UI设计教程分享:PS故障风海报制作教程


























UI设计教程分享:PS故障风海报制作教程的更多相关文章
- PS故障风海报制作技术分享
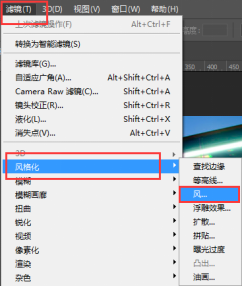
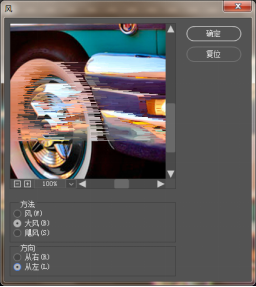
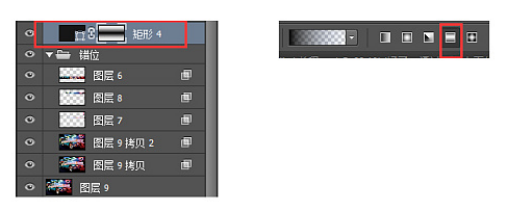
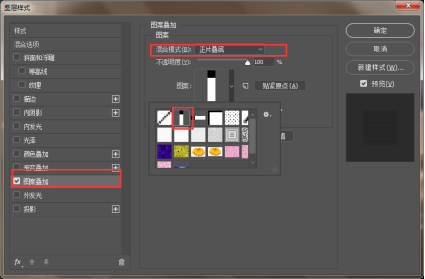
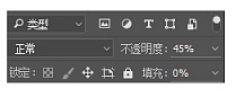
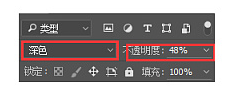
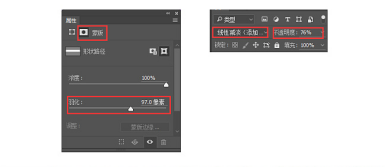
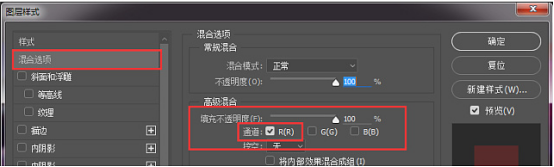
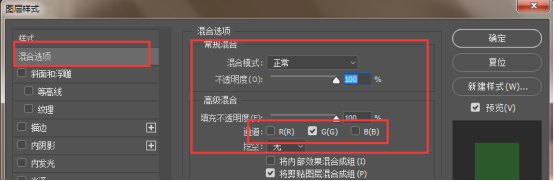
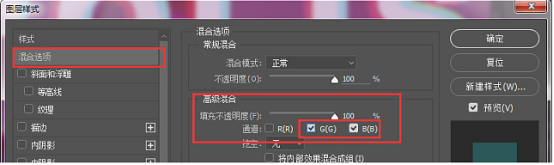
1.首先找一张看起来很酷的图(也可以选择自己喜欢的图片): 2. 复制图层,点击添加图层样式,选择混合选项,在高级混合里面的通道选项,有R.G.B三个通道选项,默认是全部勾选的状态,选择其中一个勾掉( ...
- UI设计技术分享:教你几个设计技巧让老板对你的设计赞不绝口
我们做任何设计都离不开大小与重复的运用,这样能使我们的设计更加理性和科学,经得起推敲,那么我们一起来探讨下如何在产品设计中运用这一方法. 为什么大的物体更吸引眼球 ▲如上图所示,a球会比右边b球 ...
- [教程分享]锐族MP3刷固件教程
转载自我的博客:https://blog.ljyngup.com/archives/163.html/ (废话较多见谅) 在到学校前发现几个月前锐族mp3的固件更新了,赶紧刷了一个,发现网上关于这个售 ...
- ui设计的好网站(转载)
设计师网址导航 http://hao.uisdc.com/ 站酷 国外: Dribbble - Show and tell for designers.Behance 这两个网站就够了啊 ————— ...
