webgl介绍
一、webgl与three.js
我们知道canvas、svg等是2D绘图的,那么如果想要使用js进行3D绘图,可以吗? 答案是肯定的!实际上主流的3D开发使用的是c++,但是随着技术的发展,JavaScript目前已经是无孔不入了,包括web(vue/react)、移动端(RN/weex)、客户端(electron/nw)、后端(nw)、人工智能(tensorflow.js),而three.js就是使用JavaScript进行3d绘图的框架了,而three.js是对webgl进行封装的,所以,实际上webgl是3D绘图的基础,但我们使用three.js开发会更加高效。遗憾的是,目前仅有部分主流浏览器支持webgl,但还是值得我们探索和在合适的场景下使用的。而three.js也是非常容易从字面理解的,three就是3d,js就是JavaScript,所以three.js就是使用JavaScript进行3d开发。
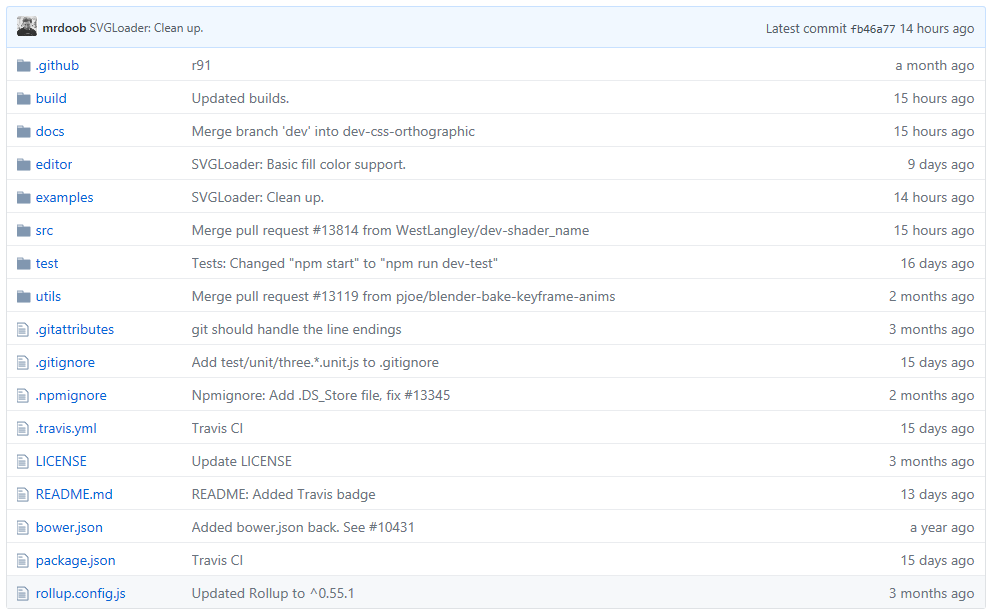
在github上可以找到three.js,可以看到,three.js目前star数已经达到了4万之多,足以说明其流行程度。 下面是three.js的github目录:

可以看到,three.js更新非常频繁,这里主要介绍一下各个目录。 build目录是生成的我们直接引用的three.js和three.min.js文件;docs目录中罗列了three.js相关文档;editor目录是一些简单编辑程序;example目录是three.js实现的一些例子; src目录是该项目的源代码;test目录是项目的测试代码;utils目录存放一些脚本。
二、如何使用
使用非常简单,首先我们进入build目录中的three.min.js,然后点击raw按钮,就可以得到一个url(https://raw.githubusercontent.com/mrdoob/three.js/dev/build/three.min.js),最后我们在html文件中引入这个js文件即可,注意:github链接较慢,我们可以复制js代码到本地,然后引入,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>three.js</title>
<script src="./three.js"></script>
</head>
<body>
</body>
</html>
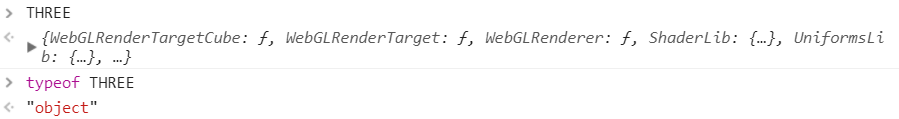
接着,我们在chrome浏览器中打开F12,在console控制台中输入THREE,然后回车,可以得到下面的结果:

