React Native创建一个APP
React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用。在 JavaScript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
React Native的优点:
1.跨平台,兼容Web、iOS、Android三大主流平台
2.React调用原生控件,性能优于H5框架
3.更好的手势识别
4.实时部署更新,再也不担心应用市场审查缓慢
设计理念:既拥有Native的用户体验,又能保留React的开发效率。
Facebook官方使用React Native开发的应用:Groups/Ads Manager/F8/Adverts Manger
官方参考教程网站:facebook.github.io/react-native/
其他参考教程:wiki.jikexueyuan.com/project/react-native/homepage.html
React Native代码框架示例下载:https://github.com/facebook/react-native
搭建React Native开发环境:
(注意:必须是Mac系统。。。)
1.首先下载安装nodejs:https://nodejs.org/en/
安装node.js和npm,其中nvm是node.js的一个版本管理器
# brew install nvm
# mkdir ~/.nvm 创建nvm的工作空间
# vim ~/.bash_profile 编辑环境变量
# source $(brew --prefix nvm)nvm.sh 使生效
# nvm 检查
# nvm install node && nvm alias default node 安装node.js
# nvm use --delete-prefix v4.2.1
PS:以上步骤可以不用这么麻烦,直接去node.js官网下载安装包安装即可。
检查:# node -v 和 # npm -v
2.然后推荐使用Homebrew 的方式来安装 nvm,watchman 和 flow:
Homebrew是mac上的一个包管理器,到Homebrew主页使用主页上的那条命令进行Homebrew的安装。
检查Homebew:# brew -v
先安装homebrew(参考官网):ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
通过Homebrew 安装 watchman 和 flow
brew install watchman
brew install flow
后面两个命令是为了保险起见,所以写进去。
brew install node
brew install nvm
建议定期运行 brew update && brew upgrade 来使您的应用程序保持最新状态。
3.安装react native命令 : sudo npm install -g react-native-cli
4.创建react native项目:
在终端,找到你希望保存的项目文件,然后运行命令:react-native init BookSearch
切换到BookSearch文件夹
# cd BookSearch
# open BookSearch.xcodeproj
react-native init卡很久的解决办法:
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
3.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
演示:
# cd ~/
# vim .npmrc
输入a添加内容
点击esc,输入:wq保存退出
5.打开BookSearch下的ios启动文件,用xcode打开再运行,会出现以下画面:

运行项目:
iOS: 用xcode打开运行.
Android: react-native run-android.
# cd Desktop/HelloReactNative/
# react-native run-android
补充:
iOS所需环境:Xcode6.3及以上版本。
Android所需环境:
1.JDK-配置环境变量
2.Android SDK-配置环境变量
3.安装build-tools23.0.1以上、api23、Android Support Repository
4.安装Intel x86 Atom System Image(如果用genymotion或真机可不安装)
React Native项目结构介绍:

首先index.android.js、index.ios.js、package.json是最主要的三个文件。android和iOS文件夹基本不会动,主要是编辑index.ios.js或者index.android.js,另外node_modules文件夹是react native的一个库工程文件, 还有package.json是对整个工程的一些重要信息的说明,比如工程名称、版本号等等。
个人感觉代码编辑分成3个部分:组件声明、布局、组件样式。
实战:用React Native实现课程列表
1.实现单个课程信息展示:图片+标题+时间
2.使用列表展示多个课程信息
3.请求网络接口,读取课程列表数据进行绑定展示。
React Native布局:
Flexbox是css3里边引入的布局模型-弹性盒子模型,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能够适应不同屏幕的宽度。React Native中的Flexbox是这个规范的一个子集。
Flexbox:浮动布局、不同宽度屏幕的适配、宽度自动分配、水平垂直居中
Flexbox属性
容器属性:
- flexDirection
- flexWrap
- alignItems
- justifyContent
元素属性:
- flex
- alignSelf
通过StyleSheet声明样式 。
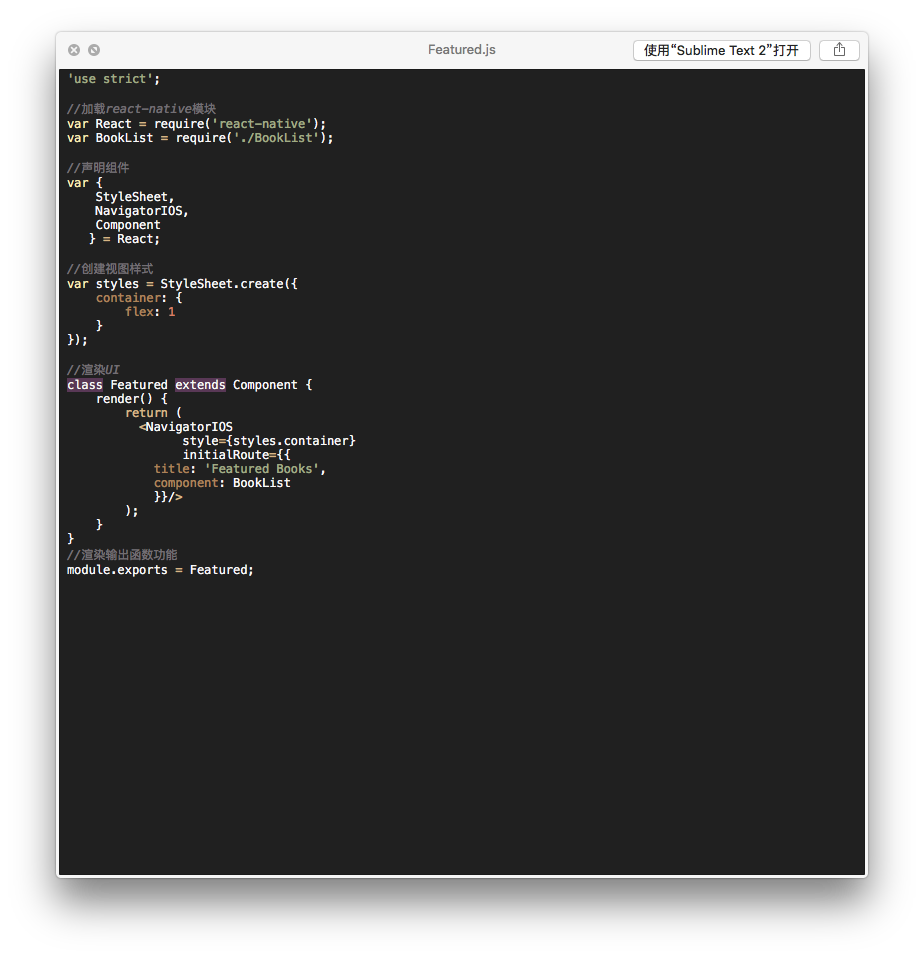
6.编辑index.ios.js里的代码,也可以额外在其目录添加其他js文件,进行代码编写。
下面的代码是按照ES6语法标准来写,一般现在大都是用ES5语法标准来写。

