Material Designer的低版本兼容实现(四)—— ToolBar


Toolbar其实是一个ActionBar的变体,大大扩展了Actionbar。我们可以像对待一个独立控件一样去使用ToolBar,可以将它放到屏幕的任何位置,不必拘泥于顶部,还可以将它改变高度或者是在ToolBar上使用动画。从最新的SDK看,很多actionbar的方法已经变成了废弃的了,所以我们可以断定未来就是Toolbar将会完全取代ActionBar!
下面我们来讲如何使用这个控件。
1.布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" android:background="@color/colorPrimary" >
</android.support.v7.widget.Toolbar>
</RelativeLayout>
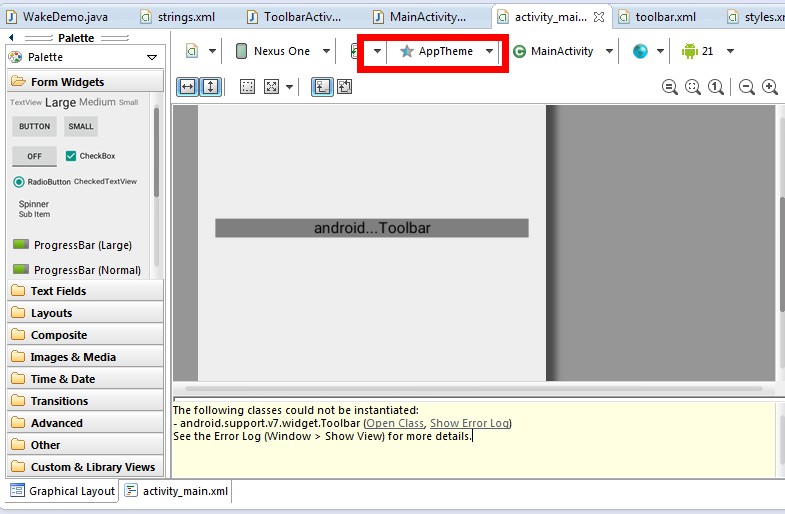
我们在布局中使用它的时候可能会遇到这样的问题——不能被实例化
The following classes could not be instantiated:
- android.support.v7.widget.Toolbar (Open Class, Show Error Log)
See the Error Log (Window > Show View) for more details.
解决方法:重启下Eclipse。
Sometimes, when a new resource is added, Eclipse doesn't compile correctly the new code (maybe a caching issue), causing this error.Normally, simply restarting Eclipse is enough to fix the problem.
还可能遇到这样的问题——丢失样式
Missing styles. Is the correct theme chosen for this layout?
Use the Theme combo box above the layout to choose a different layout, or fix the theme style references.
Failed to find style 'toolbarStyle' in current theme
解决方法:在可视化布局窗口中更改下主题样式,我由之前的AppTheme改为AppBaseTheme就解决了。
方法来自:http://blog.csdn.net/romaticxiaoyu/article/details/7241512

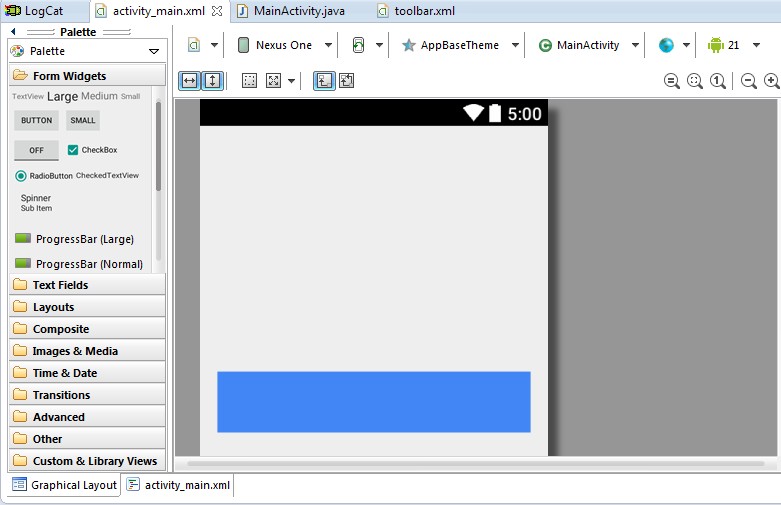
好了,解决完这两个问题后我们可以看到这个控件啦。控件的颜色是我们之前在color中指定的颜色,通过background=”“来设置的。

2.将其与Actionbar进行关联
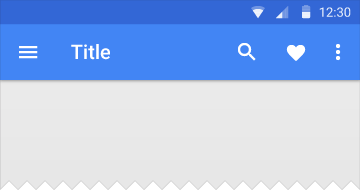
我们先看看之前的Actionbar是什么样的