即THREE是three.js暴露出来的一个对象,其中有很多属性和方法可以调用。
三、核心概念
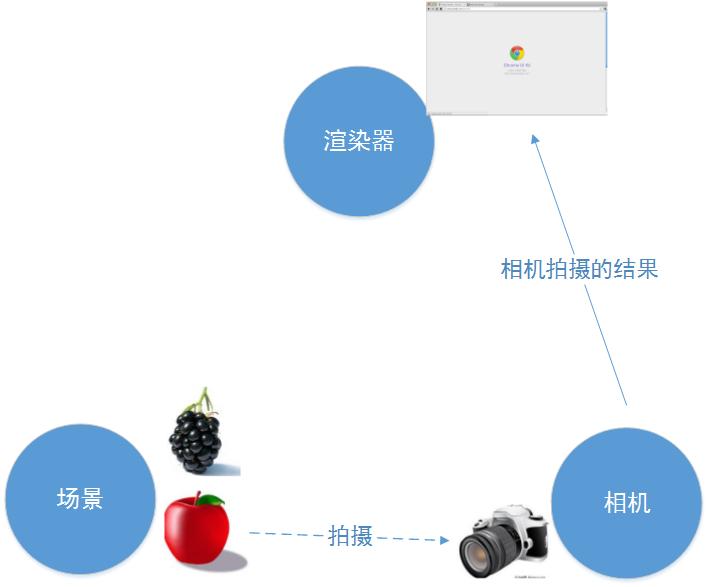
在three.js中,核心的便是场景(scene)、相机(camera)、渲染器(renderer),有了这三者,才能使用相机将场景渲染到网页上去。
(1)场景
描述3D使用的就是场景,使用THREE.Scene()构造,注意,THREE是对象,而Scene是构造函数,所以首字母都是大写的。
(2)相机
相机就像我们的眼睛,从不同的角度看,那么看到的场景也就不一样。另外,场景是一样的,而相机有多种拍照方式,所以,需要我们根据需要调整。而最常用的就是透视相机,即THREE.PerspectiveCamera(),同样的,THREE是对象,PerspectiveCamera是构造函数,首字母大写,且是驼峰式命名方法。
(3)渲染器
即在网页上显示什么元素,都是需要渲染出来的,使用THREE.WebGLRenderer,且在使用过程中,需要使用domElement挂载到页面上,后面的例子会讲解。
而对于这三者,我们可以认为场景是一个容器,可以将一些物体如cube放在这个容器中;而相机的作用就是对这个选择合适的角度容器拍摄得到一张照片;渲染器的作用是把相机拍到的照片放到浏览器中显示,如下所示:

四、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>three.js</title>
<style>
* {
margin: ;
padding: ;
}
</style>
<script src="./three.js"></script>
</head>
<body>
<script>
var scene = new THREE.Scene(); var axes = new THREE.AxesHelper();
scene.add(axes); var camera = new THREE.PerspectiveCamera(, window.innerWidth/window.innerHeight, , );
camera.position.x = ;
camera.position.y = ;
camera.position.z = ;
camera.lookAt(scene.position); var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0x111111);
renderer.setSize(window.innerWidth, window.innerHeight); var geometry = new THREE.CubeGeometry(, , );
