XDE中打开一个项目时,日志窗口被分成两部分。 您的应用程序日志显示在右侧,打包程序日志显示在左侧。
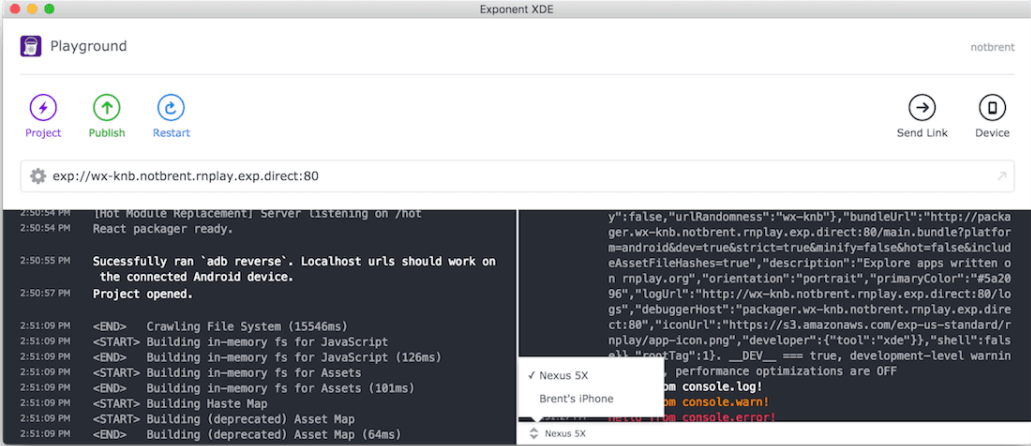
XDE还允许您在打开应用程序的任何设备的日志之间切换。
用exp查看日志
如果您使用我们的命令行工具exp,则只要您的项目正在运行,打包程序日志和应用程序日志都将自动进行流式传输。要停止您的项目(并结束日志流),请使用ctrl + C结束进程。
可选:手动访问设备日志
虽然通常没有必要,但如果您希望查看设备上发生的所有事件的日志,甚至可以查看其他应用程序的日志和操作系统本身,则可以使用以下其中一种方法。
查看iOS模拟器的日志
选项1:使用GUI日志
在模拟器中,按⌘+ /或进入调试 - >打开系统日志 - 这两个都会打开一个日志窗口,显示设备中的所有日志,包括expo应用程序中的日志。
选项2:在终端中打开它
运行 instruments -s devices找到您正在使用的模拟器的设备/操作系统版本,例如:iPhone 6s(9.2)[5083E2F9-29B4-421C-BDB5-893952F2B780]
最后括号中的部分是设备代码,因此您现在可以执行此操作:tail -f〜/ Library / Logs / CoreSimulator / DEVICE_CODE / system.log,例如:tail -f〜/ Library / Logs / CoreSimulator / 5083E2F9-29B4-421C-BDB5-893952F2B780 / SYSTEM.LOG
查看您的iPhone的日志
brew install libimobiledevice
插入手机(Plug your phone in)
idevicepair pair
按设备上的接受(Press accept on your device)
运行 idevicesyslog
从Android设备或模拟器查看日志
确保安装了Android SDK
确保您的设备上启用了USB调试(不需要仿真器)。
运行 adb logcat
调试
使用模拟器/仿真器
在实际设备上测试应用程序的性能和感觉是无可替代的,但在调试时,使用仿真器/模拟器可能会更容易一些。
苹果公司将他们的模拟器称为“模拟器”,谷歌将他们的模拟器称为“仿真机”。
iOS版
确保你有最新的Xcode(例如从Mac App Store)。这包括iOS模拟器和其他几种工具。
Android的
在Android上,我们推荐通过标准仿真器使用Genymotion仿真器 - 我们发现它的功能更加完备,更快,更易于使用。(咱们可以用夜神)下载Genymotion(免费版)并按照Genymotion安装指南。安装Genymotion后,创建一个虚拟设备 - 我们推荐使用Nexus 5,Android版本由您决定。准备好后启动虚拟设备。如果遇到任何问题,请按照我们的Genymotion指南进行操作。
开发者菜单
该菜单可让您访问几个对调试有用的功能。它也被称为调试菜单。调用它取决于您运行应用程序的设备。
- 在iOS设备上
摇动设备一下。
- 在iOS模拟器上
在模拟器的Mac上按Ctrl-Cmd-Z模拟摇动手势,或按Cmd + D。