现在在代码中找到这个控件然后设置给Actionbar(setSupportActionBar(toolbar)),但有两个前提。
1.主题中必须设置没有Actionbar(<item name="windowActionBar">false</item>),否则就会出现报里两个actionbar的错误
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/primary_material_light</item>
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>
</resources>
2.当前Activity必须继承自ActionBarActivity
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
if (toolbar != null) {
setSupportActionBar(toolbar);
}
}
}
如果你不想将toolbar和actionbar联系到一起,想把其作为一个单个的控件,那么可以不用去setSupportActionBar,也不用在activity中onCreateOptionsMenu,你可以直接用:
public void inflateMenu(int resId)
这个方法来构建一个menu,这样toolbar就可以变成一个完全独立于activity的控件了。这里需要注意的是,如果你这么定义了,那么activity的回调方法是不会监听toolbar上menu的点击事件的,所有点击事件都要通过toolbar提供的监听器来实现,比如这样:
toolbar.inflateMenu(R.menu.aaa_menu_main);
//setSupportActionBar(toolbar);
toolbar.setNavigationIcon(getResources().getDrawable(R.drawable.ic_launcher));//设置导航按钮
toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) { }
});
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
int id = menuItem.getItemId();
if (id == R.id.action_add_new_item) { return true;
} else {
return false;
}
}
});
有关监听器的设置可以参考下文的监听器部分。
解决显示效果的问题:
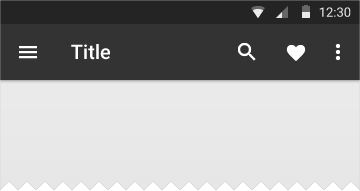
设置完后我们发现又来了问题,明明刚刚用系统Actionbar的时候显示的不错,但将Actionbar变为Toolbar后就出现了下面的效果。


我们发现三个点菜单图标变成了黑色,这个还好说我们换个图片就行了,关键是点开后的菜单背景变成了白色,体验很差。于是我们就开始想怎么解决呢?其实也简单,把主题样式换成继承自:Theme.AppCompat就行了。我为了防止主题错乱,将别的版本的主题文件全删除了,就留了一个values中的,并且将主题的背景色设为#eeeeee
(<item name="android:windowBackground">@color/windowBackground</item> )
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="Theme.AppCompat">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/primary_material_light</item>
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:windowBackground">@color/windowBackground</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>
</resources>


3.详细设置
通过查询文档(http://android.cordovachina.cn/reference/android/widget/Toolbar.html)我们会发现这里有很多set和get方法,下面是一些例子
Drawable drawable = getResources().getDrawable(R.drawable.ic_navigation);
toolbar.setTitle("ToolBar Title");//设置标题
toolbar.setSubtitle("This is subtitle");//设置子标题
toolbar.setTitleTextColor(Color.parseColor("#ff0000"));//设置标题颜色
toolbar.setLogo(R.drawable.ic_launcher);//设置logo图片
toolbar.setNavigationIcon(drawable);//设置导航按钮
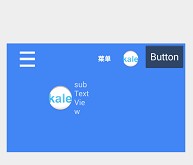
Toolbar.LayoutParams 这个属性是toolbar的特有属性,用来添加子视图的,文档原文如下:
- One or more custom views. The application may add arbitrary child views to the Toolbar. They will appear at this position within the layout. If a child view's
Toolbar.LayoutParamsindicates aGravityvalue ofCENTER_HORIZONTALthe view will attempt to center within the available space remaining in the Toolbar after all other elements have been measured. - 可以添加一个或多个定制视图。可以往toolbar中添加任意多个视图。它们将会在toolbar中出现。如果子视图的的布局属性是CENTER_HORIZONTAL(横向居中),那么这个视图会将在toolbar中其他元素绘制好后尽可能的在剩下的空间中居中显示。
TextView subView = new TextView(this);
subView.setText("subTextView");
//设定布局的各种参数
Toolbar.LayoutParams params = new Toolbar.LayoutParams(
Toolbar.LayoutParams.WRAP_CONTENT,
Toolbar.LayoutParams.WRAP_CONTENT,
Gravity.CENTER);
params.setMargins(3, 3, 3, 4);//设置外边界 subView.setLayoutParams(params);
toolbar.addView(subView);
这里我添加的textview虽然设置了居中,但是因为它会等其他元素绘制好后再设置自己的位置,所以就被上面的MenuItem压扁了。

