沿着path路径做动画
沿着path路径做动画

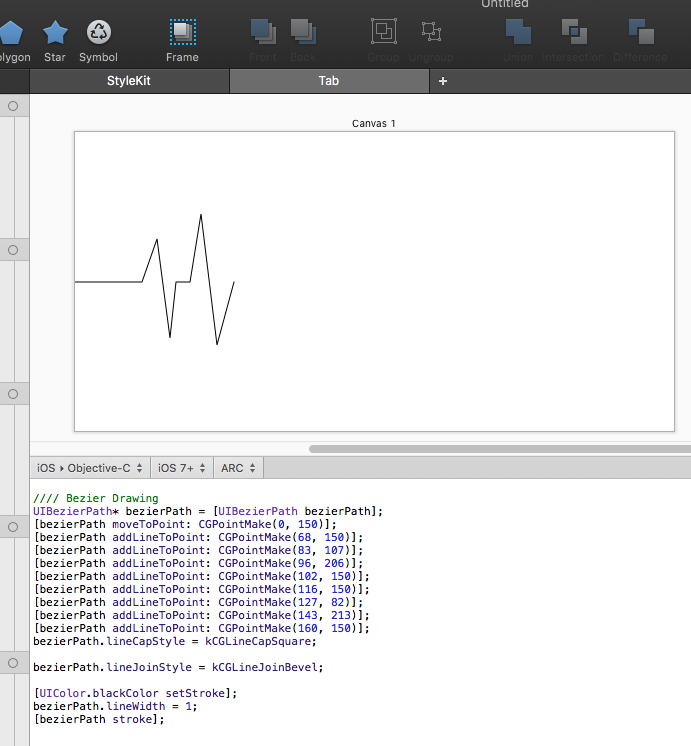
路径

效果

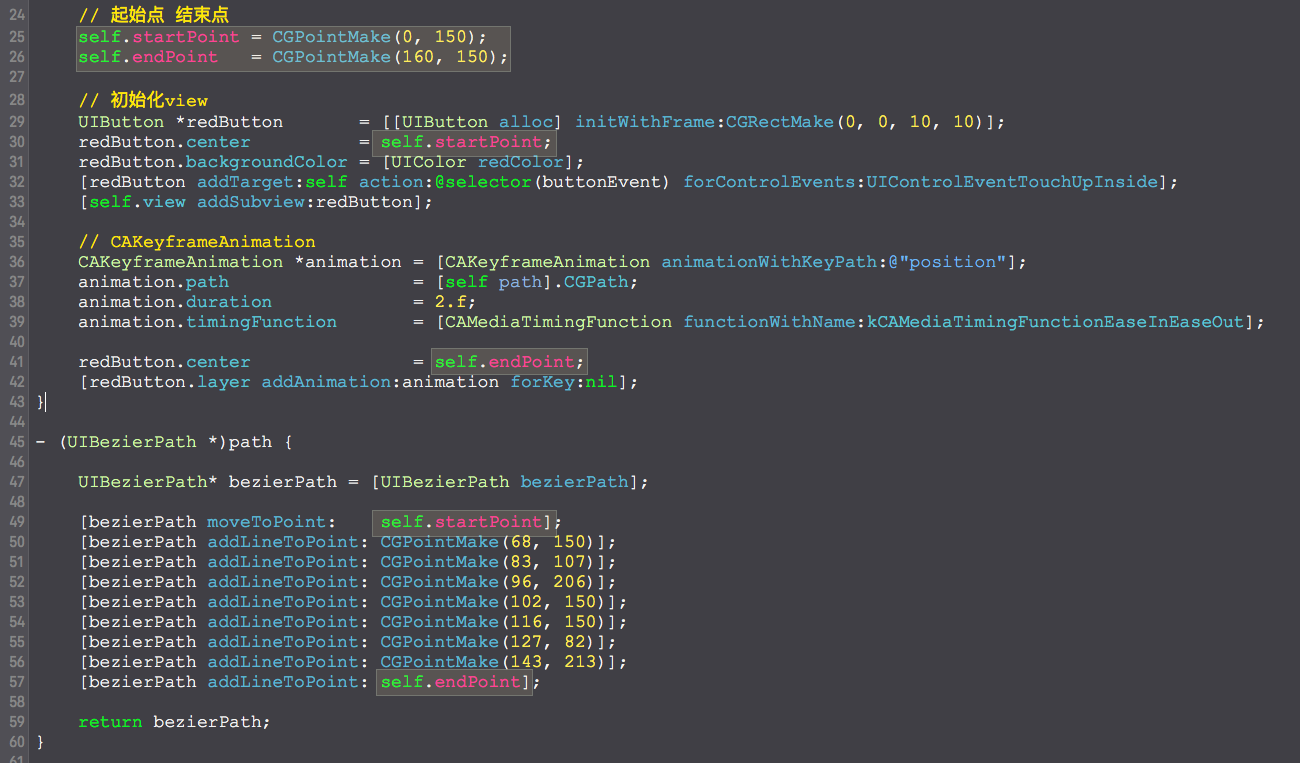
源码
//
// ViewController.m
// PathAnimation
//
// Created by YouXianMing on 16/1/26.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import "ViewController.h" @interface ViewController () @property (nonatomic) CGPoint startPoint;
@property (nonatomic) CGPoint endPoint; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 起始点 结束点
self.startPoint = CGPointMake(, );
self.endPoint = CGPointMake(, ); // 初始化view
UIButton *redButton = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
redButton.center = self.startPoint;
redButton.backgroundColor = [UIColor redColor];
[redButton addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:redButton]; // CAKeyframeAnimation
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
animation.path = [self path].CGPath;
animation.duration = .f;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; redButton.center = self.endPoint;
[redButton.layer addAnimation:animation forKey:nil];
} - (UIBezierPath *)path { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: self.startPoint];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: self.endPoint]; return bezierPath;
} - (void)buttonEvent { // todo
} @end
细节