7.关于react native 还是需要多敲代码去熟悉,冰冻三尺非一日之寒。
React Native创建一个APP的更多相关文章
- 如何用 React Native 创建一个iOS APP?(三)
前两部分,<如何用 React Native 创建一个iOS APP?>,<如何用 React Native 创建一个iOS APP (二)?>中,我们分别讲了用 React ...
- 如何用 React Native 创建一个iOS APP?(二)
我们书接上文<如何用 React Native 创建一个iOS APP?>,继续来讲如何用 React Native 创建一个iOS APP.接下来,我们会涉及到很多控件. 1 AppRe ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- 利用react native创建一个天气APP
我们将构建一个实列程序:天气App,(你可以在react native 中创建一个天气应用项目),我们将学习使用并结合可定义模板(stylesheets).盒式布局(flexbox).网络通信.用户输 ...
- 用React Native编写跨平台APP
用React Native编写跨平台APP React Native 是一个编写iOS与Android平台实时.原生组件渲染的应用程序的框架.它基于React,Facebook的JavaScript的 ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- diango创建一个app
创建一个app terminal里执行命令 python manage.py startapp app名称 注册 settings配置 INSTALLED_APPS = [ 'app01', 'app ...
- NodeJS笔记(五) 使用React Native 创建第一个 Android APP
参考:原文地址 几个月前官方推出了快速创建工具包,由于对React Native不熟悉这里直接使用这2个工具包进行创建 1. create-react-native-app(下文简称CRNA): 2. ...
- React Native实现一个自定义模块
概述 在 前期介绍React Native 项目结构的时候,我们讲解过React的项目组成,其中说过 node_modules 文件夹,这是一个存放 node 模块的地方.我们知道React是用npm ...
随机推荐
- 排序算法(10)--Distribution Sorting--分布排序[2]--Radix Sort--基数排序
1.基本思想 基数排序是通过“分配”和“收集”过程来实现排序 2.实现原理 基数排序(以整形为例),将整形10进制按每位拆分,然后从低位到高位依次比较各个位.主要分为两个过程: (1)分配,先从个位开 ...
- 设计模式(12)--Proxy(代理模式)--结构型
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.模式定义: 代理模式是对象的结构模式.代理模式给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用. ...
- MSCRM中报表开发一:创建基于SQL报表
1. 新建报表项目.打开SQL Server Business Intelligence Development Studio,点击 文件 > 新建 > 项目,项目类型选择 商 ...
- 免费的协作和协同办公软件平台onlyoffice轻松部署
一般说,协同和协作是不同的,协同是指文档基于一个版本,大家都是基于这个版本来添加,而且大家只能引用这个文档,却不能在上面直接添加,而且只能一个人添加,即锁住,不让其他人添加了. 而协作就不同了,大家同 ...
- CSS样式----CSS属性:字体属性和文本属性(图文详解)
本文最初于2015-10-04发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 本文重要内容 CSS的单位 字体属性 文本属性 定 ...
- LeetCode题解之 Search in a Binary Search Tree
1.题目描述 2.问题分析 利用递归遍历二叉查找树. 3.代码 TreeNode* searchBST(TreeNode* root, int val) { if (root == NULL) ret ...
- eclipse中svn插件的工程不能与svn资源库同步的解决方法
eclipse中svn插件的工程不能与svn资源库同步的解决办法 最近几天自己的工程与资源库同步总是出现问题,重启机器后发现资源库丢失了,无法进行同步. 解决办法如下: 1.右键工程---->选 ...
- 使用Fiddler模拟客户端http响应
在客户端开发中,常常需要对一些特殊情况做处理,比如404.503等,又比如服务返回错误数据等.而测试这些情况会比较麻烦,往往都是找开发人员配合修改代码,这样效率不高. 接触到Fiddler之后,这样的 ...
- sqlserver 跨服务器备份表
exec sp_configure 'show advanced options',1 reconfigure exec sp_configure 'Ad Hoc Distributed Querie ...
- Relinking Oracle Home FAQ ( Frequently Asked Questions) (Doc ID 1467060.1)
In this Document Purpose Questions and Answers 1) What is relinking ? 2) What is relinking ...
