记一次cocos项目的加载速度优化
半个月前,我们用cosos creator做了一个简单的小游戏,也许算不上小游戏吧。。一边学cocos,一边做,几经波折后终于上线了。然鹅,功能是实现了,但是加载速度十分感人(毕竟没经验嘛,无辜脸)。1.8M的资源需要10秒钟左右才能全部加载完。于是被老大一有机会就拿出同类产品跟我们的比较,然后一顿吐槽。痛定思痛,决定把能优化的地方全都优化一下。
分析加载瀑布图
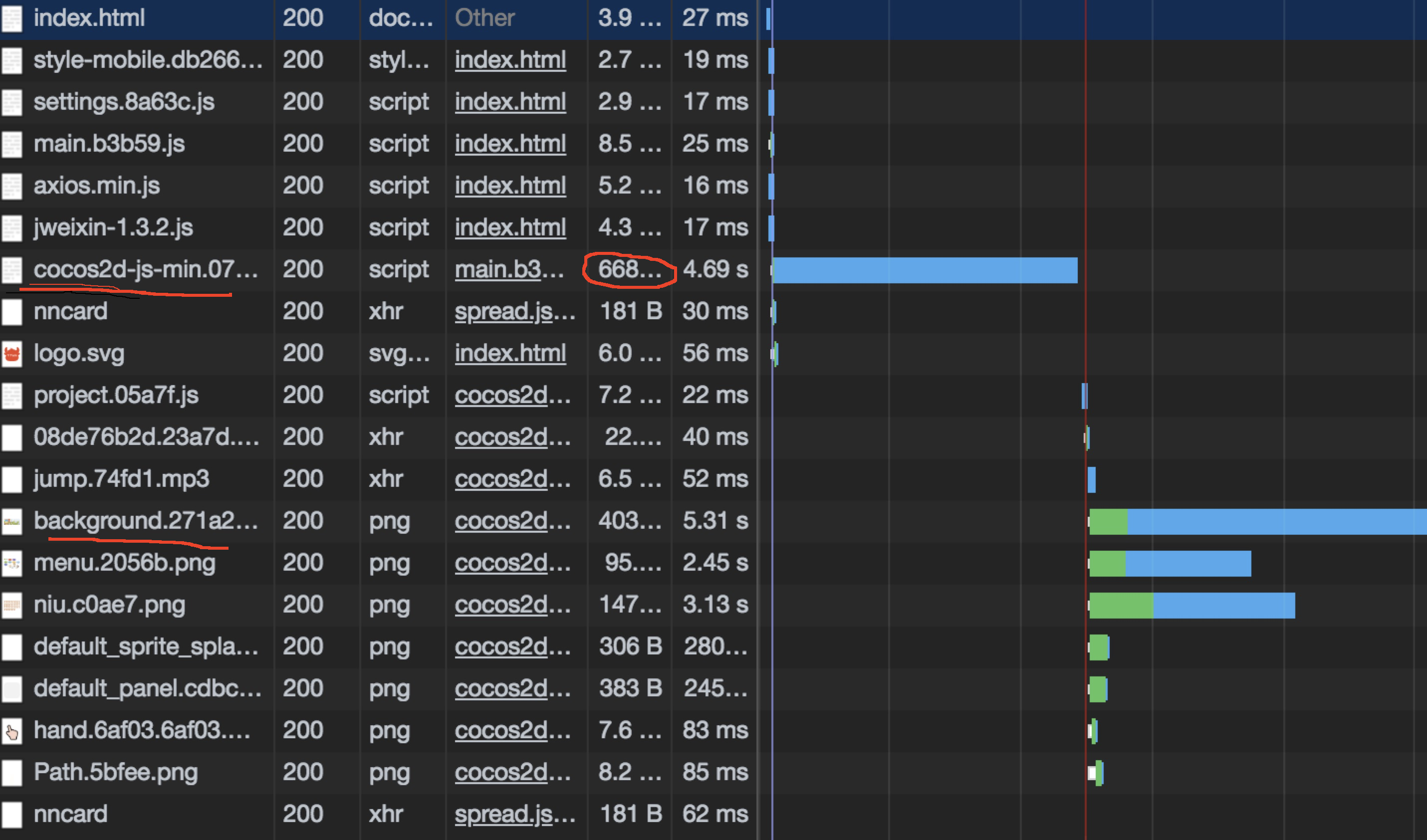
首先肯定要找出问题出在那里,下面是加载的network截图:

从图中可以看出,整个加载过程被红线分割为两部分,前面为HTML加载,后面为游戏资源加载,红线为onload事件。在HTML加载的过程中,由于cocos.js有600多K大小,加载完成需要4s左右的时间(红线前的部分),是影响前者的主要因素。之后由cocos来控制游戏所需资源(图片,音频等)的加载。在游戏资源加载的过程中,有部分图片素材过大,占用加载时间过长,是影响游戏资源加载时间的主要因素。所以首要任务是优化cocos.js的加载速度来提升HTML加载的速度。
优化cocos.js加载速度
js压缩,去掉没有的模块
这个功能是cocos creator来帮助完成的,可以在设置中去掉你项目中没用到的模块,如camera等,最终js大小还在600多K
优化效果:对加载速度的提升不明显★★
静态文件合并
参考博友的Cocos Creator—优化首页打开速度这篇文章,提到了使用gulp压缩静态文件,内联脚本以减少请求的方法,进行优化。
优化效果: 减少了加载游戏资源前的请求次数,提升了速度,但对cocos.js的加载速度提升不明显★★★
preload
通过link标签使cocos.js提前于其他js文件加载,MDN对
rel=preload的描述:元素的 rel 属性的属性值preload能够让你在你的HTML页面中 元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。
代码如下:
html <link rel="preload" href="cocos2d-js-min.07114.js" as="script">
由于我们这个项目引用的js本身较少,所以效果★Gzip
所以当前端有加载慢的问题时,锅不一定在前端。经过跟cocos官方demo比较发现,我们的服务器居然没有开gzip。。而且后端的同学表示还不太会弄。。。一番搜索之后,在我们的nginx上开启了gzip,cocos.js文件大小变成了172k,响应头中会有一个
Content-Encoding: gzip的标志。加载耗时898ms左右。缩短了4s,总耗时在6s,上一个优化后的瀑布图

优化效果★★★★★
到这里,HTML加载速度优化完成,解决了cocos.js这个大难题之后,onload事件在1s左右就会触发,然后进行游戏资源加载。总之,学会看瀑布图,才能不给后端造成的速度慢的问题背锅,哈哈
优化图片加载速度
这又是一门学问了,可以通过texturepacker合并雪碧图,可以通过tinypng.com压缩图片,使用canvas绘图避免不必要的图片等。等我经验丰富了再写篇专门讲这个的吧。(完)
记一次cocos项目的加载速度优化的更多相关文章
- vue-cli3项目首页加载速度优化(cdn加速,路由懒加载,gzip压缩)
今天打算上线vue的单页面项目,上线后,首页加载速度巨慢! 原因是项目上线后,网速不够快,加载js,css等资源很慢, 打开打包好的文件发现chunk-vendors.xxxxxxx.js的包很大,达 ...
- iOS 图片加载速度优化
FastImageCache 是 Path 团队开发的一个开源库,用于提升图片的加载和渲染速度,让基于图片的列表滑动起来更顺畅,来看看它是怎么做的. 一.优化点 iOS 从磁盘加载一张图片,使用 UI ...
- 转: web 页面加载速度优化实战-100% 的飞跃提升
前言 一个网站的加载速度有多重要? 反正我相信之前来 博主网站 的人至少有 50% 在加载完成前关闭了本站. 为啥捏? 看图 首页完整加载时间 8.18s,看来能进来看博主网站的人都是真爱呀,哈哈. ...
- H5网站加载速度优化总结