效果

源码
//
// ViewController.m
// PathAnimation
//
// Created by YouXianMing on 16/1/26.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import "ViewController.h" @interface ViewController () @property (nonatomic) CGPoint startPoint;
@property (nonatomic) CGPoint endPoint; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 起始点 结束点
self.startPoint = CGPointMake(, );
self.endPoint = CGPointMake(, ); // 初始化view
UIButton *redButton = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
redButton.center = self.startPoint;
redButton.backgroundColor = [UIColor redColor];
[redButton addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:redButton]; // CAKeyframeAnimation
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
animation.path = [self path].CGPath;
animation.duration = .f;
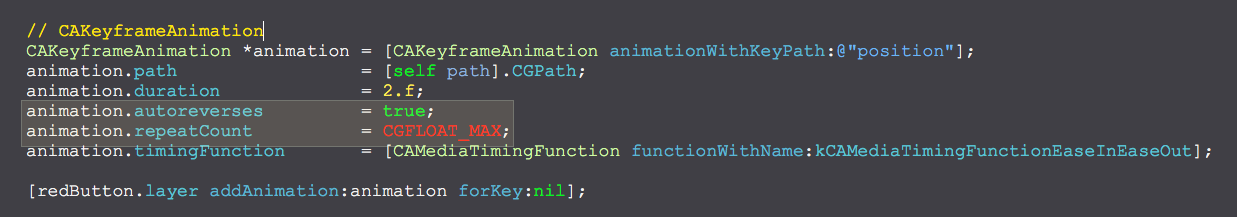
animation.autoreverses = true;
animation.repeatCount = CGFLOAT_MAX;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [redButton.layer addAnimation:animation forKey:nil];
} - (UIBezierPath *)path { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: self.startPoint];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: CGPointMake(, )];
[bezierPath addLineToPoint: self.endPoint]; return bezierPath;
} - (void)buttonEvent { // todo
} @end
细节