var material = new THREE.MeshBasicMaterial({color: 0xff0000});
var cube = new THREE.Mesh(geometry, material);
cube.position.x = ;
cube.position.y = ;
cube.position.z = ;
scene.add(cube); document.body.append(renderer.domElement);
renderer.render(scene, camera);
</script>
</body>
</html>
- 创立一个Scene(场景),这个场景是three.js所依赖的基础,是需要首先创立。
- 有了场景 ,我们就可以创建一个AxesHelper(坐标轴),然后add到场景中。
- 接着创建一个PerspectiveCamera(相机),并且指定相机的位置。
- 有了场景、坐标轴、相机之后,就可以创建3D物体了,而3D物体的是由Geometry(几何图形)和Material(材料)组成,然后添加物体到指定的位置,最后添加到场景中。
- 最后,我们需要将DOM与3D结合起来,然后进行渲染即可。
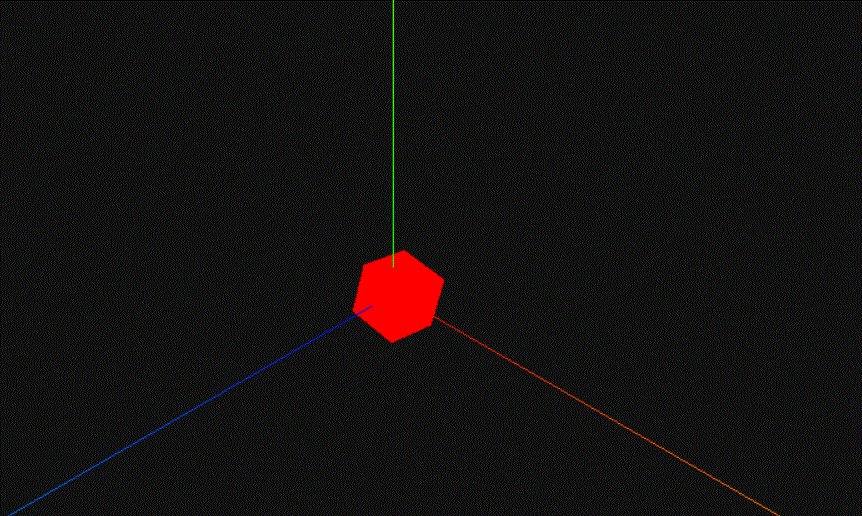
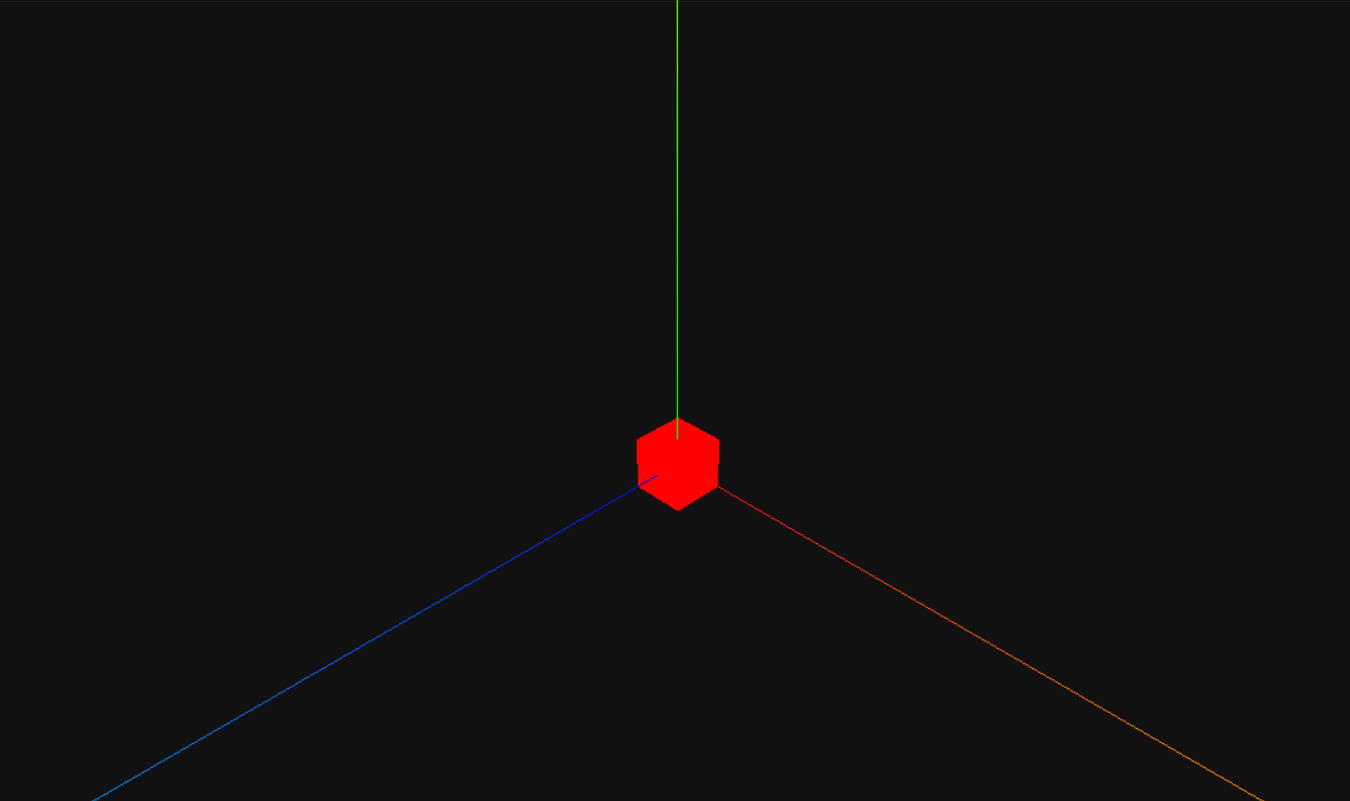
于是,我们可以看到,使用three.js还是很简单的,就是场景、坐标轴、相机、渲染引擎、事物、挂载。最后结果如下:

如上所示是静态的,如果需要时动态的,就需要用到渲染循环了,主要用到的函数是requestAnimationFrame,如下,仅仅替换了极少的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>three.js</title>
<style>
* {
margin: ;
padding: ;
}
</style>
<script src="./three.js"></script>
</head>
<body>
<script>
var scene = new THREE.Scene(); var axes = new THREE.AxesHelper();
scene.add(axes); var camera = new THREE.PerspectiveCamera(, window.innerWidth/window.innerHeight, , );
camera.position.x = ;
camera.position.y = ;