- Genymotion
按Genymotion工具栏中的“Menu”按钮,或者按Cmd-m。
- 调试Javascript
您可以使用Chrome调试器工具调试Expo应用程序。而不是在手机上运行应用程序的JavaScript,而是在Chrome中的webworker中运行它。然后,您可以像调试Web应用程序时那样设置断点,检查变量,执行代码等。
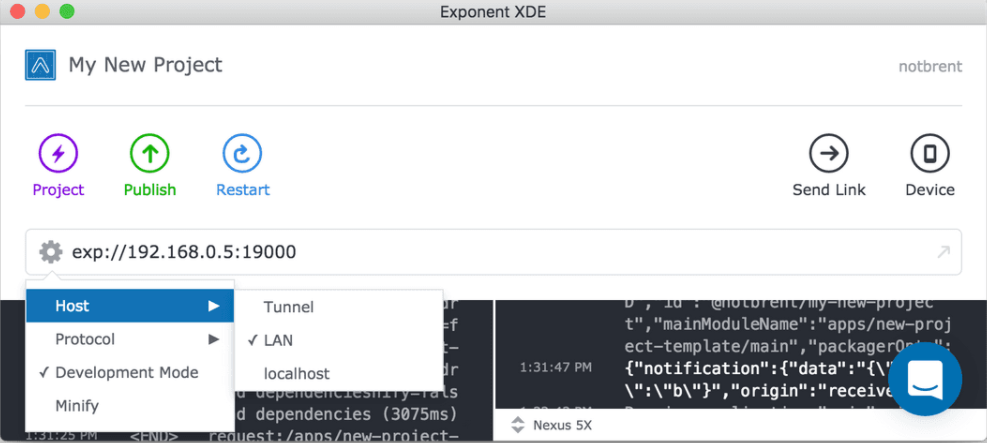
为确保最佳的调试体验,请首先将您的主机类型更改为LAN或localhost。如果您在启用了调试功能的情况下使用Tunnel,则可能会遇到如此之多的延迟以致您的应用无法使用。在这里,还要确保检查开发模式。
- 调试主机
如果您使用的是LAN,请确保您的设备与您的开发机器在同一个WiFi网络上。这可能不适用于某些公共网络。 localhost不适用于iOS,除非您在模拟器中,并且只有当您的设备通过USB连接到您的机器时,才能在Android上运行。
在设备上打开应用程序,显示开发人员菜单,然后点击Debug JS Remotely。这应该打开一个Chrome选项卡,其URL为http:// localhost:19001 / debugger-ui。从那里,您可以设置断点并通过JavaScript控制台进行交互。完成后,摇动设备并停止Chrome调试。
使用Chrome调试时,console.log语句的行号在默认情况下不起作用。要获得正确的行号,请打开Chrome开发工具设置,转到“Blackboxing”选项卡,确保选中“Blackbox内容脚本”,并将expo / src / Logs.js添加为选中“Blackbox”的模式。
解决localhost调试问题
当您在XDE中打开一个项目并且当您按下Android上的打开时,只要您的设备已插入或模拟器正在运行,XDE就会自动告诉您的设备将localhost:19000和19001转发到您的开发计算机。如果您正在使用localhost进行调试并且无法正常工作,请关闭该应用并使用Android上的Open重新打开该应用。或者,如果您安装了Android开发人员工具,则可以使用以下命令手动转发端口:adb reverse tcp:19000 tcp:19000 - adb reverse tcp:19001 tcp:19001
源地图和异步函数
源地图和异步函数不是100%可靠的。在任何情况下,React Native在Chrome的源代码映射方面都表现不佳,所以如果你想确保你在正确的地方突破位置,你应该直接从代码中使用调试器调用。
调试HTTP
要调试您的应用程序的HTTP请求,您应该使用代理。以下选项将全部起作用:
Charles Proxy ($50 USD, our preferred tool)
在Android上,代理设置应用程序有助于在调试和非调试模式之间切换。不幸的是,它不适用于Android M。
未来的工作是在Chrome DevTools中显示网络请求。(There is future work to get network requests showing up in Chrome DevTools.)