1. 在代码文件结构 尽量优化的同时,能力再强已经到极限了,但你服务器辣鸡,搭配不当,你代码优化上天 也是徒劳啊. 2.你不怎么优化, 服务器 各种技术配置到位的话, now你也看到了,我一个系统首页 ...
- asp.net中TreeView的大数据加载速度优化
由于数据量太大,加载树时间很长,所以进行了优化 前台 .aspx <asp:Panel ID="Panel2" runat="server" Height ...
- 网页加载速度优化2--先加载css,然后再加载js文件。
网页加载时,是按从上到下,从左到右的顺序加载的.所以一定要先加载css文件(不要让用户看到一个杂乱无章的页面),最后再加载js文件,js一般都是处理功能的,所以不需要提前加载.先给用户观感,再给用户上 ...
- 前端页面加载速度优化---Ngnix之GZIP压缩
gzip on; #开启Gzip gzip_static on;#是否开启gzip静态资源 #nginx对于静态文件的处理模块,该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的 ...
- Web前端性能优化总结——如何提高网页加载速度
一.提高网页加载速度的必要性 国际知名的一组来自Jupiter Research的数据显示:购物者在访问网站过程中的不满会导致销售损失和品牌受损,其中 77%的人将不再访问网站 ,62%的人不再从该网 ...
- quartz.net 项目无法加载的问题
最近尝试试用一下quartz.net 做任务调度用. 下载了源代码后打开解决方案发现项目无法加载.错误如下 未找到导入的项目“C:\Users\****\Desktop\Quartz.NET-2.1. ...
随机推荐
- typecho 文章归档调用
<style> div { display: block; } .title { position: relative; margin: 0; line-height: 32px; fon ...
- python 基础_字符串9
凡是重要的# 字符串的创建,字符串可以是单引号创建也可以是双引号创建 str1 = 'hello world' #当你要输出的是单引号的时候,你括起字符串的必须是双引号.当你输出的是双引号的时候,你括 ...
- day2(基础数据类型)
一.基础数据类型操作 1.数字 int 数字主要是用于计算用的,使用方法并不是很多,就记住一种就可以: int.bit_length() -> int Number of bits necess ...
- IP和网段及子网掩码基础知识
IP地址由网络号和主机号两部分组成,网络号的最高位必须是"0",IP地址和子网掩码求"与"算出网络地址,只有网络地址相同才可直接通信,否则需要借助路由. 主机标 ...
- output.php
<?php /** * */ class Output { function __construct() { $this->_zlib_oc = @ini_get('zlib.output ...
- java中大数的一些基本运算
import java.math.BigInteger; import java.util.Scanner; public class Main { public static void main(S ...
- jQuery 与 或 的坑
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>< ...
- iOS 使用代码创建约束,实现自动布局
///与下面约束对象属性截图相对应//使用Auto Layout约束,禁止将Autoresizing Mask转换为约束 [self.funcView setTranslatesAutoresizin ...
- 如何永久关闭选项"Tools > Close Other Forms"
http://www.cnblogs.com/quanweiru/archive/2013/03/30/2990945.html Oracle EBS里Tools>Close Other For ...
- MySQL--binlog和relay log的生成和删除
##================================================================================================== ...