camera.position.z = ;
camera.lookAt(scene.position); var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0x111111);
renderer.setSize(window.innerWidth, window.innerHeight); var geometry = new THREE.CubeGeometry(, , );
var material = new THREE.MeshBasicMaterial({color: 0xff0000});
var cube = new THREE.Mesh(geometry, material);
cube.position.x = ;
cube.position.y = ;
cube.position.z = ;
requestAnimationFrame(function () {
cube.position.x++;
});
scene.add(cube); document.body.append(renderer.domElement); function render() {
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
</script>
</body>
</html>
如下所示,通过requestAnimationFrame在配合cude的rotation属性使用,就可以让这个cube旋转起来了。
另外,对于相机的设置,我们还可以设置up属性,即camera.up.x = 0; camera.up.y = 0; camera.up.z = 0;即camera的position属性可以确定相机位置,lookAt可以确定看的方向,但是相机拍摄是我们这样竖着拍摄还是横着拍摄呢,这就取决于你设置camera的上方了,使用camera.up属性来设置。
webgl介绍的更多相关文章
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- js常用面试题整理
1.array操作关键字: pop() 删除最后一个:push最后添加一个或者多个:reverse颠倒数组:shift删除第一个元素:unshift首部添加元素:concat衔接两个数组:join把数 ...
- Web3D编程入门总结——WebGL与Three.js基础介绍
/*在这里对这段时间学习的3D编程知识做个总结,以备再次出发.计划分成“webgl与three.js基础介绍”.“面向对象的基础3D场景框架编写”.“模型导入与简单3D游戏编写”三个部分,其他零散知识 ...
