Beta版本冲刺(六)
目录
队名:404 Note Found
组长博客:https://www.cnblogs.com/heihuifei/p/10145324.html
作业博客:https://edu.cnblogs.com/campus/fzu/Grade2016SE/homework/2497
组员情况
过去两天完成了哪些任务
- 删除功能的优化完成
- 主界面的备忘录状态跳转
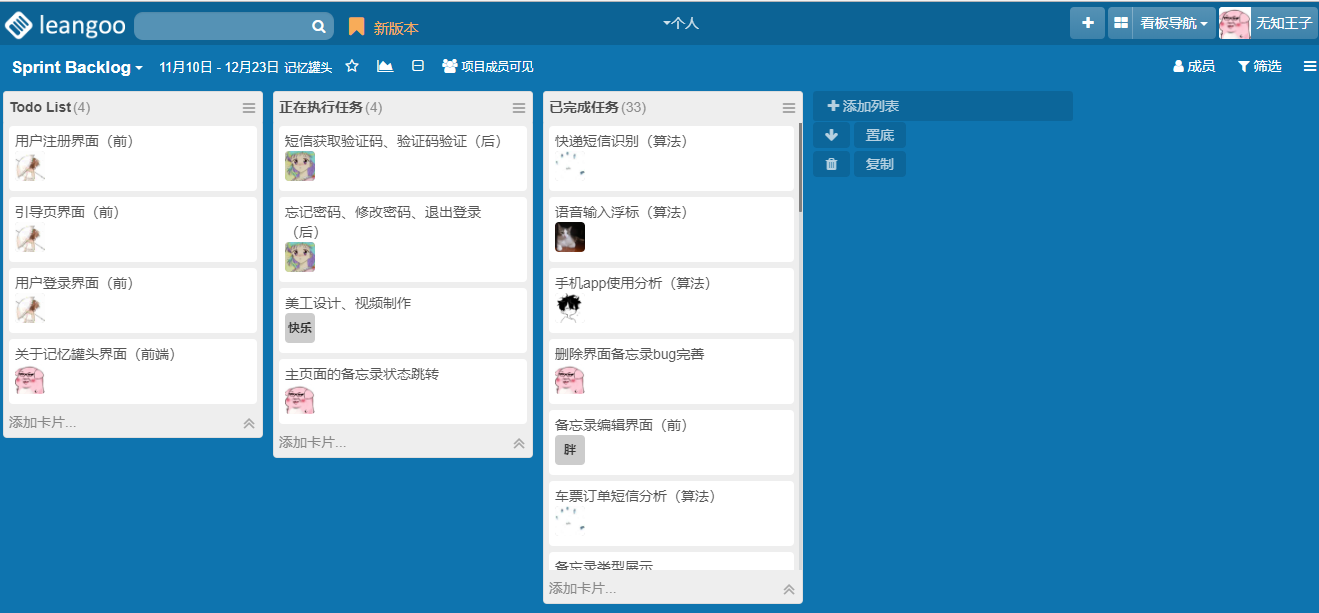
描述: - 主界面备忘录状态跳转
- 删除功能的优化完善
展示GitHub当日代码/文档签入记录:

接下来的计划:
- 和后端云端库的对接
- 界面美观性优化
还剩下哪些任务:
- 和后端云端数据库的对接
- 界面美观性优化
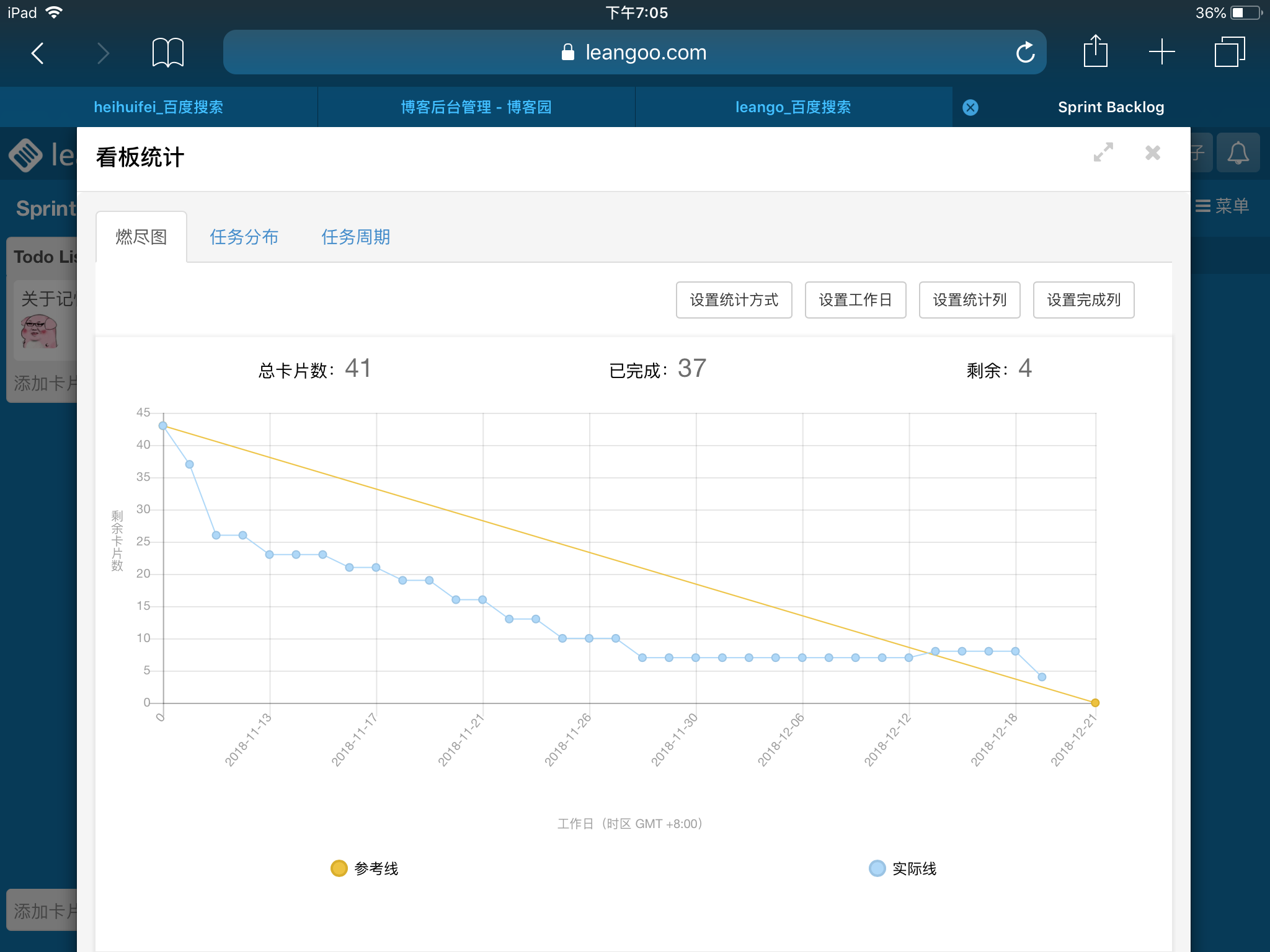
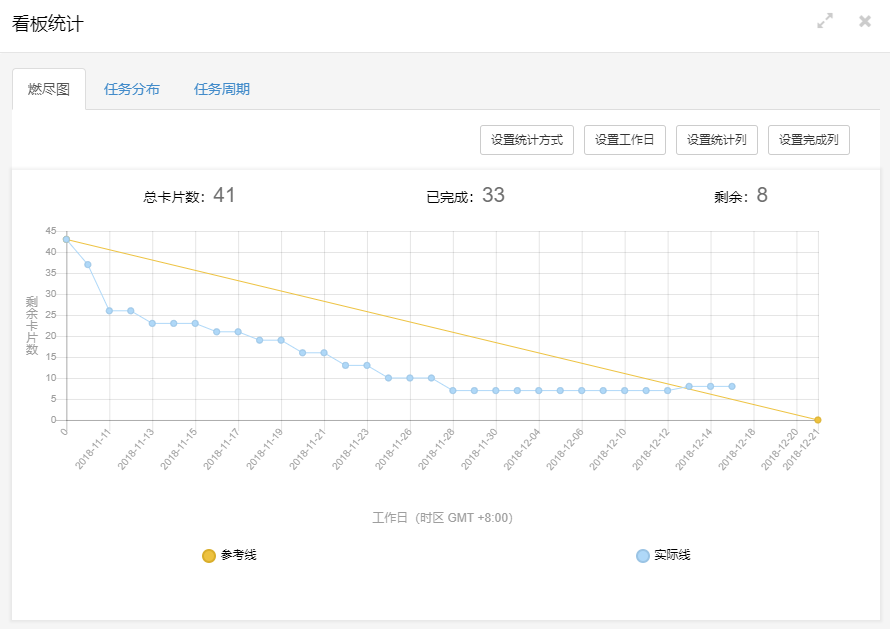
燃尽图:


有哪些困难:
- 适配器的具体使用
有哪些收获和疑问
- 适配器使用更加熟悉
- 前端各个界面函数的结构联系更加清楚
组员2:胡青元
过去两天完成了哪些任务
描述:
- 继续进行界面优化
- 完成了登陆注册以及引导页面
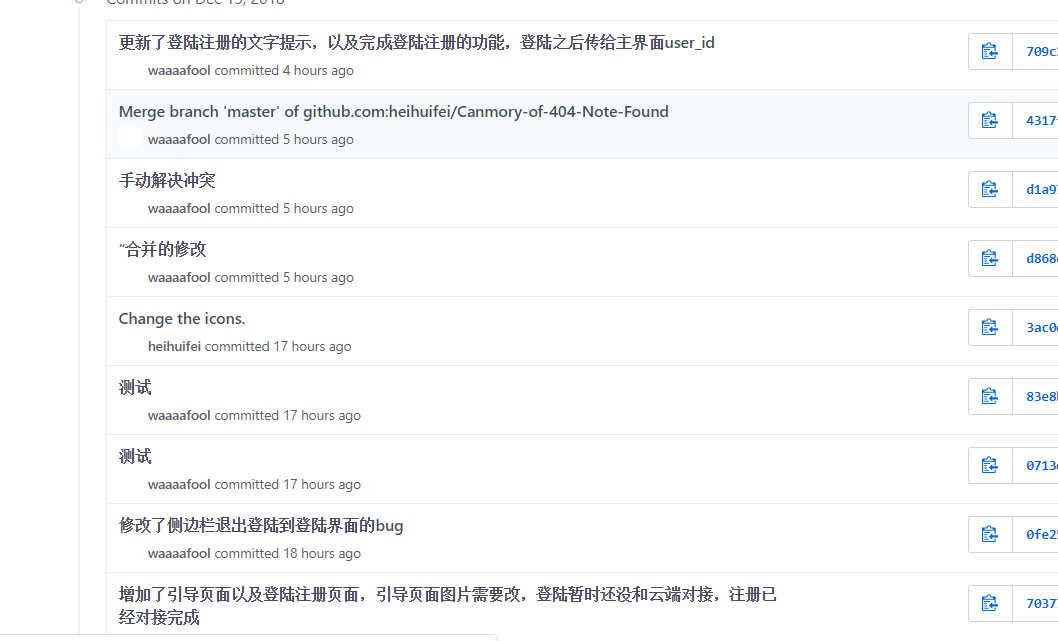
展示GitHub当日代码/文档签入记录:

接下来的计划:
- 完成全部界面的优化
还剩下哪些任务:
- 功能的进一步优化
燃尽图:
团队共享
有哪些困难:
- 排版很头疼
有哪些收获和疑问
- 好看的界面真的很难做
组员3:庄卉
过去两天完成了哪些任务
描述:
- 部署完成原来的服务器(没用上)
- 协助后端前端视频的工作
展示GitHub当日代码/文档签入记录:
接下来的计划:
- 机动,辅助前后端对接
还剩下哪些任务:
- 前后端对接
燃尽图:
团队共享
有哪些困难:
- pm分配的任务(协助视频制作)过轻了,后端家灿写云备份又不知道如何帮忙
有哪些收获和疑问
- 通过看队友的云备份代码学习了json格式传输
组员4:家灿
*过去两天完成了哪些任务
描述:
- 初步搭建了服务器的java网站环境;
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 编写用户登入和注册的sevlet;
还剩下哪些任务:
- 云备份功能;
燃尽图:
团队共享
有哪些困难:
- 还未决定是使用文件备份还是数据库的同步;
有哪些收获和疑问
组员5:恺琳
过去两天完成了哪些任务
描述:
- 对页面的设计在纸上有了一个初稿。
- 在网上查找隐藏按钮的文档进行学习。
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 对页面进行精修
- 对壁纸预览页面进行修改