- J20航模遥控器开源项目系列教程(一)制作教程 | 基础版V1.0发布,从0到1
我们的开源宗旨:自由 协调 开放 合作 共享 拥抱开源,丰富国内开源生态,开展多人运动,欢迎加入我们哈~ 和一群志同道合的人,做自己所热爱的事! 项目开源地址:https://github.com/C ...
- UI设计教程分享:Ps合成炫酷机械姬
本次给大家分享一个通过PS合成一个炫酷的机械姬,在这个教程里给大家展示图像的色彩处理.人物光影塑造和创意实现及细节处理,教程比较简单,创意十足,看过<机械姬>电影的同学们一定知道这个有多炫 ...
- UI设计教程分享:关于海报的合成过程
一张好的产品创意合成海报,能瞬间提升商品价值感,同时场景和相关元素的融入,让消费者瞬间明白商品属性及内涵.同时为商品营造的使用场景拥有更强的代入感,从而刺激转化.好的创意合成海报能为消费者带来视觉冲击 ...
- 教你如何用PS制作多款按钮UI设计教程
教你如何用PS制作多款按钮UI设计教程 本文教大家制作按钮的方法 LV. ★ 初入设计,学做按钮.只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角. LV. ★★(描边.字体.内阴影) 看了很多案例 ...
- UI设计教程分享:6个不能错过的UI设计网站
Ui设计学习的人越来越多了,想要找到合适的学习资料很难,很多才接触ui设计且没有基础的同学也不知道去哪里找学习资料,虽然现在百度上很容易搜到ui设计的学习资料,但是一看不难发现,很多都是过时的学习资料 ...
随机推荐
- vue set
Vue 可以通过数组变异的方法可以控制数组的增减,却不能更改数组及对象,vue可以通过set方法改变数组的长度,改变某项的值,在组件中可以使用$set方法改变数组长度和某项的值 调用方法:Vue.se ...
- putty颜色调整
右键window窗口--Changing Setting--window--Colours: * Default Foreground: 255/255/255 * Default Backgroun ...
- BeautifulSoup中查找元素 select() 和find()区别
从html中查找元素,之前一般都用find(),查找符合条件的第一个,如下 f = open(file, 'r') # 读取文件内容content = f.read()soup= BeautifulS ...
- Windows Server2012 R2 安装.NET Framework 3.5失败解决方法
转载:https://blog.csdn.net/F12138_/article/details/80220698 显示需要指定备用路径,但我没有指定 然后就出现了的失败T T! 由于我无法访问安装盘 ...
- JS 7路线图
JS 7路线图 今天,我很高兴宣布路线图到视频.JS 7!虽然这是一个主要版本更新,但很少有真正打破.两个主要变化是添加了videojs-http-streaming,简称为VHS,以及删除了对较老版 ...
- 江西财经大学第一届程序设计竞赛 G题 小Q的口袋校园
链接:https://www.nowcoder.com/acm/contest/115/G来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536 ...
- shell中参数的传递
1.命令行参数 向shell脚本传递数据的最基本方式是使用命令行参数. (1) 读取参数 读取输入的参数的变量为位置参数,位置参数通过标准数字表示, 其中$0为程序名称,$1为第一个参数,$2为第二个 ...
- 2018年全国多校算法寒假训练营练习比赛(第四场)F:Call to your teacher
传送门:https://www.nowcoder.net/acm/contest/76/F 题目描述 从实验室出来后,你忽然发现你居然把自己的电脑落在了实验室里,但是实验室的老师已经把大门锁上了.更糟 ...
- String int 相互转换
String->int: int i = Integer.parseInt(s) int->String: String s = Integer.toString(i)
- Linux基石【第三篇】vim提示-bash:vim :common not found解决方法
在Linux命令行输入vim时提示:-bash:vim :common not found,之后按着查询到的解决办法整好了: 解决步骤如下: 1.输入 rpm -qa|grep vim 命令,查看返回 ...