4.监听器(可选)
我们在activity中有个回调方法来监听每个item的点击事件,现在在toolbar中也提供了这个接口进行监听。文档中写的是,如果每个itme没有独立的监听器,那么可以在toolbar中绑定监听器。我个人认为还是按照往常一样的写法吧,便于管理。
<1>常规方法,在Acitivity中监听
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(getApplicationContext(), "setting", 0).show();
return true;
}
return super.onOptionsItemSelected(item);
}
<2>ToolBar中设置监听MenuItem的方法
这里需要注意的是如果你通过toolbar添加了监听器,那么在onOptionsItemSelected()中就监听不到事件了,所以二选一吧。
toolbar.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
// TODO 自动生成的方法存根
System.out.println("click + "+item.getItemId());
return false;
}
});
<3>在ToolBar中设置NavigationIcon的监听器
navigationIcon不能通过toolbar的setOnMenuItemListener()监听,可以在toolbar的setNavigationOnClickListener()中监听,也能在Activity的onOptionsItemSelected()中监听到,两种监听方式只能选择其一。
toolbar.setNavigationOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO 自动生成的方法存根
System.out.println("click Navigation ");
}
});
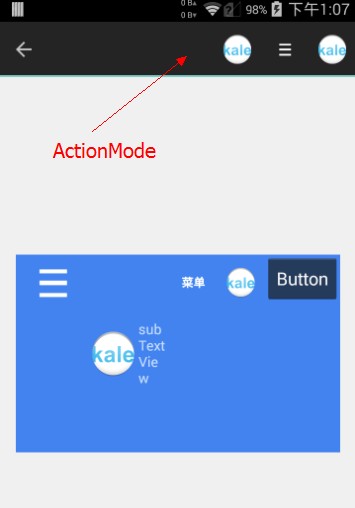
5.ActionMode
这里说个比较有意思的一点,startSupportActionMode()方法在toolbar上是独立存在的。也就是说它不会像和Actionbar融合一样和Toolbar进行融合。ActionMode依旧可用,而且显示位置仍旧在屏幕上方。此外,颜色发生了一定的改变。看图↓