- 对壁纸的美观进行修改
还剩下哪些任务:
- 几个功能的进一步优化
燃尽图:
团队共享
有哪些困难:
- 对截屏部分屏幕学习
- 页面统一修改
有哪些收获和疑问 - 对截屏代码有了一定了解
组员6:翟丹丹
过去两天完成了哪些任务
- 视频制作
描述:
- 视频制作
展示GitHub当日代码/文档签入记录:

接下来的计划:
听取组员经验,进行视频改进
还剩下哪些任务:听取组员经验,进行视频改进
燃尽图:
团队共享
有哪些困难:
- AE模板渲染出现问题,导出背景变为黑色
有哪些收获和疑问
1.暂无
组员7:何家伟
过去两天完成了哪些任务
- app无法被杀死计划宣布破产
描述:
- 尝试app在后台像qq微信一样不被杀死
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 对短信识别功能进行优化
还剩下哪些任务:
- 对短信识别功能进行优化
燃尽图:
团队共享
有哪些困难:
- 微信是和厂家达成合作加入白名单,普通app无法实现
有哪些收获和疑问
- 学习了让service后台自动重启
组员8:政演
过去两天完成了哪些任务
- 准备了考试
- 讨论idea
描述:
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 把idea实现
- 准备好报告
还剩下哪些任务:
- 实现idea
燃尽图:
团队共享