热重新加载和实时重新加载
热模块重新加载(热跟新)是一种快速重新加载更改的方式,不会丢失屏幕或导航堆栈中的状态。要启用,调用开发人员菜单并点击“启用热重新加载”项目。尽管Live Reload会重新加载整个JS上下文,但Hot Module Reloading会使您的调试周期更快。但是,请确保您没有打开这两个选项,因为这是不受支持的行为。
下一张继续介绍,这一篇主要介绍了:expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公
众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式的更多相关文章
- Expo大作战(三十六)--expo sdk api之 ImagePicker,ImageManipulator,Camera
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十六)--expo sdk api之Video和WebBrowser
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(十六)--expo结合firebase 一个nosql数据库(本章令我惊讶但又失望!)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(四十一)【完】--expo sdk 之 Assets,BarCodeScanner,AppLoading
Expo大作战系列完结! 简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与 ...
- Expo大作战(四十)--expo sdk api之 Calendar,Constants
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十九)--expo sdk api之 DocumentPicker,Contacts(获取手机联系人信息),Branch
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十八)--expo sdk api之 FileSystem(文件操作系统)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- 线程中消费者生产者的实例代码(使用Lock类)
http://www.cnblogs.com/DreamDrive/p/6192685.html 这个是用synchronized关键字实现的. Lock可以替换synchronized. 上面用来做 ...
- c++实现二叉树层序、前序创建二叉树,递归非递归实现二叉树遍历
#include <iostream> #include <cstdio> #include <stdio.h> #include <string> # ...
- hadoop家族成员
1.概述 使用hadoop已经有一段时间了,从最开始懵懂到迷茫,再到各种阅读与写作,再到如今各种组合应用,逐渐已经离不开hadoop了,hadoop在大数据行业的成功,加速了它本身的发展,各大社区都能 ...
- Git 撤销与修改
增补提交 git commit –C HEAD –a --amend -C表示复用指定提交的提交留言,这个例子中是HEAD,实际上可以指定其他有效的提交名称. 如果参数是小写的-c,就会打开预先设置好 ...
- hibernate辅助类含分页
package com.cy.utils; import java.io.Serializable; import java.util.Iterator; import java.util.List; ...
- 利用latex制作个人简历
转自: http://www.cnblogs.com/panpei/ 前些日子,有点无聊,就在网上逛逛技术大牛的blogs,发现很多大牛都喜欢用pdf版式的简历,发现这种版式的简历排版非常漂亮简洁.深 ...
- 深入Spring:自定义事务管理
转自: http://www.jianshu.com/p/5347a462b3a5 前言 上一篇文章讲了Spring的Aop,这里讲一下Spring的事务管理,Spring的事务管理是建立在Aop的基 ...
- Newbe.Claptrap - 一套以 “事件溯源” 和“Actor 模式”作为基本理论的服务端开发框架
本文是关于 Newbe.Claptrap 项目主体内容的介绍,读者可以通过这篇文章,大体了解项目内容. 轮子源于需求 随着互联网应用的蓬勃发展,相关的技术理论和实现手段也在被不断创造出来.诸如 “云原 ...
- Netty 高性能之道 - Recycler 对象池的复用
前言 我们知道,Java 创建一个实例的消耗是不小的,如果没有使用栈上分配和 TLAB,那么就需要使用 CAS 在堆中创建对象.所以现在很多框架都使用对象池.Netty 也不例外,通过重用对象,能够避 ...
- Sales_item.h
下列是<C++primer>书中介绍和使用的Sales_item.h类 经测试可以使用,现在贴在这里,分享给大家! 版本一: #ifndef SALESITEM_H#define SALE ...