沿着path路径做动画的更多相关文章
- 让CALayer的shadowPath跟随bounds一起做动画改变-b
在iOS开发中,我们经常需要给视图添加阴影效果,最简单的方法就是通过设置CALayer的shadowColor.shadowOpacity.shadowOffset和shadowRadius这几个属性 ...
- svg路径蒙版动画
svg路径蒙版动画,是比较实用的一种动画效果,能够绘制如下图所示的动画. 接下来细说这样的动画是如何做成的: 1.准备工作 2.SVG路径动画 3.SVG路径蒙版动画 4.复杂图形的编辑技巧 1.准备 ...
- Linux系统下修改环境变量PATH路径的三种方法
这里介绍Linux的知识,比如把/etc/apache/bin目录添加到PATH中有三种方法,看完之后你将学会Linux系统下如何修改环境变量PATH路径,需要的朋友可以参考下 电脑中必不可少的就是操 ...
- 如何修改Window系统下PATH路径以及win8下masm32V11
如何修改Window系统下PATH路径 //其实这个都是临时性的, 退出dos窗口就没有用了,只是做个笔记罢了 C:\Users\Administrator> set path=E ...
- [UWP]用Shape做动画
相对于WPF/Silverlight,UWP的动画系统可以说有大幅提高,不过本文无意深入讨论这些动画API,本文将介绍使用Shape做一些进度.等待方面的动画,除此之外也会介绍一些相关技巧. 1. 使 ...
- [UWP]用Shape做动画(2):使用与扩展PointAnimation
上一篇几乎都在说DoubleAnimation的应用,这篇说说PointAnimation. 1. 使用PointAnimation 使用PointAnimation可以让Shape变形,但实际上没看 ...
- css3 svg路径蒙版动画
css3 svg路径蒙版动画 具体看https://www.cnblogs.com/oubenruing/p/9568954.html 还有个更好控制的写法<pre><!DOCTYP ...
- canvas做动画
一.绘制图片 ①加载图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 使用snapjs实现svg路径描边动画
一,snap.svg插件在近几天,突然接到一个需求,内容是要在网页上写一个路径的动画,还需要可以随意控制动画的速度,开始于结束,本来是一个图片可以解决的问题,结果就这样变难了呀,在网上查一会之后,突然 ...
随机推荐
- SqlServer行转列(PIVOT),列转行(UNPIVOT)总结
PIVOT用于将列值旋转为列名(即行转列) 语法: table_source PIVOT( 聚合函数(value_column) FOR pivot_column IN(<column_list ...
- 16.网络《果壳中的c#》
16.1 网络体系结构 System.Net.* 命名空间包含各种支持标准网络协议的通信. WebClient 外观类:支持通信HTTP或FTP执行简单的下载/上传操作. WebRequest 和 W ...
- .net MVC 登陆模块后台代码
首先是拦截器 public class AuthLoginAttribute : ActionFilterAttribute { public bool IsLogin = true; /// < ...
- CEF 中的那些坑
CEF (Chromium Embedded Framework) 的大名也听说很久了,最近因为客户的需求,简单地研究了一下.结果遇到了一个接一个的坑,且慢慢道来.比之前用QtWebkit的坑还要多和 ...
- Successor hdu 4366 线段树
题意: 现在n个人,其中编号0的是老板,之后n-1个员工,每个员工只有一个上司,有一个忠诚值和能力值.每次要解雇一个人的时候,从他的下属中选取能力值大于他的且忠诚值最高的一个,若不存在则输出-1.共m ...
- 高能天气——团队Scrum冲刺阶段-Day 2
高能天气--团队Scrum冲刺阶段-Day 2 今日完成任务 于欣月:实现滑动界面视图,天气预报UI组件的初步优化 滑动界面 实现代码 //Activity中 //请求新选择城市的天气信息 navBu ...
- 简单的Python 火车抢票程序
当你想查询一下火车票信息的时候,你还在上12306官网吗?或是打开你手机里的APP?下面让我们来用Python写一个命令行版的火车票查看器, 只要在命令行敲一行命令就能获得你想要的火车票信息!如果你刚 ...
- Linux驱动之串口(UART)
<uart驱动程序概述> 在嵌入式Linux系统中,串口被看成终端设备,终端设备(tty)的驱动程序分为3部分: tty_core tty_disicipline tty_driver ...
- 【WIN10】移植opencc到WIN10-UWP,實現自己的繁簡轉換工具
花了週末兩天時間,將opencc移植成WIN10-UWP可用的庫,並完成自己的繁簡轉換工具. 我的繁簡轉換工具下載地址為:https://www.microsoft.com/store/apps/9n ...
- bzoj5068: 友好的生物
题目链接 bzoj5068: 友好的生物 题解 最大化这个东西\(\sum_{i=1}^{k-1} | a_{x,i}-a_{y,i} | - | a_{x,k}-a_{y,k} |\) 去掉绝对值号 ...