有哪些困难:
- 时间太少
- 不知能否实现
有哪些收获和疑问
- 无
组员9:黄鸿杰
过去两天完成了哪些任务
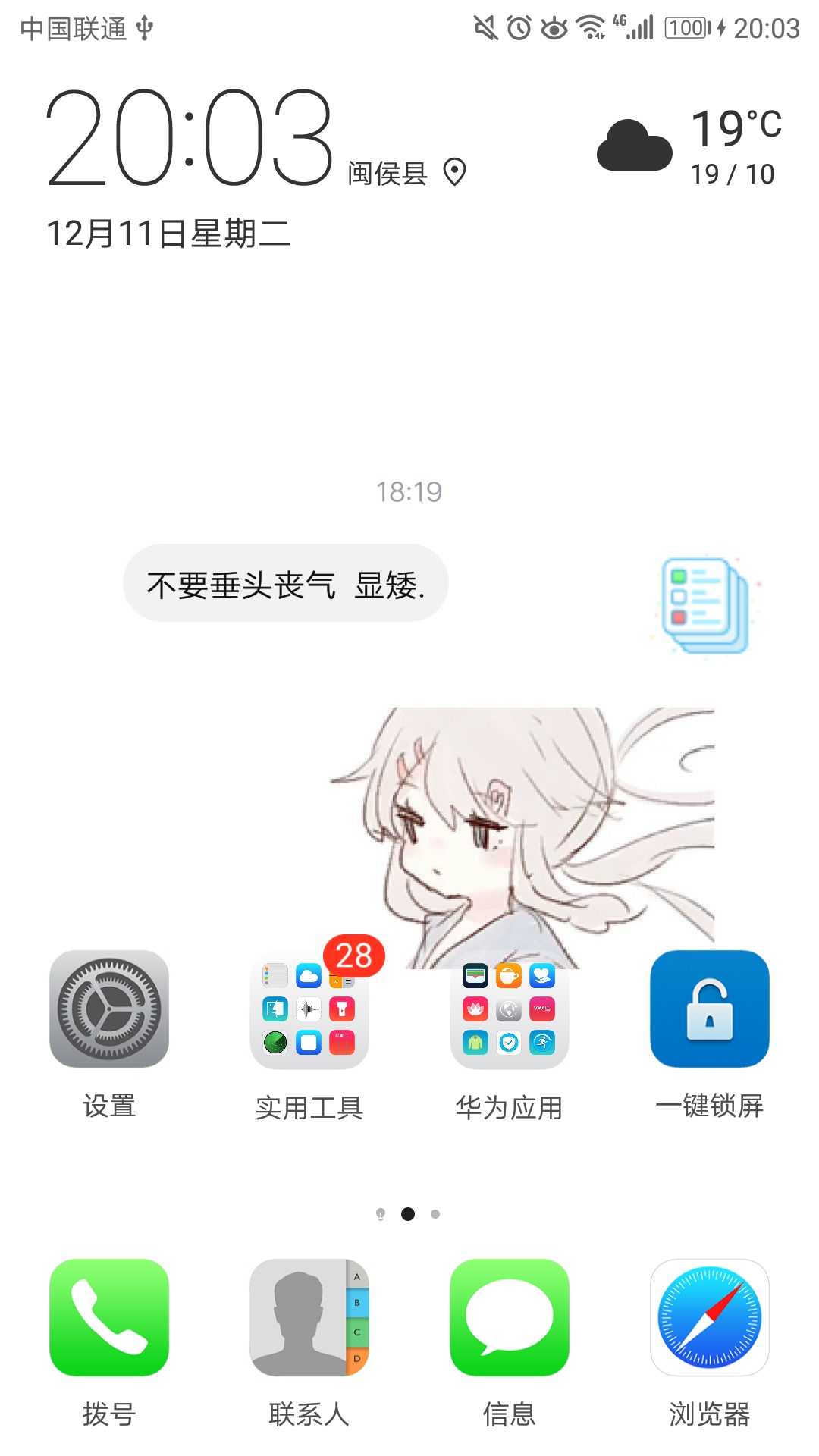
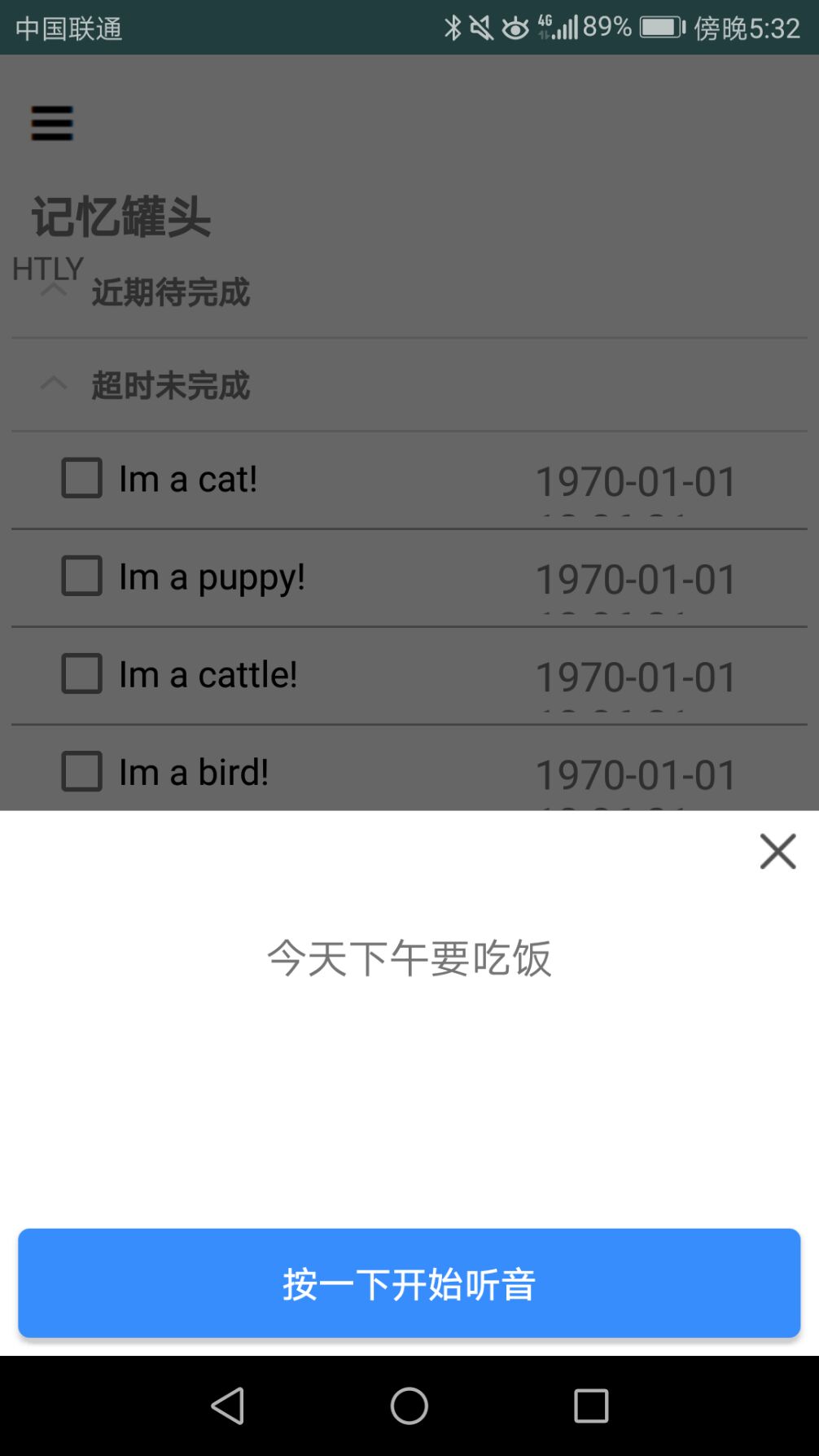
- 智能提醒后台定时运行实现
描述:
- 智能提醒后台定时运行实现
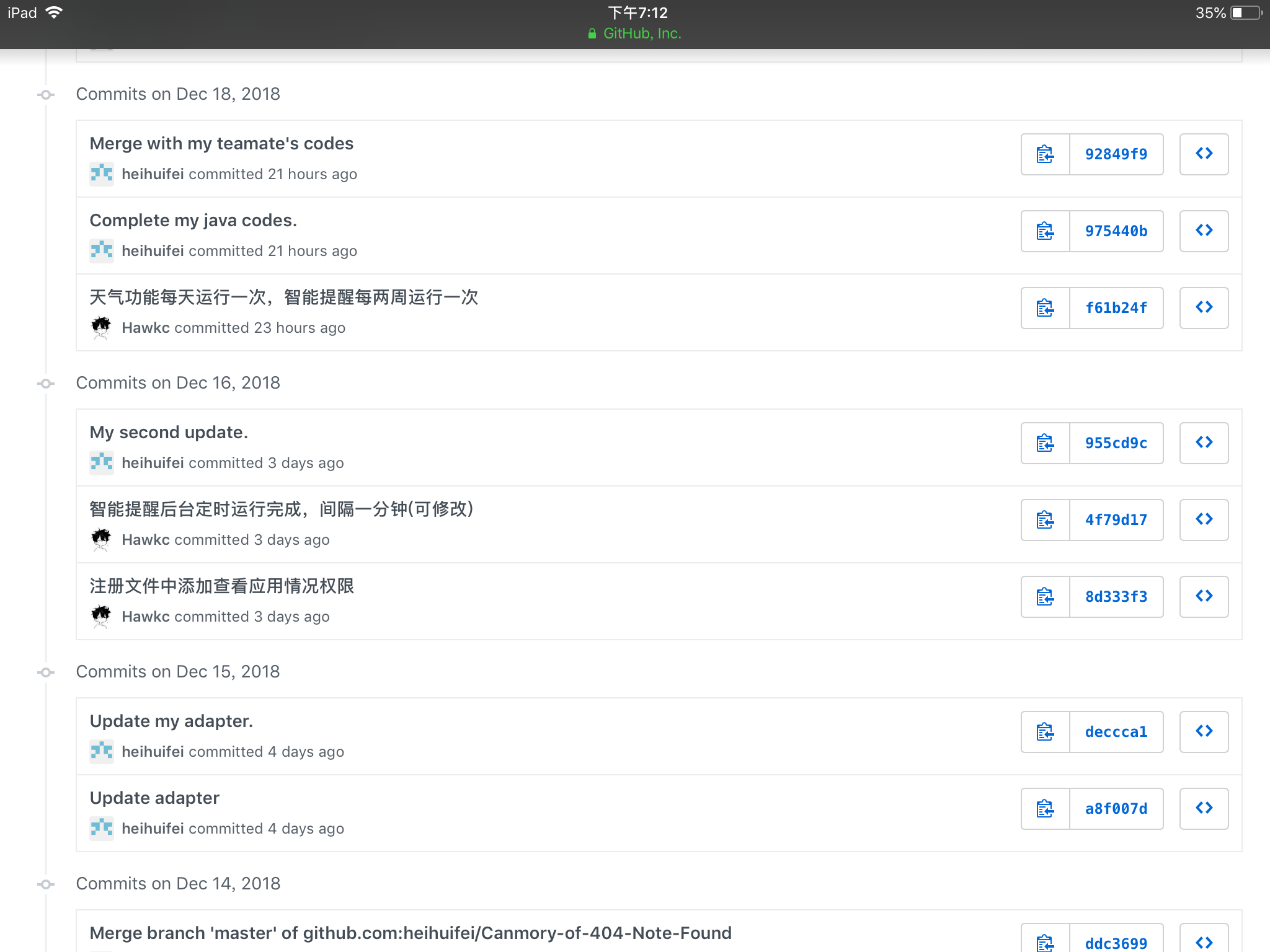
展示GitHub当日代码/文档签入记录:

接下来的计划:
- 辅助周周完成用户应用使用情况数据的后台统计
还剩下哪些任务:
- 辅助周周完成用户应用使用情况数据的后台统计
燃尽图:
团队共享
有哪些困难:
- 暂无
有哪些收获和疑问
- 找到可用的简单的定时运行程序的模板
组员10:刘一好
过去两天完成了哪些任务
- 自定义悬浮窗口背景图
描述:
- 将悬浮窗口的图片切换为自己的图片

展示GitHub当日代码/文档签入记录:
接下来的计划:
- 优化悬浮窗口设计
还剩下哪些任务:
- 通过开关来关闭悬浮窗口
燃尽图:
团队共享
有哪些困难:
- 之前没有接触过这类知识
有哪些收获和疑问
- 懂得如何改变悬浮窗口的设置
组员11:何宇恒
过去两天完成了哪些任务
描述:
- 实现相机图片插入
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