- WebGL three.js学习笔记 6种类型的纹理介绍及应用
WebGL three.js学习笔记 6种类型的纹理介绍及应用 本文所使用到的demo演示: 高光贴图Demo演示 反光效果Demo演示(因为是加载的模型,所以速度会慢) (一)普通纹理 计算机图形学 ...
- WebGL 着色器偏导数dFdx和dFdy介绍
本文适合对webgl.计算机图形学.前端可视化感兴趣的读者. 偏导数函数(HLSL中的ddx和ddy,GLSL中的dFdx和dFdy)是片元着色器中的一个用于计算任何变量基于屏幕空间坐标的变化率的指令 ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- 使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
序: 上节课已经详细描述了普通机房的实现过程,文章地址(https://www.cnblogs.com/yeyunfei/p/10473021.html) 紧接着上节课的内容 我们这节可来详细讲解机房 ...
- 超简单的OpenGL & WebGL & Three.js介绍_1
专业解释 什么是OpenGL OpenGL(Open Graphics Library即开放图形库或者“开放式图形库”)是用于渲染2D.3D矢量图形的跨语言.跨平台的应用程序编程接口(API). 这个 ...
- 使用webgl(three.js)创建科技版3D机房,3D机房微模块详细介绍(升级版三)—— 1
上节课已经详细描述了微模块机房的实现过程,文章地址(https://www.cnblogs.com/yeyunfei/p/10484241.html) 紧接着上节课的内容 我们这节可来详细讲解科技版机 ...
随机推荐
- AngularJS实战之filter的使用二
博文一中的filter是angular自带的filter,一般不会满足我们的使用.我们可以自定义filter. 一.自定义filter实现反转字符串 <div>{{ceshi|revers ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记六之铭文升级版
铭文一级: 整合Flume和Kafka的综合使用 avro-memory-kafka.conf avro-memory-kafka.sources = avro-sourceavro-memory-k ...
- sql_id VS hash_value
有没有发现,v$session,v$sql,v$sqlarea,v$sqltext,v$sql_shared_cursor等试图连接的时候经常会用到hash_value,sql_id,但是他们2个之间 ...
- weat!!团队
摘要: 团队名称:weat!! 团队成员:刘波 崔和杰 简介: 刘波:性别男,爱好:动漫,徒步旅行.在组内负责程序编写这一部分. 优点:认真负责,不懂就会去问. 崔和杰:性别男,爱好:篮球.在组内负责 ...
- jvm的内存分配
java内存分配 A:栈 存储局部变量 B:堆 存储所有new出来的 C:方法区(方法区的内存中) 类加载时 方法信息保存在一块称为方法区的内存中, 并不随你创建对象而随对象保存于堆中; D:本地方法 ...
- Codeforces Round #540 (Div. 3)--1118D1 - Coffee and Coursework (Easy version)
https://codeforces.com/contest/1118/problem/D1 能做完的天数最大不超过n,因为假如每天一杯咖啡,每杯咖啡容量大于1 首先对容量进行从大到小的排序, sor ...
- MySQL5.7的安装配置
双击进入安装,如下图: 2 点击上图红框“Install MySQL Products”进入安装界面,如下图: 3 根据上图当中第一步骤与第二步骤,进入下图: 4 进入设置界面,如下图: 5 在原来旧 ...
- Django URLs error: view must be a callable or a list/tuple in the case of include()
Django 1.10 no longer allows you to specify views as a string (e.g. 'myapp.views.home') in your URL ...
- spark的shuffle机制
对于大数据计算框架而言,Shuffle阶段的设计优劣是决定性能好坏的关键因素之一.本文将介绍目前Spark的shuffle实现,并将之与MapReduce进行简单对比.本文的介绍顺序是:shuffle ...
- AngularJS transclude 理解及例子
一.概念理解 transclude可以在指令中让使用者自定义模板,也就是说,指令中模板的一部分,让指令的使用者动态指定:与指定中的Scope属性值为{}时候的作用类似,scope属性让指令使用者动态制 ...