js便签笔记(14)——用nodejs搭建最简单、轻量化的http server
1. 引言
前端程序猿主要关注的是页面,你可能根本就用不到.net,java,php等后台语言。
但是你制作出来的网页总要运行、总要测试吧?——那就免不了用到http server。我先前都是用visual studio的,虽然很好用,功能很强大,但是我就开发一个html、javascript、css,干嘛用这种傻大本粗的东西。打开一次特别慢,占内存特别厉害,安装时C盘占去好几个G的空间。
后来闲来无事就换成了nodejs。不用安装任何插件,只需要手动创建三个小文件(总共才2KB),运行即可,速度很快。感觉真的是非常简单、轻量化。特此分享,知道的请略过,不喜勿喷!
2. 四步搭建
第一步,安装nodejs:
不多废话,到www.nodejs.org下载安装即可。
第二步,创建两个js文件
创建两个js文件,分别保存为 server.js 和 mine.js ,代码如下:
var PORT = 8080; //端口
var DIR = 'test1'; //用于存放html的目录 var http = require('http');
var url=require('url');
var fs=require('fs');
var mine=require('./mine').types;
var path=require('path'); var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname;
var realPath = path.join(DIR, pathname);
//console.log(realPath);
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, {
'Content-Type': 'text/plain'
}); response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, {
'Content-Type': 'text/plain'
});
response.end(err);
} else {
var contentType = mine[ext] || "text/plain";
response.writeHead(200, {
'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");
server.js
exports.types = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
};
mine.js
我在桌面上新建一个“demo1”的文件夹,把这两个创建好的js文件拷进去。

第三步,创建一个.bat命令文件
还是那个“demo1”文件夹,再在这个文件夹中创建一个“startServer.bat”文件,文件内容其实就一句话:
node server.js
startServer.bat
此时 demo1 文件夹中就有了三个文件:

第四步,加入你的html文件
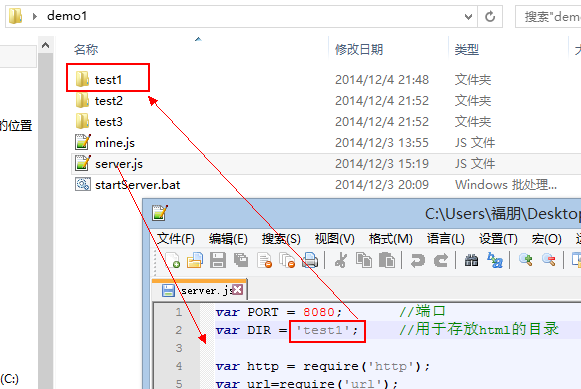
还是那个“demo1”文件夹,我们需要在这个文件中创建一个“test1”文件夹,然后我们加入一个index.html,等会儿做测试用。

重点需要注意:为什么这里会有一个“test1”文件夹呢?因为我们的“server.js”中配置的目录就是“test1”。如果你看着不顺眼,可以改掉,但是要保证两者名称一致。
如果我们在demo1中有好几个测试项目,需要运行哪一个,可以打开“server.js”修改配置即可,非常方便。

3. 一键启动
经过了上面“漫长复杂”的配置过程,到这一步就简单了。
如何“一键”启动? 大家应该都能猜到了——startServer.bat——对,双击运行startServer.bat,控制台即提示你有http server服务了。
端口号默认是“8080”,可以在“server.js”中修改,就在代码第一行。