1.备忘录实现视频插入
还剩下哪些任务:
- 实现实时拍照
2.备忘录实现视频插入
燃尽图:
团队共享
有哪些困难:
- 回退时有bug
有哪些收获和疑问
展示组内最新成果
描述一
- 将悬浮窗口的图片切换为自己的图片

描述二:
语音识别功能完成

描述三:
语音识别界面

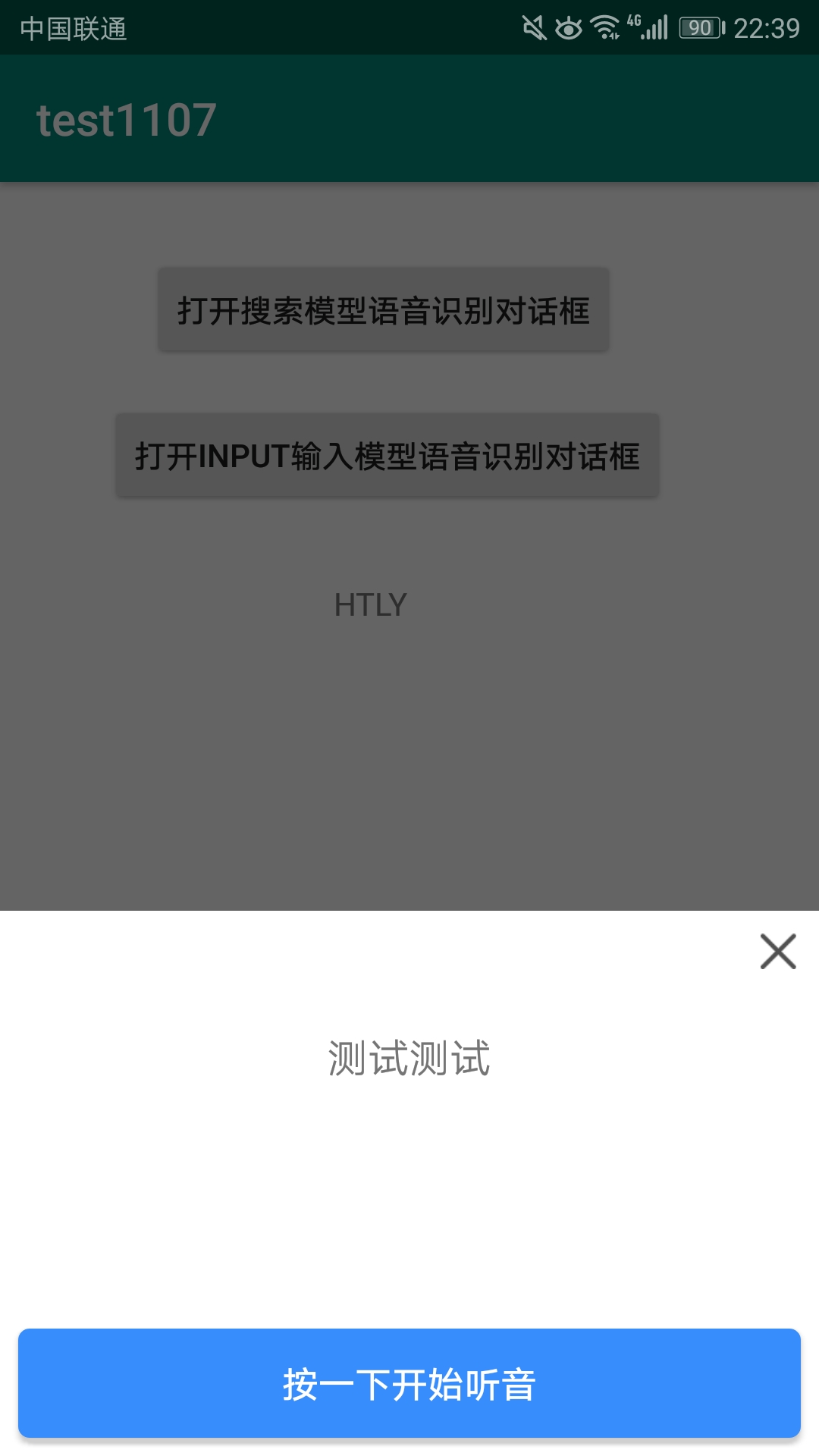
描述四:
语音测试

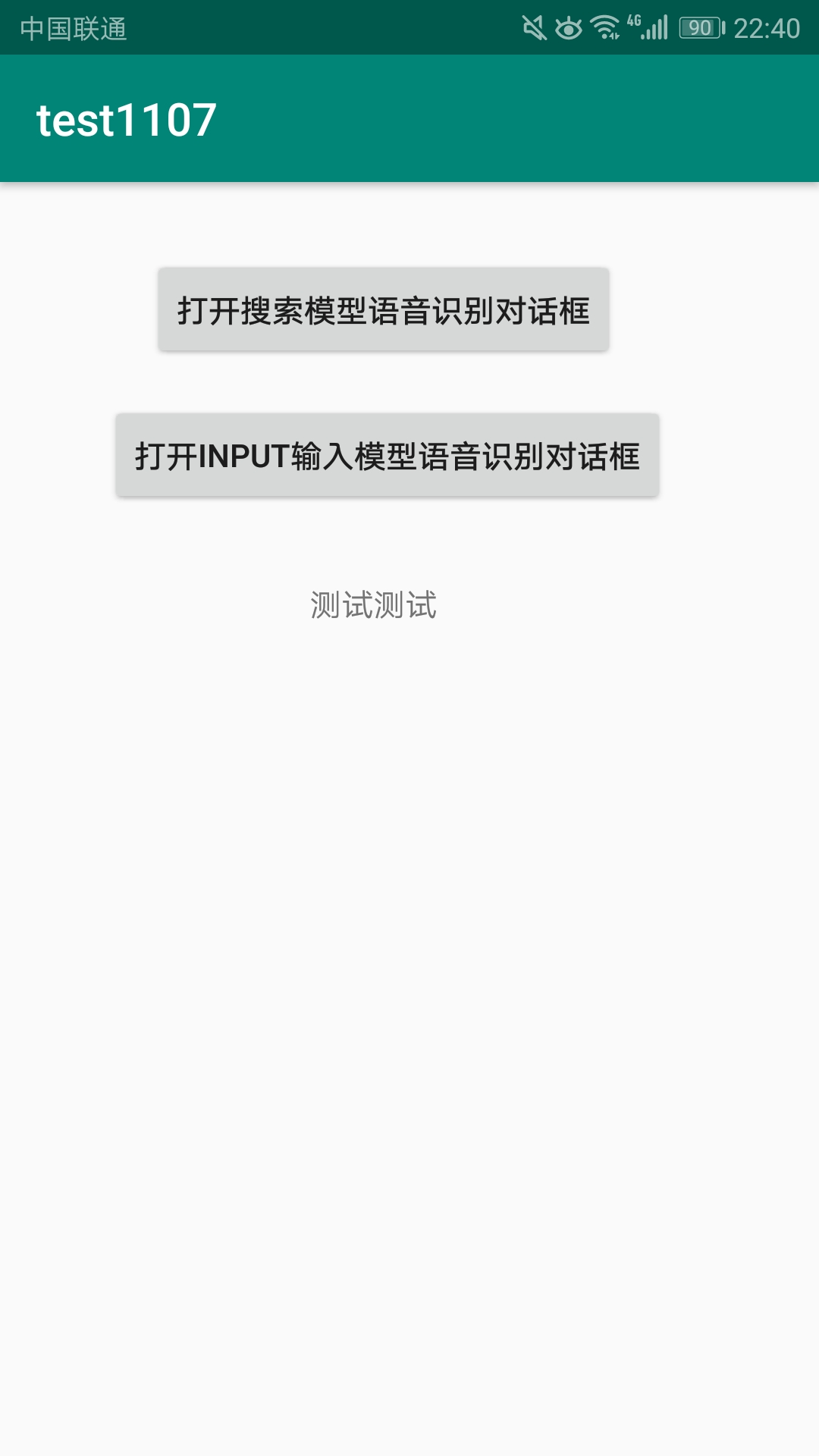
描述五:
语音识别结果为测试测试

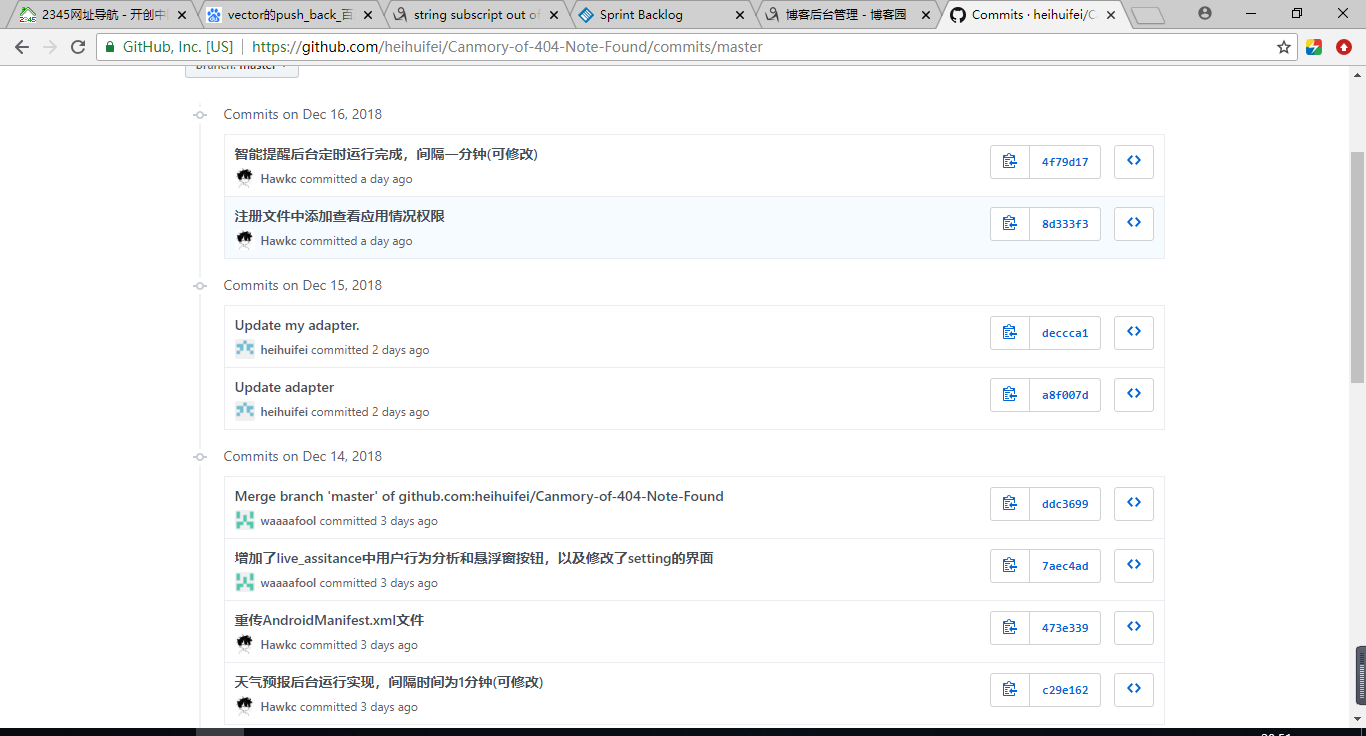
团队签入记录

燃尽图


站立会议合照

会议耗时记录(每次追加记录)
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 10 |
| 2 | 9 |
| 3 | 10 |
| 4 | 10 |
| 5 | 9 |
| 6 | 11 |
个人PSP
| PSP2.1 | header 2 | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 50 | 30 |
| · Estimate | ·估计这个任务需要多少时间 | 20 | 30 |
| Development | 开发 | 150 | 120 |