如果对ActionMode还不熟悉的人,可以去看看这篇文章:http://www.cnblogs.com/tianzhijiexian/p/3871416.html
全部Java代码
package com.kale.toolbartest; import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.view.ActionMode;
import android.support.v7.widget.Toolbar;
import android.support.v7.widget.Toolbar.OnMenuItemClickListener;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
import android.widget.Toast; public class MainActivity extends ActionBarActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到ToolBar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
if (toolbar != null) {
setSupportActionBar(toolbar);
}
//建立一个drawable对象,作为导航的图片。
Drawable drawable = getResources().getDrawable(R.drawable.ic_navigation); toolbar.setTitle("ToolBar Title");//设置标题
toolbar.setSubtitle("This is subtitle");//设置子标题
toolbar.setTitleTextColor(Color.parseColor("#ff0000"));//设置标题颜色
toolbar.setLogo(R.drawable.ic_launcher);//设置logo图片
toolbar.setNavigationIcon(drawable);//设置导航按钮 //添加子视图
TextView subView = new TextView(this);
subView.setText("subTextView");
//设定布局的各种参数
Toolbar.LayoutParams params = new Toolbar.LayoutParams(
Toolbar.LayoutParams.WRAP_CONTENT,
Toolbar.LayoutParams.WRAP_CONTENT,
Gravity.CENTER);
params.setMargins(3, 3, 3, 4);//设置外边界 subView.setLayoutParams(params);//给子视图设定参数,当然也可以在addview时进行设置
toolbar.addView(subView); toolbar.setOnMenuItemClickListener(new OnMenuItemClickListener() { @Override
public boolean onMenuItemClick(MenuItem item) {
// TODO 自动生成的方法存根
System.out.println("click "+item.getItemId());
return false;
}
});
toolbar.setNavigationOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
// TODO 自动生成的方法存根
System.out.println("click Navigation ");
}
});
startSupportActionMode(new ActCallback());
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(getApplicationContext(), "setting", 0).show();
return true;
}
Toast.makeText(getApplicationContext(), "MenuItem", 0).show();
return super.onOptionsItemSelected(item);
} /**
* @author:Jack Tony
* @tips :处理ActionMode的生命周期事件
* 感谢:http://xyzlmn.blog.51cto.com/2532390/1344872
* @date :2014-7-27
*/
private class ActCallback implements ActionMode.Callback {
/*
* @see
* android.support.v7.view.ActionMode.Callback#onCreateActionMode(android
* .support.v7.view.ActionMode, android.view.Menu) 第一次初始化的时候调用
*/
@Override
public boolean onCreateActionMode(ActionMode arg0, Menu menu) {
MenuItem saveItem = menu.add("save").setIcon(R.drawable.ic_launcher);
MenuItemCompat.setShowAsAction(saveItem, MenuItemCompat.SHOW_AS_ACTION_IF_ROOM); MenuItem searchItem = menu.add("Search").setIcon(R.drawable.ic_navigation);
MenuItemCompat.setShowAsAction(searchItem, MenuItemCompat.SHOW_AS_ACTION_IF_ROOM); MenuItem refreshItem = menu.add("Refresh").setIcon(R.drawable.ic_launcher);
MenuItemCompat.setShowAsAction(refreshItem, MenuItemCompat.SHOW_AS_ACTION_IF_ROOM);
return true;
} /*
* @see
* android.support.v7.view.ActionMode.Callback#onPrepareActionMode(android
* .support.v7.view.ActionMode, android.view.Menu) 在初始化后和每次重新构建的时候调用
*/
@Override
public boolean onPrepareActionMode(ActionMode arg0, Menu arg1) {
return false;
} /*
* @see
* android.support.v7.view.ActionMode.Callback#onActionItemClicked(android
* .support.v7.view.ActionMode, android.view.MenuItem) 但控件被点击的时候调用
*/
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
Toast.makeText(MainActivity.this, "Got click: " + item.getTitle(), Toast.LENGTH_SHORT).show();
mode.finish();
return false;
} /*
* @see
* android.support.v7.view.ActionMode.Callback#onDestroyActionMode(android
* .support.v7.view.ActionMode) 当mode被关闭的时候调用
*/
@Override
public void onDestroyActionMode(ActionMode arg0) { } }
}
源码下载:http://download.csdn.net/detail/shark0017/8135301
参考自:
http://blog.csdn.net/hjj0212/article/details/7065050
Material Designer的低版本兼容实现(四)—— ToolBar的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上.官方文档中竟然给出了500种配色方案进行选择.就是为了给不同的手机.电视.手表上带来一直的用户体验. 更多用于控制色彩的属性,可 ...
- Material Designer的低版本兼容实现(十四)—— CardView
今天说的又是一个5.0中才有的新控件——CardView(卡片视图).这个东东其实我们早就见过了,无论是微博还是人人客户端,它都有出现.通常我们都是通过自定义一个背景图片,然后通过给layout进行设 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(十一)—— Switch
5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了.实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替.我感觉兼容包的效果是 ...
随机推荐
- 【AtCoder】Dwango Programming Contest V题解
A - Thumbnail 题意简述:给出N个数,找出N个数中和这N个数平均值绝对值最小的数 根据题意写代码即可= = #include <bits/stdc++.h> #define f ...
- 【noip模拟赛1】古韵之同心锁
据说在一座OI桥上,同心锁上显示的文字有着它奇异的呈现方式,需要你把它稍做改变才可解密.每个同心锁上都有3个数据.第一个数据是一个字符串s.第二个数据m表示把s串从m处分为两段,s[1]至s[m-1] ...
- Vue父子组件之间通信
1.父 -> 子.通过props //father.vue <template> <div id="father"> <div><l ...
- 项目冲刺First
First Sprint 1.各个成员在 Alpha 阶段认领的任务(由于后面小组的讨论,修改本阶段的任务安排,()内为新任务安排) 蔡振翼:管理员界面.书籍管理,图书归还,消息,退出功能(撰写博客) ...
- 一、java概述
一.概述 java不仅仅是一门编程语言,还是一个由一系列计算机软件和规范形成的技术体系. 提供了完整的开发和跨平台部署的支持环境.用途广泛. 结构严谨.面向对象.摆脱硬件平台的束缚. ...
- bitnami redmine配置全过程
常见问题: 我在自己的机器上面配置完毕以后,移植到另外一台机器上面,登陆页面总是在检查network,并且最后网络加载失败,不论我是用桥接还是NAT方式连接.登陆系统以后,我尝试连接网络失败,尝试执行 ...
- hdu1242 Rescue(BFS +优先队列 or BFS )
http://acm.hdu.edu.cn/showproblem.php?pid=1242 题意: Angel被传说中神秘的邪恶的Moligpy人抓住了!他被关在一个迷宫中.迷宫的长.宽不超 ...
- google打不开怎么办?谷歌打不开的解决方法
www.ggfwzs.com 我是在这里安装插件,安装后可以打开google http://jingyan.baidu.com/article/b907e627d67ad646e6891c52.htm ...
- Revit API遍历系统族布置喷头
系统族可以通过内参遍历,遍历出来是个FamilySymbol喷头属于系统族,但不能通过NewDuct();类似这样的方法布置.必须使用 NewFamilyInstance() ); ...
- 使用HTML5和CSS3碎语
当我们使用HTML5, CSS3,甚至Bootstrap设计网站的时候,有些方面是必须考虑的,比如字体大小,标题大小,行间距,每行字数,字体,颜色,背景图片和文字的搭配,图标,留白和布局......所 ...