4. 创建多个http server
咱们上面说了半天,就讲了如何创建第一个http server,其实创建第二个、第三个、第四个……都一样简单。
把 demo1 文件夹中的三个文件,考到你想要创建站点的位置。打开 server.js 修改一下端口号和目录名称,运行startServer.bat就可以了。
想在那里创建http server,就拷贝到哪里,然后运行。不想再用http server了,直接删掉那三个文件就行。
简单易用!
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
支持插入代码的富文本编辑器——wangEditor
-------------------------------------------------------------------------------------------------------------
js便签笔记(14)——用nodejs搭建最简单、轻量化的http server的更多相关文章
- js便签笔记(12)——浏览TOM大叔博客的学习笔记 part2
1. 前言 昨天写了<js便签笔记(11)——浏览TOM大叔博客的学习笔记 part1>,简单记录了几个问题.part1的重点还是在于最后那个循环创建函数的问题,也就是多个子函数公用一个闭 ...
- js便签笔记(2)——DOM元素的特性(Attribute)和属性(Property)
1.介绍: 上篇js便签笔记http://www.cnblogs.com/wangfupeng1988/p/3626300.html最后提到了dom元素的Attribute和Property,本文简单 ...
- js便签笔记(11)——浏览TOM大叔博客的学习笔记 part1
1. 前言 这两天看了一下TOM大叔的<深入理解js系列>中的基础部分,根据自己的实际情况,做了读书笔记,记录了部分容易绊脚的问题.写篇文章,供大家分享. 2. 关于HTMLCollect ...
- js便签笔记(10) - 分享:json2.js源码解读笔记
1. 如何理解“json” 首先应该意识到,json是一种数据转换格式,既然是个“格式”,就是个抽象的东西.它不是js对象,也不是字符串,它只是一种格式,一种规定而已. 这个格式规定了如何将js对象转 ...
- js便签笔记(10) - 分享:json.js源码解读笔记
1. 如何理解“json” 首先应该意识到,json是一种数据转换格式,既然是个“格式”,就是个抽象的东西.它不是js对象,也不是字符串,它只是一种格式,一种规定而已. 这个格式规定了如何将js对象转 ...
- js便签笔记(9)——解读jquery源码时记录的一些知识点
近来一直利用业余时间在看jquery2.1.1源码,大约看了两千行了.平时看的时候,做了一些笔记,贴出来分享. 1. Array.prototype.slice.call 可以将伪数组转化为真正的数组 ...
- js便签笔记(3)——切记:appendChild()、insertBefore()是移动element节点!
appendChild().insertBefore()是移动element节点,看书的时候注意过,也可以做一个简单的例子测试一下: <div id="div1"> & ...
- js便签笔记(13)——jsonp其实很简单【ajax跨域请求】
前两天被问到ajax跨域如何解决,还真被问住了,光知道有个什么jsonp,迷迷糊糊的没有说上来.抱着有问题必须解决的态度,我看了许多资料,原来如此... 为何一直知道jsonp,但一直迷迷糊糊的不明白 ...
- js便签笔记(13)——jsonp事实上非常easy【ajax跨域请求】
前两天被问到ajax跨域怎样解决,还真被问住了,光知道有个什么jsonp,迷迷糊糊的没有说上来.抱着有问题必须解决的态度,我看了很多资料,原来如此.. . 为何一直知道jsonp,但一直迷迷糊糊的不明 ...
随机推荐
- 动态创建控件 #Create(...)
在类中创建一个控件对象;例:CButton m_btn; 用Create创建一个对象(#其实已经与其绑定)m_btn.Create(.....); #注意Create()函数的参数 问题一:点击一个b ...
- Ubuntu Remove Mysql.service in Systemctl
After installing MySQL 5.7, I do not want to start MySQL via systemctl. It's unconvenient and compli ...
- virtualbox centos 连接网络
一.设置网络 设置 -> 网络 -> 连接方式:桥接网卡.设置当前连网络的界面名称.接入网线打勾 二.开启eth0 vi /etc/sysconfig/network-scripts/if ...
- jpa命名规范
Keyword Sample JPQL snippet And findByLastnameAndFirstname … where x.lastname = ?1 and x.firstname ...
- 如何打包maven项目
start 步骤1:项目右键-->Run As-->Maven clean 步骤2:Run As-->Maven install end
- Hdu2389 Rain on your Parade (HK二分图最大匹配)
Rain on your Parade Problem Description You’re giving a party in the garden of your villa by the sea ...
- Codeforces Round #265 (Div. 2) E. Substitutes in Number
http://codeforces.com/contest/465/problem/E 给定一个字符串,以及n个变换操作,将一个数字变成一个字符串,可能为空串,然后最后将字符串当成一个数,取模1e9+ ...
- POJ2828线段树单点更新——逆序更新
Description 输入n个有序对< pi, vi >,pi表示在第pi个位置后面插入一个值为vi的人,并且pi是不降的.输出最终得到的v的序列 Input 多组用例,每组用例第一行为 ...
- POJ 2007 Scrambled Polygon 凸包点排序逆时针输出
题意:如题 用Graham,直接就能得到逆时针的凸包,找到原点输出就行了,赤果果的水题- 代码: /* * Author: illuz <iilluzen[at]gmail.com> * ...
- iOS_UIWebView字体大小、字体颜色、背景色
前段时间需要修改webView背景色,上stackoverflow搜了很久没有找到结果,百度搜索,各种转载,各种坑爹,搜出来的都只有字体大小和字体颜色,页面背景没有看到,本人发布方法,希望可以帮助到更 ...