| · Analysis | 需求分析(包括学习新技术) | 60 | 60 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 80 | 50 |
| · Coding | · 具体编码 | 10 | 20 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | ·测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 10 | 10 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 210 | 190 |
个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 391 | 391 | 25 | 25 | 复习c++,学习单元测试和代码覆盖率,更熟悉Visual Studio的使用 |
| 2 | 100 | 491 | 5 | 30 | 在优化代码和改bug |
| 3 | 0 | 0 | 15 | 45 | 阅读《构建之法》第三章和第八章,学习使用Axure RP8,对UI设计有进一步了解和认识,对项目开发架构进一步的理解 |
| 4 | 441 | 932 | 25 | 70 | 对爬虫初步认识,还有待学习(队友负责模块),Debug能力++; |
| 5 | 0 | 932 | 15 | 85 | 详细了解需求规格说明书以及接口文档书写 |
| 6 | 232 | 1164 | 20 | 105 | 学习基础前端界面布局及学习思维导图制作 |
| 7 | 597 | 1761 | 20 | 125 | 学习前端交互,查资料能力++,对前端认识越来越深,恐惧越来越大,懂得做一个项目的艰难! |
| 8 | 323 | 2084 | 40 | 165 | 前端细节控件监听,checkbox等等的熟悉、页面跳转的学习 |
| 9 | 106 | 2190 | 6 | 171 | 优化前端界面,演讲答辩经验++,头发-- |
| 10 | 203 | 2393 | 15 | 186 | 优化备忘录主页面的备忘录状态跳转、对前端知识有了进一步的掌握 |
| 11 | 133 | 2526 | 5 | 191 | 对前端适配器有一个更好的理解,对云端部署有个初步认识 |
| 12 | 271 | 2797 | 15 | 206 | 对前端折叠列表适配器基本掌握,能够比较好的使用。 |
Beta版本冲刺(六)的更多相关文章
- beta版本冲刺六
目录 组员情况 组员2:胡青元 组员3:庄卉 组员4:家灿 组员5:恺琳 组员6:翟丹丹 组员7:何家伟 组员8:政演 组员9:黄鸿杰 组员10:刘一好 组员11:何宇恒 展示组内最新成果 团队签入记 ...
- 团队第六次作业:Beta版本冲刺成绩汇总
一.作业题目 团队第六次作业:Beta版本冲刺 二.作业评分标准 博客评分规则(总分100)博客要求 1.冲刺博客每篇占20分.(3次) - (1) 各成员该天完成的工作,以及明天的任务安排(表格的形 ...
- Beta版本冲刺——day7
No Bug 031402401鲍亮 031402402曹鑫杰 031402403常松 031402412林淋 031402418汪培侨 031402426许秋鑫 站立式会议 今日计划表 人员 工作 ...
- Beta版本冲刺———第六天
会议照片: 项目燃尽图: 1.项目进展: 该项目的Beta版本冲刺到今天就大体结束,但是小组依然困在"如何保存每次游戏的分数,并将其排序列在排行榜中"的问题上,小组四个人都在一起解 ...
- 团队作业8——Beta版本冲刺计划及安排
团队作业8--Beta版本冲刺计划及安排 经过紧张的Alpha阶段,很多组已经从完全不熟悉语言和环境,到现在能够实现初步的功能.下一阶段即将加快编码进度,完成系统功能.强化软件工程的体会. 凡事预则立 ...
- Beta版本冲刺前准备
Beta版本冲刺 经过紧张的Alpha阶段,很多组已经从完全不熟悉语言和环境,到现在能够实现初步的功能.下一阶段即将加快编码进度,完成系统功能.强化软件工程的体会. 1.凡事预则立,在Beta开始前, ...
- 团队作业八-Beta版本冲刺计划及安排
Beta版本冲刺计划及安排 目录: 1.介绍小组新加入的成员,他担任的角色 2.下一阶段需要改进完善的功能 3.下一阶段新增(或修改)的功能 4.需要改进的团队分工 5.需要改进的工具流程 6.冲刺的 ...
- Beta版本冲刺计划及安排(附七天冲刺的博客链接)
Beta版本冲刺计划及安排(附七天冲刺的博客链接) 新增组员 本次换人加入我们团队的新成员是原"爸爸说的都队"的队长念其锋同学,经过我们小组严格的两轮面试,他从几个同样前来面试的同 ...
- Beta版本——第六次冲刺博客
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
随机推荐
- bip39
BIP: 39 (助记词) Layer: Applications Title: Mnemonic code for generating deterministic keys Author: Mar ...
- 解决The SDK platform-tools version ((23)) is too old to check APIs compiled with API 23
用2.0的Android Studio bate版 打开项目,在包名的地方会出现一条红线,但是似乎不影响代码的正确性. 看着好不爽啊,我倒是还没运行就找办法解决掉了.就是说是否影响程序正常运行我是不 ...
- numpy库数组拼接np.concatenate的用法
concatenate功能:数组拼接 函数定义:numpy.concatenate((a1, a2, ...), axis=0, out=None)
- 非阻塞 sleep
在OpenResty里面选择使用库的时候,有一个基本的原则:尽量使用ngx Lua的库函数,尽量不用Lua的库函数,因为Lua的库都是同步阻塞的. 再来一个例子来说明阻塞API的调用对nginx并发性 ...
- day64
Day64 Django学习篇一 1.web应用 2.C/S和B/S架构 3.python中的web框架 a:socket b:路由跟视图函数的匹配关系 c:模板渲染 django: ...
- (.DS_Store)避免多人提交代码到GitHub上起冲突
在多人合作的项目里,git pull origin master执行完之后出现以下问题: Auto-merging .DS_Store CONFLICT (content): Merge confli ...
- MIPI Alliance (MIPI联盟)
一.介绍 1.MIPI联盟,即移动产业处理器接口(Mobile Industry Processor Interface 简称MIPI)联盟.MIPI(移动产业处理器接口)是MIPI联盟发起的为移动应 ...
- 20155220 Exp5 MSF基础应用
Exp5 MSF基础应用 一个主动攻击实践,MS08-067 首先利用msfconsole启用msf终端 然后利用search MS08-067搜索漏洞,会显示相应漏洞模块 根据上图,我们输入use ...
- 2017-2018-2 20155233『网络对抗技术』Exp6:信息收集与漏洞扫描
通过DNS和IP挖掘目标网站的信息 whois查询:用来进行域名注册信息查询,以得到3R注册信息,包括注册人的名字.组织.城市等信息.(进行whois查询时去掉www等前缀,因为注册域名时通常会注册一 ...
- 洛咕3312 [SDOI2014]数表
洛咕3312 [SDOI2014]数表 终于独立写出一道题了...真tm开心(还是先写完题解在写的) 先无视a的限制,设\(f[i]\)表示i的约数之和 不妨设\(n<m\) \(Ans=\su ...
